大規模なデジタルプロダクトをデザインする時や、チームでデザイン制作を行う場合にデザインシステムを活用してデザイン制作を行うことがよくあります。
しかし、デザインシステムという言葉は知っていても、デザインシステムをきちんと理解していないという人も多いのではないでしょうか。
大企業に務めているデザイナーであれば、自然とデザインシステムを作ってデザイン制作を行う習慣が身に付くかもしれませんが、そうでない場合はあまり触れる機会が多くないかもしれません。
今回は、デザインシステムの基本と作り方、参考事例をご紹介していきたいと思います。
INDEX
デザインシステムとは

デザインシステムとは、デザインの原則、概念、ガイド、コンポーネントなど、デザインに関するあらゆるルールを定めたもののことを言います。
スタイルガイドやコンポーネントライブラリ(パターンライブラリ)はデザインスタイルの一部にあたります。
デザインシステムを導入することによってデザインのクオリティと効率性を向上させることができます。
小規模なチームにはデザインシステムは不要だと考えるかもしれませんが、そうではありません。デザインシステムを作っておくことによって、様々なメリットがあります。
デザインシステムを導入するメリット
デザインシステムを作成するためには、ある程度時間をかけなければなりません。デザインシステムを導入することによるメリットをきちんと把握しておかなければ、ただ時間だけ消費してしまうことになってしまいます。
一貫したデザイン制作が可能に
プロダクトやサービスの規模が大きくなってくると、多くの人がデザインに関わることによって、デザイナーによってデザインにバラつきが生まれてしまいます。
デザインシステムを導入することによって、全員がデザインシステムで定義されたパーツや色、スタイルを使用することができ、一貫したデザイン制作が可能となります。
デザイナーのレベルにバラつきがあるからと言って、成果物にバラつきが出てしまうのはあまりよくありません。デザインシステムを導入することによって、成果物の質の均一化を目指すことができます。
チームでのデザイン制作がスムーズに
デザインシステムを導入することによって、複数人でのデザイン制作の作業とデザインの管理がが効率的に行えるようになります。
例えば、ボタンやフォームのスタイルをデザインシステムで定義しておけば、新しい画面デザインを作成する時もパーツの組み合わせである程度成立させることができます。
デザインシステムの内容を変更した場合も、それぞれが共通のデザインシステムを元にデザイン制作を行っていれば、変更も手間をかけずに行うことができます。
デザイナー以外のメンバーと共通認識を持つことができる
デザインチームではコミュニケーションを取れていてデザインのイメージを共有できているかもしれませんが、それをアウトプット・言語化しなければデザイナー以外のメンバーには伝えることができません。
デザインシステムを作ることによって、デザイナーの抱いているイメージや、デザインの原則を他のメンバーの共通認識として持つことができることができ、同じ方向を向いてデザイン制作・サービス開発が行えるようになります。
デザインシステムの作り方
では、具体的にデザインシステムを作るために必要なものを紹介していきたいと思います。
デザイン概念・原則の定義
デザインシステムを作る上で最も大切なのが、どのような考えの元にそのデザインシステムを作成しているかというデザイン概念・原則の定義です。
デザイン制作を行う上で大切にしていること、ユーザーに与えたいイメージなど、どのような意図を持ってデザインを制作するのかをまず初めに定義します。
ここがしっかりしていないと、後々方向性がどんどんブレてしまい、せっかく作ったデザインシステムが崩壊する原因にもなってしまいます。
テキストでも、簡単な資料でも構いません。まずは、デザイン概念と原則を定義し、それに則ってスタイルガイドやコンポーネントライブラリを作成していくことが大切です。
