CSS FlexboxはWebコーディングのレイアウトを柔軟に作成できるため、様々な場面で使われています。
今回は、CSS Flexboxを使って要素の左寄せ・中央寄せ・右寄せするための指定方法とTipsをご紹介します。
Flexboxの基本

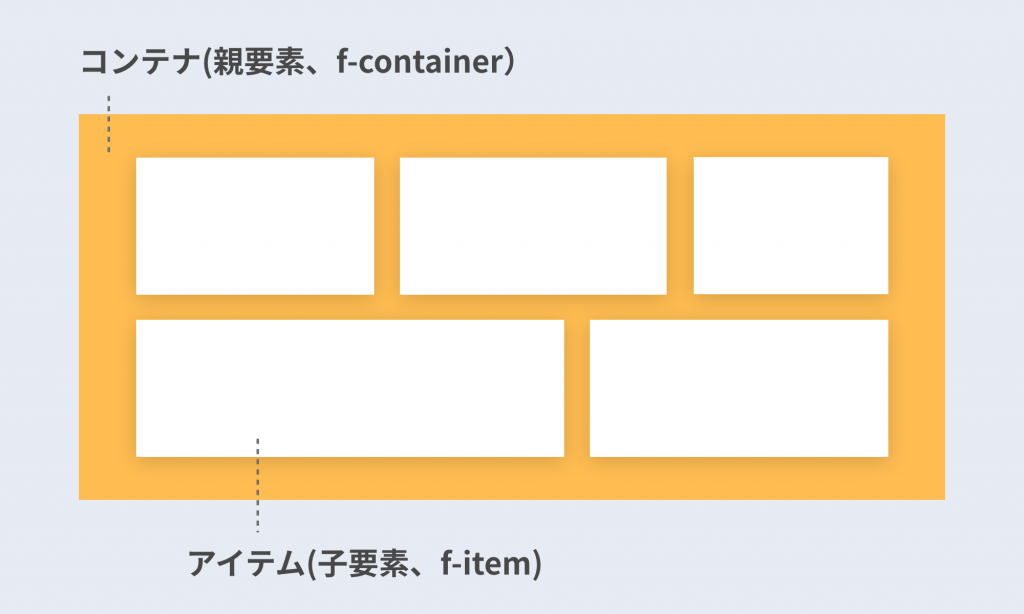
まず、Flexboxを使用するときには、親要素となるcontainerと、子要素となるitemを使ってHTMLを記述します。
仮に親要素のクラスにf-container、子要素のクラスにf-itemを指定すると、下記のようなコードになります。
<div class="f-container">
<div class="f-item"></div>
<div class="f-item"></div>
<div class="f-item"></div>
</div>そして、CSSでは下記のように親要素(f-container)に対してdisplay: flex;を指定します。
.f-container {
display: flex;
}これでFlexboxを適用したコードの基本形が完成しました。下記では、f-containerを親要素のクラス、f-itemを子要素のクラス名に指定した場合のレイアウトの指定方法を説明していきます。
横方向の位置を揃える

では、Flexboxを使って子要素を左寄せ・中央寄せ・右寄せする方法の紹介です。
Flexboxで横方向の位置を揃えるためには、親要素のjustify-contentプロパティで表示方法を指定します。
例えば、下記のように記述すると要素が左寄せされて配置されるようになります。
.f-container {
display: flex;
justify-content:
flex-start;
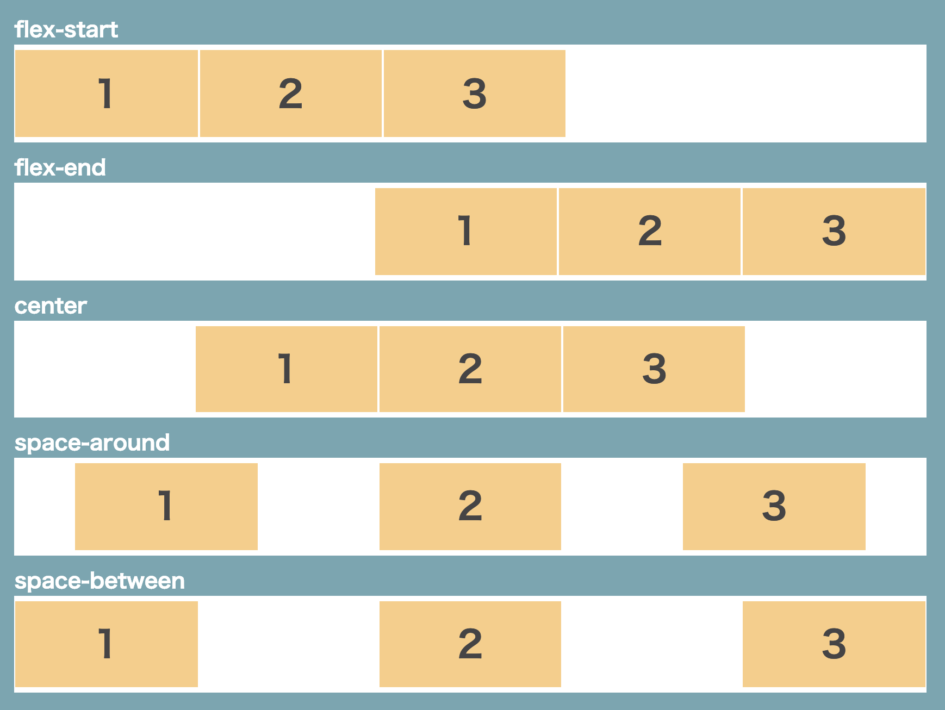
