Font Awesomeとは、無料で利用可能なWebアイコンフォントで、アイコンの種類がとても豊富なのでWeb制作の様々な場面で活用することができます。
ただ、CDNを使ったり疑似要素(::beforeや::after)に記述したりなど、いくつか使い方があって初心者には少し難しく感じるかもしれません。
そこで、今回は最新の「Font Awesome 5」の使い方を初心者の方でも分かるように解説していきたいと思います。
Font Awesomeとは

Font Awesomeとは、Webサイトでアイコンフォントを簡単に導入することができるサービスです。
アイコンフォントとは、アイコン画像をテキストと同じように表示することができるもので、アイコンフォントを使用するメリットには下記のようなものがあります。
- 簡単な記述でアイコンを表示することができる
- テキストと同じようにサイズや色を変えられる
- サイズを大きくしても画像が粗くならない
特にFont Awesomeは無料プランでも1000種類以上のアイコンが用意されているため、これ1つで様々な種類のアイコンを使うことができます。
Font Awesome 5と6はどっちを使うべき?

2021年10月現在、Font Awesome 6のベータ版が公開されている一方で、Font Awesome 5も引き続き提供されています。
どちらを使うべきか迷ったら、Font Awesome 5を使っておけば問題ないと思います。理由は、Font Awesome 6がまだベータ版であるという点と、利用できるアイコンの種類がほとんど変わらないという点などがあります。
Pro版を利用している場合は、Font Awesome 6に切り替えることのメリットが大きいですが、無料版ではほとんど変わりありません。本記事の内容も、Font Awesome 5での使い方をご紹介しています。
Font Awesomeの無料版と有料版の違い

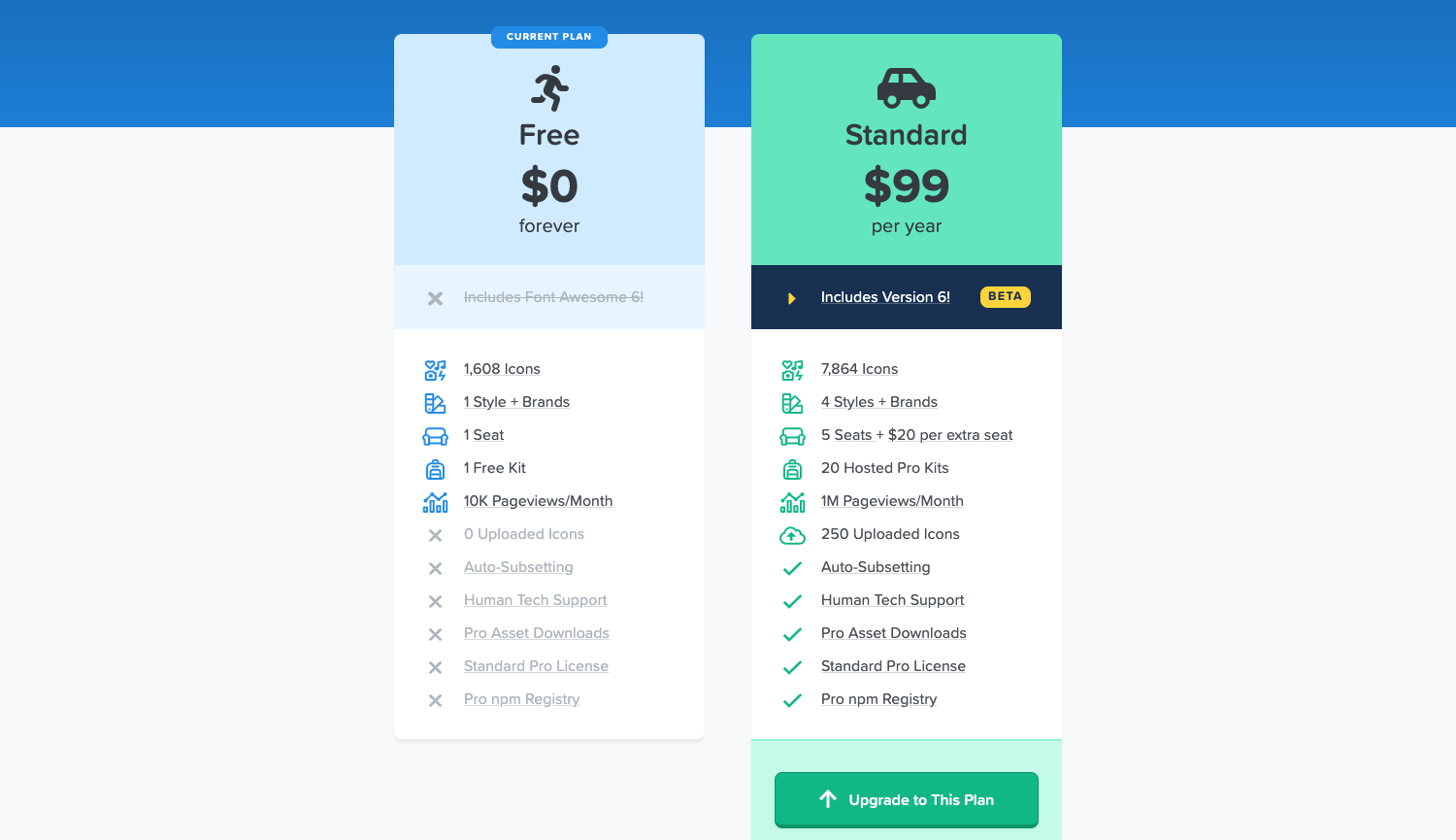
Font Awesomeには有料の「Proプラン」が提供されています。無料版でも十分活用することができますが、Proプランに加入すると下記のような特典があります。
- 使用できるアイコンの種類が増加
- 使用できるアイコンのスタイルが増加
- 使用できるアイコンのカテゴリが増加
- 複数ユーザーでの管理が可能
- Kitのページビュー数の上限が100万PVへ変更
