2019年1月に見つけたWebデザインの参考にしたいWebサイトを集めました。
今月は、シンプルなミニマルデザインから、細かなデザインが凝られた魅力的なWebサイトまで、様々な種類のWebサイトをピックアップしました。
では、早速デザインの参考にしたいWebサイトをご紹介していきましょう!
INDEX
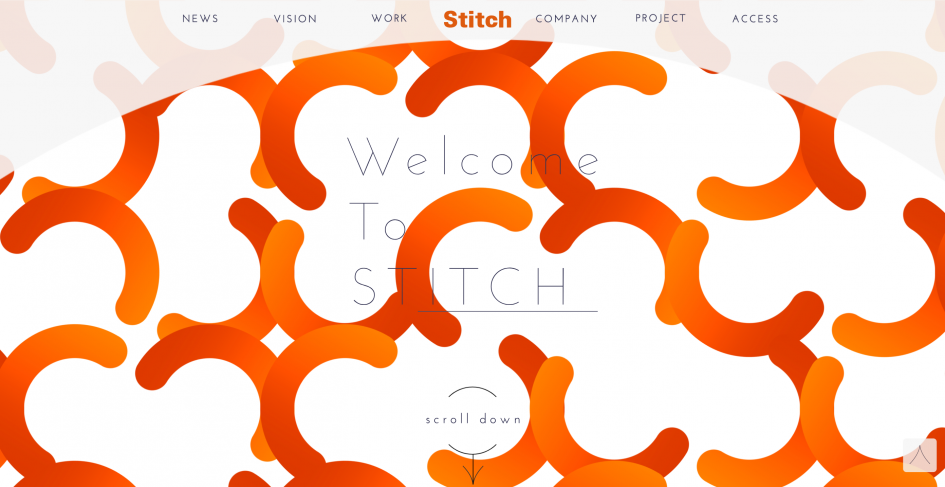
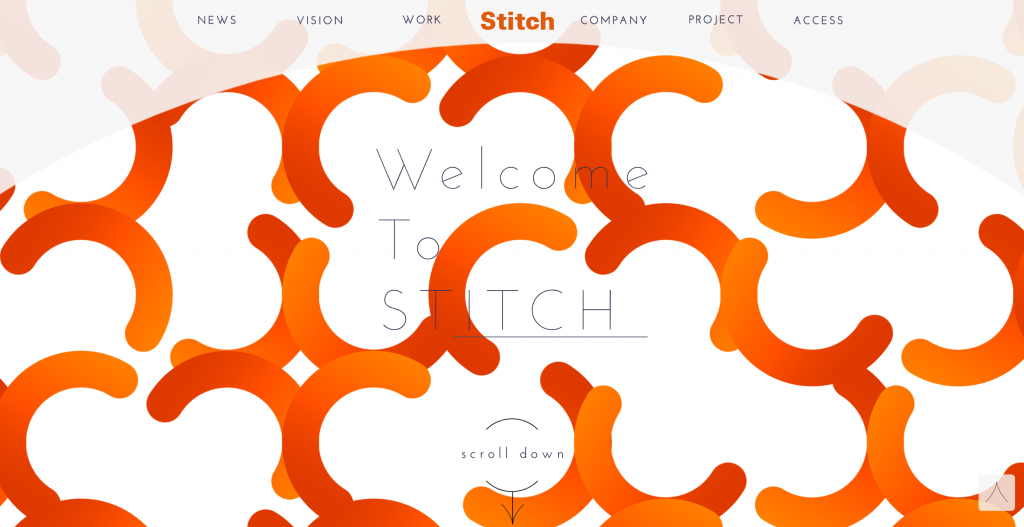
Stitch.Co.,Ltd
サイト全体が”円形”をモチーフにデザインされていて、とても可愛らしくて素敵なデザインのWebサイトです。
セクションの区切りも円形になっている点は特徴的ですね。オレンジ色の背景と、前面の白い背景色のコントラストがデザインに抑揚を生み出しています。
BabySong
シンプルなミニマルデザイン風のWebサイトですが、使用している写真に一貫性があり、優しい世界観を生み出しています。
余白を大きめに取ることによって、ゆったりとした時間の流れを感じさせますね。
よかよか市場 熊モットー
