Sketchを使ってデザインの制作を行った場合、プロトタイプを作成したければ他のツールを使わなければなりません。様々なプロトタイピングツールが公開されていますが、できるだけ時間をかけずにプロトタイプを作成したければ「InVision」を使うのがおすすめです。
今回は、SketchとInVisionを使ってプロトタイプを作成するメリットと、その手順をご紹介したいと思います。
INDEX
なぜInVisionなのか

プロトタイピングツールといえば、Prottなど様々なサービスが公開されており、日本ではInVisionはそこまでメジャーではありません。しかし、InVisionでプロトタイプを作成することによる大きなメリットが2つあります。
1. Sketch上で画面遷移の設定が行える

まず、1つ目のメリットはSketch上で画面遷移の設定を行えるということです。Prottでプロトタイプを作成する場合は一度デザインデータをPrott上に同期し、Prott上で画面遷移の設定を行います。そのため、SketchとProttの2つのツールでの操作が必要になり、デザインを変更してボタンの位置を移動したときなどに、タップする場所がずれてしまって修正する必要が出てきてしまいます。
InVisionの場合はSketch上でデザインの作成と画面遷移の設定のどちらも行えるため、デザインを作成しながら一緒に画面遷移の設定を行えるので効率的に作業を進めることができます。小さな違いに思えるかもしれませんが、この差が作業効率に大きく影響します。
また、一箇所で管理することができるため常にプロトタイプをメンテナンスできるというのも大きなメリットです。デザインを共有する時にプロトタイプを作成したのはいいものの、その後放置されてしまっていざ見てみようと思ったらうまく表示されないなんてこと結構多いのではないでしょうか。
2. 優れたInspect機能
Inspect機能は、パーツごとの細かいパラメータを表示するというInVisionの機能です。ZeplinやSketch Measureなどで行っていたような事がInVisionを使えばなんとプロトタイプ上で確認することができてしまいます。
エンジニアが実装するときなどは画像だけだとマージンの幅やカラーコードなどをいちいち確認しなければならず、これが結構手間になってしまいます。クリック1つでをそういったパラメータを表示することができるので、これによって実装時の効率が大幅に向上します。Inspect機能はわざわざ設定などを行わなくても、Sketchからプラグインを使ってInVisionにデータを同期すれば、すぐに確認することができます。
InVisionの機能についてもっと知りたい方はこちらをご覧ください。
プロトタイプを作成する方法
では、実際にSketchとInVisionを使ってプロトタイプを作成する手順をご紹介したいと思います。
1. 「Craft」のプラグインをSketchに追加する

