普段生活する上で、色が持っている効果や影響を考える機会はほとんど無いかもしれませんが、実は色が人間に与える影響は大きく、無意識のうちに人間の心理に働きかけるような効果を持っています。
これは心理学においても実証されており、色が与える心理効果をデザインに活用することによって、より優れたデザインを作ることができます。
今回は色の持つ効果と人に与える影響、そして色彩の効果をデザインに活用する方法をご紹介していきたいと思います。
INDEX
色の持つ効果とデザインへの活用法

普段の生活でも色を選ぶ機会はよくありますよね。無意識に選んでいるかもしれませんが、実は人間の心理や潜在意識がそれを左右している場合が多く、好みの色によってその人の性格や嗜好が分かったりします。
赤、青、黄色など、様々な色がありますが、それぞれの色が異なる効果を持っており、その色を見る人に与える影響もそれぞれ違います。
そのため、色の持つ効果を意識してデザインすることによって、そのデザインを見た人に与える影響を最大化できるということになり、それゆえにデザインにおける配色はとても重要であると考えられます。
デザインを作る上で配色は非常に重要な要素で、配色がデザインの大部分を占めていると言っても過言ではありません。デザインを作る時は配色を意識して作成するようにしましょう。
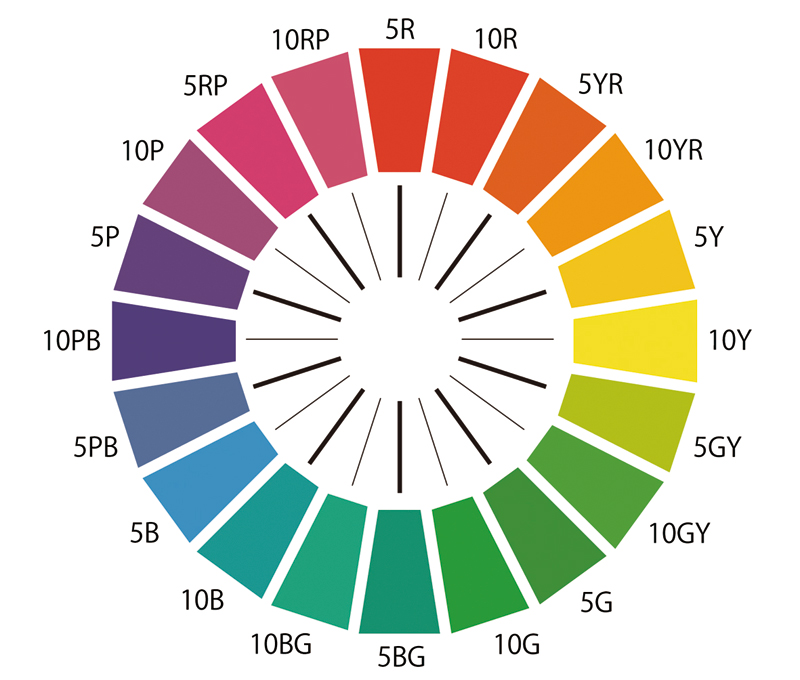
マンセル色相環
色の持つ効果についてご説明する前に、まずはマンセル色相環(マンセル・カラー・システム、Munsell color system)をご紹介します。Wikipediaでは、下記のように説明されています。
マンセル・カラー・システム (Munsell color system) とは、色を定量的に表す体系である表色系の1つ。色彩を色の三属性(色相、明度、彩度)によって表現する。マンセル表色系、マンセル色体系、マンセル システムとも言う。
wikipediaより
このように、色相、明度、彩度という3つの組み合わせによって色彩を表現するというのがマンセル色相環の考え方です。