熊本産の野菜を販売しているECサイトです。ポップなデザインがとても印象的で、イラストと写真が見事に組み合わさってデザインが構成されています。
ECサイトのデザインは「しっかり」した印象のデザインが多く見られますが、このサイトはどちらかというとポップで親近感の湧くデザインになっており、地域の野菜の販売という「人と人の繋がりを大事にする」といった考え方がデザインにもしっかりと落とし込まれています。
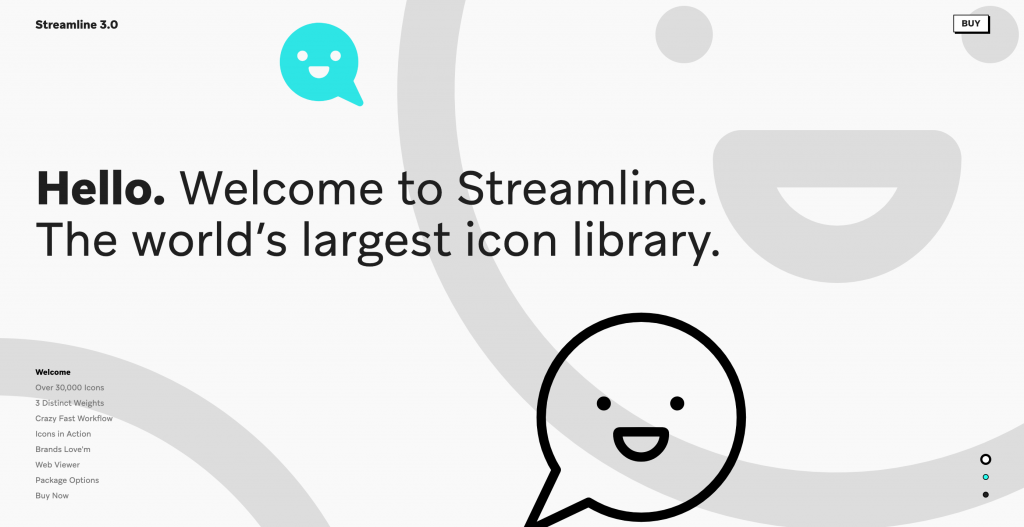
Streamline 3.0
アイコン、パララックス、アニメーションが組み合わさってとても楽しいイメージのデザインに仕上がっているWebサイトです。
Streamline 3.0というアイコンの購入サイトで、アイコン素材が気になっている方はぜひチェックしてみてください。
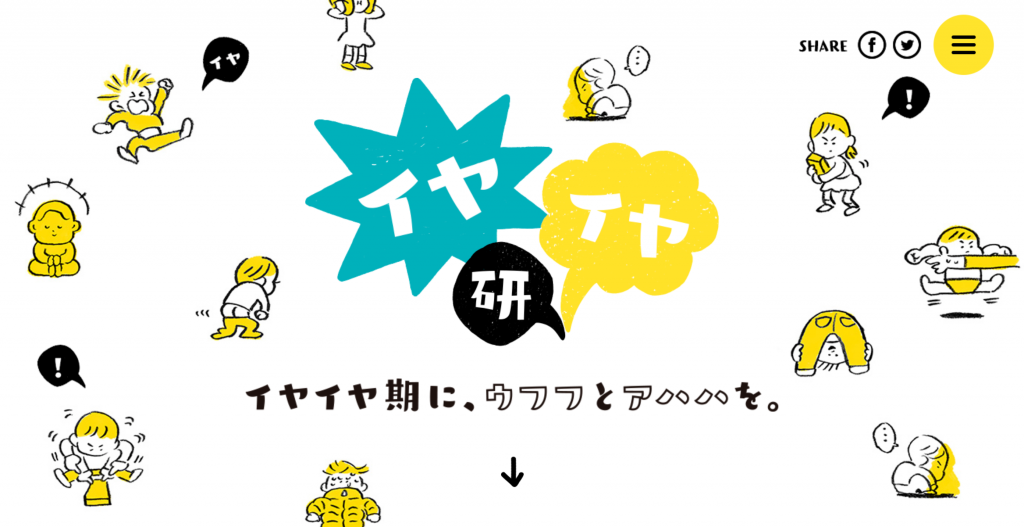
イヤイヤ研
可愛らしいイラストと黄色のテーマカラーによって、明るくて楽しげな印象に仕上げられているWebサイトです。
イラストを活用することによって、オリジナリティの溢れるデザインを作り上げることができます。