まず、InVisionが提供するSketchのプラグイン「Craft」を追加します。
2. Sketch上で画面遷移を設定する
Craftのインストールが完了したら、次はSketch上で画面遷移の設定を行います。
- 遷移元となるレイヤーを選択
- キーボードの「c」ボタンを押す
- 遷移先の画面を選択
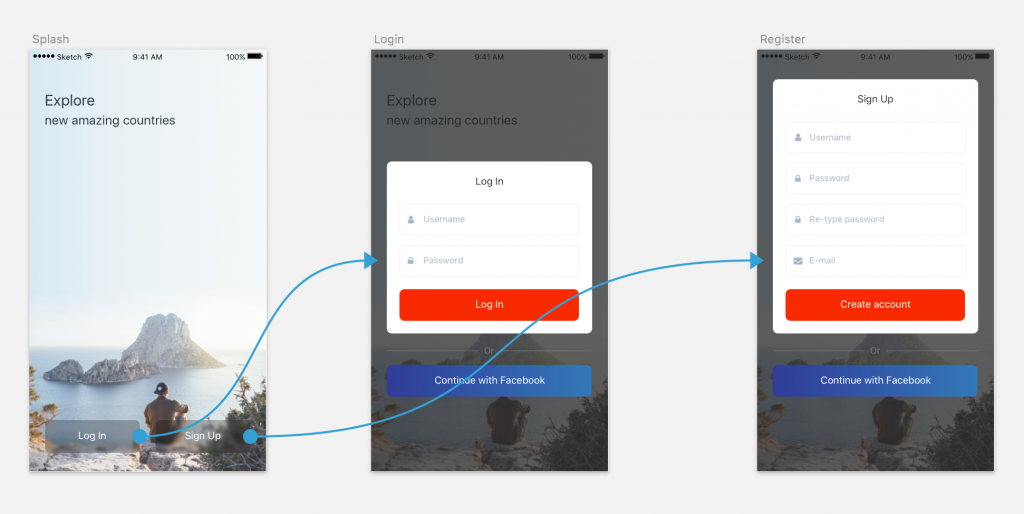
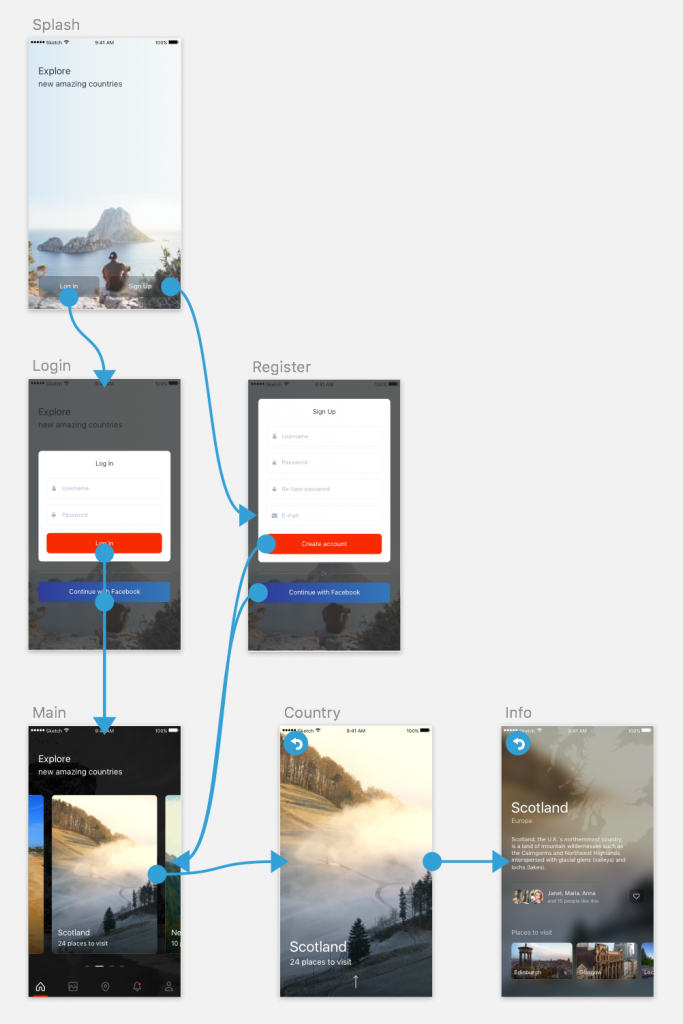
実際に画面遷移が設定できたら、こちらの画像のようにSketch上に画面遷移を示す矢印が表示されるようになります。