- アイコンのアップロードと表示機能が利用可能
- ファイル読み込みの自動高速化
- サポートの強化
| プラン | 料金 |
|---|---|
| 無料プラン | 無料 |
| Proプラン | 99ドル/年 |
1年間で99ドルなので、1万円ちょっとくらいです。趣味でWebサイトを運営している人は無料プランで十分だと思いますが、アイコンは色々な場面で活用できるので登録する価値は十分あります。
Font Awesome 5の読み込み方法
現在、Font Awesomeを読み込むメジャーな方法は、大きく分けて3種類あります。
- Kitを使って読み込む
- CDNを使って読み込む
- サーバーにファイルを配置して読み込む
それぞれの方法について詳しくご説明していきます。
Kitを使ってFont Awesomeを読み込む
Font Awesomeの最新版では、「Kit」と呼ばれるものを読み込んでFont Awesomeの読み込みができるようになっています。
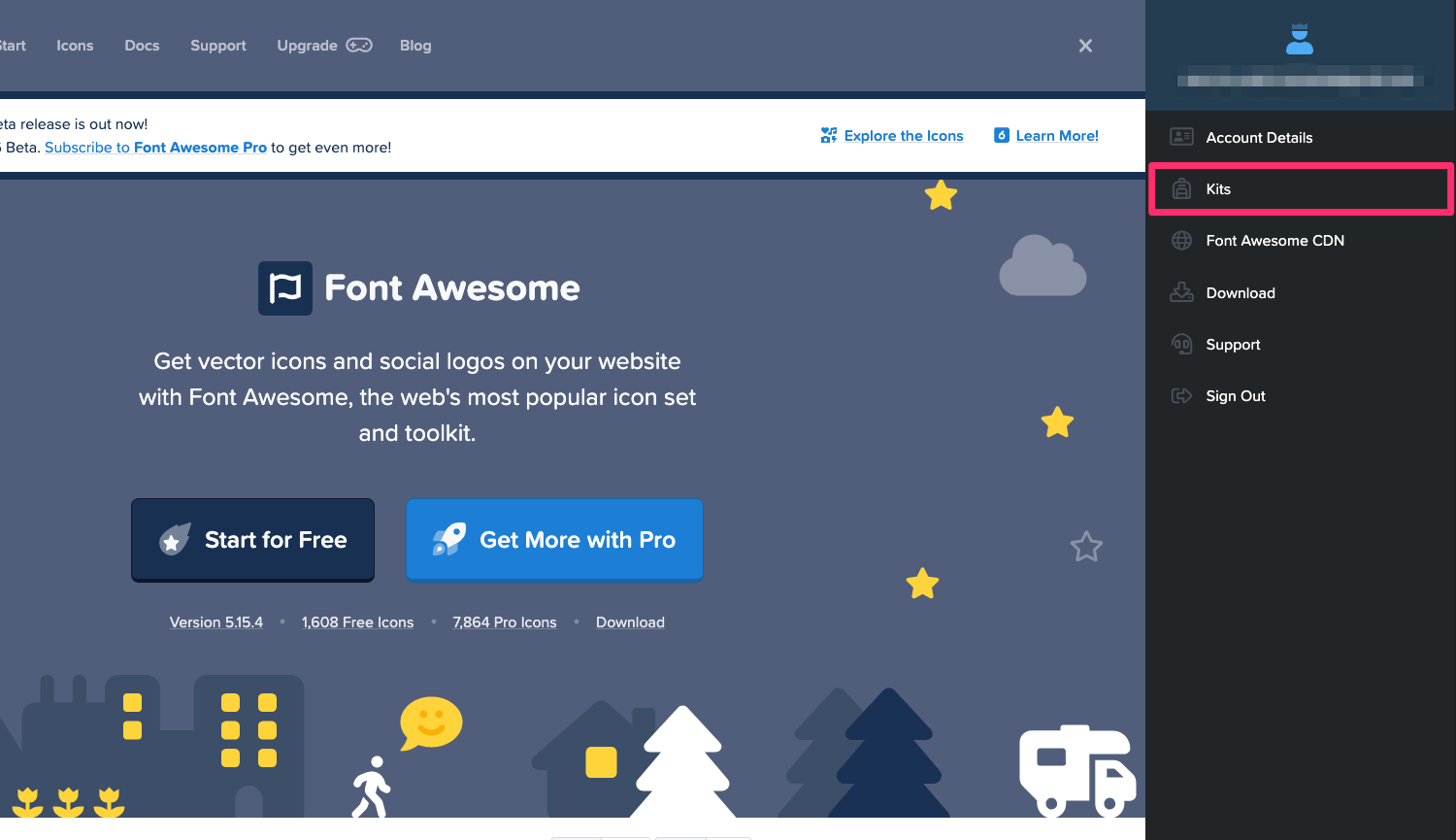
Kitを表示するには、Font Awesomeのサイト上でアカウントを作成してログイン後に、アカウントのアイコンをクリックして「Kits」を選択します。

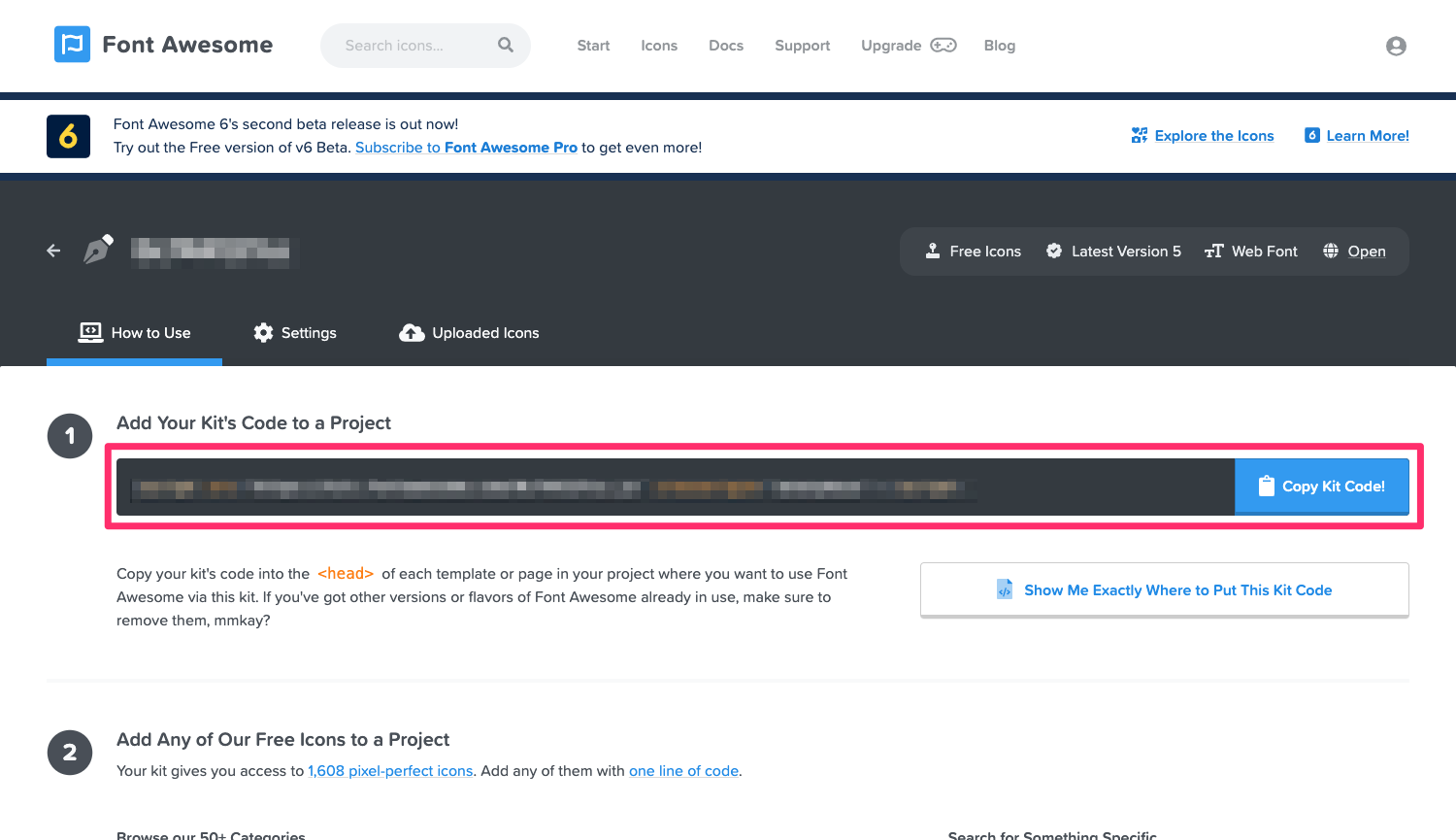
すでに作成されているKitを選択すると、下記のようなページの中に埋め込み用のコードが表示されます。

Kitの読み込みコードは下記のようなものが出力されるので、これをheadタグ内などに貼り付けして読み込みを行いましょう。
<script src="https://kit.fontawesome.com/固有のコード.js" crossorigin="anonymous"></script>Kitを利用するメリットは、バージョン管理や設定変更などを行う時にコードを編集することなく、Font AwesomeのWebサイト上で変更できるという点です。
ただし、無料プランでは月間1万PVが上限として定められているので、それを超えてしまいそうなWebサイトで表示する場合は、次のCDNを利用する方法がおすすめです。
CDNを使ってFont Awesomeを読み込む
CDNを使う方法は、Kitを利用できるようになる前は一番メジャーな方法でした。現在でも、CDNを使ってFont Awesomeのアイコンを表示する方法は非常に手軽で、おすすめの方法です。
