Category
デザイン
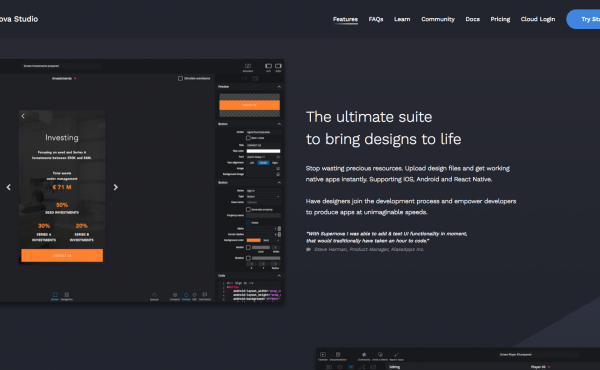
またまた驚きのツールが登場しました。Supernova Studioは、Sketchで作成したデザインデータからスマートフォンのネイティブアプリ用のコードを出力することができるというツールです。 ただ…
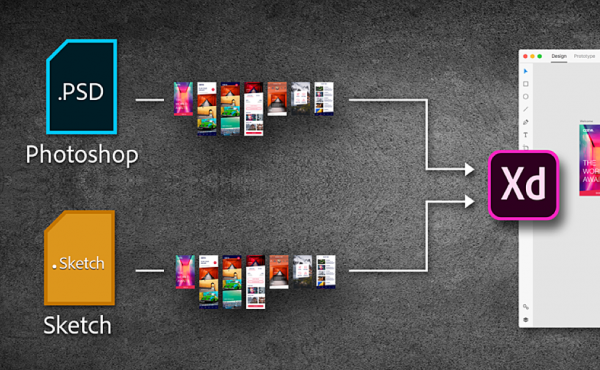
Adobeが提供するAdobe XDが2018年3月のアップデートでSketchファイルとPhotoshopファイルのインポート機能が追加されました。デザインツールを乗り換える時の一番の悩みがこれまで…
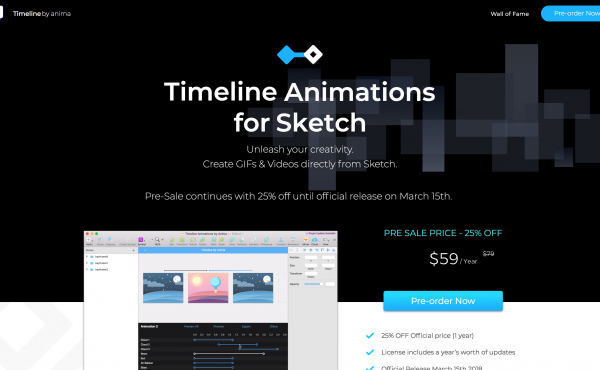
Timeline for Sketchは、Sketch上でアニメーションのデザインが作成できるプラグインです。Sketchと言えばUIデザインの代表的なツールですが、アニメーションのデザインは標準機能…
UIデザインツールのスタンダードになりつつあるSketchが、2月28日にプロトタイピング機能やSketch Cloudでのライブラリ共有などを含む大型アップデート「Sketch 49」を公開しました…
UIデザインの仕事をしている人や、UIデザイナーを目指している人のためにiOSデザインの優れたUIキットをまとめました。UIエレメントや画面、コンポーネント、デザインコンセプトなどがまとめられたUIキ…
ミニマリズムはWebデザインにおいてとても人気のデザイン手法ですが、近年のトレンドを見ていると、「オリジナリティ」がより重要な要素になりつつあるように感じられます。 オリジナリティの溢れるデザインとい…
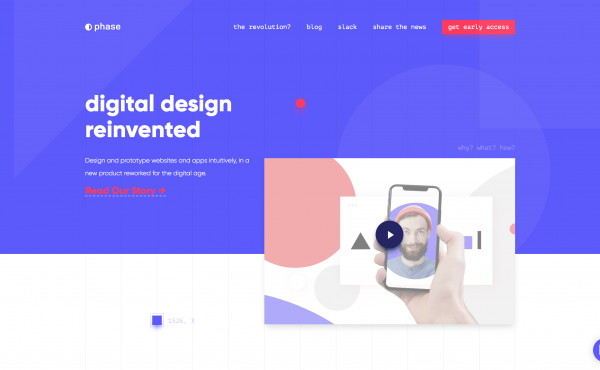
すべてのデザイナーが求めていたデジタルプロダクトのためのデザイン・プロトタイピングツール「Phase」が発表されました。デザインツールはすでに様々なツールがリリースされていますが、Phaseは「デジタ…
2016年にモバイル端末でのインターネットの使用率が世界で初めてデスクトップを上回りました。 イギリスGoogleの調査によるとイギリスの成人の65%の人がインターネット利用におけるメイン端末としてス…
Sketchといえば、IT業界ではもはやスタンダードとなっているUIデザインツールです。使い方がシンプルなので、初心者の方でもある程度のデザインを作成することはできますが、様々な機能やテクニックを使い…
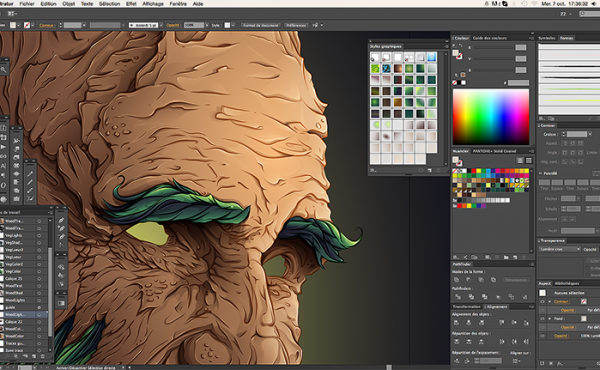
IllustratorはAdobeが提供しているデザインツールです。世の中には様々なデザインツールがありますが、Illustratorはその中でも使いこなせるようになるまでに覚えなければならないことが…
私たちは、普段から様々なサービスに触れて生活しています。それらのサービスの中には、ユーザーインターフェイス(UI)がとてもシンプルなものから、とても複雑なものまで様々な種類がありますね。 そこで気にな…