スタイルガイド
スタイルガイドとは、デザインのスタイルを定義したものです。
デザインシステムやコンポーネントライブラリと同じような意味で使われる場合もありますが、一般的にスタイルガイドで定義する内容は下記のようなものがあります。
- タイポグラフィ
- カラーパレット
- 余白の取り方
- デザインのトンマナ
- アイコンセット
- 禁止事項(やってはいけないこと)
スタイルガイドは、デザイン全体の統一性を保つためにとても大事な要素となります。また、場合によっては下記のコンポーネントライブラリもスタイルガイドに含めて作成するケースがあります。
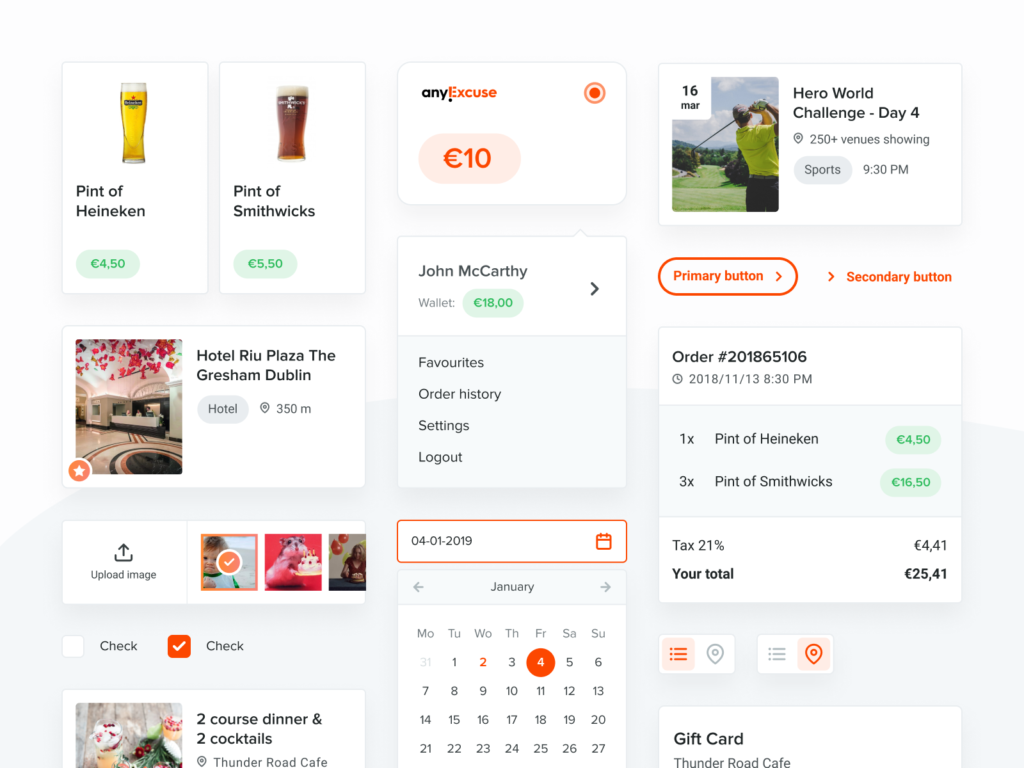
コンポーネントライブラリ
コンポーネントライブラリとは、ボタンやフォーム、などデザインに使用されるUIパーツのデザインを定義したものです。パターンライブラリと呼ばれたりもします。
一度コンポーネントライブラリを作り上げてしまえば、各画面のデザインはコンポーネントを組み合わせてデザイン制作を行うことができます。
複数人のデザイナーが同じサービスのデザイン制作を行う場合は、まずコンポーネントライブラリを作り、それから各画面のデザイン制作を行うようにするとデザインの均一化ができ、同時に作業効率の向上にも繋がります。
最近では、「Atomic Design (アトミック・デザイン)」というデザイン手法を使ってコンポーネントライブラリを作成する方法がよく使われています。
デザインシステムを作る時に気をつけること
実際にデザインシステムを作ることになった場合に、気をつけなければならないポイントを下記にご紹介します。
目的をはっきりさせる
デザインシステムを導入しようと考えているのであれば、何かしらの目的があるはずです。
例えば、下記のような理由かもしれません。
- デザイン制作の効率を向上させたいから
- 一貫したデザイン制作を行いたいから
- デザイナーの違いによるアウトプットのブレを無くしたいから
どのような理由であれ、目的をはっきりさせた上でデザインシステムを導入しなければ無駄に終わってしまう可能性が高いと思います。
なんとなくデザインシステムは完成したけれど、それを元にデザインを制作しなければ、自己満足で終わってしまってしまいます。
デザインシステムを導入する具体的な目的が無いのであれば、もしかするとデザインシステムを導入する必要が無いのかもしれません。
チーム内でデザインシステムの必要性を共通認識として持つ
デザインシステムを作ることになったら、まずはデザインチームでデザインシステムの必要性について共通認識を持っておくことが重要です。
例えば、デザインシステムを導入してもデザイナーがそれを元にデザイン制作を行わなければ全く意味がありませんよね。
上記の「目的をはっきりさせる」と同様に、何のためにデザインシステムを導入するのかをメンバー間でしっかりと認識してからデザインシステムの作成に取り掛かるようにしましょう。
運用を意識してデザインシステムを作る
デザインシステムは一度作ったら完成ではありません。変更があった時はデザインシステムの情報をアップデートして、常に最新の内容になっている状態を維持し続ける必要があります。
そのためには、誰がデザインシステムのメンテナンスを行うのか、どのようにして管理するのかを最初に決めておいた方がいいでしょう。
もし誰もデザインシステムを管理できないという事になってしまうと、せっかく作ったデザインシステムを誰も使わず、ただの自己満足で終わってしまいます。
デザインシステムを導入するときには、運用方法や変更する場合の流れなどをざっくりでいいので決めておくようにしましょう。
参考になるデザインシステム事例
ここで、デザインシステムを作る時に参考になるデザインシステムをいくつかご紹介します。
Shopify Polaris