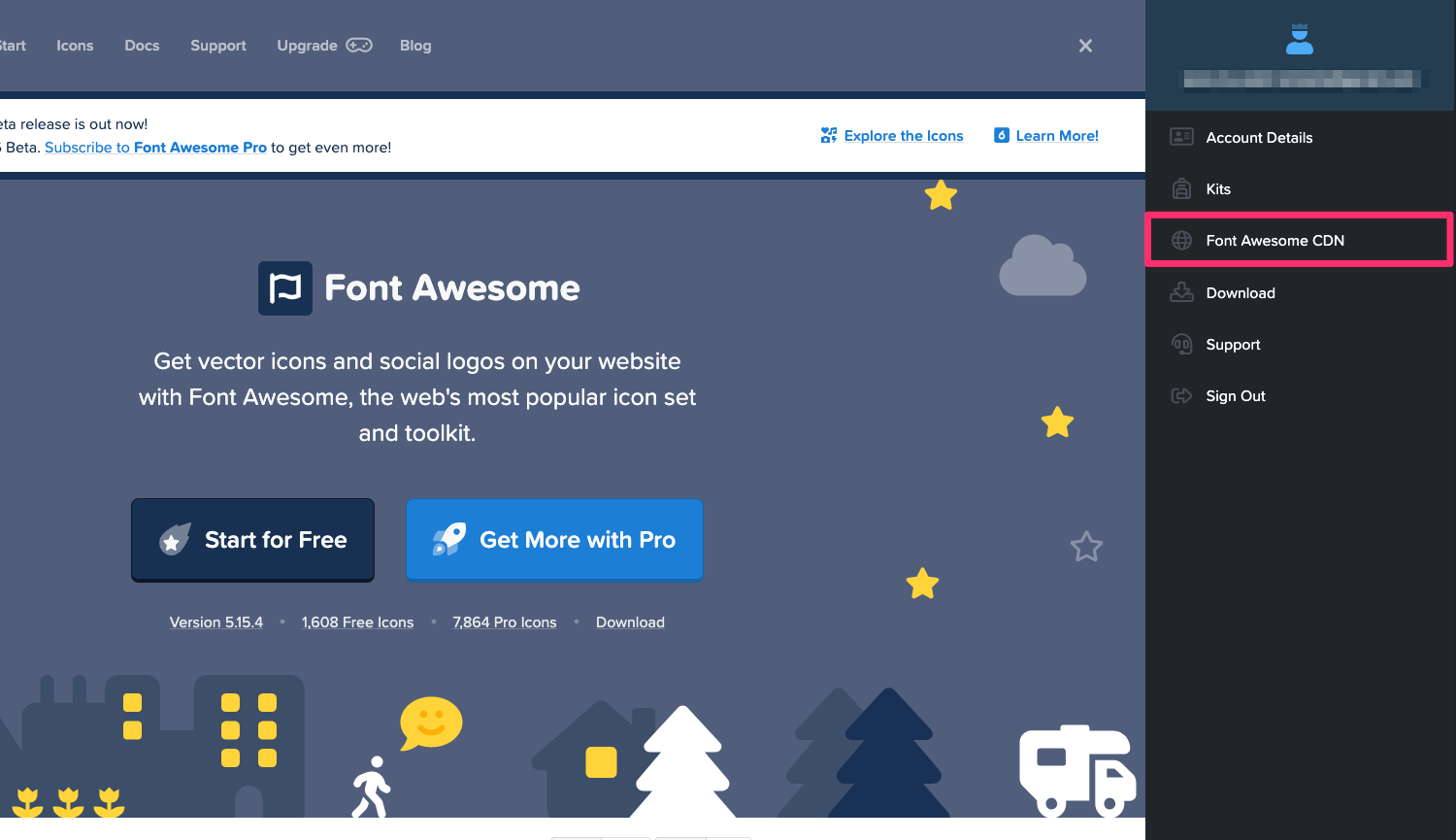
CDNのコードを取得するには、Font Awesomeのサイト上でアカウントを作成してログイン後に、アカウントのアイコンをクリックして「Font Awesome CDN」をクリックします。

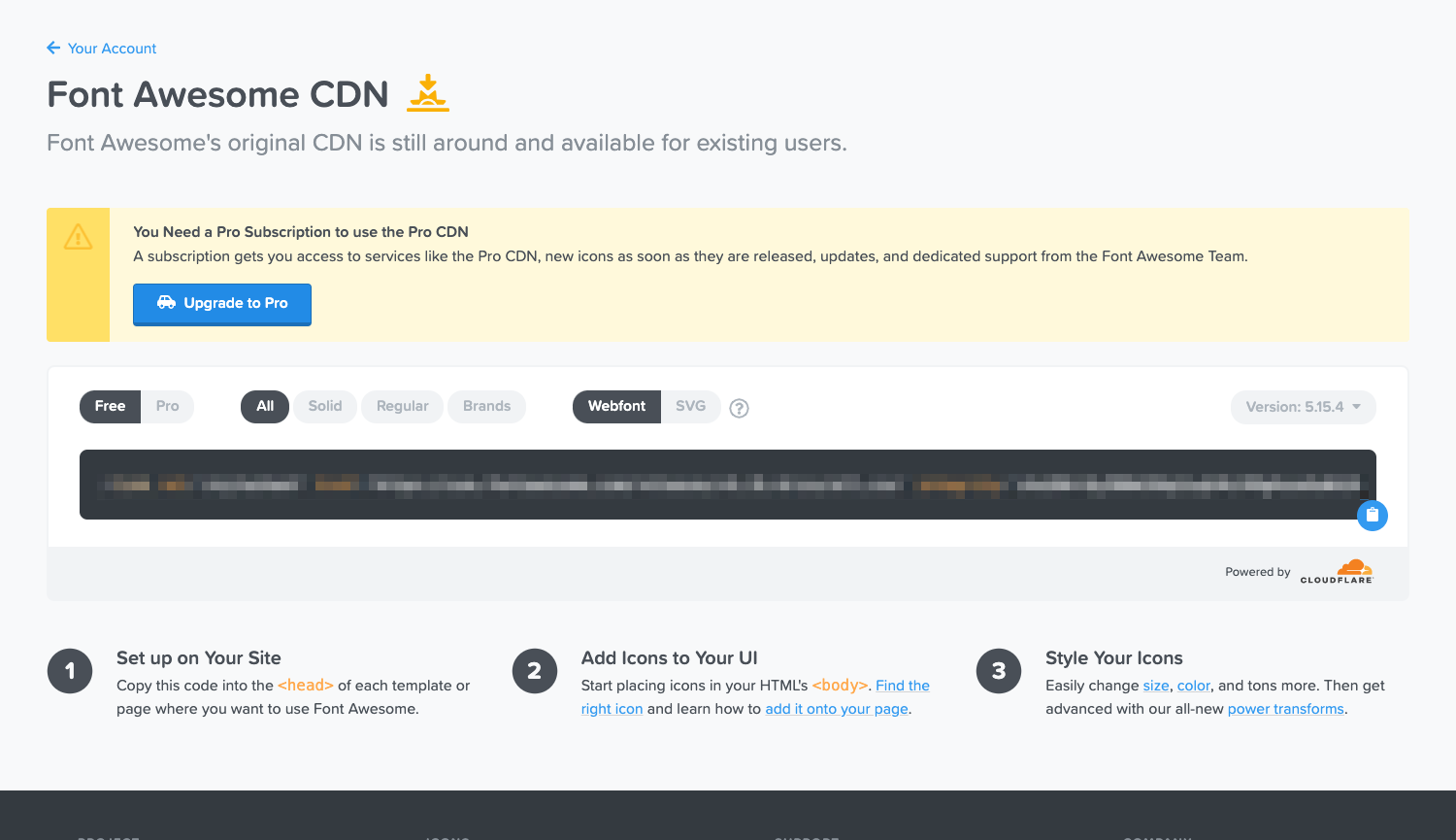
すると、下記のように貼り付け用のコードが表示されるので、headタグ内などに貼り付けして読み込みを行いましょう。

また、cdnjsなどでもコードが公開されているので、そちらを利用することも可能です。
サーバーにファイルを配置してFont Awesomeを読み込む
最後に、必要なファイルをサーバー上に配置してFont Awesomeのアイコンを表示する方法です。仮にFont AwesomeのサービスやCDNがダウンしても表示されるため、安定性を重視する場合はこの方法がおすすめですね。
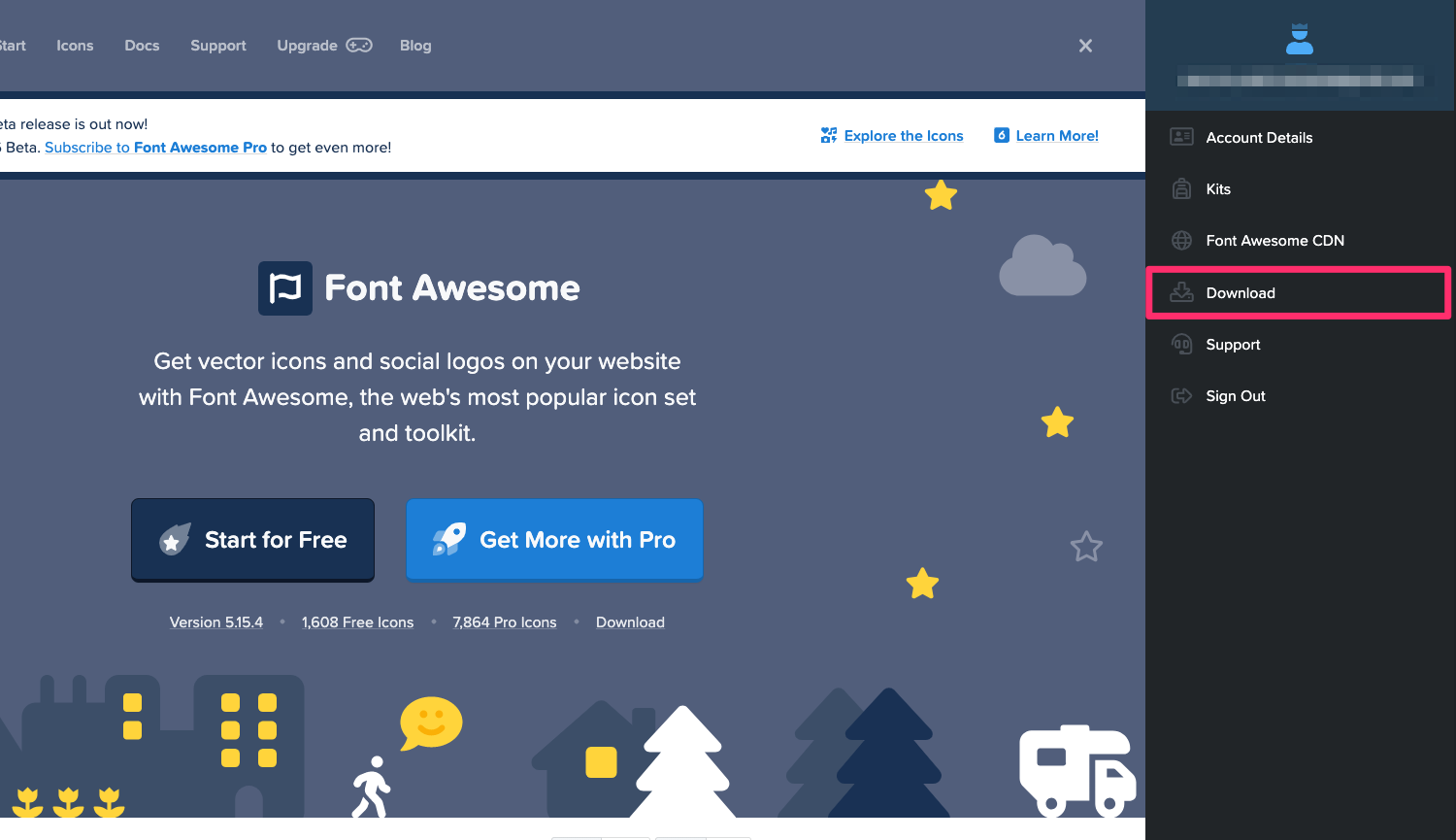
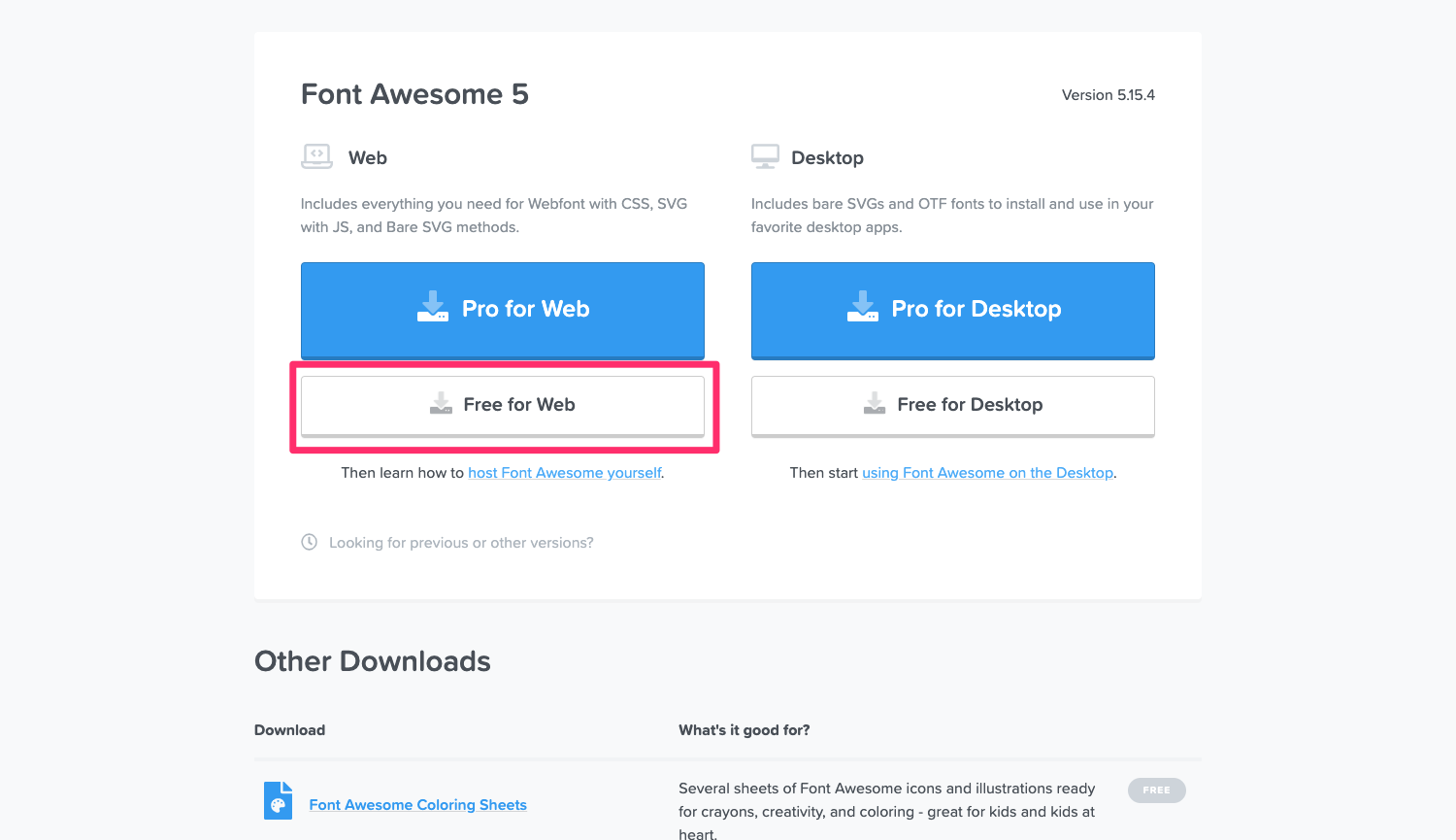
必要なファイルは、Font Awesomeのサイト上でアカウントを作成してログイン後に、アカウントのアイコンをクリックして「Download」を選択すると、下記のようなダウンロードページが表示されます。

Font Awesome 5の「Free for Web」という所からダウンロードしてください。

ダウンロードファイルの中には色々とはいっていますが、「css」フォルダ内の「all.css」というファイルを選択して、下記のようにheadタグ内で読み込めばOKです。
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet">Font Awesomeの使い方
Font Awesomeの読み込みが完了したら、次はページ上にアイコンを表示する方法をご説明していきます。
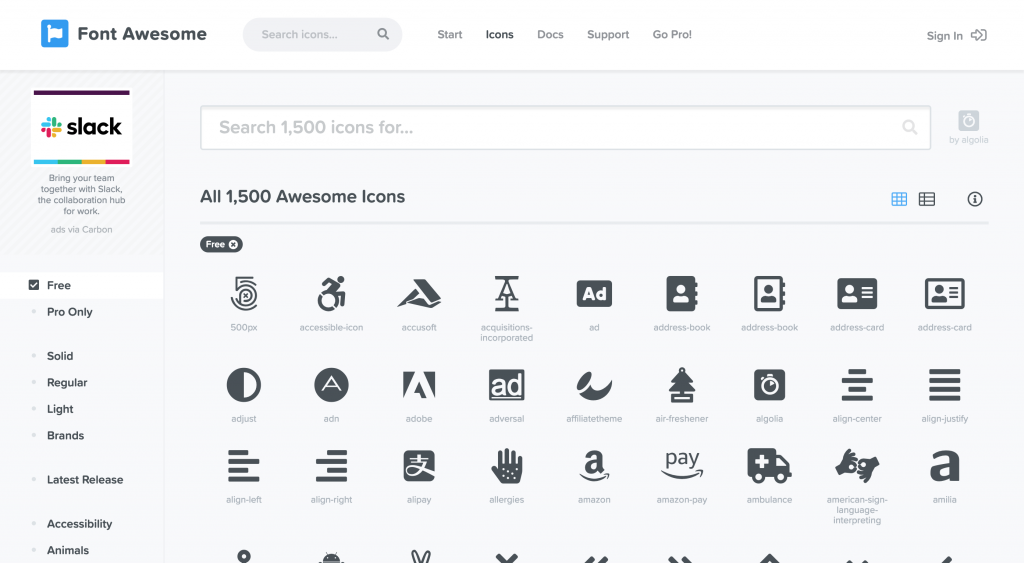
表示するアイコンを選ぶ
![]()
まずは、Font Awesomeのページから使用したいアイコンフォントを選びましょう。グレーアウトしているアイコンは、Proプランのみ利用可能なフォントとなっているため、無料プランの場合は濃く表示されているアイコンを選択してください。
画面左側の「Free」にチェックを入れると、無料プランで使用できるアイコンに絞り込むことができます。

