2019年4月に見つけたデザインの優れた魅力的なWebサイトを14個まとめました。
国内海外問わず、魅力的なWebサイトを厳選しているので、ぜひデザインの参考にしていただければと思います。
INDEX
Art4web
ファーストビューに写真と流体シェイプを組み合わせたデザインが、ふわふわと浮かんでいるようなアニメーションとともに表示されていて、一気にユーザーをサイトの世界観に引き込むようなデザインになっています。
写真の配置方法にはいくつか種類がありますが、こちらのサイトのように切り抜いて使用することによって写真の中の素材がうまくWebサイトの世界に溶け込み、1ステップ上のデザインを作り上げることができますね。
他にもマウスホバーでイラストが変化したり、スクロールに合わせてヘッダーが隠れるようになっているなど、細かな所までしっかりと作り込まれているWebサイトとなっていて、とても参考になります。
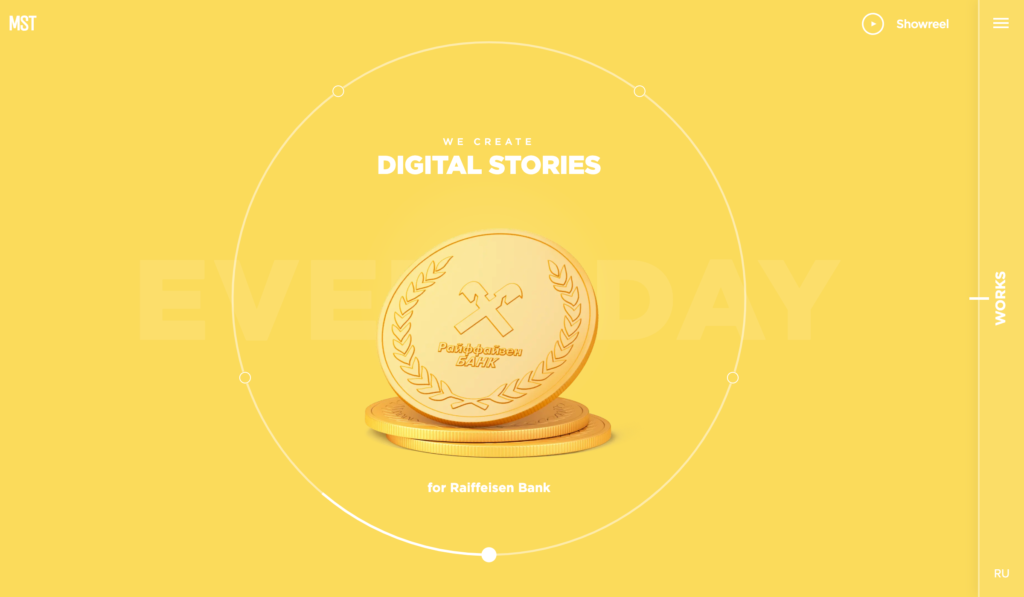
MST
スクロールするとパラパラとページがめくられるようにアニメーションするようになっていて、ページごとに背景色に変化が付けられているためカラフルな印象が可愛らしいデザインに仕上げられています。
スクロールの使い方などもオリジナリティに溢れていて、面白いデザインのWebサイトです。
LE CAB’ COM
スプリットスクリーンで大きく2つに分割されたデザインの中で、左側のセクションをスクロールするとそれに合わせて右側の図形の形が変化し、背景色が変わるような変化が付けられています。
プロジェクトを選択した時の遷移も非同期画面遷移で作られていて、なめらかなユーザー体験と魅力的な雰囲気作りが美しいですね。
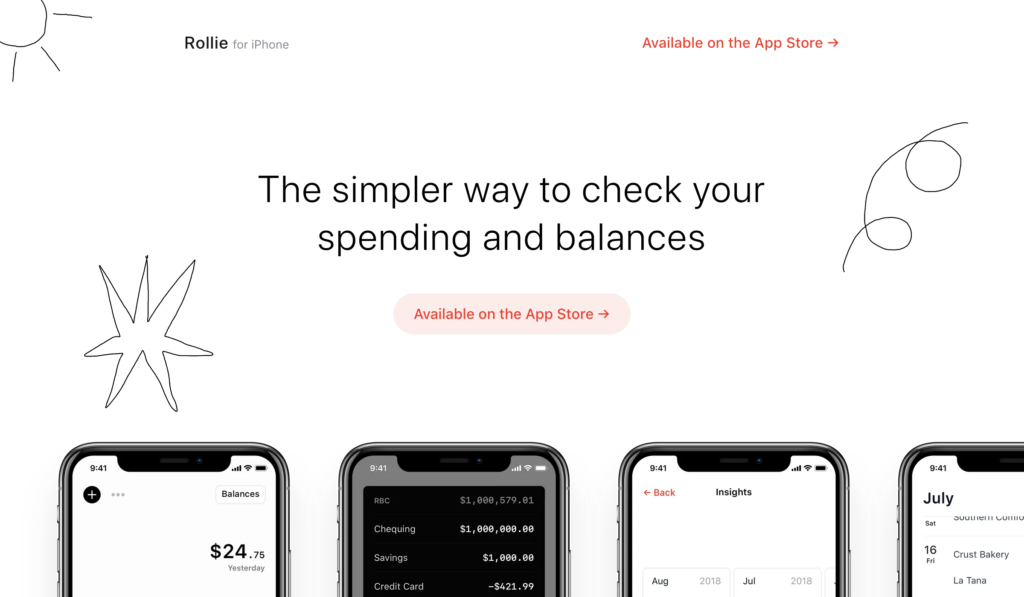
Rollie
落書きのようなイラストがWebサイトの色々な所に散りばめられていて、可愛らしくて愛着の湧くデザインが特徴的なWebサイトです。
イラストが無ければとてもしっかりとした印象のデザインになりそうな所に、あえて遊び心を加えてアクセントを生み出しているのがとても上手いなと思いました。
