今年もAppleが主催するビッグイベント「WWDC 2019」が開催され、iOS 13やiPadOSなどの情報が発表されました。
色々な機能やサービスに関する情報が発表されていますが、デザイナー目線でどのような対応をしなければならないかを簡潔にまとめてみました。
新しいOSの正式リリースは2019年9月と予定されていますが、前もって準備しておくとよいでしょう。
INDEX
WWDC 2019で発表されたこと
Appleによって2019年6月3日から開催された「Worldwide Developer Conference(WWDC) 2019」で、今年もApple製品やサービスに関する様々な情報が発表されました。
「iOS 13」や「iPadOS」など、今年も新しいOSに関する情報解禁によってIT界隈では様々な情報が飛び交っていますね。
その中でも、特にデザイナーに与える影響が大きいものには下記のとおりです。
- New Yorkフォントの登場
- SF Symbolsの登場
- iPadOSの登場
- iOSとiPadOSがカスタムフォントに対応
- iOSとiPadOSがダークモードに対応
- Sign In With Appleの登場
それぞれの詳細と、デザイナー目線での対応内容についてご紹介していきたいと思います。
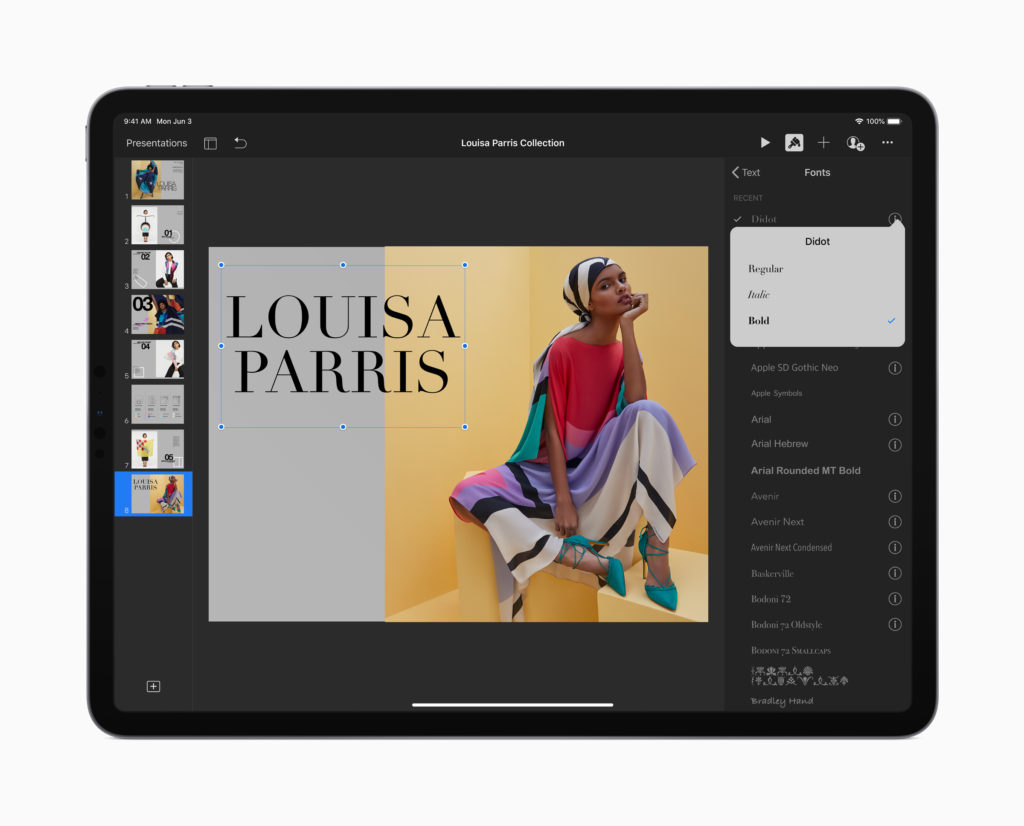
New Yorkフォント

