アイソメトリックのイラストとは、斜め上からの視点で描かれたイラストのことを指します。(正しい定義は後ほど)
建造物など立体的な物体のイラストを描く時にアイソメトリックが使われる機会が多く、Webデザインでもアイソメトリックのイラストを使用するサイトを見かけたことがあるのではないでしょうか。
今回は、アイソメトリックのイラストの基本と参考になるサイト、アイソメトリックのイラストを使用する時のポイントをご紹介したいと思います。
INDEX
アイソメトリックとは?

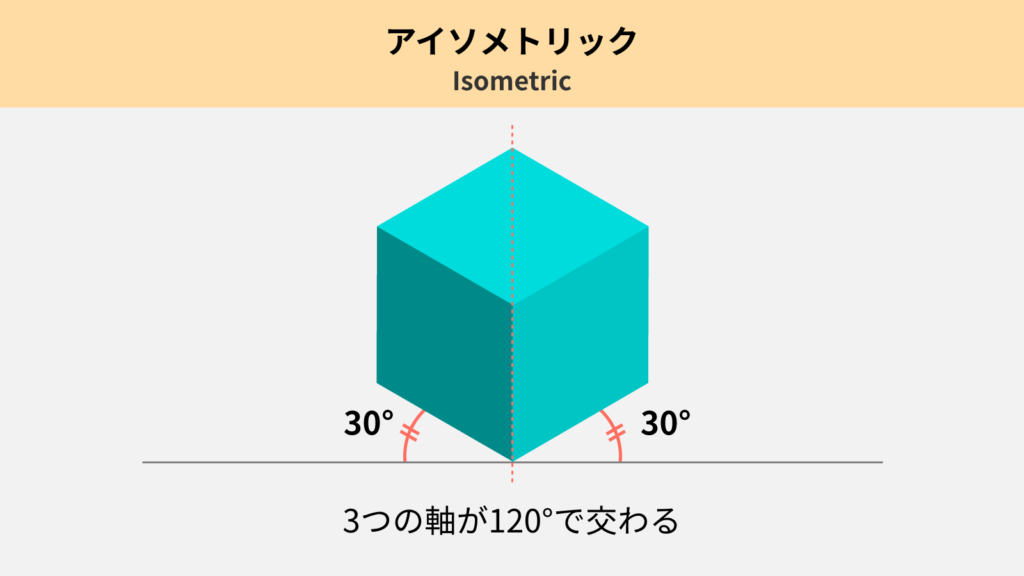
アイソメトリックとは、「アイソメトリック・プロジェクトション(Isometric Projection)」を略した言葉で、日本語では「等角投影法(等角投影図法)」と呼ばれています。
横幅、奥行き、高さの軸がそれぞれ120°になるように描く図法のことで、イラストの他にもインテリアや建築物の作図に使われることが多い図法です。
アイソメトリックによってイラストに立体感をもたらし、Webデザインに取り入れることによって平面的なWebサイトの世界に三次元的な世界を作り出すことができます。
アイソメトリックの関連図法
ここで、少し図法について詳しくご説明しておきたいと思います。
アイソメトリックは、「アクソノメトリック(軸測投影図法)」と呼ばれる図法に分類され、アクソノメトリックの中にはアイソメトリックの他に2つの図法があります。