BAM
画面の前面に固定配置された大きな見出しは、スクロールによってセクションが変化すると一緒にテキストも変わるようになっていて、オリジナリティの溢れたデザインになっています。
写真の並び方もシンプルなグリッドレイアウトではなく、大きさや配置に変化を付けることでより1つ1つの写真が際立っています。
Caroselling
とてもシンプルなデザインのWebサイトですが、様々な大きさやフォントのテキストを組み合わせて使われることによって、アーティスティックなデザインとなっています。
オリジナルデザインのマウスカーソルが使用されていて、スクロール量に応じて「今ページ全体のどの辺りにいるのか」が視覚的に分かるようになっている点がとてもいいと思いました。
ラボン シャレボン
イラストや挿絵を使用することによって、まるで雑誌のような世界観を生み出しているWebサイトです。
画面の四隅に縁取りのデザインを加えることによって印刷物のようなイメージを作り出し、とても可愛らしいデザインに仕上げられています。
HATCH
ファーストビューに動画を配置しているWebサイトはたくさんありますが、キャラクターを使用したアニメーションを使っているサイトはあまり多くないのではないでしょうか。
配色も落ち着いたモノトーンでまとめられていて、デザイン自体はシンプルですが要素の配置、マウスホバーのアニメーションなどには遊び心があり、かっこよさの中に楽しさを混ぜ込んだようなデザインになっています。
NANA
こちらは福岡のサロンのWebサイトですが、画面下部に予約ページへのリンクボタンが固定表示されています。
ヘッダーにコンバージョンボタンを配置すると少ししつこい印象になってしまい、かといってコンバージョンボタンを配置しないとWebサイトの目的と反してしまいます。
フッターに控えめな配色でコンバージョンボタンを配置することによって、ユーザーに煩わしい印象を与えること無く、ユーザビリティの高いデザインに仕上げられています。
RALLY
紙芝居型のスクロールを取り入れているサイトはよく見かけますが、結構使いづらいと感じる方も多いのではないでしょうか?
