Category
デザイン
ブラウザ上で高性能なデザインツールが利用できるFigmaですが、2019年6月にプラグイン機能が発表されました。 プラグインと言えば、SketchやAdobe XDではすでに導入されており、プラグイン…
コードを書かずにオリジナルデザインのWebサイトを公開することができる「STUDIO」がモリサワが提供する「TypeSquare」を正式導入し、500種類以上のフォントがなんと無料で利用できるようにな…
Adobeが提供するデザイン・プロトタイピングツールの「Adobe XD」の2019年3月のアップデート内容をまとめました。 今月のアップデートに含まれる注目の変更内容は、下記の通りです。 Illus…
大規模なデジタルプロダクトをデザインする時や、チームでデザイン制作を行う場合にデザインシステムを活用してデザイン制作を行うことがよくあります。 しかし、デザインシステムという言葉は知っていても、デザイ…
アイソメトリックのイラストとは、斜め上からの視点で描かれたイラストのことを指します。(正しい定義は後ほど) 建造物など立体的な物体のイラストを描く時にアイソメトリックが使われる機会が多く、Webデザイ…
大きなサービスやプロダクトになってくると、複数人がデザインに携わるためデザインシステムを構築してチームによるデザイン制作を効率化するのが一般的です。 しかし、デザインシステムの管理は思いのほか手がかか…
普段生活する上で、色が持っている効果や影響を考える機会はほとんど無いかもしれませんが、実は色が人間に与える影響は大きく、無意識のうちに人間の心理に働きかけるような効果を持っています。 これは心理学にお…
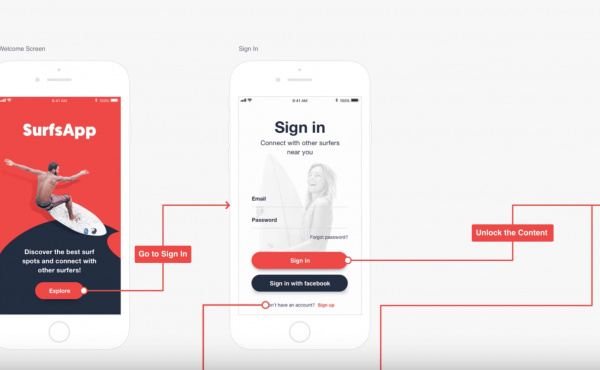
Webサイトやサービス仕様の検討段階で必ず登場するのが画面遷移図です。画面遷移図はサービスの全体像を捉えたり、画面間の相互関係を示す時に使われます。 画面遷移図を正しく作ることで、チームメンバーでサー…
完全オリジナルのWebサイトをコーディングなしで作成できる、次世代のデザインツール「STUDIO」が新バージョンの「STUDIO2.0」をリリースしました。 これまでも驚きの機能をリリースし続けている…
コーポレートサイトというのは、Web上に公開されている企業の「顔」となる存在であり、様々な人が様々な目的を持ってアクセスします。 この大事なコーポレートサイトのデザインがダメダメだと、せっかく問い合わ…
プロトタイピングツールも最近は色々な進化を遂げ、単にプロトタイプを作成するだけに限らず、プロトタイプの画面上にコメントを残してフィードバックしたり、リモートで音声通話ができたり、画面遷移図だってプロト…
プロダクトやプロジェクトの規模が大きくなってくると、チームでのデザイン制作作業を行わなければなりません。 1人でデザイン制作をする場合は、自分の中でルールを決めればデザインを作ることができますが、チー…