Appleのシステムフォントとしてすでに定着しているのが「San Francisco」フォントと呼ばれる「サンセリフ体」のゴシックフォントです。視認性が高く、美しさも兼ね備えているのが特徴のiOSのシステムフォントとして使用されているフォントですね。
それに対して、New Yorkフォントは「セリフ体」のフォントであり、よりエレガントな印象のフォントとなっています。
今後はサンセリフ体の「San Francisco」、セリフ体の「New York」がAppleの公式フォントとして使われるようになります。ただし、San Franciscoフォントと同様に日本語フォントは提供されません。
SF Symbols

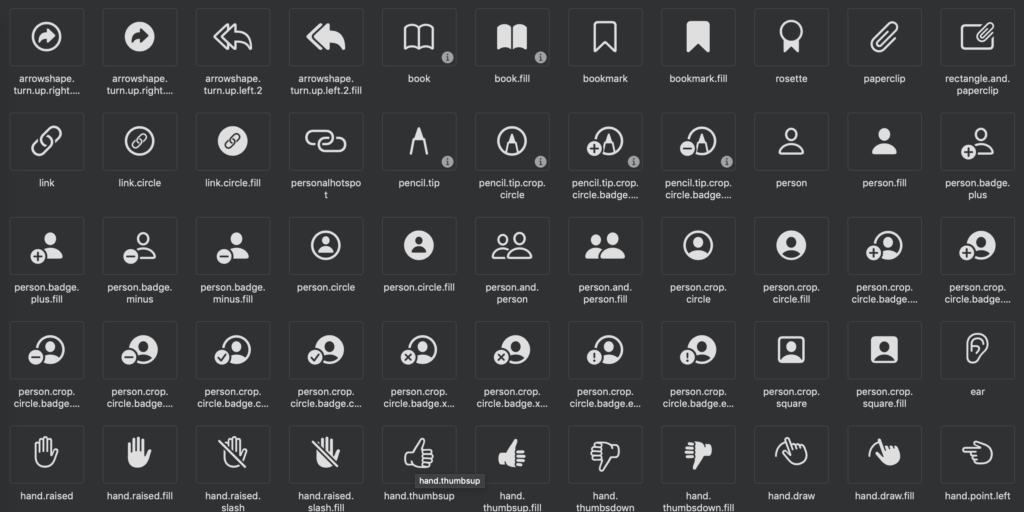
SF Symbolsとは、1500種類以上のベクター素材が利用可能なシンボルのセットです。
San Franciscoフォントと同様に、3つのスケールと9つのウェイトが用意されているため、San FranciscoフォントとSF Symbolsを組み合わせることで高さやウェイト、フォントサイズなどのバランスが取れたデザインを簡単に作ることができるようになります。
SF Symbolsの素材は「SF Symobls」アプリをダウンロードすることで素材として使えるようになります。下記の手順でSketchやAdobe XDでSF Symbolsを使うことができます。
- SF Symbolsアプリで使用したいシンボルを選択
- Command + Cでコピー
- SketchやAdobe XDに貼り付け
- フォントをSF Pro Displayに変更
最後のフォントをSF Pro Displayに変更という操作を行わないと、「?」という記号が表示されてしまうので注意してください。カラーやウェイトはテキストと同じように自由に変更することが可能です。

また、SF Symbolsの素材をベースにしてカスタムシンボルを作ることも可能で、SF Symoblsアプリで使用したい素材を選択して「Command + E」のショートカットを押せばSVGファイルをダウンロードすることができ、Illustratorなどのツールで編集して使用することができます。
iPad OSの登場

これまでiPadはiPhoneと同じ「iOS」で動作するタブレット端末でしたが、新しく「iPad OS」というiPad独自のOSが発表されました。
アプリ開発自体はこれまでと大きく変わることは無さそうですが、Safariの仕様変更には注意が必要です。
Safariでデスクトップ版のWebサイトを表示できるということが大きな特徴の1つですが、ユーザーエージェントがMac OSとして扱われるようになります。
そのためユーザーエージェントを判別して表示を切り替えているようなWebサイトの場合、iPadOSの登場によって意図せぬ表示となってしまう可能性があります。正式リリースの前に、ベータ版をインストールして動作確認を行っておいた方がよいでしょう。
iOSとiPadOSがカスタムフォントに対応