海外で人気のネットショップ作成サービスがShopifyが公開しているデザインシステムがPolarisです。
Polarisについて1つ1つの項目がとても丁寧に説明されているので、Polarisについて学ぶと同時にデザインシステムについても学ぶことができ、とても参考になります。
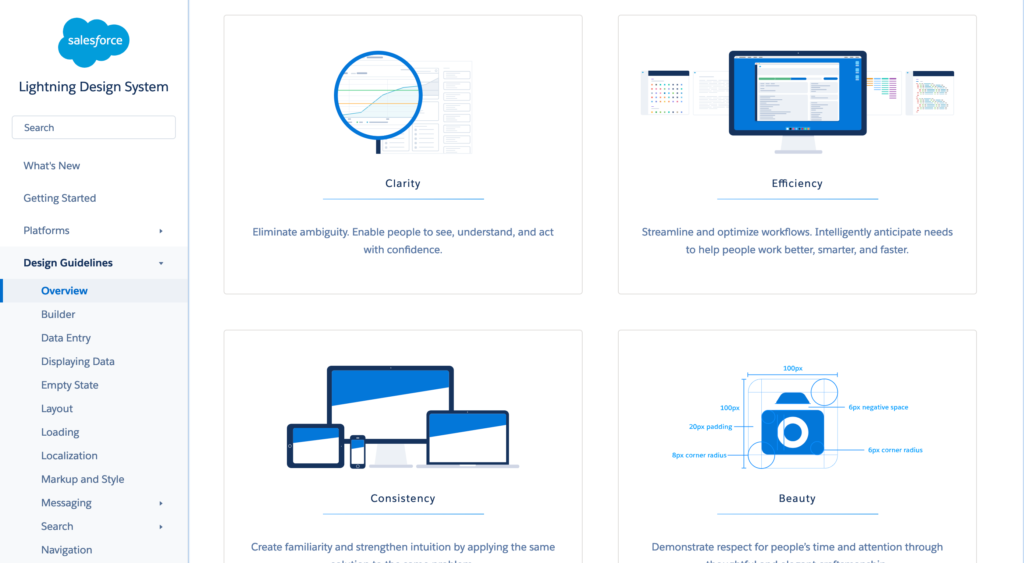
Salesforce Lightning