デザインを作成したら、フィードバックをもらい改善するサイクルを短期間で繰り返すというスタイルがアジャイル型のプロダクト開発ではとても重要です。 最近では、プロトタイプを使ってデザインのフィードバックを…
2019年のロゴデザインのトレンドを予測する上では、グラフィックデザインのトレンドがとても参考になります。 しかし、デザインのトレンドが毎年変化する中、ブランドのロゴのデザインは一般的に毎年更新される…
2018年もまだ少し残っていますが、私たちは早くも2019年のグラフィックデザインのトレンドがどうなるのか気になって仕方がありません。 世界中のグラフィックデザインの動向をチェックしていると、2018…
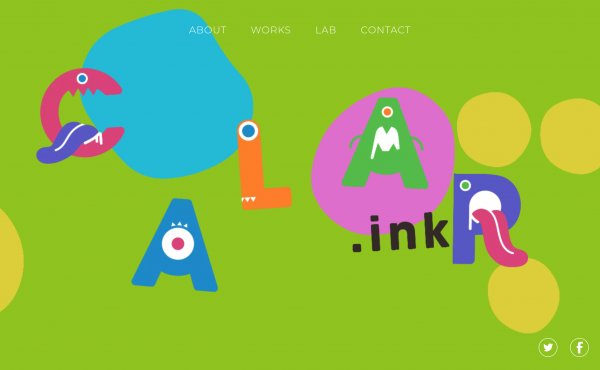
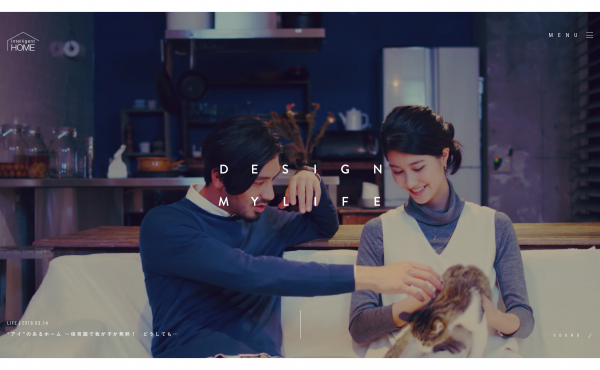
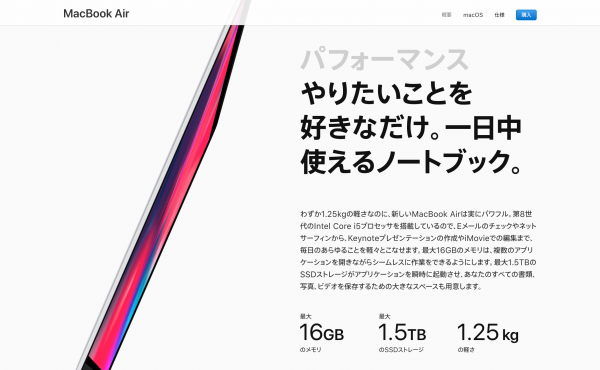
最近見つけたWebデザインの参考になるサイトをまとめました。 今月は、イラストを活用したデザインが多く選ばれたかなと思います。イラストを活用したデザインは2019年のトレンドになると見られており、今後…
毎年12月に翌年のテーマカラーを発表しているパントン(PANTONE)が2019年のカラーオブザイヤーを発表しました。 2019年のテーマカラーは「Living Coral」と呼ばれる鮮やかなピンク色…
色々なデザインのベースになっている「デザインの4つの基本原則」を知っていますか? 「近接」「整列」「強弱」「反復」の4つの原則は、優れたデザインを作るためにはどれも欠かせない要素です。 また、デザイン…
そろそろ2018年も終わりを迎え、2019年がやって来ようとしています。この1年でWebデザインのトレンドにも様々な変化がありましたが、2019年はどのようなWebデザインの手法が流行するのでしょうか…
Appleが主催するWWDC2018の中で「Designing Fluid Interfaces」というセッションが発表されました。 Fluid Interface(フルイドインターフェース)をそのま…
マイクロインタラクションとは、ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことです。 なんとなくマイクロインタラクションという言葉の意味は分かってい…
近年、イラストを活用したWebデザインがトレンドになっていて、多くのWebサイトで見かけるようになりました。 イラストをデザインに取り入れることによって、オリジナリティが溢れる印象的なWebサイトを作…
トップページのファーストビューで画面いっぱいに背景動画を使用したデザインのWebサイトをよく見かけます。 動画を使ったデザインは、現在では一般的なデザイン手法となっていて、うまくデザインすることができ…
タイポグラフィとは、簡単に言うと「テキストのデザイン」のことです。 下記のような様々な要素の組み合わせで成り立っており、それによってテキストの与えるイメージが大きく左右されます。 フォント サイズ 太…