CSS Gridの使い方はよく分からないけど、Flexboxの方が簡単そうだからFlexboxを使っているという方も多いのではないでしょうか。
確かに、CSS GridはFlexboxと比べると少し扱いづらく、最初に触れる時に抵抗を感じてしまう人もいるかもしれません。
そこで今回は、grid-templateプロパティを使用したCSS Gridの簡単な使い方をご紹介したいと思います。
INDEX
CSS Gridとは
CSS Gridとは、CSSによるレイアウト手法の1つで、CSS Flexboxと並んでよく使われるスタイル定義の方法です。
Flexboxと比べると、HTMLをシンプルに記述することができたり、細かなレイアウトの作成を行いやすいというメリットがあります。
一方で、CSS Gridを使うデメリットは、学習コストが高いということが挙げられると思います。
柔軟にレイアウトを指定することができる一方で、使用することができるプロパティもたくさんあるため、それらの使い方を覚えるのが少し大変です。
IEやEdgeに一部のプロパティが対応していないなどもデメリットとして挙げられますが、これらはAutoprefixerなどを使ってベンダープレフィックスを付与することで対応することが可能です。
grid-templateで簡単にレイアウトを作る
上記に述べたとおり、CSS Gridは独特の記法から難しく感じてしまう人も少なくありません。
しかし、grid-templateプロパティを使えばもっと簡単にCSS Gridでレイアウトを作ることができるようになります。
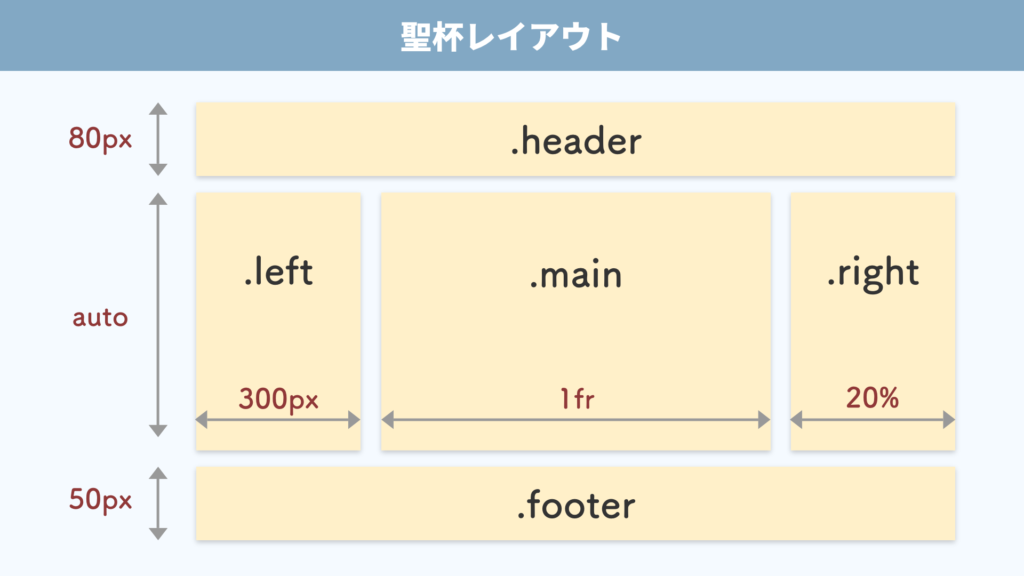
例えば、下記のような「聖杯レイアウト」と呼ばれるレイアウトをCSS Gridで作ってみるケースを見ていきましょう。

HTMLのコードは次のようになります。
基本的なCSSの書き方
grid-templateを使わずに記述すると、下記のようになります。
.container {
display: grid;
grid-template-rows: 80px auto 50px;
grid-template-columns: 300px 1fr 20%;
}
.header {
grid-row: 1 / 2;
grid-column: 1 / 4;
}
.left {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.main {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.right {
grid-row: 2 / 3;
grid-column: 3 / 4;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 4;
}
コード量自体はあまり多くないものの、grid-rowとgrid-columnのx / yという書き方が個人的に分かりづらく感じてしまいます。
grid-templateを使ったCSSの書き方
grid-templateを使うと、上記のコードが次のようなコードで済みます。
.container {
display: grid;
grid-template:
"header header header" 80px
"left main right" auto
"footer footer footer" 50px /
300px 1fr 20%;
}
.header {
grid-area: header;
}
.left {
grid-area: left;
}
.main {
grid-area: main;
}
.right {
grid-area: right;
}
.footer {
grid-area: footer;
}
さらに、Sass(.scss)を使えば@eachを使ってさらにシンプルに記述することが可能です。
.container {
display: grid;
grid-template:
"header header header" 80px
"left main right" auto
"footer footer footer" 50px /
300px 1fr 20%;
}
$areas: header, left, main, right, footer;
@each $area in $areas {
.#{$area} {
grid-area: #{$area};
