2019年3月に見つけたデザインの優れた魅力的なWebサイトを13個まとめました。
今月は、さりげない細かなデザインがサイトの魅力を引き立てているような、洗練されたデザインのWebサイトを多めに紹介したいと思います。
INDEX
drip pop
アーティスティックなファーストビューで一気にユーザーの心を掴むとてもおしゃれなWebサイトです。色使いが美しく、インスタ映えを想起させるようなスタイリッシュな雰囲気がとても魅力的ですね。
セクションごとにアクションが左右に進んだり、上下に進んだりするような工夫が入れられていて、訪問者を楽しませるような作りになっています。
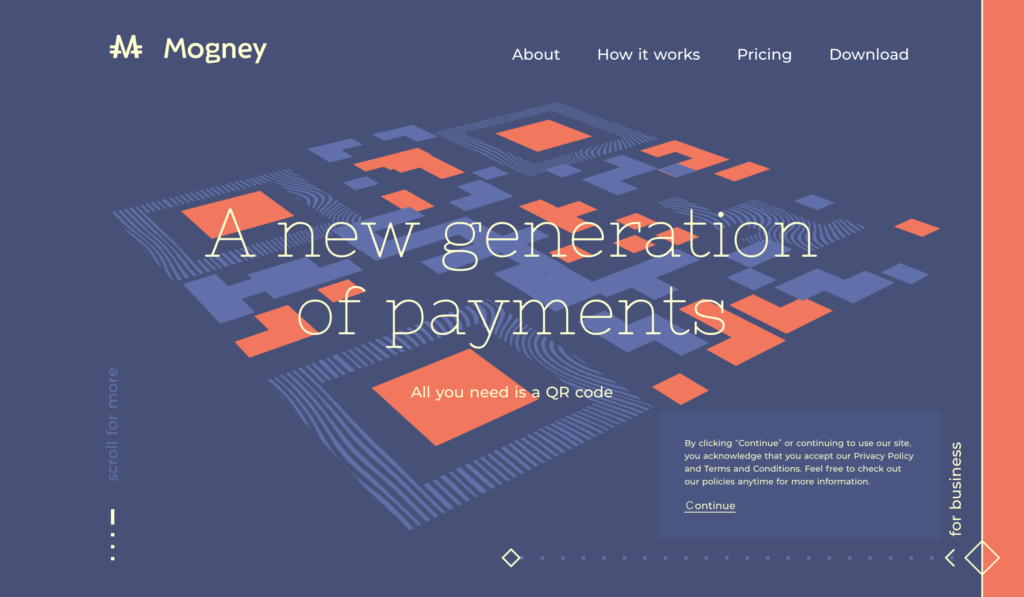
Mogney
スクロールすると、画面上のイラストが変化して流れるように次のセクションのイラストに切り替わるようになっています。
また、画面の左右で事業者向けと消費者向けのページが切り替わるようになっていて、マウスをドラッグすると画面を切り替えられるようになっています。左右で大きく色を変えることによって、世界観を切り替えて分かりやすくデザインされていますね。
Frame
アイソメトリックのイラストが可愛らしい雰囲気を生み出しているWebサイトです。イラストを取り入れている点はもちろん、テキストのサイズや太さ、行間の取り方などタイポグラフィのデザインがとても美しく、文字が並べられているだけで魅力的なデザインに感じてしまいます。