iOS13、iPadOSでは、ユーザーがApp StoreからフォントをダウンロードしてSafariなどで使用することができるようになります。
これまでfont-family: -apple-systemで指定すれば英字はSan Francisco、日本語はヒラギノフォントで表示されていましたが、カスタムフォントが設定されている場合はそのフォントで表示されるようになるのでしょうか。
詳細はまだ分かりませんが、Webサイトやアプリで対応が必要になる可能性がありそうですね。情報が分かり次第お伝えしていきたいと思います。
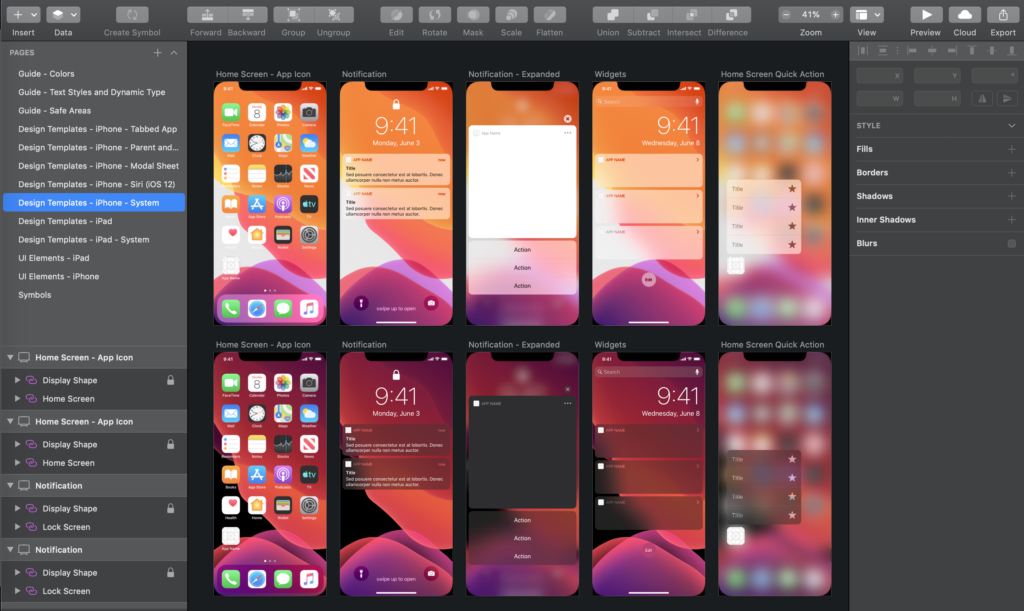
iOSとiPadOSがダークモードに対応

すでにMacはMojaveからダークモードに対応していましたが、iOS 13からiPhoneでダークモードが設定できるようになります。
アプリ開発者は、モードに合わせたデザインが表示されるように修正した方がよいでしょう。
ダークモードに対応したUIKitはすでに提供されており、6/6現在ではSketchファイルが提供されていて、下記のようにLightテーマとDarkテーマそれぞれのUIパーツを利用することができるようになっています。

iOS 13は2019年9月頃に正式リリースされると見られているため、急いで対応する必要は無さそうですが、これからデザインするアプリは意識した方が良さそうですね。
Sign In With Appleの登場

ちなみに、アプリでFacebookやGoogleログインなどのサードパーティログイン機能を使用する場合は、Sign In With Appleにも対応しなければならないという制限が示されています。
最近ではサードパーティログイン機能を利用しているケースは多く、そういったアプリを提供している場合はSign In With Appleに対応しなければアプリの審査に通らなくなると思われます。仕様に影響が出る場合もありそうなので、早めにチェックしておいた方がいいでしょう。
まとめ
今年も様々な新機能やOSが発表されました。ユーザー視点では楽しみなものが多いですが、Webやアプリを提供している側の方たちは色々な対応に追われることになりそうです。
特にダークモードなどユーザビリティに大きく関わる機能に対応することは優れたサービスを提供する上で非常に大きな意味を持つため、リリースに合わせて機能の提供ができるようにしておくことが望ましいでしょう。
2019年9月に正式リリースされる予定ですが、すでにベータ版を利用することができるようになっているので、早めに準備しておくに越したことはありませんね。
また、SwiftUIの登場によってシンプルなコードでアプリUIを作ることができるようになりました。これからアプリ開発にも挑戦したいと考えているデザイナーの方は、最初のハードルが少し下がったかもしれませんね。