CSSの設計手法とは、CSSのメンテナンス性や作業効率を向上させるためのHTMLのクラス名の付け方と、CSSのコードの管理方法の考え方のことを言います。命名規則などとも呼ばれたりしますね。
ページ数が少なく、コード量もそこまで多くないような場合はあまり気にする必要はありませんが、大きなプロジェクトになるとCSSの設計手法を取り入れることで様々なメリットがあります。
今回は、CSSの設計手法に関する基本と、3つの人気のCSSの設計手法をご紹介したいと思います。
INDEX
なぜCSSの設計手法が大切なのか
CSSの設計手法を取り入れる大きなメリットは下記の3つです。
- メンテナンス性が向上する
- 大規模なWebサイトでも整ったコードで作れる
- 複数人でのコーディングが行いやすくなる
メンテナンス性が向上する
CSSの設計手法を正しく取り入れることによって、全体的に管理の行き届いたコードを記述することができ、メンテナンス性が向上します。
逆に、煩雑になってしまったコードではスタイルの優先順位が複雑になってしまっていたり、!importantが随所で登場してしまっているようなコードのことで、一度コードが崩壊してしまうとそれを整えるためには大変な手間がかかってしまいます。
CSSの設計手法を取り入れることによって、コードを体系立てて管理することができるようになり、アップデートの際にも修正すべき点が明確なメンテナンス性が高いコードを記述することができます。
大規模なWebサイトでも整ったコードで記述できる
ランディングページなどのコーディングを行う場合はあまり困らないかもしれませんが、何十ページもあるようなWebサイトのコーディングを行う場合や、コンポーネントを使い回すような場合は、設計手法や命名規則を決めておかないと納品する頃にはスパゲッティコードと言われるような、整理されておらず複雑な状態が出来上がってしまいます。
そうなってしまうと、ある場所を修正すると他の場所にも意図せぬ影響が出てしまったり、依存関係を確認するだけで時間が過ぎてしまったりするなど、非常に分かりづらいコードが出来上がってしまいます。
設計手法を決めてコーディングを行うことによって、コードの影響範囲が明確になり、大規模なWebサイトのコーディングであっても管理が行き届いたコードを書くことができるようになります。
複数人でコーディングしやすくなる
設計手法を取り入れることで、それぞれのメンバーが同じようにコードを記述することができるようになるため、複数人でコーディングを行いやすくなります。
例えば、ページごとに担当を分けてコーディングを行うような場合に、担当した人によってコードの書き方が全く違うと、他の人がコードを修正する時の作業がスムーズに行えなくなります。
企業やチームによって、それぞれ異なるコーディングのルールが存在していますが、BEMやOOCSS、SMACSSなどメジャーな設計手法を用いることによって、誰が書いても同じような記述でコードを書くことができ、設計手法を知らない人でもWebをちょっと調べればすぐに扱えるようになります。
主要な3つのCSS設計手法
企業やチームによって色々なCSSの設計手法が使われていますが、体感的によく使われている設計手法は下記の3つです。
- BEM
- OOCSS
- SMACSS
それぞれの設計手法について下記にご紹介していきます。
BEM
BEM(ベム)は、下記の3つの要素の頭文字から名付けられた設計手法です。
- Block
- 枠組みとなる要素のこと。セクションやコンテナをBlockとして扱うケースが多いです。
- Element
- Blockの中に存在する子要素のこと
- Modifier
- BlockやElementを修飾するもの。activeやlargeのように状態を管理する場合もModifierで指定するようにします
BEMでは、下記のようにBlock、Element、Modifierをクラス名に使用します。
block__element--modifier
Blockの後ろに「_」(アンダースコア)を2つはさんでElementを記述し、BlockやElementにModifierを付ける場合は「-」(ハイフン)を2つはさみます。
また、BlockやElementが1単語で表現できない場合には.main-block__titleのようにハイフン1つで単語を繋げて記述します。
BEMを使うメリット
メンテナンスしやすい
BEMは、細かくクラス名を指定するCSSの設計手法です。スタイルの使い回しが少なく、クラス名によってある程度使用されている範囲が絞られるため、CSSを修正した時の影響範囲が小さく、メンテナンスコストを少なく抑えることができます。
例えば、ある要素のスタイルを変更したいときに、CSSのコードが色々な場所に存在するとそれぞれの依存関係や影響を考えなければなりませんが、BEMの場合はHTMLの要素のスタイルを記述しているCSSのコードの箇所を見つけやすく、メンテナンスのしやすさが特徴的です。
ただし、これによってクラス名が長くなってしまうというデメリットもあります。
BEMを使ったコードの記述例

