Category
デザイン
プロトタイプとは、作成した画面のデザインを、擬似的に動くように組み立てて、その表示のされ方や動きを確認するために作成するモックアップのようなものです。 今ではプロトタイピングツールはIT業界では欠かせ…
2017年3月のアップデートでAdobe XDとPhotoshop,Illustratorとの連携機能が追加されました。 その他にも様々な機能が追加され、UIデザインツールとしての使い勝手が大きく向上…
Adobeといえば数々のデザインツールを提供している、デザイナーであれば知らない人がいないであろう有名な企業です。 そんなAdobeがThe Future is Now: 10 Design Pred…
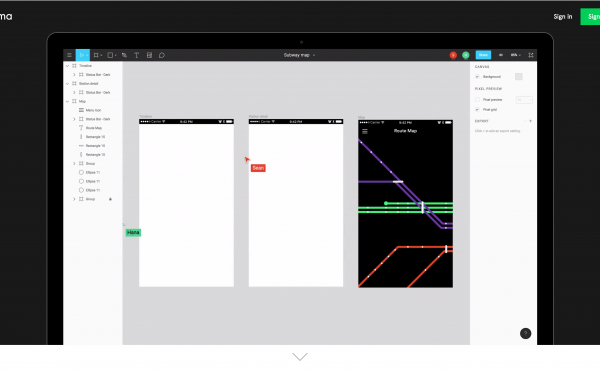
Figma(フィグマ)とは、ブラウザ上で作業することができるデザインツールです。 競合にはSketchやAdobe XDなどがすでに人気を占めていますが、Figmaにしかない機能もたくさんあり、一部で…
Adobe XDは、SketchがUIデザインツールの主流となりつつある中で、2016年に突如登場したUIデザインツールです。 PhotoshopやIllustratorなどのメジャーなツールを提供し…
最近、ページの周りを枠線で囲ったようなデザインのWebサイトをよく見かけるようになりました。 ページに枠線を付けることで、ページ全体の印象が締まったものになり、少し違った印象のページを作ることができま…
2017年2月に見つけた、デザインの参考になるWebサイトをまとめました。 どのサイトもしっかりと作り込まれていて、細部の細かい演出まで参考になるので、ぜひご自身でもチェックしてみてください。 RID…
パララックス(Parallax)は視差効果とも呼ばれ、スクロール時の動きに演出を加えるようなデザイン手法です。 Webサイト制作の現場でよく使われる手法であり、デザインに動きが加わるため見ていて楽しい…
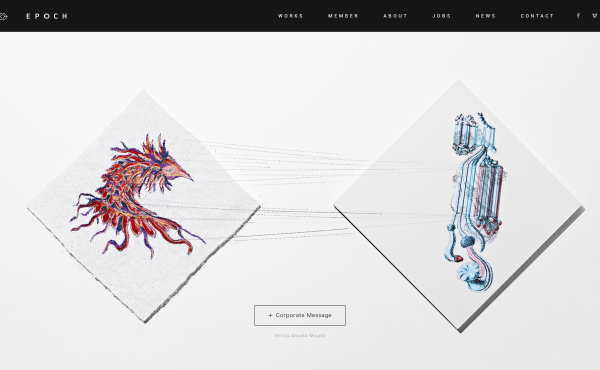
2017年1月に見つけた、デザインの優れたWebサイトをまとめました。 今回はミニマルデザインをうまく活用したWebサイトと、アニメーションや動画を活かしたWebサイトをご紹介していきます。 EPOC…
ミニマルデザインは、ページを構成する要素を最小限に絞ったシンプルなページを作るためのデザイン手法です。 シンプルながらもおしゃれなページを作ることができるミニマルデザインは、Appleなどの大企業もサ…
実店舗で商品を販売する場合は実際に商品を目にして、触れてお客さんが実物を確認することができます。 一方、ECサイトでは商品の魅力を伝えられるものは画面上の写真やテキストだけなので、そのデザインによって…
マテリアルデザインはGoogleによって発表されたデザインの考え方と手法であり、ユーザーの使いやすさを第一に考えられていて、分かりやすいUIが特徴的です。 GoogleのサービスやAndroidデバイ…
スプリットスクリーンレイアウトは画面を大きく分割するレイアウトで、使い方次第では非常に効果を発揮するデザイン手法です。分割スクリーンレイアウトや、分割式レイアウトなどとも呼ばれたりします。 一口にスプ…
2017年1月12日、株式会社オハコが新たなUIデザインツール「STUDIO(スタジオ)」の情報解禁と、先行事前登録の受付を開始しました。 2014年4月に「Sketch」がバージョン3.0をリリース…
WebサイトやAndroid,iPhoneアプリなどを作る場合に欠かせない作業がUIデザインの作成です。Sketchの登場に続き、AdobeもXDをリリースしてUIデザインツールの戦国時代が始まりまし…
WEBデザインは時代とともに流行やトレンドが生まれ、変わっていくものです。近年では様々なデバイスや技術の登場により、変化のスピードも早まってきました。そのため少し時間が経っただけで時代遅れのサイトと見…
デザインには「近接」「整列」「強弱」「反復」の四原則と呼ばれるものがあります。デザイナーに限らず、ちょっとした資料を作る際などにも、この四原則を押さえておくだけで、わかりやすく、伝わりやすいデザインに…