HTMLに記述してFont Awesomeのアイコンを表示する
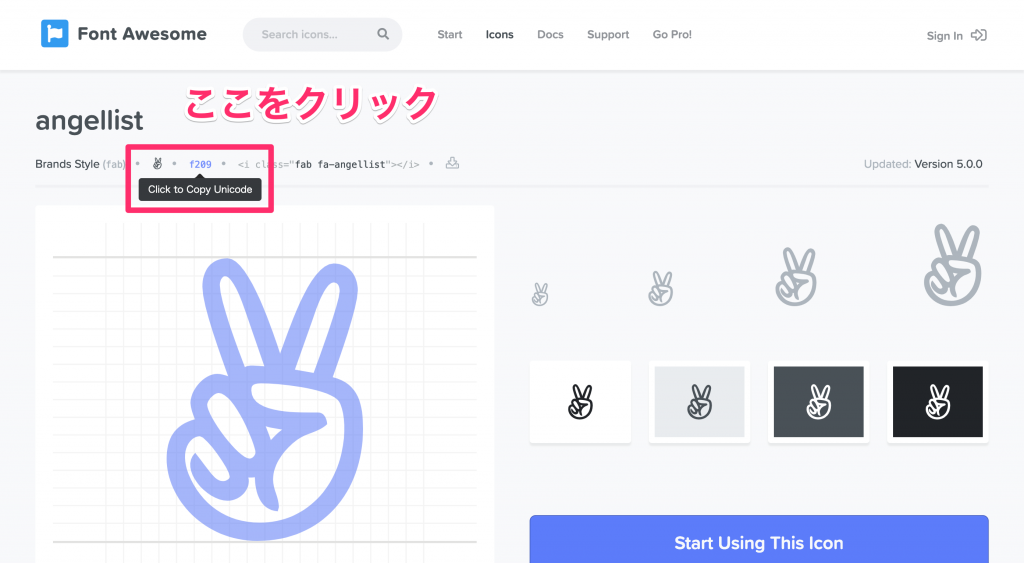
HTMLでコードを記述してFont Awesomeのアイコンを表示したい場合は、使用したいアイコンのページへ移動して、下記の部分をクリックします。

すると、下記のようなコードがクリップボードにコピーされます。
<i class="fas fa-address-book"></i>あとは、HTMLの使用したい箇所にコードを貼り付ければ、Webページ上にアイコンを表示することができます。
スタイルを変更したい場合は、任意のクラスを指定するなどして、通常通りCSSでスタイルを指定すれば色やサイズなどを変えることができます。
CSSの疑似要素でFont Awesomeのアイコンを表示する
CSSの疑似要素でFont Awesomeのアイコンを表示する場合は、まず任意のクラス名を付けてHTMLにタグを作成します。
<div class="icon"></div>そして、CSSで疑似要素(::beforeや::after)に下記のように指定します。
.icon::before {
content: '\f35a';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
}contentに'\f209'のようにアイコンのUnicode(ユニコード)を記述します。アイコンのUnicodeは、アイコンページの下記の部分に表示されており、クリックするとクリップボードにコピーすることができます。

また、font-weightなどを正しく指定しないとアイコンが表示できないので注意するようにしましょう。
ちなみに、ブランドのアイコンを利用する場合は、font-family:'Font Awesome 5 Brands'を指定します。
.icon::before {
content: '\f09a';
font-family: 'Font Awesome 5 Brands';
font-weight: 900;
}また、Proプランを利用している場合はフォントのスタイルを変更することができます。CSSでスタイルを変更する場合は、font-weightを指定するようにしましょう。
それぞれのスタイルのfont-weightは下記の通りです。
| Solid | font-weight:900 |
|---|---|
