Category
デザイン
プロトタイピングツールは、実際にウェブ制作を行う前にモックを作成し、完成形をイメージしやすくするためには欠かせないツールです。 今回は、プロトタイピングツールとして世界で大きなシェアを誇る「InVis…
優れたデザインを制作するためには、「インスピレーション」が欠かせませんが、なかなかいいアイデアが思いつかずに、苦悩しているという方も多いのではないでしょうか。 今回は、優れたアイデアを思いつくために必…
読み込みに時間がかかってしまうページはローディングアニメーションを取り入れることによってユーザーの離脱率を抑えることができます。アニメーションとなると作るのに手間がかかってしまいそうなイメージがありま…
世界的に有名なプロトタイピングツールを提供する「InVision」から、デザインツール「InVision Studio」が2018年1月にリリースされることが発表されました。なんといっても注目のポイン…
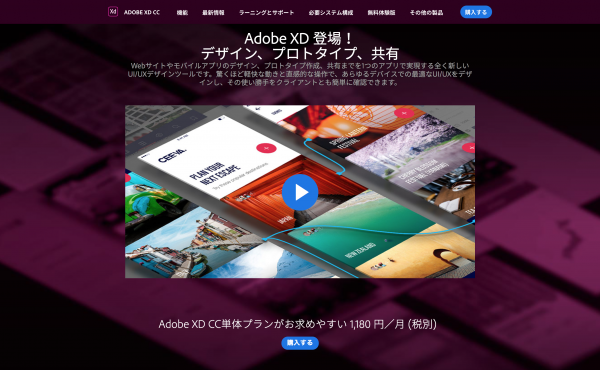
2016年3月にベータ版がリリースされ、様々なアップデートを重ねてきたAdobe XDが、2017年10月ついに正式リリースとなりました。正式版となったため、これまで無料でベータ版を利用していた方も有…
デザイン制作やサービス制作の現場でUI/UXという言葉を耳にする機会は多いと思います。それぞれなんとなくイメージを持っていると思いますが、正確に違いを説明できますか? 今回は、UI/UXデザインの基本…
デザインにおける配色は、全体のイメージやバランスを左右する重要な要素です。 カラーパレットを生成できるツールやサービスは色々と公開していますが、遂に人工知能(AI)で配色を提案してくれる「Khroma…
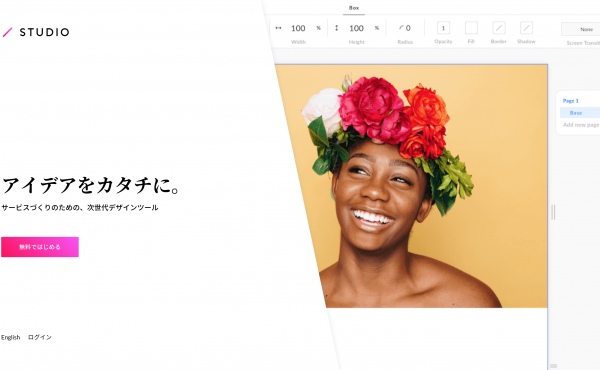
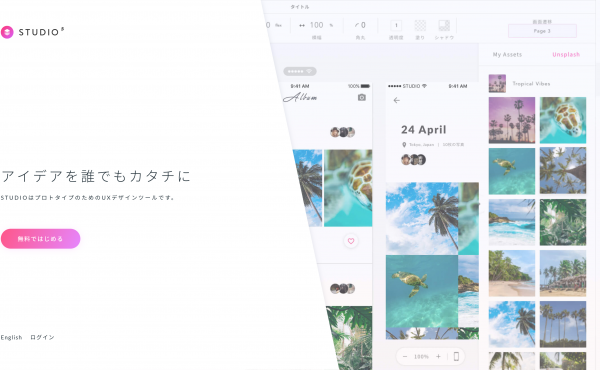
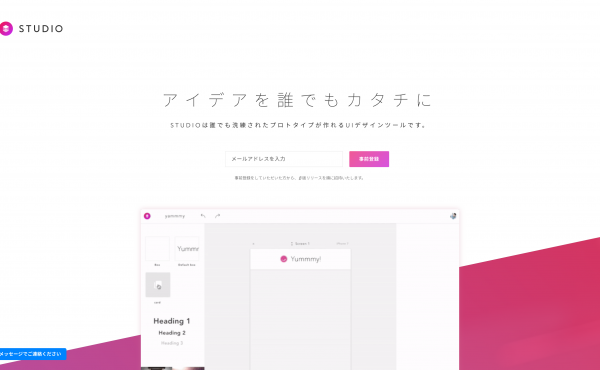
以前から当サイトで注目しているデザインツール「STUDIO」を開発・運営するSTUDIO株式会社が新たに資金調達を行いました。 そこで今回実施した資金調達の詳細と、改めてSTUDIOとはどんなデザイン…
つい先日ベータ版が公開されたSketch 47で「ライブラリ」機能が追加されました。色々なツールやサービスでライブラリという言葉は使われていますが、Sketchにおけるライブラリとは一体どういった機能…
シネマグラフとは、一部分だけ動く写真のことです。シネマグラフは近年Webデザインに取り入れるサイトが増えてきており、注目されているテクニックの1つです。 シネマグラフをWebデザインに使いたい場合、自…
一部分にだけ動きが付けられている写真のことを「シネマグラフ」と呼びます。シネマグラフは独特の雰囲気が特徴的で、見ているとスノードームをゆっくりと眺めているような気分になります。 Webデザインにも少し…
SketchというUIデザインツールはご存知ですか?SketchはUI特化型のデザインツールとして、多くのプロダクト開発の現場で使われています。 Sketchは誰でも簡単に使いこなせるようになるという…