}
}
grid-rowとgrid-templateを使った場合に比べて、かなり直感的でシンプルなコードになりました。
grid-templateを正しく理解する
実は、grid-tempalteを使って行っていることは、下記の3つのプロパティをまとめて指定しているだけです。
- grid-template-rows
- grid-template-columns
- grid-template-areas
grid-template:
"header header header" 80px
"left main right" auto
"footer footer footer" 50px /
300px 1fr 20%;
このコードを書き換えると下記のようなコードになります。
grid-template-rows: 80px auto 50px; grid-template-columns: 300px 1fr 20%; grid-template-areas: "header header header" "left main right" "footer footer footer";
gird-tempalte-areasプロパティでグリッドの位置(エリア)ごとに名前を付けておき、子要素でgrid-area: {エリア名}を指定することでそれぞれ表示位置を指定することができます。
grid-areaを使えばgrid-rowとgrid-columnを子要素で指定しなくていいため、x / yのような書き方をせずに済み、個人的にはこちらの方が直感的で分かりやすいと思います。
また、grdi-template-areasを使用しない場合も、
grid-template-rows: 80px auto 50px; grid-template-columns: 300px 1fr 20%;
というコードは
grid-template: 80px auto 50px / 300px 1fr 20%;
のように記述することができます。
IEやEdgeなどのブラウザ対応には注意が必要
IEやEdgeなどはgrid-areaプロパティが対応していないため、上記のCSSをそのまま使ってしまうと上手く表示されません。
しかし、Autoprefixerなどを使ってベンダープレフィックスを自動で付与すれば問題なく使用することができます。
ベンダープレフィックスを付与すると、下記のようなコードが出力されます。
.container {
display: -ms-grid;
display: grid;
-ms-grid-rows: 80px auto 50px;
-ms-grid-columns: 300px 1fr 20%;
grid-template: "header header header" 80px "left main right" auto "footer footer footer" 50px / 300px 1fr 20%;
}
.header {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: header;
}
.left {
-ms-grid-row: 2;
-ms-grid-column: 1;
grid-area: left;
}
.main {
-ms-grid-row: 2;
-ms-grid-column: 2;
grid-area: main;
}
.right {
-ms-grid-row: 2;
-ms-grid-column: 3;
grid-area: right;
}
.footer {
-ms-grid-row: 3;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: footer;
}
自分でこれを記述しようと思うと大変なので、CSS Gridを使う場合はAutoprefixerなどを使ってベンダープレフィックスを自動で付与することをおすすめします。
まとめ
CSSによるレイアウト手法は、「CSS Grid」と「CSS Flexbox」の2つが一般的になりつつあります。どちらの方が優れているということは無く、それぞれメリットとデメリットがあり、場面によって使い分けることが大切です。
片方しか使っていないという方は、この機会にCSS GridとCSS Flexboxのどちらも身に付けて、より分かりやすく、メンテナンスしやすいコードを目指してみてください。