- ダイメトリック
- トリメトリック
あまり聞いたことが無いワードだと思うので、少しそれぞれについてご説明しておきましょう。
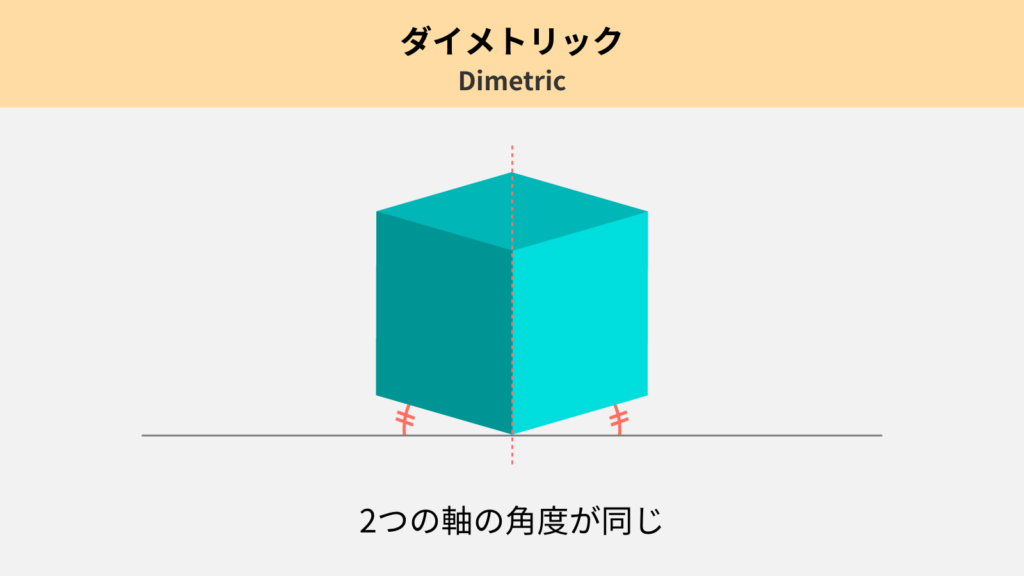
ダイメトリック

ダイメトリックとは、横幅、奥行き、高さの軸のうち、2つの角度を等しく描く図法のことです。日本語では「二等角投影法(二等角投影図法)」と呼ばれています。
アイソメトリックは視点の高さが固定されていますが、ダイメトリックのイラストは視点の高さを変えることができるので、その角度によってイラストのイメージが変化します。
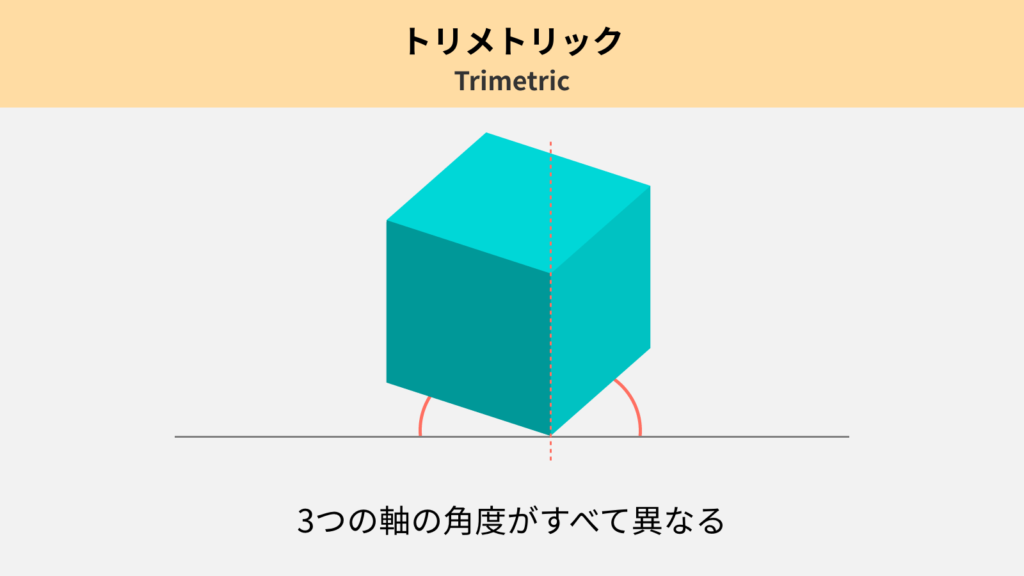
トリメトリック

トリメトリックとは、横幅、奥行き、高さの軸がそれぞれ異なる角度で描く図法のことです。日本語では「不等角投影法(不等角投影図法)」と呼ばれています。
トリメトリックのイラストは、アイソメトリックやダイメトリックと異なり左右非対称のイラストを作ることができます。
アイソメトリックのイラストが使われているWebデザイン事例
では、アイソメトリックのイラストがうまく取り入れられている参考にしたいWebデザインのサイトをご紹介します。
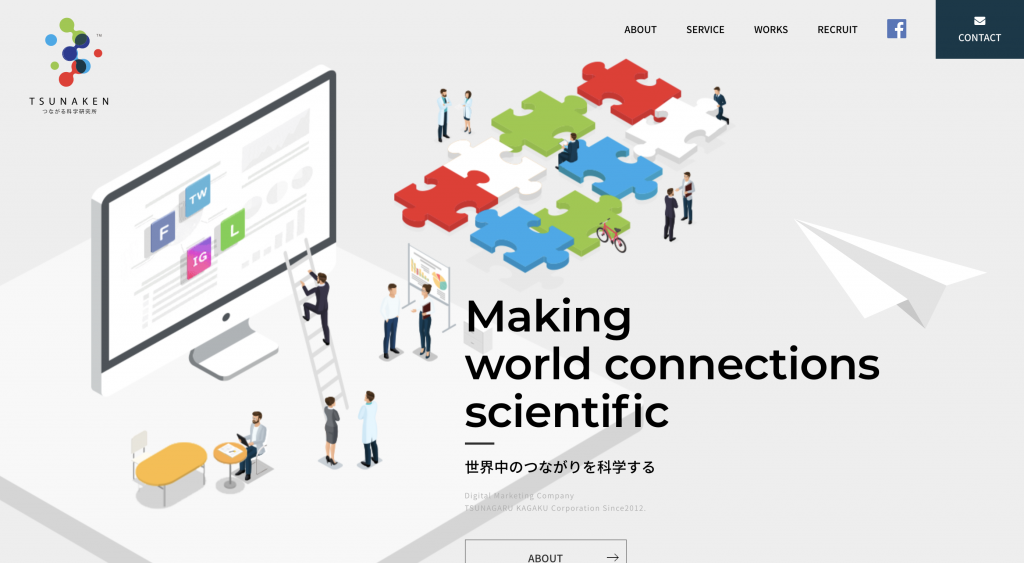