余白を大きく取って、余裕があって洗練された印象に仕上げられている点も参考になります。
Aleks Faure
画面中央部の背景画像が流体シェイプで切り抜かれていて、画面をスクロールするとそれに合わせて流体シェイプの形状が変化するようになっています。
また、プロジェクトを選択すると流体シェイプが画面全体に広がり、遷移先のページのヒーロヘッダーへと変化するようになっていて、流れるようなページ遷移がとても美しいです。
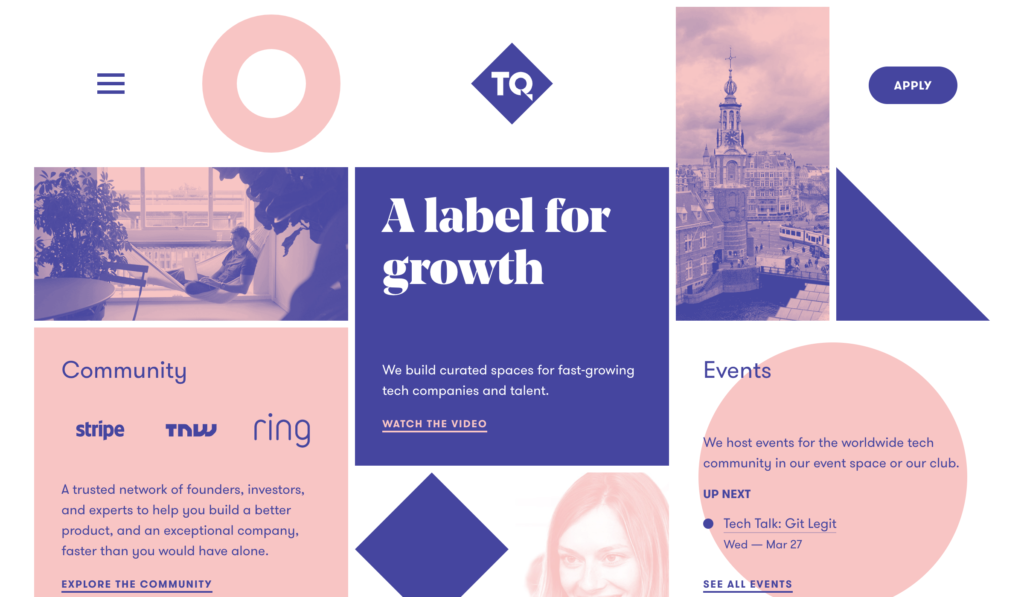
TQ
青とピンクを基調とした特徴的な配色が魅力的なWebサイトです。画像にもフィルタをかけてサイトの配色に合わせられており、サイト全体で統一感が取られたデザインに仕上げられています。
Fin/d(ファインド)
資産運用や投資など、難しいイメージのある「お金」について分かりやすく紹介されているWebサイトです。淡い緑が使われた配色と、画面の所々に使われているアイコンが親しみやすいデザインになっていて、お金という難しいイメージのトピックについてデザインの力によって初心者の方でも興味を持ってもらえるような工夫が取られており、とても参考になります。
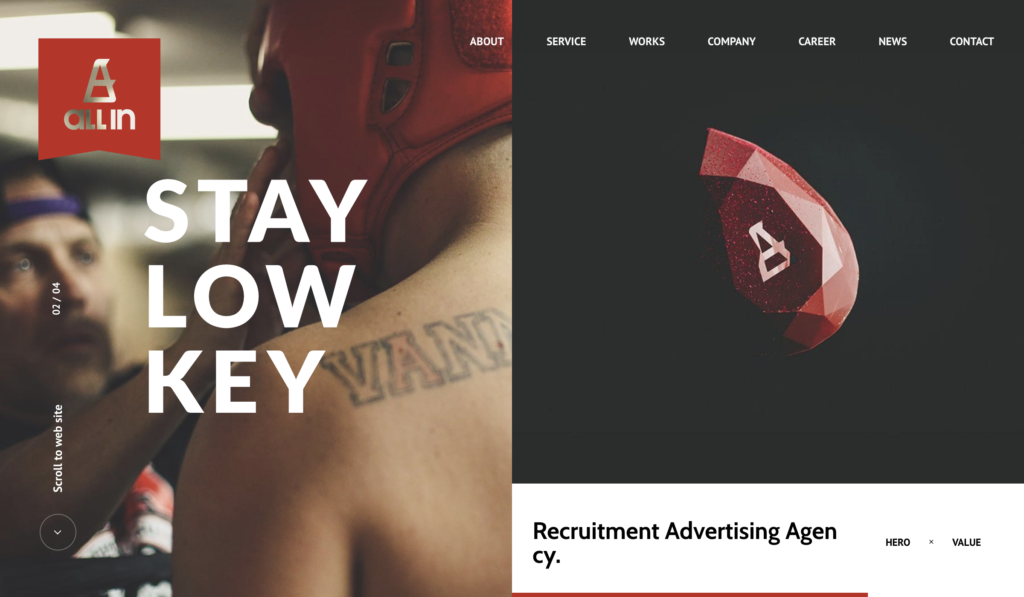
オールイン株式会社