Victor Work 19″
スクロールすると、写真が波打つようなアニメーションとともに動き出して、ついつい次へ次へと進んでしまいます。
ポートフォリオサイトを作る場合は、1つ1つのプロジェクトが際立つようなデザインにすることでポートフォリオをより魅力的に見せることができます。
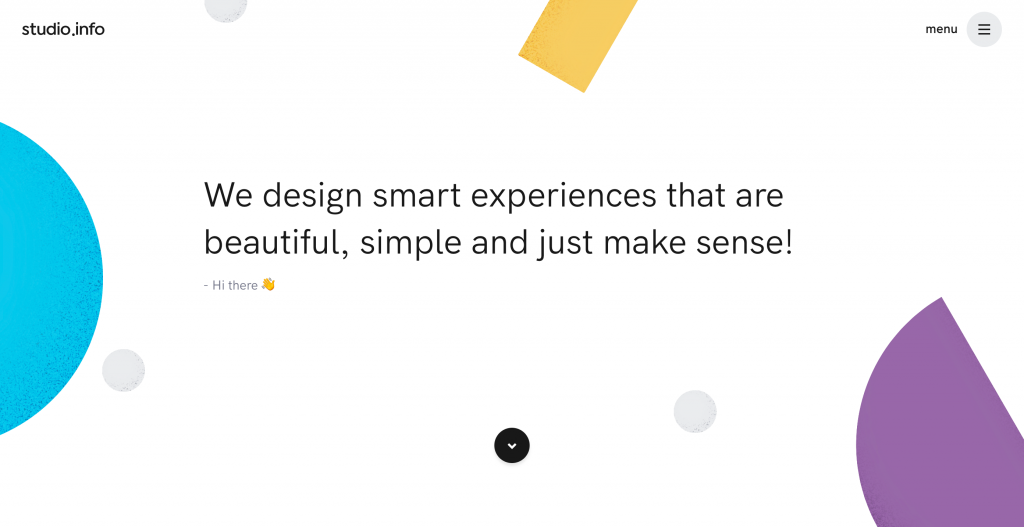
Studio Dot Info
とてもシンプルなデザインのWebサイトですが、余白の取り方、色の散りばめ方、パララックスなど細かな演出を付けることによって魅力的なデザインのWebサイトに仕上げられています。
マウスホバー時のアニメーションも1つ1つ工夫されていて、使い心地の良さも特徴的ですね。
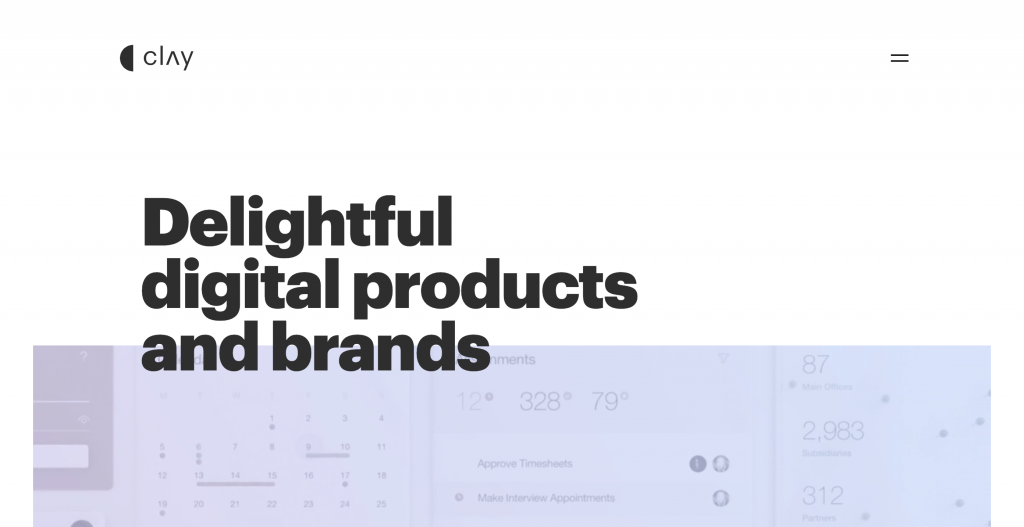
Clay
GoogleやFacebook、Uberなど世界の名だたる企業をクライアントに持つデジタルエージェンシーのWebサイトです。
シンプルなデザインですが、こだわりが感じられるミニマルデザインでまとめられています。このサイトを見ていると、改めてミニマルデザインの良さを感じさせられますね。