| Regular | font-weight:400 |
| Brands | font-weight:400 |
| Light | font-weight:300 |
Font Awesomeのカスタマイズ
Font Awesomeは、WebアイコンフォントなのでCSSでスタイルを記述してデザインを調整することができますが、特定のクラスを指定するだけでアニメーションや回転など様々な効果を簡単に付けることができるようにもなっています。
詳しい使い方をそれぞれ解説していきたいと思います。
アイコンの色を変更する
Font Awesomeはアイコンフォントなので、テキストと同様にcolorプロパティを指定することで色を変更することができます。
<i class="fas fa-award" style="color:red;"></i>アイコンサイズを変更する
疑似要素として使用している場合は、font-sizeを変更することでアイコンサイズを変更することができます。
HTMLコードでアイコンを表示する場合は、下記のようにクラス名を付与することによってサイズの変更ができるようになっています。
| クラス名 | 表示サイズ | 表示サンプル |
|---|---|---|
| fa-xs | .75em | |
| fa-sm | .875em | |
| fa-lg | 1.33em | |
| fa-2x | 2em | |
| fa-3x | 3em | |
| fa-4x | 4em | |
| fa-5x | 5em | |
| fa-6x | 6em | |
| fa-7x | 7em | |
| fa-8x | 8em | |
| fa-9x | 9em | |
| fa-10x | 10em |
アイコンの横幅を揃える
Font Awesomeのアイコンは、それぞれ横幅が異なるためそのまま使用すると並べた時にガタガタしてしまいます。
アイコンの横幅を揃えたい場合は、アイコンのクラスにfa-fwというクラス名を付与すればOKです。
<div><i class="fas fa-skating fa-fw" style="background:DodgerBlue"></i> Skating</div>
<div><i class="fas fa-skiing fa-fw" style="background:SkyBlue"></i> Skiing</div>