色相、明度、彩度という言葉はどこかで聞いたことがあると思いますが、それぞれ下記のような意味となっています。
- 色相
- 色相はいわゆる色味のことを表します。色相環は色の波長を元に作成されており、赤、緑、青、黄色などの異なる色相が存在しています。絵の具の色の違いが色相の違いにあたるイメージです。
- 明度
- 明度は、その名の通り色の明るさのことを言います。明度が高い色ほど白に近づき、明度が低い色ほど黒に近づきます。
- 彩度
- 彩度は、色の鮮やかさを表します。彩度が0の色は、黒、白、グレーといったモノクロの色になります。反対に、彩度が高い色は原色に近い色に近づきます。赤い絵の具に白や黒の絵の具を混ぜるとだんだん鮮やかさが落ちていくと思いますが、それは彩度が低くなっているということです。
それくらい知ってるよ!と思うかもしれませんが、知っているのと使いこなせるのとでは大きく違います。
デザインを作る上で色相・明度・彩度を意識することによって、配色のクオリティがグッとあがり、それによってデザインのクオリティも大きく向上してきます。
色が人に与える影響
色味(色相)によってそれを見る人に与える影響はそれぞれ違います。デザインでも同様で、どの色を用いるかによってそれを見る人に与える影響や、抱くイメージが違ってきます。
これは心理学でも実証されており、マクドナルドやケンタッキーフライドチキンの店舗の色が赤色であるのも食欲をそそる色だからという理由であったり、身の回りでも様々な場所で活用されています。
色の持つ効果についての理解を深めておくことで、デザインを作る時にも目的に合わせた配色が行えるようになります。
では、それぞれの色が人に与える影響を一つずつご紹介していきましょう。
赤色の与えるイメージ
赤色は炎の色と同じ色であることから、興奮やエネルギーといった強い力を感じさせる色です。
購買意欲を掻き立てるような効果もあることから、コンバージョンに繋がるボタンに使われることも多いです。食欲をかき立てる色であるとも言われており、飲食店などで赤色をロゴや店舗デザインに取り入れているお店も多いですね。
オレンジ色の与えるイメージ