おしゃれなデザインはとても魅力的ですが、ユーザビリティを損ねてしまっては良くないデザインとなってしまいます。
こちらのサイトも紙芝居型スクロールが使われていますが、アニメーションがとてもシンプルで分かりやすいので、ユーザー目線でも使い方が分かりやすくユーザビリティの高いデザインに仕上げられていて、とても参考になります。
海ノ向こうコーヒー
ファーストビューに配置されたロゴマークと背景の動画によって、美味しそうなコーヒーの世界にユーザーを引き込むようなデザインになっています。
サイト全体を通して人物の写真が非常に多く使われていて、温もりを感じるデザインのWebサイトです。
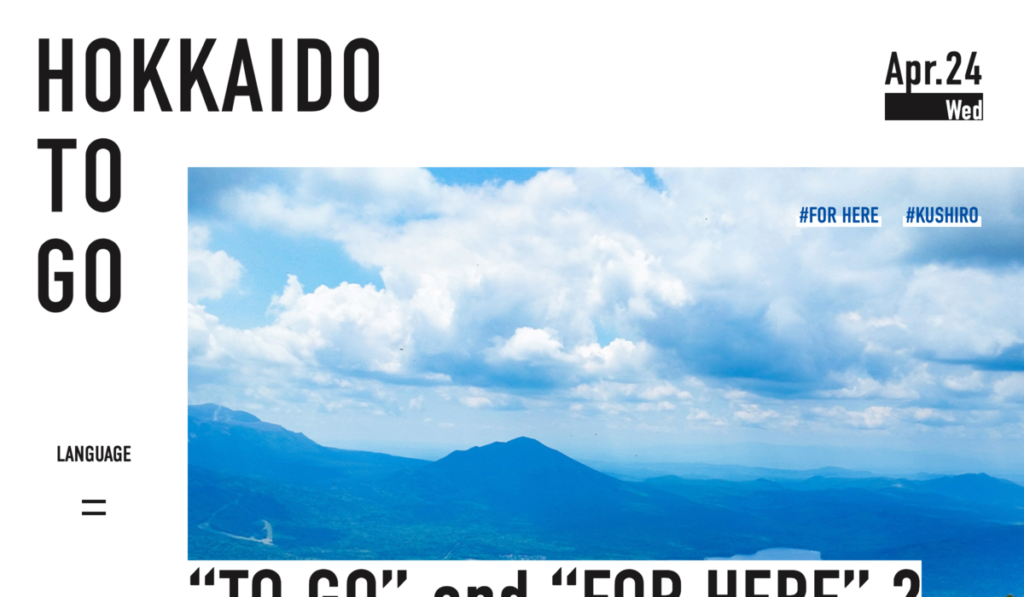
HOKKAIDO TO GO
所々で使われているテキストの背景色は最近のWebサイトによく見られるデザインですね。背景色を付けるだけでシンプルなテキストのデザインに変化が生まれ、デザイン性も向上します。
太めのゴシック体とシンプルなデザインでスタイリッシュにまとめられています。
APCommunications 採用サイト
サイトの所々で控えめに使われているオレンジ色が、デザインの中でさりげないアクセントを生み出していて、うまくバランスの取れたデザインのWebサイトです。
使用する色の数を抑えることによって、信頼感を感じさせながらもアクセントカラーを加えることで重要な要素に目が止まるように作られています。
タルタルガ
オリジナルの靴を制作しているシューズショップのWebサイトです。職人の方がこだわりを持って作られている様子が動画で再生されていて、とても魅力的な雰囲気のデザインとなっています。
動画以外の場所も配色やフォント、余白のとり方、写真など一貫して靴へのこだわりや魅力的な商品をイメージさせるデザインになっていて、とても参考になります。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。