<div><i class="fas fa-skiing-nordic fa-fw" style="background:DodgerBlue"></i> Nordic Skiing</div>
<div><i class="fas fa-snowboarding fa-fw" style="background:SkyBlue"></i> Snowboarding</div>
<div><i class="fas fa-snowplow fa-fw" style="background:DodgerBlue"></i> Snowplow</div>アイコンをリストで使う
アイコンをリストで使用する場合には、ulタグ、もしくはolタグのクラス名にfa-ulを、liタグの中のiタグのクラス名にfa-liを指定します。
<ul class="fa-ul">
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icons can</li>
<li><span class="fa-li"><i class="fas fa-check-square"></i></span>be used to</li>
<li><span class="fa-li"><i class="fas fa-spinner fa-pulse"></i></span>replace bullets</li>
<li><span class="fa-li"><i class="far fa-square"></i></span>in lists</li>
</ul>- List icons can
- be used to
- replace bullets
- in lists
アイコンを回転・反転させる
| fa-rotate-90 | 90°回転 |
| fa-rotate-180 | 180°回転 |
| fa-rotate-270 | 270°回転 |
| fa-flip-horizontal | 水平方向に反転 |
| fa-flip-vertical | 垂直方向に反転 |
<div class="fa-4x">
<i class="fas fa-snowboarding"></i>
<i class="fas fa-snowboarding fa-rotate-90"></i>
<i class="fas fa-snowboarding fa-rotate-180"></i>
