Page 6 of 17
Webデザインの学習を行う上で2020年最新のおすすめの本を下記の4つのステップに分けて、合計10冊を選びました。 デザイン基礎知識 Webデザインの基本知識 HTML/CSS(+ JavaScrip…
2020年6月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたデザインのWebサイトからインスピレーションを得て、自身のデザイン制作に役立ててみてください。 100 D…
現在は、デザインツール戦国時代とも言われるように、様々なデザインツールが競争を繰り広げています。 UIデザインを作るための「UIデザインツール」もどんどん進化していて、個性的なツールが多数登場していま…
Framerは、人気のUIデザインツールの1つです。日本でのシェアはあまり高くないかもしれませんが、機能が豊富で非常に魅力的な点も多いです。 そんなFramerですが、先日ブラウザ上で動作するWeb版…
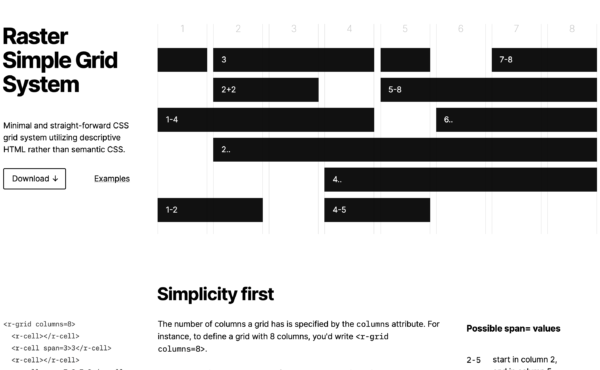
CSS Grid Layoutを使えば、他の方法と比べてシンプルにコードを記述することができたり、柔軟なレイアウトを作ることができます。 知っておくと役立つテクニックや、ジェネレーター、CSSフレーム…
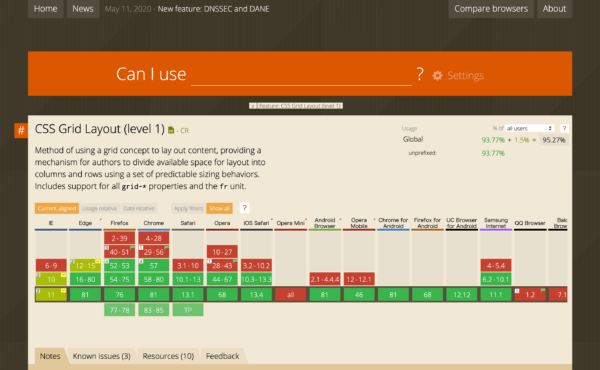
CSS Grid Layoutは、CSSで柔軟にレイアウトを作ることができる便利なレイアウト手法です。 しかし、Flexboxと比べてブラウザ対応が遅れているなど、推奨環境について気になる方も多いので…
2020年5月19日、Adobeから「Adobe XD検定(ベータ版)」が公開されました。現在はベータ版ですが、XD検定を通して自分の理解度をチェックすることができます。 全部知っているつもりでも、意…
2019年も様々なデザインのWebサイトが公開され、Web制作者にたくさんの刺激を与えてくれました。 Webデザインを行う上で、トレンドに則ってデザインすることは必ずしも必要なことではありません。しか…
2020年の初め頃から、新しいデザインのトレンド「ニューモーフィズム(Neumorphism)」が注目を集めています。 シンプルながらもデザイン性に富んでいて、今後色々なサービスでニューモーフィズムが…
CSS Grid Layoutは、CSSによるレイアウト手法の1つです。様々なレイアウトをこれ1つで実装することができます。 ただ、覚えなければならないことも多く、初心者の方にとっては少し難しく感じる…
2020年5月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたデザインのWebサイトからインスピレーションを得て、自身のデザイン制作に役立ててみてください。 Polly…
デザイン素材やUIキットを使うと、デザイン制作作業の時間を短縮できたり、デザインのインスピレーションを得ることができます。 また、UIキットはデザインツール自体の使い方を学ぶときにも大いに役立ちますね…