TSUNAKEN
こちらはマーケティング企業のWebサイトですが、Webデザインの様々な場所でアイソメトリックのイラストが登場しています。
マーケティングという抽象的なものを、イラストを使うことによって親しみの湧くようなイメージを作り出しています。
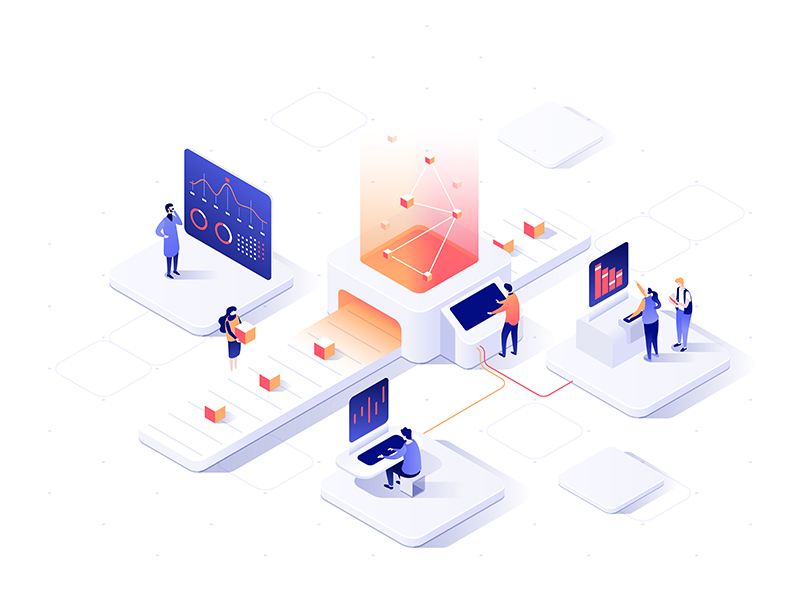
アイソメトリックのイラストは、IT企業やサービスのサイトだとPCやスマホなどのデジタル機器と人物を組み合わせて描かれているケースが多いですね。
メルペイ
最近サービスを開始して話題となっているメルペイですが、公式サイトでは立体的なイラストのアニメーションによって魅力的なデザインになっています。
正確にはアイソメトリックではなく、「トリメトリック」を使って描かれたイラストですが、Webデザインの中で立体的なイラストを使用して魅力的な雰囲気を作り出している事例としてとても参考になるので紹介させていただきました。
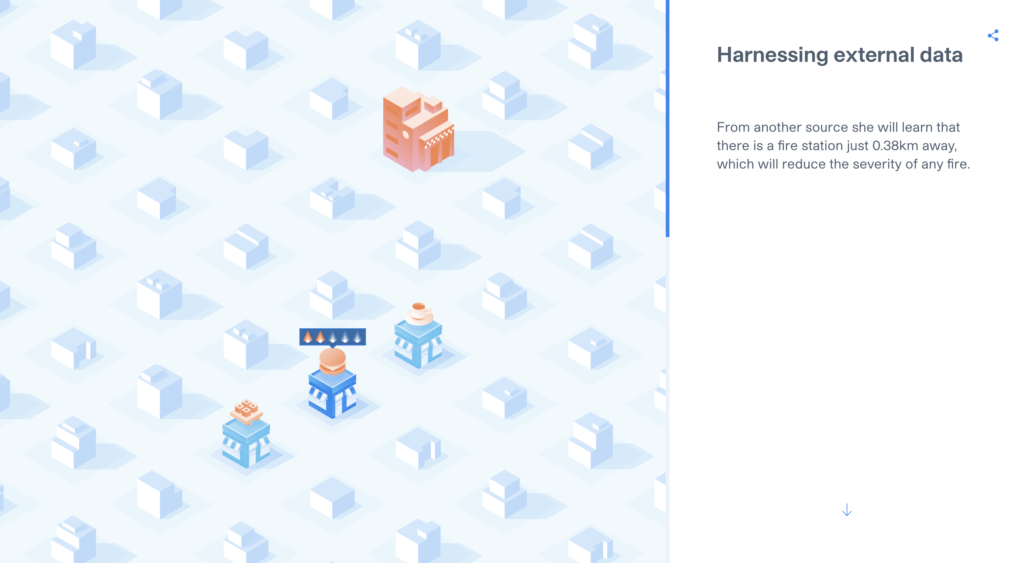
Cytora’s AI Guide
こちらは、AIに関するガイドを紹介しているページですが、アイソメトリックのイラストとアニメーションを組み合わせてストーリー展開していく構成になっています。
AIに対する難しいイメージを、ビジュアルで見せることによってより簡単に感じられるようなデザインになっていますね。