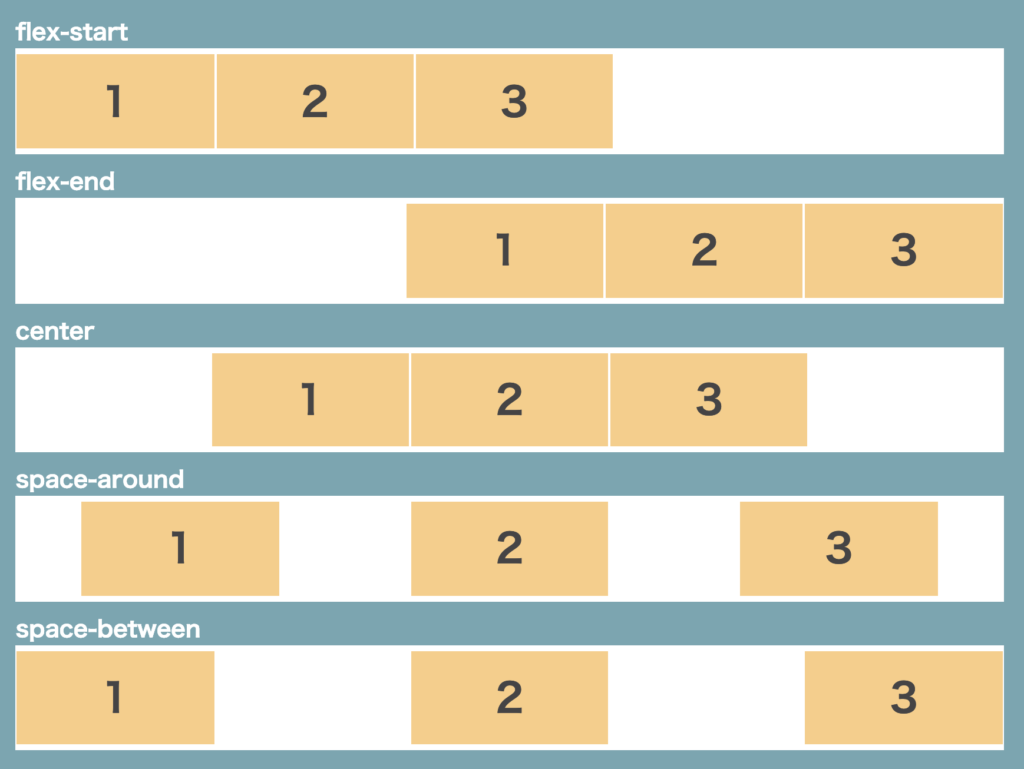
}justify-contentプロパティで指定できる値には下記のようなものがあります。
| 値 | 説明 |
|---|---|
| flex-start | 左寄せ |
| center | 中央寄せ |
| flex-end | 右寄せ |
| space-around | 左右両端のスペースを含めて等間隔に配置 |
| space-between | 左右両端のスペースを埋めて等間隔に配置 |
子要素を折り返して表示したい時
子要素を折り返して表示したい時も、justify-contentを指定することで左寄せ・中央寄せ・右寄せすることが可能です。
まず、子要素を折り返して表示するために、親要素にflex-wrap: wrapを指定しましょう。
.f-container {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
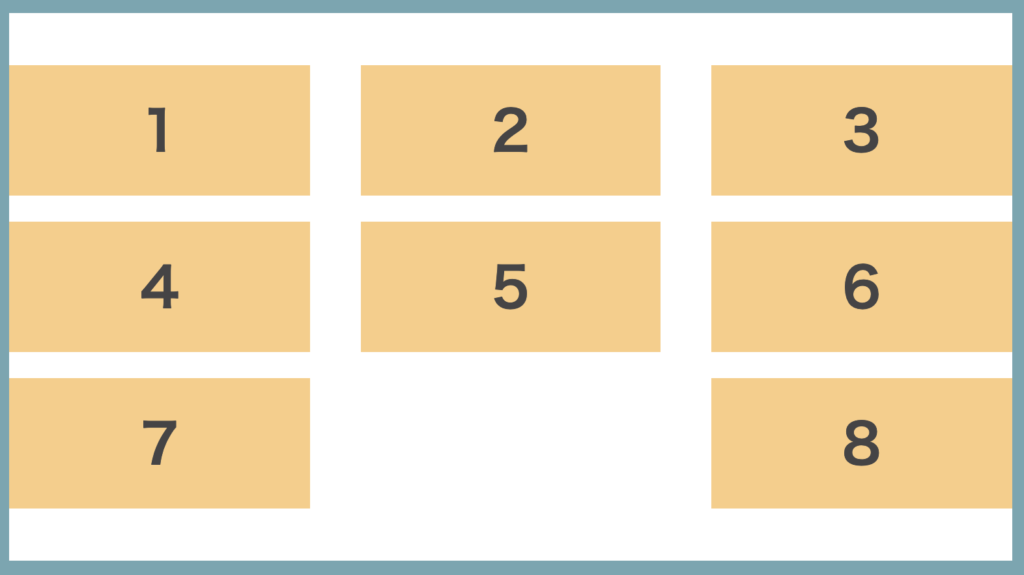
}ただし、justify-content: space-between;を指定すると、下記のように子要素が複数行に渡って表示される時に最後の行の要素が下記のように左寄せされなくなってしまいます。

これを解決するためには、justify-content: space-betweenではなく、justify-content: flex-startを指定してレイアウトを作成する方法が有効です。
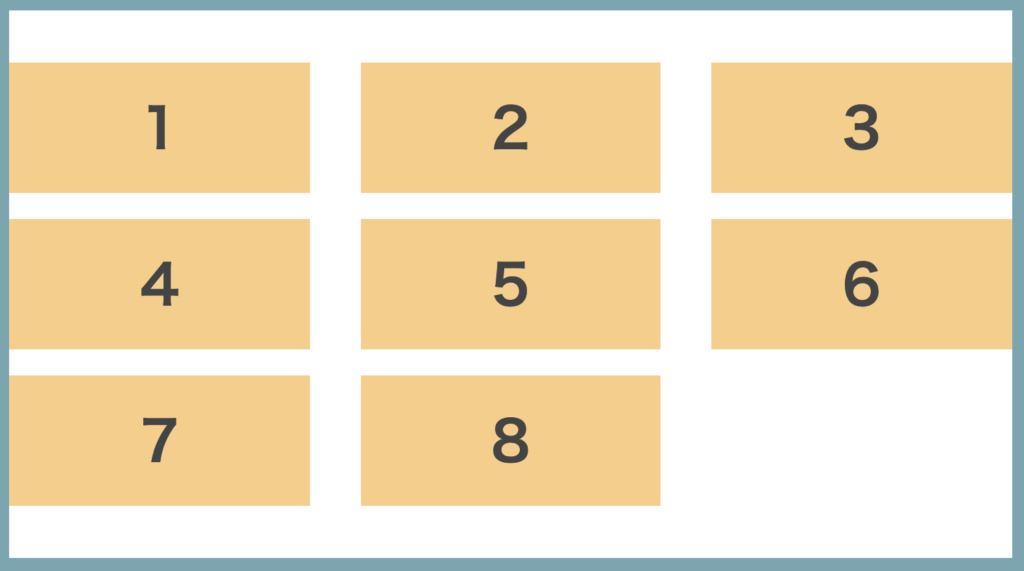
要素を横いっぱいに配置して最後の行を左寄せする方法