オレンジ色は、元気で活発なイメージを持ちつつも、どこか落ち着いた印象を与えることができる色です。
明度が高いオレンジ色は明るく元気というイメージが強くなりますが、明度が低いオレンジ色は紅葉や夕焼けのように、落ち着いた印象が強くなってきます。ワクワクするようなデザインを作りたいときには、明るめのオレンジ色を活用することでそのイメージを増大させることができるでしょう。
黄色が持つ効果
黄色は色の中でも比較的主張が強い色の1つで、希望や集中など、前向きな印象を与えます。
また、踏切で使われているように黒色と組み合わせることによって危険を知らせる色を意味する場合もあります。
緑色が持つ効果
緑は暖色と寒色の「中間色」であるため刺激の少ない色で、癒やしの効果や安定・安心という安らぎのイメージを与えます。
緑色をデザインに取り入れることで、ゆったりとして落ち着いた印象のデザインを作り上げることができます。
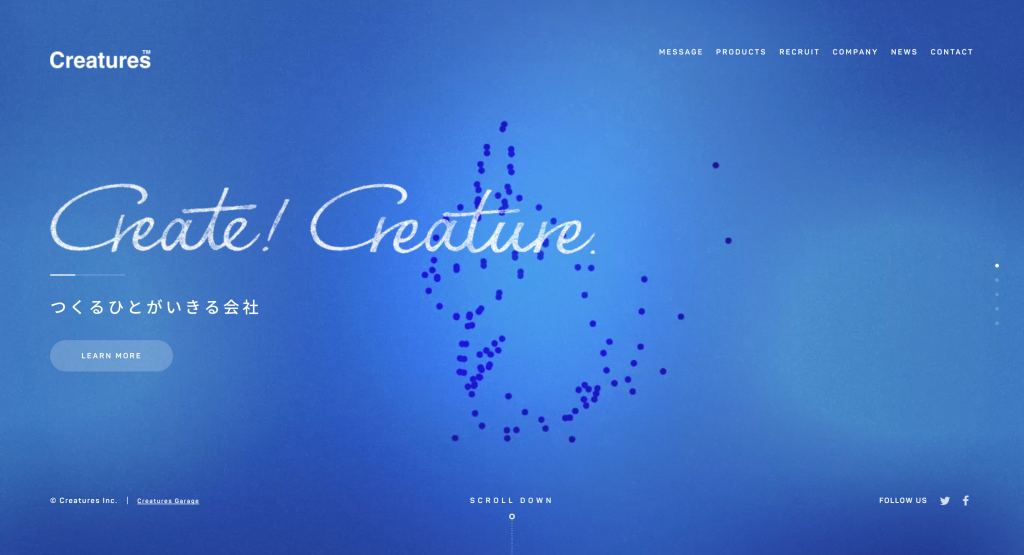
青色が持つ効果
青は冷静さや誠実さ、信頼感などをイメージさせる効果があります。
信頼感がある色であることから企業のロゴに使われることが多い色で、青色をメインカラーにしている企業と言えば、Facebook、Panasonic、Skype、Twitterなどがありますね。
寒色なので気持ちを落ち着かせたり、クール、爽やかといったイメージも与えます。
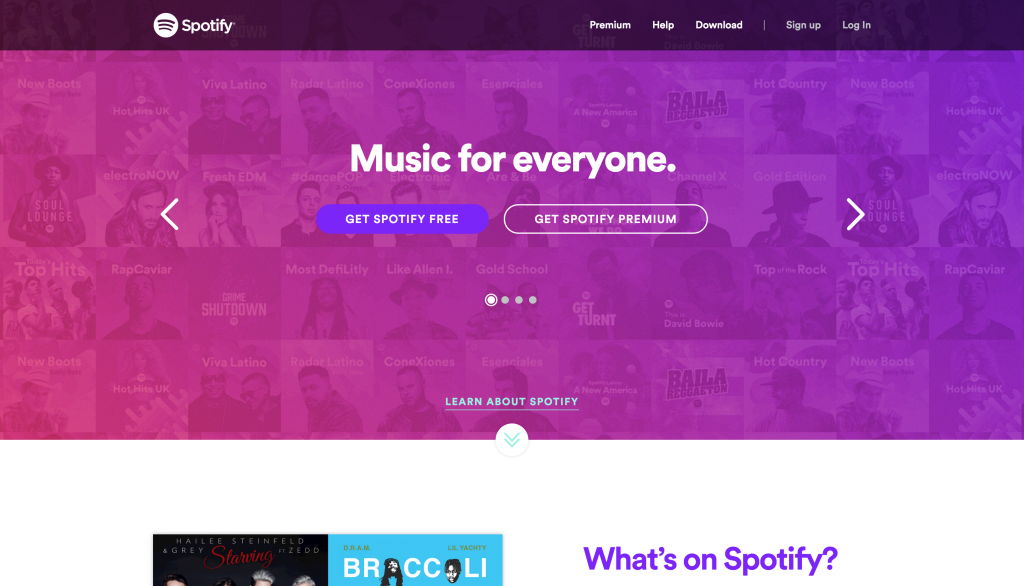
紫色が持つ効果
紫色はミステリアスで魅力的な印象を与える色です。
紫色を使うことはあまり多くないかもしれませんが、明度の低い紫を使うことで全体的に落ち着いた、優しい印象のデザインに仕上げることができます。
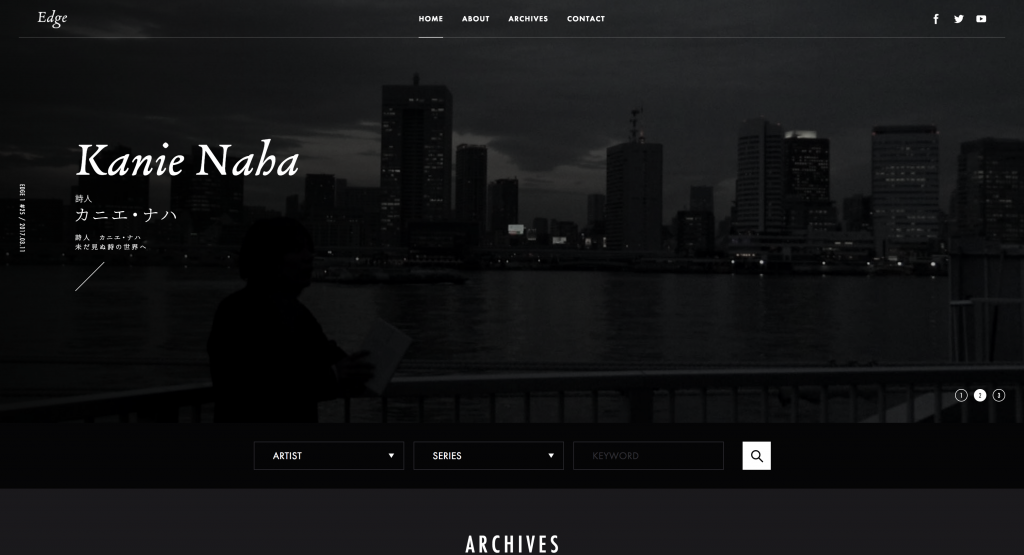
黒色が持つ効果
黒色は圧倒的なイメージを持っている色で、古くから死や絶望の象徴として使われてきました。
その強い力の在り方が時代とともに少しずつ変わり、力強さや高級感を与える色として現代では使われることも多いです。自動車やバッグなどの高級品に多く使われていますね。