3. InVisionにデータを同期する

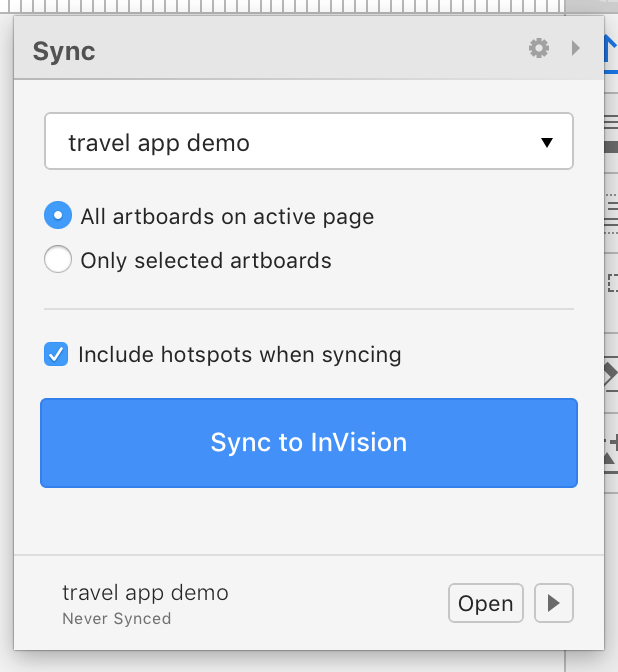
画面遷移が設定できたら、最後にデータをInVisionに同期します。Sketchの画面右側にあるCraftのツールバーからアップロードボタンを選択してください。すると、アップロードの詳細設定が表示されます。ここで、「Include hotspots when syncing」の項目にチェックを入れておかないと、画面遷移の設定が動悸されないので注意してください。
プロトタイプを確認する方法
次に、プロトタイプを表示する方法についてご紹介していきたいと思います。今回は、こちらから旅行アプリのモックアップ素材を利用してプロトタイプの作成を行ってみました。
PCからプロトタイプを確認
PCから確認する際は、まずInVisionのページからログインしてプロジェクトを選択します。
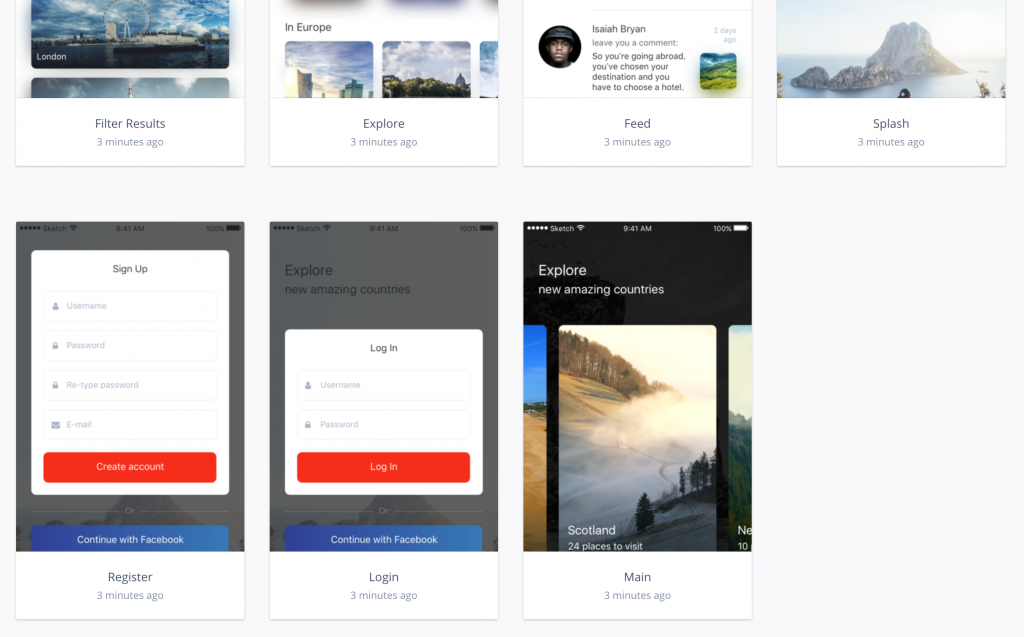
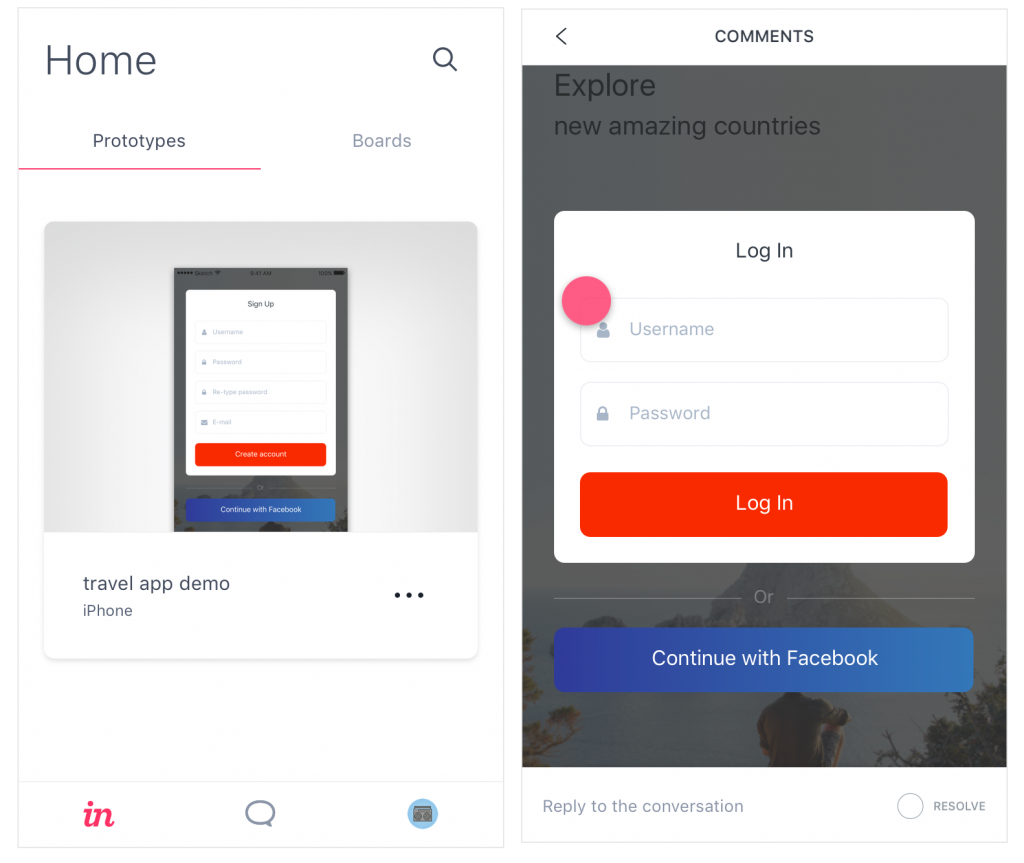
ログインができたら、プロジェクトを選択します。同期が上手くいっていれば、このようにデザインデータかInVision上に表示されます。