アイソメトリックで作ったイラストはアニメーションで動かす時に制作しやすいというメリットもあります。
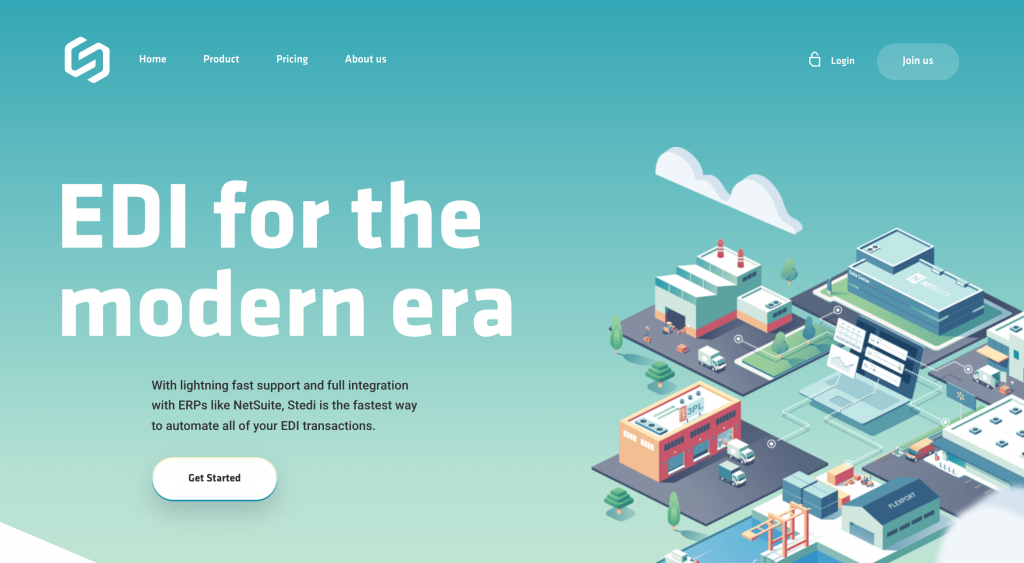
Stedi
こちらのサイトでは、ファーストビューからコンテンツまで、Webサイト全体がアイソメトリックのイラストを使ってデザインされています。
背景にグラデーションを使用することによって、幻想的な印象がさらに引き立ち、親しみを持たれるようなデザインに仕上げられていますね。
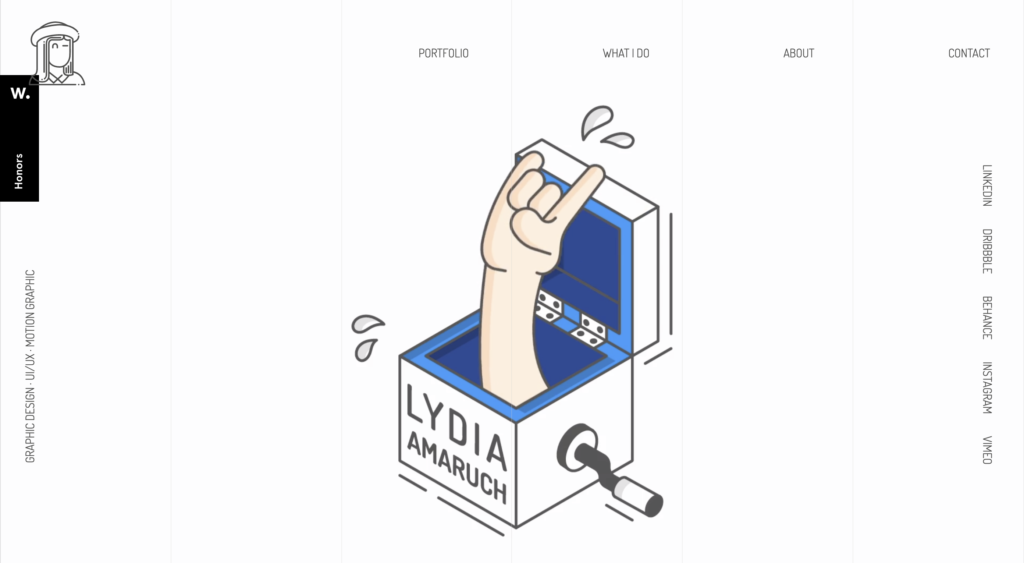
Lydia Amaruch Portfolio
こちらは海外のデザイナーのポートフォリオサイトです。
アイソメトリックのイラストが使われているのはファーストビューのイラストだけですが、他のサイトが輪郭無しの抽象的なイラストであるのに対し、こちらのサイトは輪郭がくっきり描かれたテイストのイラストが使用されている点が特徴的です。
アイソメトリックのイラストをうまく活用するためのポイント
アイソメトリックのイラストは、様々なWebデザインと組み合わせて魅力的なWebサイトを作ることができますが、さらに優れたデザインに仕上げるためのポイントをいくつかご紹介します。