<i class="fas fa-snowboarding fa-rotate-270"></i>
<i class="fas fa-snowboarding fa-flip-horizontal"></i>
<i class="fas fa-snowboarding fa-flip-vertical"></i>
<i class="fas fa-snowboarding fa-flip-both"></i>
</div>アイコンをアニメーションで動かす
| アイコンを回転させる | fa-spin |
|---|---|
| アイコンを8ステップで回転させる | fa-pulse |
<i class="fas fa-spinner fa-spin"></i>
<i class="fas fa-circle-notch fa-spin"></i>
<i class="fas fa-sync fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-spinner fa-pulse"></i>回転するアニメーションと相性がいいのは、「Spinners」と呼ばれているアイコンです。Spinnersアイコンの一覧は下記で確認することができます。
アイコンをfloat表示する
文章の引用符に使用する場合などに、float属性を付与してテキストを回り込み表示させることができます。
| float:left | fa-pull-left |
|---|---|
| float:right | fa-pull-right |
<i class="fas fa-quote-left fa-2x fa-pull-left"></i>
Gatsby believed in the green light, the orgastic future that year by year recedes before us.
It eluded us then, but that’s no matter — tomorrow we will run faster, stretch our arms further...
And one fine morning — So we beat on, boats against the current, borne back ceaselessly into the past.
Gatsby believed in the green light, the orgastic future that year by year recedes before us.