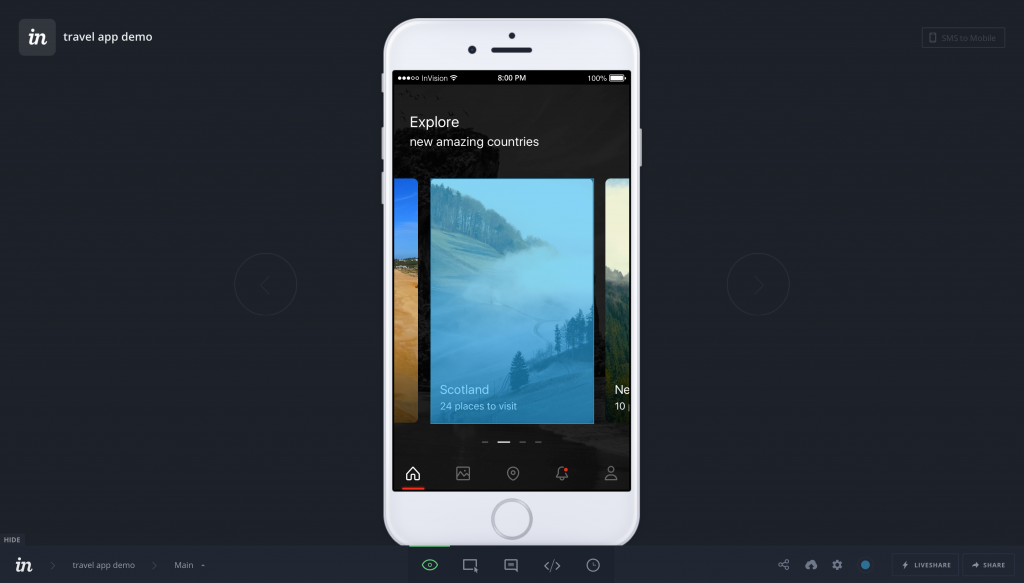
プロトタイプを操作したい時は、いずれかの画面をクリックするとプレビューモードが始まります。