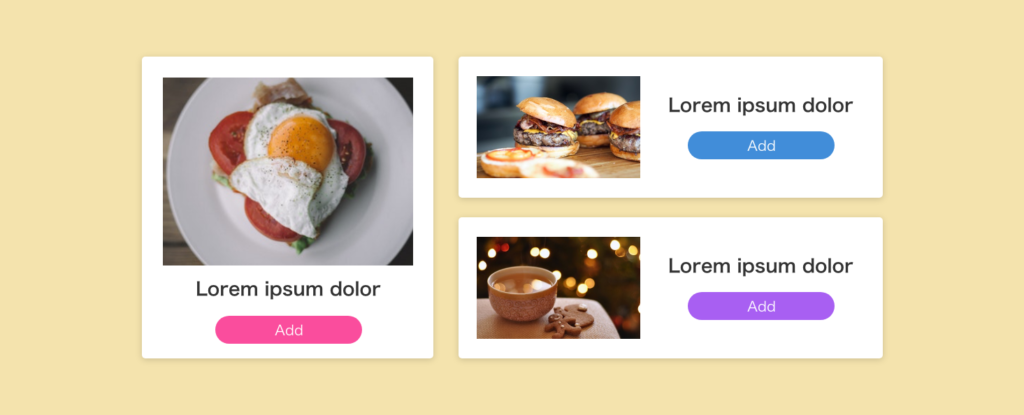
上記のようなデザインのページをBEMを使って記述する場合、HTMLのクラス名には下記のように名前を付けていきます。

Lorem ipsum dolor

Lorem ipsum dolor

Lorem ipsum dolor
.cardというBlockの中に、titleというElementが配置されています。大きなサイズのカードのクラス名には、.card--largeという形でModifierを使用してクラス名を指定しています。
ボタンについては、.card__buttonクラスでボタンの共通のスタイルを指定して、.card__button--redのように特有のスタイルについてはModifierを使ってクラス名を指定します。
上記のように、クラス名を見ただけでどの要素のどういった状態を示すものなのかが分かりやすいというのが、BEMを使う大きなメリットの1つです。
OOCSS
OOCSS(オーオーシーエスエス)は、「Object Oriented CSS(オブジェクト指向CSS)」の略語で、Yahoo!の開発者であるNicole Sullivanによって提唱されたCSSの設計手法です。
構造と見た目の分離
OOCSSは「構造と見た目を切り離す」という考え方をベースにルールが作られています。
構造って何?と思うかもしれませんが、レイアウトのことを指しています。また、見た目は色やフォントサイズなど、レイアウトに影響しないスタイルを「見た目」として扱います。
レイアウトに関係するスタイルと、レイアウトに関係無いスタイルを分けて記述するという考え方が「構造と見た目の分離」です。
コンテナとコンポーネントの分離
OOCSSでは、コンポーネントの場所によってスタイルが変わらないようにCSSを記述していきます。
これによって、一度使用したコンポーネントを別の箇所で使用した時にスタイルが変わらないようにすることができるため、再利用性が向上します。
OOCSSを使ったコードの記述例
先程BEMで紹介したレイアウトを同じようにしてOOCSSを使ってコードを書くと、下記のようになります。

