CSS Flexboxとは、CSSによるレイアウトの代表的な手法の1つで、CSS Flexboxを使用することによって、完結なコードで柔軟にレイアウトを組むことができるようになります。
普段CSSフレームワークを使用している人も多いと思いますが、それらのCSSフレームワークでFlexboxが使えるのはご存知ですか?
今回は、Flexboxに特化したCSSフレームワークと、Flexboxを使用できる汎用的なCSSフレームワークをそれぞれご紹介したいと思います。
CSSフレームワークの種類
それぞれ、ご紹介するCSSフレームワークは下記の通りです。
- Flexboxに特化した軽量CSSフレームワーク
-
- Flexy
- Flexit
- Flexboxが使える汎用的なCSSフレームワーク
-
- Bootstrap
- Bulma
- Foundation
- Pure.css
- Spectre
- Basis
では、1つ1つのCSSフレームワークを詳しくご紹介していきます。
Flexy

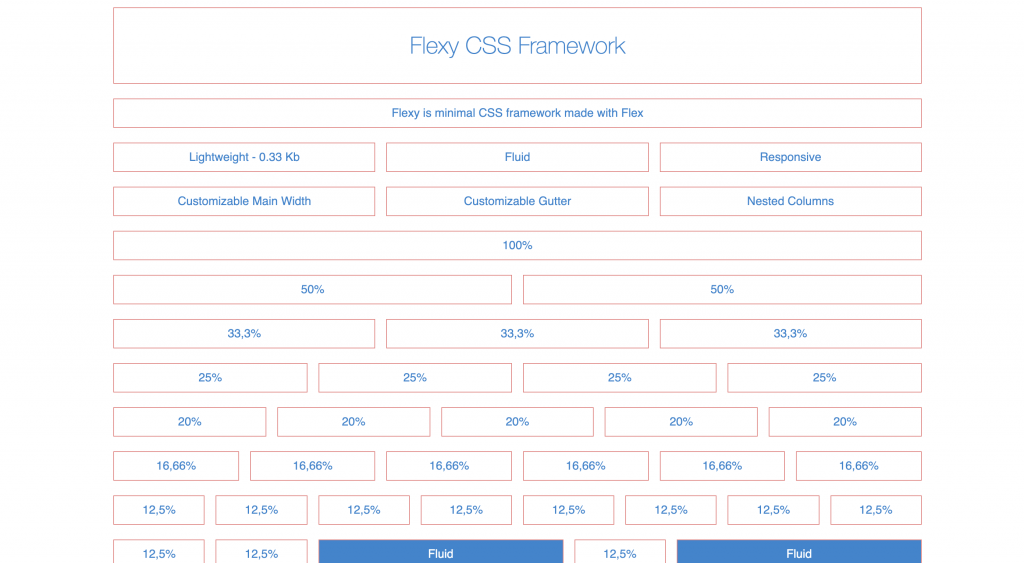
Flexyは、Flexboxに特化したCSSフレームワークです。特徴は「たった0.33KB」という超軽量フレームワークである点。
このように、クラス名を指定するだけでFlexboxを使ったグリッドレイアウトが作れてしまいます。
33,3%33,3%33,3%
![]()
また、下記のようにすべてのボックスの幅を指定するのではなく、クラス名にfluidと指定することによって自動で幅を調整することもできます。
25%Fluid17%/* => Use clear when you have fluid column */
![]()
「余計な機能は不要だけど、FlexboxのためだけにCSSフレームワークを導入する」という場合にはFlexyがとてもおすすめです。
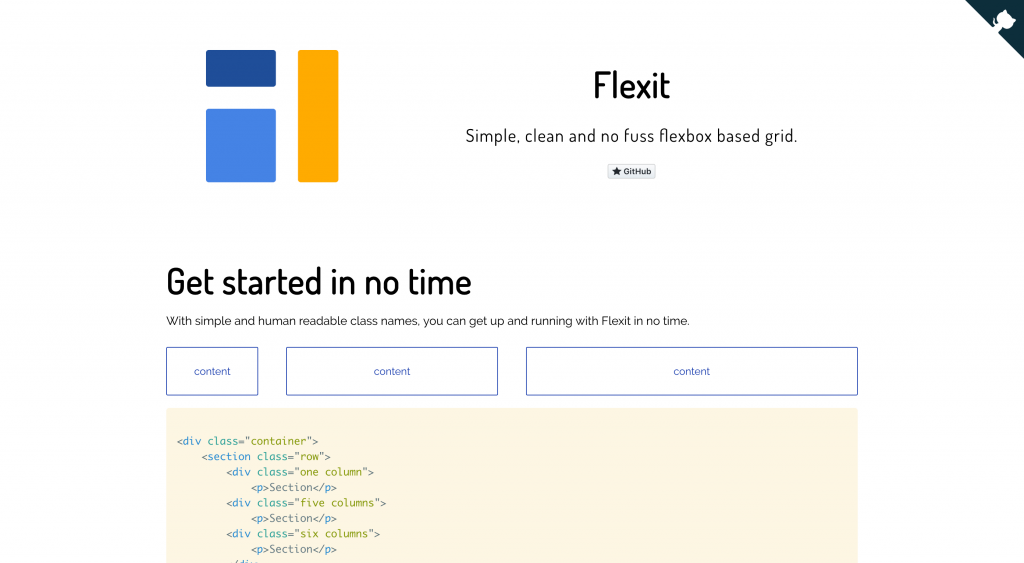
Flexit