下記のポイントを必ず押さえておかなければならない訳ではありませんが、アイソメトリックのイラストを使ったデザインの参考にしてください。
影の落とし方を工夫する
アイソメトリックのイラストは、影をしっかりと描くことで立体感がさらに感じられるようになります。
柔らかな影を付ければふんわりとした印象に、くっきりとした影を付ければよりしっかりとした印象のイラストに仕上がりますね。
また、影の大きさによって物体の高さを表現することができ、三次元的な世界をより分かりやすく描くことができます。
面に柔らかな陰影を付ける
アイソメトリックのイラストをうまく活用しているWebサイトのほとんどが、柔らかな印象のイラストを使って幻想的なイメージを生み出しています。
特に、ソフトウェアやBtoBツールなどイメージしづらい商品やサービスのWebサイトでイラストを使用することによって分かりやすく、親近感を感じさせるようなデザインを採用している場合が多いですね。
ルールを破る
イラストの世界では、現実世界のルールは関係ありません。
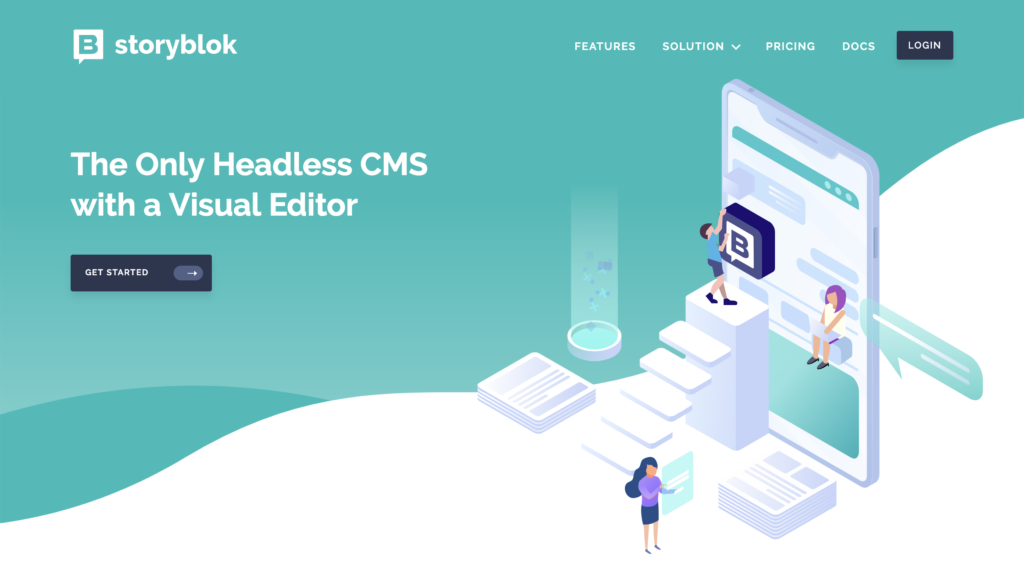
例えばこちらのイラストでは、人のサイズよりも大きなスマートフォンのイラストを使って面白い世界観を作り出しています。
特に、アイソメトリックのイラストはスマホやPC、スクリーンなどと組み合わせて使われる事が多く、人物を登場させることでよりオリジナリティを高めることができます。