Lorem ipsum dolor

Lorem ipsum dolor

Lorem ipsum dolor
このように、OOCSSではクラス名を組み合わせることによってスタイルを指定する形となります。
一番最初のカードのボタン要素を見てみると、class="button bg-red"というように既存のボタンのスタイルに背景色を指定するクラスを組み合わせています。
.bg-redというクラスはサイト内の他の箇所でスタイルを指定することができ、汎用性が向上するため全体のコードの記述量を少なく済ませることができます。
一方で、あるクラスのスタイルを変更するとサイト全体に影響するため、影響範囲が分かりづらいというデメリットがあります。
つまり、BEMはコード量が多くなるが変更時の影響範囲が小さいのに対し、OOCSSはコード量を少なく済ませることができる一方で変更時の影響範囲が大きくなってしまうという特徴があります。
この辺りについては、プロジェクトの大きさや関わる人の数など、状況に応じて適した設計手法を選ぶことが大切です。
SMACSS
SMACSS(スマックス)とは、「Scalable and Modular Architecture for CSS」の頭文字を取った言葉で、よく使われるCSSの設計手法の1つです。
SMACSSでは、CSSの種類を下記の5つに分類して記述を行います。
- ベース
bodyやinputなど、要素にスタイルを指定するものを指します。ベースルールの中にCSSリセットも含まれます。- レイアウト
- レイアウトは、その名の通りページのレイアウトを指定するものを指します。
- モジュール
- ボタンやタイポグラフィなど、コンポーネントのようなパーツのことを指します。
- ステート
.is-errorや.is-activeなど、状態によって見た目が変化する場合のスタイルを指定するものを指します。- テーマ
- ベースカラーやメインカラーなど、デザイン全体で統一されるべきスタイルのことをテーマと呼びます。
大抵の場合、上記の5つのフォルダを作成し、その中に必要なCSSファイルを保存していくような形を取ります。
スタイルの再利用性が高い
上記でもご説明したとおり、例えば、class="button bg-red"のようにbuttonクラスとbg-redクラスにそれぞれスタイルを指定することで、ボタンを再利用するときや背景色に赤を使用する場面で上記のクラス名を指定するだけでスタイルを指定することができます。
また、複数のページで同じようなレイアウトを取るようなサイトをコーディングするときにも、レイアウトとモジュールが分離されているので同一のクラス名を付けることで簡単に同じレイアウトを作ることができます。
SMACSSを使ったコードの記述例

Lorem ipsum dolor

Lorem ipsum dolor

Lorem ipsum dolor
上記のように、cardクラス要素のの親要素で.l-grid-6クラスが指定されており、レイアウトとモジュールがそれぞれクラス名で管理されます。
一番最初の.cardクラスに.is-card-recommendedクラスが付けられているように、同じクラスの中でスタイルに変化を付けたい場合はステートを利用します。(.card-largeのようにして大きなカードをモジュールとして扱う方法も使われます。)
SMACSSは、どちらかというとOOCSSと同じようにスタイルの再利用を推奨する設計手法です。コード量を少なく済ませることができる一方、厳密に管理しないと気づいたら煩雑なコードが出来上がってしまうため注意が必要です。
結局どのCSSの設計手法がいいのか
BEM、OOCSS、SMACSSの3つのCSSの設計手法をご紹介しましたが、いずれもメリットとデメリットがあり、最も優れたCSSの設計手法というものは存在していません。
プロジェクトのサイズであったり、一人でコーディングをするのか複数人でコーディングをするのかなど、状況に応じて相性のいいCSSの設計手法は異なります。
また、多くの場合がCSSの設計手法をそのまま使うのではなく、チーム内でローカルルールを作ってコーディングを行う形が一般的です。
あくまでCSSの設計手法は方法論の1つであり、実際にどのような命名規則でクラス名を付けていくのか、どのようにCSSを記述していくのかは自分がしっくりくる形を見つけなければなりません。
そのためにも、上記で紹介したような著名なCSSの設計手法の存在を理解しておくことはCSSのレベルを向上するために多くの知識を与えてくれるはずです。
設計手法を取り入れる前にSassの導入も検討してみよう
CSSのメンテナンスコストを下げるための設計手法ですが、それぞれの設計手法にもデメリットがあります。
もちろん、設計手法を決めずにコーディングを行うよりは設計手法を決めてコーディングを行うべきですが、もっとシステマティックにCSSを管理したい場合はSassの導入がおすすめです。
Sassを導入することによって、要素をネストすることができるようになり、CSSの記述量が減るだけでなく、変数や関数を使うことによって変更に強いCSSを書けるようになります。
コードをコンパイルしなければならないので、環境構築が少し手間かもしれませんが、Preprosなどのツールを使うことで面倒な作業無しで準備を整えることもできます。
CSS設計手法は万能薬じゃない
ここまでCSS設計手法のメリットをお伝えしてきましたが、設計手法はあくまでCSSの設計手法であり、設計手法を取り入れるだけであらゆる問題が解決するような万能薬ではありません。
また、同じ設計手法を使っても人それぞれ少しずつ異なるコードが出来上がるので、設計手法を取り入れるだけでチームでの作業が劇的にスムーズになるわけでもないでしょう。
しかし、管理が行き届いたメンテナンスしやすいコードを書くためには設計手法を取り入れることは非常に有効な方法です。
設計手法を取り入れた上で、どのようにすれば管理しやすいコードが書けるのかは自分で考えてみましょう。