FlexitはFlexboxに特化した軽量のCSSフレームワークで、ファイルサイズはたった1.5KBです。
下記のようなシンプルなコードでFlexboxを簡単に使用することができます。Flexyよりも少しファイルサイズは大きいですが、細かなカスタマイズや調整はFlexitの方が行いやすいですね。
content
content
content
出力結果は下記のようになります。

Bootstrap

Bootstrapはもう説明する必要はありませんね。世界で最も有名なCSSフレームワークの1つです。
BootstrapでFlexboxを使用する場合は、コンテナのクラス名にd-flexを指定します。
Flex item 1Flex item 2Flex item 3

Bulma

Bulmaは最近人気が高まってきているFlexbox対応のCSSフレームワークです。
Bulmaの場合は、基本的にすべてのレイアウトをFlexboxで行っているため、特別に意識せずともFlexboxでレイアウトを作っていくことができます。
12345
上記のコードで、下記のような横並びのレイアウトを作成することができます。

Foundation

Foundationは、Bootstrapには劣りますが肩を並べる有名なCSSフレームワークです。
ただし、デフォルト状態ではFlexboxが無効になっているため、Flexboxを使用する場合はfoundation-flex.cssをダウンロードして使用するようにしてください。
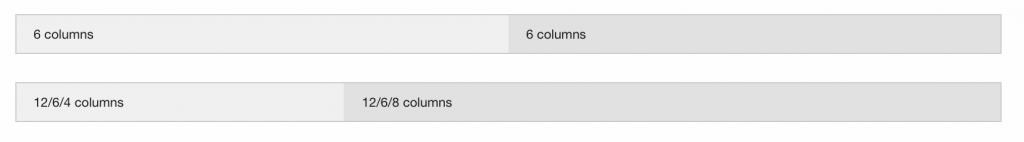
下記のように記述すると、Flexboxでレイアウトすることができます。
6 columns6 columns12/6/4 columns12/6/8 columns

Pure

Yahoo!が提供するCSSフレームワークで、ファイルが軽量ということで人気のフレームワークです。なんとサイズは「3.8kb」という超軽量。(gzip圧縮+コード圧縮時)
Flexboxでレイアウトする場合には、下記のように記述します。
Thirds
Thirds
Thirds
Butter Cake

Butter Cakeは、FlexboxをベースにしたCSSフレームワークです。
Bootstrapよりも軽量で、Bootstrapの場合はファイルサイズが137KBですが、Butter Cakeの場合は42KBで済みます。
また、シンプルなコードで済むという特徴があり、例えばBootstrapでナビゲーションメニューを作成すると下記のようなコードになりますが、
Butter Cakeの場合は下記のようになります。Bootstrapに比べてシンプルなコードで済んでいることが分かりますね。
Basis

BasisはFlexboxをベースとしたCSSフレームワークです。下記のように記述するとFlexboxを使ってレイアウトを組むことができます。
1/31/31/3
その他のコンポーネントも公式サイトで色々と紹介されているので、気になる方はチェックしてみてください。
Spectre

Spectreは、10KB以下の軽量のCSSフレームワークです。軽量ながらも、レイアウトだけでなくコンポーネントも多数用意されていて、コードも比較的シンプルで扱いやすいという特徴があります。
Flexboxでレイアウトを作成する場合は、下記のようなコードになります。
col-6col-3col-2col-1
まとめ
Flexboxは、要素を横並びにしたり柔軟にレイアウトを作成したい場合にはとても役立つCSSのレイアウト手法です。
最近では、ベンダープレフィックスさえ記述しておけばブラウザ対応もほとんど気にする必要がなくなってきたので、商用のWebサイトでも気にせず利用できるようになってきました。
簡単にFlexboxを導入したい場合は、FlexyやFlexitなどのFlexbox特化型のCSSフレームワークを使うと気軽に使用することができますね。
ぜひ、WebコーディングにFlexboxが利用できるCSSフレームワークを取り入れてみてください。