WordPressはプラグインを使うことによって、SEO対策から関連記事の表示、ページの表示速度改善など、様々な機能拡張を行うことができます。 ただし、プラグインの数が増えすぎると逆に処理が重くなって…
Mazeはユーザーテストのためのプラットフォームです。プロトタイピングツールと連携することができ、テストの作成から実施、結果の集計まで手間も時間もかけずに行うことができます。 ユーザーテストの在り方を…
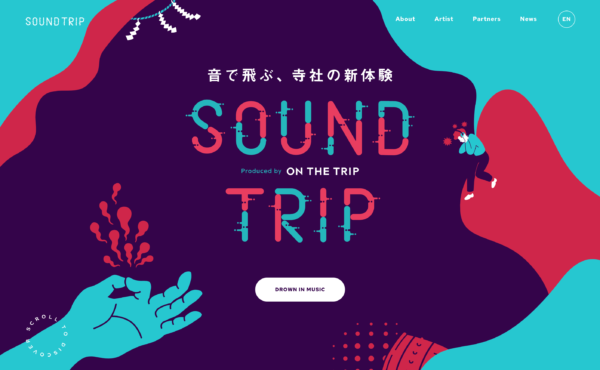
2020年4月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 今回は、春を感じるような鮮やかな配色のサイトをたくさんピックアップしています。 サウンドトリップ 流体シェイプや…
Webサイトに掲載するためのイラストや、趣味でお絵かきをしている人など様々な方がいると思いますが、まだまだPCを使って作業を行っている方が多いのではないでしょうか。 しかし、最近ではiPadとAppl…
2020年3月、Adobe XDのアップデートがリリースされました。今回のアップデートにより、下記の機能が新しく登場しています。 プロトタイプにオーディオ組み込みが可能に プロトタイプにアンカーリンク…
グリッドレイアウトは要素を格子状に並べることによって、美しく整えられた印象のWebサイトを作るためのデザイン手法です。 Webデザインの基本中の基本であり、グリッドレイアウトをしっかりと使いこなせるよ…
ロゴデザインは、グラフィックデザインの中でも主要で重要な分野の1つです。しかし、グラフィックデザインのトレンドと比べるとロゴデザインのトレンドはすぐに変化せず、毎年大きな違いが見いだせるわけではありま…
2020年のグラフィックデザインはどんなスタイルがトレンドとなるのか気になっている方も多いのではないでしょうか。 様々な角度から調査を行い、人気が高まっているグラフィックデザインのスタイルをまとめまし…
2019年11月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 ポップなデザインからスタイリッシュなデザインまで、幅広く参考にすべきサイトをまとめているので、Webデザイン勉…
Webデザイナーや、UIデザイナーを目指してUIデザインの勉強を始める人の数が増えてきているように感じますが、最近では色々なツールが登場していてどのツールを選べばいいのか分からないという悩みも増えてい…
Web上でアニメーションを表示するなら「Lottie」がおすすめ!特徴と使い方など Webサイト上でアニメーションを実装する場合、簡易なアニメーションはCSSやJavaScriptで手軽に作ることがで…
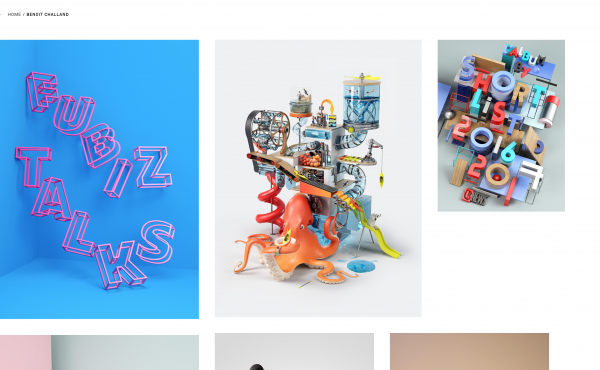
2019年10月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 今週は、カラフルな色使いでポップな楽しいWebサイトを多くご紹介していきたいと思います! eDesign イラ…