デザインを0から作るのもいいですが、時間がかかってしまったり、初心者の場合だと高いクオリティのデザインを作るのはなかなか難しかったりします。そんな時はUIキットやデザイン素材を上手く活用することで、効…
「ハンバーガーメニューはもう古い」という言葉を最近よく耳にするようになりましたが、本当にそうでしょうか?最新のWebデザインを色々と見ていると、非常に多くのサイトがハンバーガーメニューを採用しています…
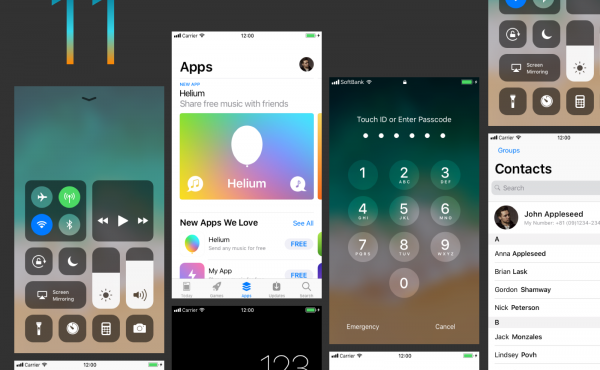
2017年9月20日、ついにiOS 11へのアップデートが一般ユーザー向けにリリースされました。iOS 10からUIで大きく変わった点も多く、何より新しい端末である「iPhone X」の発売も控えてい…
Sketchといえば多くのIT企業で使われているUIデザインツールですが、プラグインはしっかり使いこなせていますか?プラグインを上手く活用することによって、できることの幅が広がったり、効率よくデザイン…
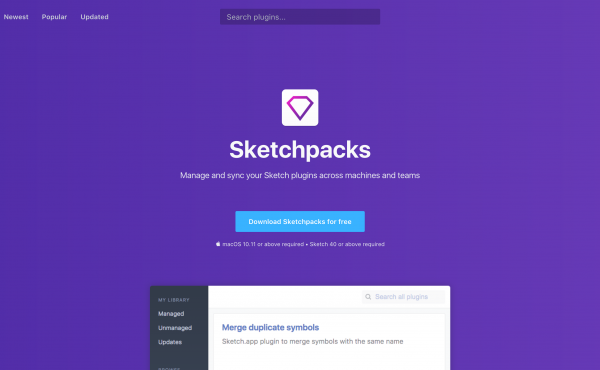
Sketchのプラグイン管理ツールといえばいくつかツールが公開されていますが、動作の安定性や機能の豊富さから「Sketchpacks」が最もおすすめのSketchプラグイン管理ツールです。 今回はSk…
Webサイトのデザイン手法には様々なものがありますが、しっかりとした知識はお持ちですか?それぞれのデザイン手法をきちんと知っておくことで、より優れたデザインを作成できるようになります。 これからWeb…
タイポグラフィは「文字のデザイン」のことです。Webサイトに使われている様々なテキストのそれぞれに適切なデザインを施すことにより、ユーザーに興味を持ってもらえたり、テキストが読みやすくなったりします。…
ヒーローヘッダーはたくさんのWebサイトで採用されている人気のデザイン手法です。大きな写真や動画によるデザインは、多くの人を惹きつけ、同時に強烈なインパクトを与えることができます。 今回は、改めてヒー…
グリットレイアウトのように要素を丁寧に並べ、マージンなども絶妙に調整してバランスの取れた美しいWebサイトがたくさん存在する中で、あえてバランスを崩した「デコボコ」なデザインを取り入れたWebサイトは…
オハコプロダクツが提供するデザインツール「STUDIO(スタジオ)」の大幅アップデートが8月1日に公開されました。 使ってみると分かりますが、STUDIOは「レイヤー」の概念を持たず、実際にWebサイ…
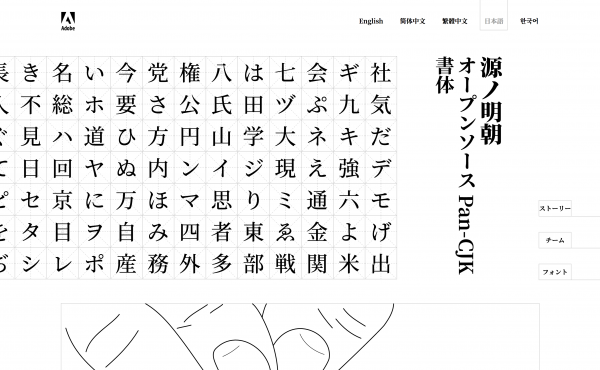
2017年4月3日にAdobeから、「源ノ明朝」と呼ばれるオープンソースフォントが公開されました。オープンソースフォントなので誰でも無料でダウンロード、商用利用することが可能です。 意外と明朝フォント…
株式会社オハコからUIデザインツール「STUDIO」のβ版が公開されました。STUDIOはSketchやAdobe XDのように、WebページやアプリのUIデザイン作成のためのツールです。 2017年…