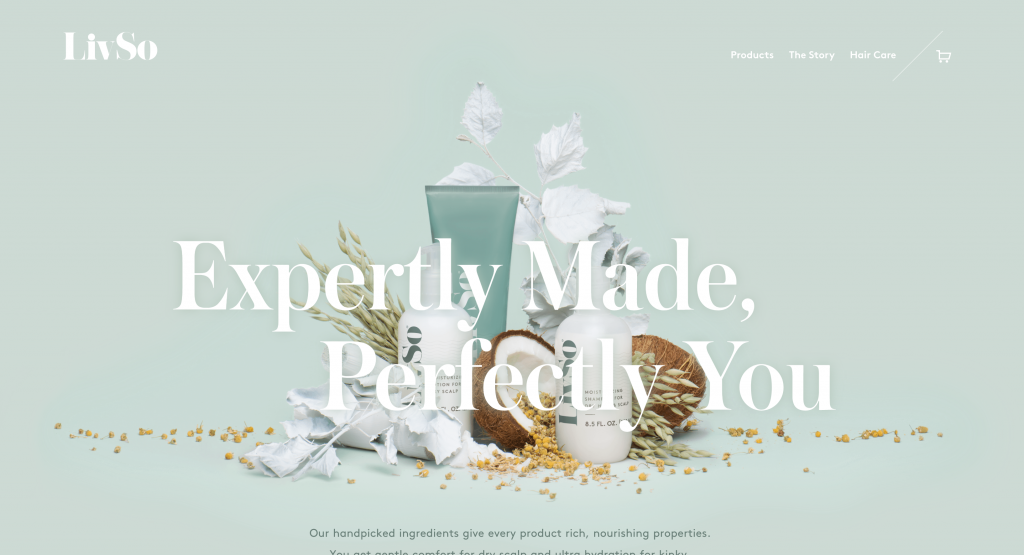
白色が持つ効果
白は、画用紙やキャンパスの色であることから、新しさ、始まり、清潔といった印象を与えます。
光を最も反射する色であり、様々なデザインのベースカラーとして使われることが多い色です。
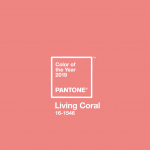
進出色と後退色

色によって遠近感のイメージをつけることができます。
上の画像では、左側の円は中心に近づくほど奥側へ進んでいるように見えますが、右側の円は中心に近づくほど手前に飛び出ているように見えますよね。
これは、暖色と寒色、明度が関係しています。デザインに進出色と後退色を取り入れることにより、遠近感をコントロールすることができます。
- 進出色(膨張色)
- 赤色、オレンジ色、黄色のような暖色は近くにあるように見える。特に明度が高くなるほど、より近くにあるように見える。
- 後退色(収縮色)
- 青、紫、青緑のような寒色は遠くにあるように見える。特に明度が低くなるほど、より遠くにあるように見える
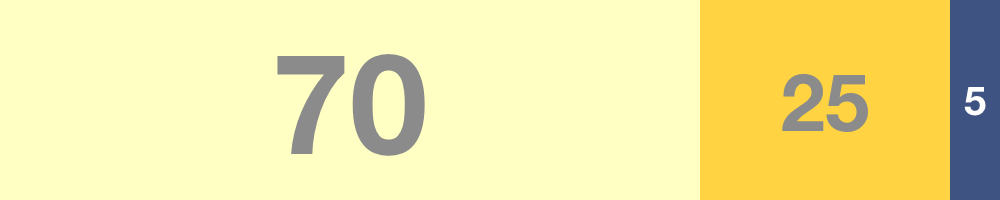
70:25:5の法則

Webデザインに用いる配色を「ベースカラー:メインカラー:アクセントカラー」=「70:25:5」の割合で使用することで、バランスの良い配色にすることができます。
あまり多くの色を使ってしまうとごちゃごちゃした印象になってしまうため、3色程度に留めておくとちょうどよくまとまったデザインを作ることができると言われています。
- ベースカラー
- ベースカラーは、余白部分やページの背景などあたる色です。ベースカラーに何色を使うかによってそのデザインの印象が大きく変わってきます。一般的に明度の高い色をベースカラーに使用する場合が多いです。下記に記載しているような、色ごとの効果を参考にして、どういった色がそのデザインに適しているかを考えて決めてみてください。
- メインカラー