2018年のWebデザインのトレンド記事に関する記事も様々なものが登場していますが、今回ご紹介するのはBehanceで話題となっている2018年のデザイントレンドに関する記事です。miloによって公開…
配色はWebデザインのイメージを大きく左右する要素の1つです。同じデザインのページでも配色を変えるだけでWebサイトのイメージが大きく変化します。 上級者であれば理論的に配色を決めることもできると思い…
デザインは周りの変化に合わせて常に変わり続けていくものです。デザインを表示するデバイスの変化、テクノロジーの発展、デザインにおけるトレンドの推移など、あらゆるものに影響されます。 2018年になった今…
フラットデザインはミニマリズムを追求したシンプルなデザインに仕上げるデザイン手法ですが、一方でユーザビリティの面での課題などがありました。その課題を解決するために登場したフラットデザイン2.0という考…
プロトタイピングツールのFramerが2017年12月に大幅なアップデートをリリースし、デザイン作成機能が大きく強化されました。 実際にどのような機能が追加されたのかご紹介していきたいと思います。 F…
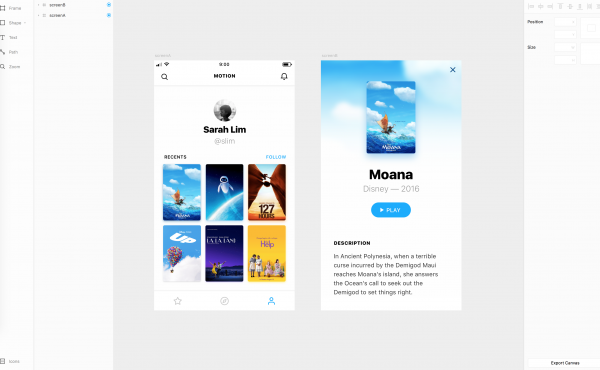
ProtoPieは、インタラクションデザインのプロトタイプを作成できるプロトタイピングツールです。複雑なアニメーションから、タップ、クリック時のマイクロインタラクションまで、様々な動きを伴うプロトタイ…
ロゴデザインはシンプルなロゴの中に名前やメッセージ、イメージなど様々な要素を詰め込まないといけないのでとても難しいです。ただ、アイデアさえ湧いてしまえば作業量はそこまで多くないのでいかにアイデアを出す…
Framerは元々コードベースで動作するプロトタイピングツールでしたが、最近のアップデートによってデザイン作成機能も追加されました。デザインツールとしての使い心地はもちろん、作成したデザインからあっと…
初心者向けの簡単なものから、上級者向けのハイレベルなものまで、Illustratorのチュートリアルをまとめました。 グラフィックツールの中でもIllustratorは特に習得に時間がかかってしまうツ…
2017年はデザインツール・プロトタイピングツールで様々なリリースが行われました。これまでできなかったような事が次々とデザインツールでできるようになり、ワークフローにも様々な変化をもたらしました。 2…
シャーベットカラー・シャーベットトーン シャーベットカラーとは、その名の通りシャーベットのような明るくて清涼感のある淡い色味のことを指します。2012年の春夏とトレンドカラーとなり、ファッション業界な…
新年あけましておめでとうございます。2017年は本サイトにとって大きく成長の年となりました。今回は、2018年のWebデザインのトレンドをおさえるためにチェックしておきたい記事と、2017年に人気だっ…
Sketchを使ってデザインの制作を行った場合、プロトタイプを作成したければ他のツールを使わなければなりません。様々なプロトタイピングツールが公開されていますが、できるだけ時間をかけずにプロトタイプを…