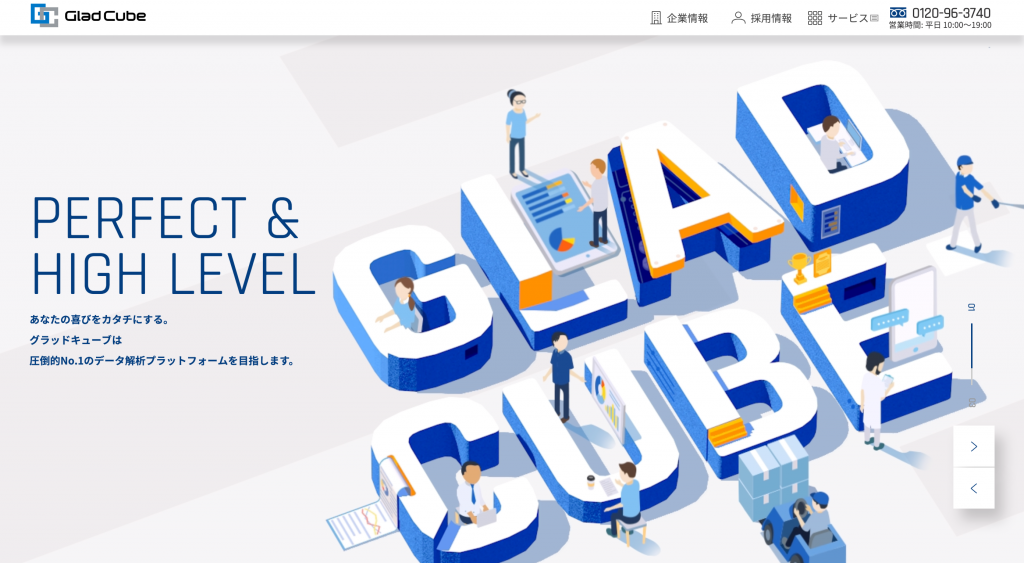
株式会社グラッドキューブ
シャドーの使い方がとても上手いと思ったWebサイトです。
一見フラットデザインかと思いますが、重要な要素にはシャドーが付けられていて、ユーザビリティも考慮されています。フラットデザイン2.0の参考になるのではないでしょうか。
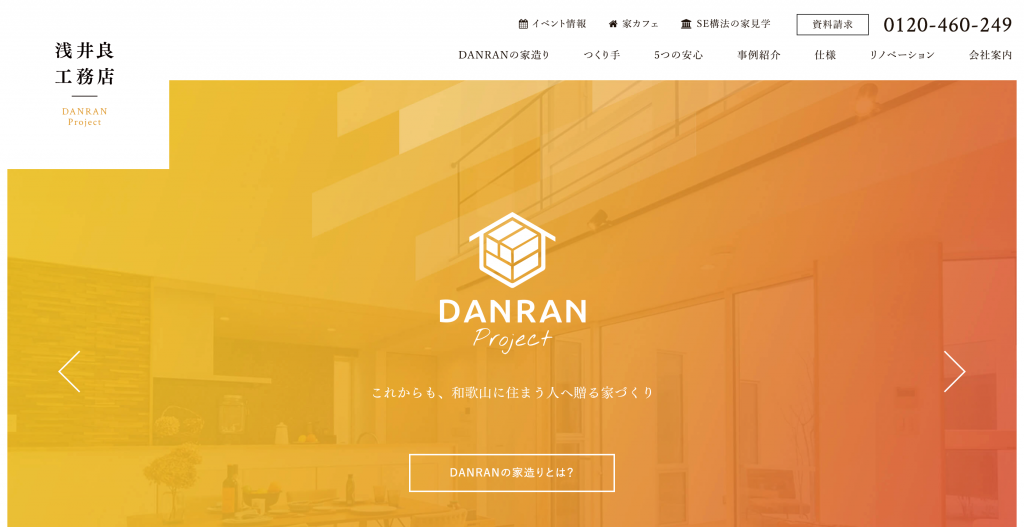
浅井良工務店
グラデーションや要素の重ね方、六角形に切り抜かれた写真など1つ1つのデザインが丁寧に作られているWebサイトです。
ナビゲーションメニューや事例紹介、カルーセルなど様々なWebデザインの参考になります。
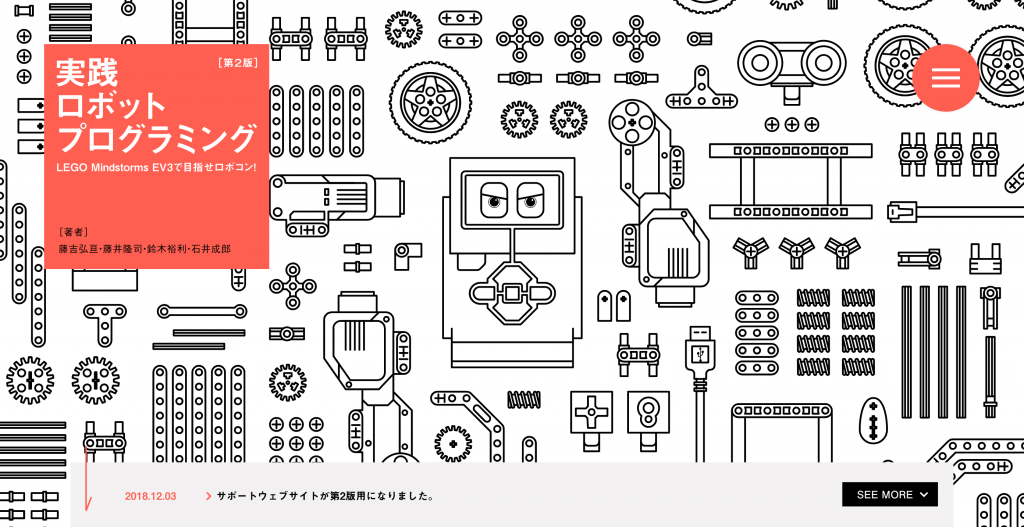
実践ロボットプログラミング
「実践ロボットプログラミング」という書籍の公式サイトです。トップのイラストが並べられた背景画像がとても可愛らしいですね。
スクロール時のアニメーションや、レイアウトの組み方も参考になります。2019年の流行色に選ばれた「Living Coral」に近い色が使われている点もチェックです。