黒を基調とした力強い配色と、スクロール時に画面左側から要素がフェードインするアニメーションによって、とてもスタイリッシュな印象に仕上げられているWebサイトです。
えるマネージメント
大きく取られた余白と、細めのタイポグラフィ、サイトの所々で使われている黄色の円形が組み合わさって、とても洗練された印象に仕上げられているWebサイトです。
画面の右側にはナビゲーションメニューが、画面の左側には問い合わせやアクセスなどが配置されていて、必要な情報はしっかりと分かりやすく表示しながら、メインとなるコンテンツが目を引くようにデザインされていて、情報設計の観点で学ぶべきポイントがたくさんありますね。
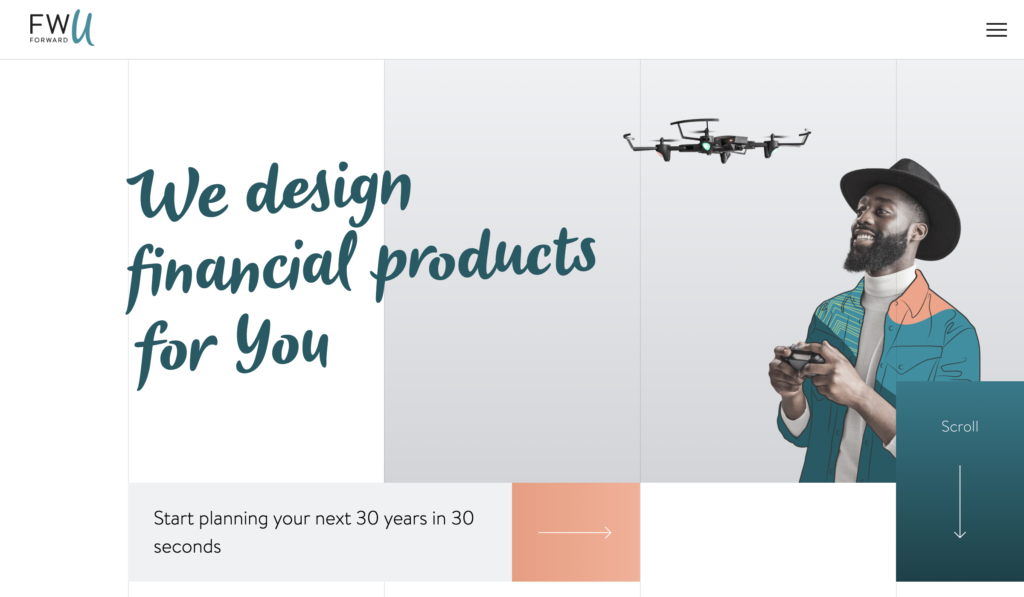
Forward You
写真や動画にイラストを加えてオリジナリティ溢れるデザインに仕上げられているWebサイトです。背景に罫線が引かれていて、その罫線に合わせてコンテンツが配置されています。
フォントやイラストで「ポップさ」を感じさせつつ、落ち着いた配色やデータの数値、文章などで
「しっかりした印象」も感じさせ、とても完成度が高いWebデザインだと思います。
ヤマトグローバルロジスティクスジャパン 新卒採用サイト
こちらはヤマトグループの新卒採用サイトですが、人物の写真やタイポグラフィ、グリッドで仕切られたデザインなどによってかっこよさが溢れるデザインに仕上げられています。