JavaScriptのコードで擬似的に子要素を作って左寄せする方法もありますが、justify-content: space-between;ではなく、justify-content: flex-start;を使ってレイアウトを作成すると、CSSだけで下記のように一番最後の行も左寄せで表示することができます。

HTMLのコードは下記のようにして、f-containerクラスの親要素の中にf-itemクラスを指定した子要素を記述します。
<div class="f-container">
<div class="f-item">
<div class="f-item">
<div class="f-item">
<div class="f-item">
</div>
CSSのコードは下記のようになります。
.f-container {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.f-item {
width: 30%;
margin-right: 5%;
}
.f-item:nth-child(3n) {
margin-right: 0;
}.f-itemにwidthとmargin-leftを指定することで、表示幅と表示間隔を調整します。
ただし、このままだと一番右の列にもmargin-rightが適用されてしまいレイアウトが崩れてしまいます。そのため、.f-item:nth-child(3n)に対してmargin-right:0を指定することで右端にぴったり表示されるようにしています。
横に並べる要素の数は2つや4つ、5つにすることも可能ですが、その場合はwidthやnth-childの部分の値を変更する必要があります。
Flexboxを使いこなしてレイアウトをマスターしよう!
CSS Flexboxを使いこなせるようになることで、要素を横並びに表示するだけではなく、色々なレイアウトを簡単に作れるようになります。
もっとFlexboxの使い方を知りたい方は、下記のページで詳しくご紹介しているのでぜひ参考にしてください。