Salesforceが公開しているデザインシステムが「Lightning」です。
「分かりやすさ」「効率性」「一貫性」「美しさ」の4つをデザイン原則として作られているデザインシステムで、シンプルながらも美しく、使いやすさを重視したデザインシステムとなっています。
公式サイトでLightningについてとても詳しく説明されていて、デザインシステムを作るときにもとても参考になります。
IBM Carbon

IBMが公開しているデザインシステムが「Carbon」です。React、Angular、Vueなど様々なフレームワークに対応していて、各フレームワークの実装用コードも公開されています。
Sketchファイルなども公開されているので、スタイルガイドやコンポーネントライブラリを作る時に参考にしてみるといいかもしれません。
デザインシステムの作り方の参考になるページ
いざデザインシステムを作ろうと思っても、どこから手を付ければいいのか分からない場合が多いと思います。
ここで、デザインシステムを作る時に参考になる記事やWebページをご紹介します。
Design Systems Handbook by InVision

InVisionが公開しているページで、「デザインシステムとは」から始まり、デザインシステムの作り方や実際のサービスにデザインシステムを導入する時のポイントなどが紹介されています。
これからデザインシステムを作ろうと考えている人はぜひ一度目を通してみてください。
大規模なデザイン管理への取り組み。アドビのデザインシステム「Spectrum」

Adobeが「Spectrum」というデザインシステムを導入する経緯や背景などが説明されている公式ブログの記事です。
複雑なエコシステムにデザインシステムが求められる理由と、大規模なサービスにデザインシステムを導入する時のハードルや気をつけるべきポイントなどが紹介されています。
Uber Rebrand 2018

Uberが2018年に行ったリブランディングについて詳しく説明されているページです。デザインに対する考え方などが分かりやすく紹介されていて、デザインシステムを作る時の参考になります。
デザインシステムの管理ツール
デザインツールや社内ツールなどでデザインシステムを管理しているかもしれませんが、デザインシステムのための管理ツールを導入することによって、デザインシステムをより優れたものにすることができます。
1つのツールでまとめて管理することによって変更があった場合に手間を減らすことができ、全員が参照できる唯一のガイドとして大きな役目を果たしてくれるでしょう。
InVision Design System Manager

InVisionが提供するデザインシステムの管理ツールです。下記のようなものを管理することができます。
- カラーパレット
- タイポグラフィ
- アイコン
- コンポーネント
- フォント
SketchやInVision Studioと連携することができ、デザインツールで変更した内容を同期できるので手間をかけずにデザインシステムを管理することができます。
ユーザーごとの権限の管理や、便利な共有機能など、使いやすさに優れたデザインシステム管理ツールになっています。
Specify

Specifyは、同期機能に優れたデザインシステム管理ツールです。InVision Design System Managerと同様にデザインスタイルやコンポーネントライブラリなどをまとめて管理することが可能です。
SketchやAdobe XDなどのデザインツールはもちろん、Githubなどと連携することで変更を自動で反映させることができ、デザイナーとエンジニアの間の連携をより効率的にしてくれる点も魅力的なサービスです。
2019年2月現在ではまだリリースされていませんが、2019年リリース予定とのことなのでリリースが楽しみなツールです。
まとめ
デザインシステムがあったらいいなと思いながら、なかなか時間が取れなかったり、重い腰が上がらないという人も多いのではないでしょうか。
確かにいきなり大規模なデザインシステムを作るのは大変かもしれませんが、デザイン制作と並行して少しずつデザインシステムを作っていくこともできます。
デザインシステムを一度作ってしまえば、デザイン制作の効率も上がり、クオリティの向上にも繋がります。サービスや会社の規模が大きくなってきたらぜひ挑戦してみてください。