- メインカラーとは、そのデザインのメインとなる色です。メインカラーにはブランドイメージとなる色や、ブランドのアイコン、ロゴの色などを用いる場合が多いです。ベースカラーと似ている色をメインカラーに選ぶと、バランスのいい配色になりやすいです。また、あえて色相環で反対に位置する補色を使うことによって、強いコントラストを生み、主張の強いデザインに仕上げることもできます。
- アクセントカラー
- アクセントカラーとは、デザインにアクセントを加えるための色です。ベースカラーやメインカラーとは色相が異なる色を選ぶことによって、アクセントカラーがより目立つようになり、見栄えがよくなります。デザインの中でも注意してみてほしい場所や、押してほしいボタンなどにアクセントカラーを使用することで、その部分に注意が向くため情報を伝えやすくなったりコンバージョン率のアップなどに繋がります。
2019年の流行色・トレンドカラー
パントンという海外の企業が、毎年その年のトレンドカラーを発表しています。2019年は、鮮やかなピンク色が特徴的な「Living Coral」という色が選ばれました。
エネルギッシュで明るさや元気を与えるような色ですね。ぜひトレンドカラーをデザインに取り入れてみてはいかがですか?
まとめ
配色を考える時に自分で1から考えるのもいいですが、配色を決める時に役立つ様々なサービスがWeb上で公開されています。そのまま使ってもいいですし、参考にして自分なりにアレンジするという使い方もアリです。様々なデザインを作成しているうちに、だんだんと慣れてきて配色もしっかりとした理由を持って行えるようになります。そうなるまでは、配色の参考になるサービスを利用して勉強していくのがおすすめです。
デザインにおいて配色は非常に重要な要素です。せっかくいいデザインを作っても、配色によってそれが台無しになってしまうこともあります。デザインを作る前に配色をある程度決めておくことができると、デザインの全体像がイメージできるようになり、色の選び方が優れてくるのと同時に、デザイン自体のクオリティも高くなってきます。
改めてデザインの基本である「配色」について振り返ってみて、デザイン制作に活かしてみてください!