自分の将来について考えている就活生がこのサイトを見たら、エントリーしたくなるような気持ちにさせるようなデザインになっていて、目的をしっかりと定めてデザインされている点が素晴らしいです。
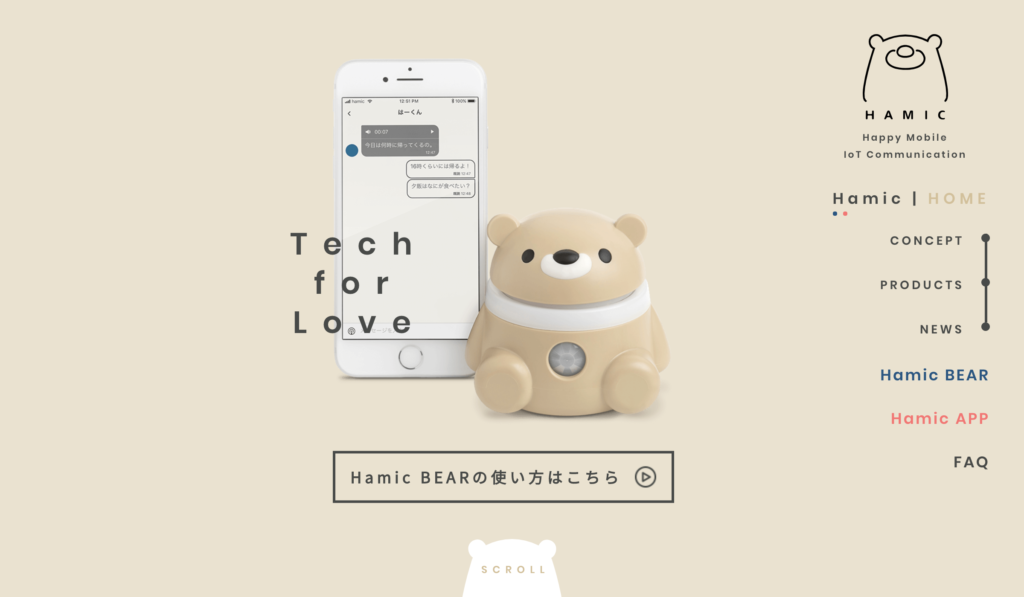
Hamic
お子さんと家族の間で使うメッセージロボット「Hamic Bear」の公式サイトです。
落ち着いた配色と温かみのあるデザインによって、プロダクトのコンセプトでもある家族の繋がりを体現させたようなWebサイトになっていますね。
画面の右側にナビゲーションメニューを配置することによって、訪問者の視線が自然とメインコンテンツへと向けられるようにデザインされています。
ペーパーショップサクマ
写真とテキストの重ね方、ボタンデザイン、余白の取り方などが魅力的なデザインのWebサイトです。画面の両端に、さり気なく表示されているアルファベットがおしゃれさを醸し出していますね。
Pixelbin
背景の要素に使われている斜線やイラスト、写真の並べ方や左側のナビゲーションメニューがシンプルなサイトの中に魅力的な雰囲気を生み出しています。
ナビゲーションメニューをESCキーで閉じることができるようになっているなど、ユーザビリティもしっかりと考慮してデザインされていますね。
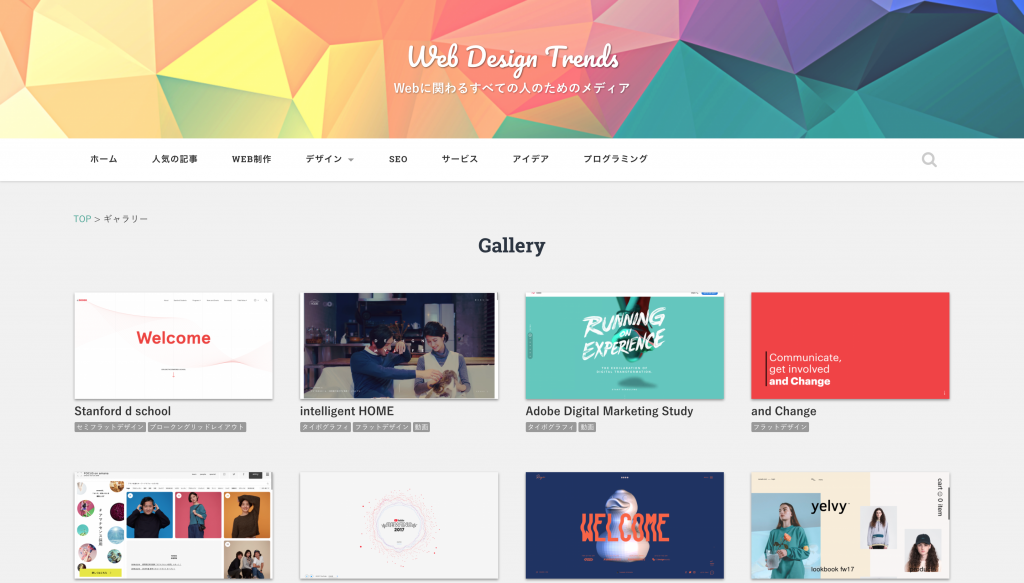
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。