It eluded us then, but that’s no matter — tomorrow we will run faster, stretch our arms further…
And one fine morning — So we beat on, boats against the current, borne back ceaselessly into the past.
アイコンにボーダーを付ける
アイコンにボーダーを付けたい場合は、fa-borderクラスを付与します。
<i class="fas fa-arrow-right fa-2x fa-border"></i>アイコンを重ねて表示する
- 親要素に
fa-stackクラスを付与 - アイコンに
fa-stack-1x、もしくはfa-stack-2xクラスを付与
fa-stack-1xを指定すると等倍で、fa-stack-2xを指定すると2倍のサイズで表示されます。
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-circle fa-stack-2x"></i>
<i class="fas fa-flag fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-4x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fas fa-terminal fa-stack-1x fa-inverse"></i>
</span>
<span class="fa-stack fa-2x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color:Tomato"></i>
</span>Webアイコンフォントを活用しよう
Webアイコンフォントは、手軽にWebサイトでアイコンを使用することができ、種類も豊富なのでデザインの幅が広がります。また、CSSだけで細かな調整が可能なので、運用面でも非常に優れています。
Font Awesome以外の人気のアイコンフォントサービスを下記にまとめているので、ぜひ参考にしてみてください。
また、フリー写真素材やフリーイラスト素材もうまく活用すればデザインの幅が広がります。合わせて使ってみてください。