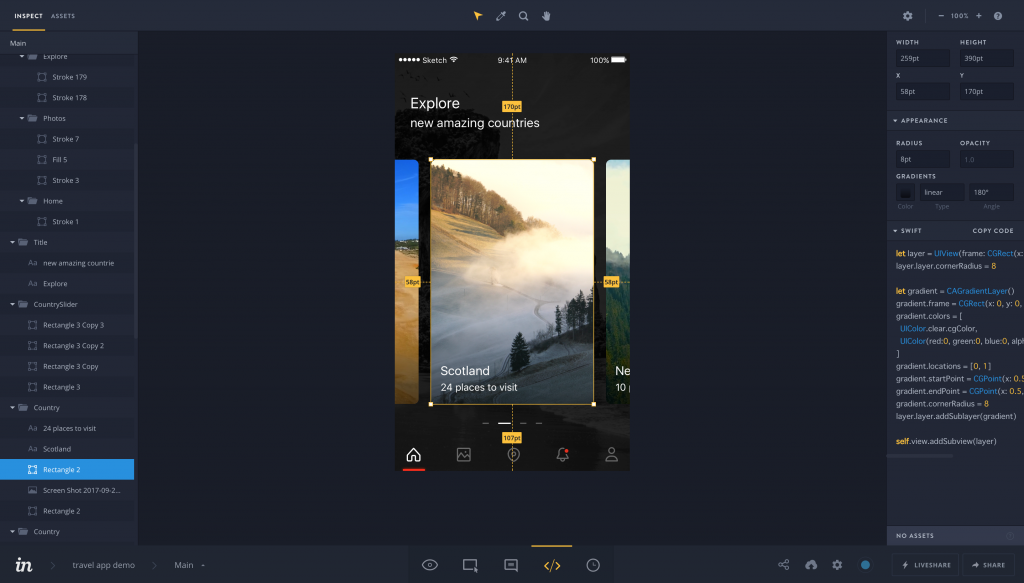
また、先ほどご紹介したInspect機能の画面はこのようになります。画面右側に細かいパラメータが表示されているのがわかりますね。

コメントモードを選択するとこのようにプロトタイプ上にコメントを残すことができます。ディレクター、デザイナー、エンジニア感で気になる点や質問があればコメント機能を利用するといいですね。

スマホ・タブレットからプロトタイプを確認

InVisionのアプリをインストールしておけば、面倒な操作を行わず簡単にプロトタイプを確認することができます。iOSとAndroidどちらもアプリが公開されているので、デバイスに合わせてそれぞれのストアからアプリをダウンロードしてください。
アプリのダウンロードが完了したら、後はプロジェクトを選択するだけです。
PCと同様、スマホやタブレットからもコメントを残すことができます。プロトタイプの表示中に画面を長押ししてメニューを表示し、「Comment mode」を選択するとコメント編集画面が表示されます。画面の中でコメントを残したい箇所をタップすると入力モードとなるので、コメントを入力してください。
その他にも優れた機能が
InVisionにはプロトタイプ上でリアルタイムでディスカッションを行ったり、プロジェクトの進捗管理、デザインのバージョン管理など様々な機能があります。まだ使ったことが無い方はぜひ一度使ってみてください。
また、Sketch用のInVisionのプラグイン「Craft」にはそれ以外にもリピートグリッドやモック用画像など、様々な機能があり、Sketchでのデザイン制作に大いに役立ちます。
まとめ
プロトタイプはデザインを伴う開発を行う上では欠かせないものですが、しっかりとメンテナンスや確認を行ったり運用の部分でまだまだ上手く活用できないチームが多いのではないでしょうか。プロトタイピングツールをInVisionに変えたら、色々な悩みが解決するかもしれませんよ。
また、InVisionは「InVision Studio」と呼ばれるデザインツールを公開する予定です。デザイナー界隈では発表から常に話題に上がっており、今最も公開が待ち遠しいデザインツールであることは間違いないでしょう。
その他のプロトタイピングツールも気になるという方は、こちらの記事をご覧ください。
プロトタイピングツールをしっかり活用して、優れたプロダクト開発を行ってみてください!