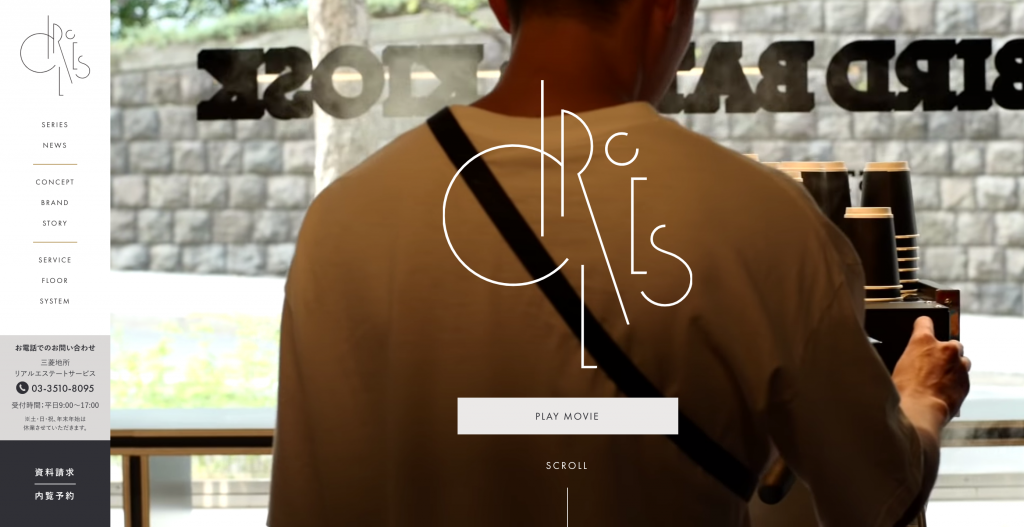
CIRCLES | 三菱地所
左側にグローバルナビゲーションが配置されていて、すっきりしたレイアウトになっているWebサイトです。
ファーストビューの背景動画は最近のトレンドの1つですね。「CIRCLES」というサイト名の通り、「円形」がモチーフとなってサイト全体のデザインが作られています。
飛企画
シンプルなデザインながらも、サイト全体に散りばめられたテキストのイラストや、背景の雲、ローディングアニメーションなど細かい所までしっかりと作り込まれているWebサイトです。
画面下部にグローバルナビゲーションが設置することによって、視線がコンテンツに向けられるようになっている点は優れたデザインですね。
レ・セパージュ
ノングリッドデザインでレイアウトされたシンプルで洗練された印象のWebサイトです。
宮城県にあるフレンチレストランのWebサイトで、真っ白な背景に魅力的な写真を大きく配置することによって、テキストではなくビジュアルでお店の魅力を伝えるようなデザインになっていますね。
大阪美術専門学校
大阪美術専門学校の公式サイトです。学費や就職率などのデータを、インフォグラフィックを使って視覚的に伝えることによって、ぱっと見ただけで内容がよく分かるようなデザインになっています。
青色のメインカラーによって、サイト全体に統一感が生まれ、とてもスタイリッシュなデザインに仕上げられています。
知ル識るペンシル 三菱鉛筆WEB博物
三菱鉛筆の歴史や鉛筆が工場で作られる過程など、様々な情報が紹介されているWebサイトです。
グリッドレイアウトで組まれたトップページがワクワクするような気持ちを引き立てていますね。
KINOTOYA RING
アップルパイを販売するショップの公式サイトです。写真をメインにデザインされていて、サイトを見ているとどんどんアップルパイが食べたくなってしまいます。
スクロール時のアニメーションや、レイアウトの変化によって、1つのページの中にデザインの参考になるポイントが散りばめられています。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。随時更新していきますので、興味のある方はぜひチェックしてください。