Page 5 of 17
筑紫書体やロダンなどの有名フォントを提供する「フォントワークス」が2021年1月にGoogle Fontsで8つの書体の提供を開始しました。 これにより、Google Fontsで利用できる日本語フォ…
2021年のロゴデザインは、他のデザイン分野のトレンドを上手く取り入れるというのがポイントです。 ロゴというものはブランディングの重要な要素であり、デザインはあなたが誰であるかを示すだけでなく、どのよ…
毎年12月ごろにPantoneから発表されているカラーオブザイヤーですが、2021年は、イエローとグレーの2種類がトレンドカラーとして選ばれました。 今回は、それぞれの色に関する情報や、トレンドカラー…
2020年はコロナウイルスの影響で、これまでに経験したことの無い1年になりました。その一方で、オンラインの世界ではその影響で急速に様々な変化が生まれています。オンライン教育、オンラインショッピング、リ…
ついに2021年がやってきました。Webデザインのトレンドの移り変わりはとても早く、数年でトレンドがガラッと変わることもしばしばあります。必ずしもトレンドに合わせたデザインを制作する必要はありませんが…
2020年12月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 ポップなデザインからスタイリッシュなデザインまで幅広くピックアップしているので、ぜひご自身のデザイン制作に役立…
Webデザインや、Web制作を行う時に、Chromeの拡張機能を活用することによって作業効率がアップしたり、デザインの参考になる情報を表示することができたりするなど、メリットがたくさんあります。 今回…
2020年9月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 今月は、シンプルなものから賑やかなWebサイトまで、幅広くピックアップしてみました。ぜひご自身のデザイン制作に役…
UIキットとは、画面デザインやレイアウト、さらにパーツごとのデザインなどが集まったデザイン集のようなものです。 UIキットを参考にすることで、優れたデザインのアイデアを見つけることができたり、フリーの…
WebやアプリのUIデザイン制作に使われる機会の多いAdobe XDですが、「プラグイン」を活用することによってもっと便利に使うことができます。 現在では様々なプラグインが登場していて、どのプラグイン…
2020年8月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 今月は、シンプルながらもデザイン性の高いWebサイトを中心にピックアップしています。ぜひご自身のデザイン制作に役…
SEO対策において、ページの表示速度は注意すべき指標の1つです。 ページの読み込みに3秒以上かかると50%以上のユーザーが離脱してしまうと言われており、たった数秒の違いで与える影響の大きさは計り知れま…
WebサイトはSEO対策も重要ですが、SNSを活用したマーケティングも非常に重要です。 特にメディアやブログなどは、投稿にSNSシェアボタンを設置することにより、SNSからのアクセスアップを増やすこと…
最近では色々なサービスが登場して、オンラインでWebデザインを学ぶためのサービスも数多く登場してきました。 今回は、オンラインでWebデザイン・Web制作が学べるおすすめのサービスをご紹介していきたい…
Webデザイナーは、様々な表現を使ってWebサイトを作り上げるという多くの人が憧れる職業の1つです。 しかし、一言にWebデザインと言っても学ばなければならないことがたくさんあり、勉強しようと思っても…
2020年7月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたデザインのWebサイトからインスピレーションを得て、自身のデザイン制作に役立ててみてください。 MAISO…
CSS Flexboxは、CSSによるレイアウト作成でよく使われるCSSのレイアウト手法です。 レイアウトを作成する方法は他にもCSS Grid Layoutや、inline-blockを使用する方法…
リモートワークへの切り替えによって働き方が大きく変わった方も多いかもしれませんが、そうなってくるとより重要となるのが、業務効率化です。 これからは「働いた時間」ではなく、「アウトプットの質と量」によっ…
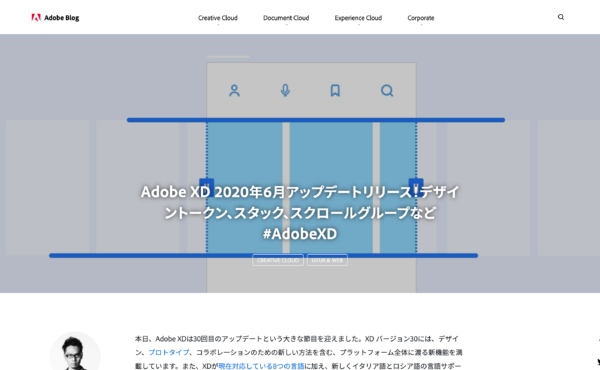
Adobe XDの2020年6月アップデートが公開されました。このアップデートには、これまで要望も多かった画面の一部分だけスクロールできる機能なども含まれています。 今回は、2020年6月のAdobe…
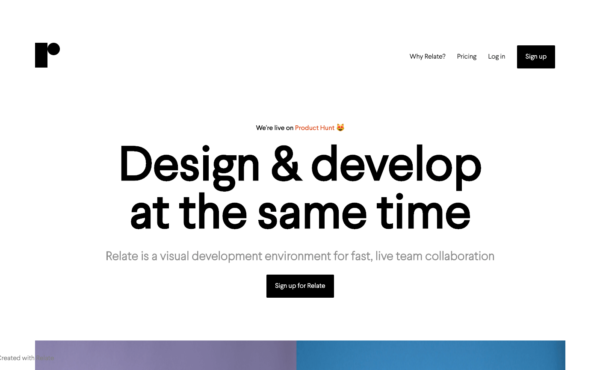
Relateは、デザインしながらコードが書けるWeb制作のためのツールです。 以前からサービス自体は発表されていましたが、ついに先日プレビュー版が公開されました。正式リリースは2020年夏頃を予定して…
Webサイトで画像を表示する場合に、用意された画像のサイズと表示したいサイズが異なることはよくあります。 もちろん、自分でトリミングした方が最適なサイズでアップロードできるというメリットもありますが、…
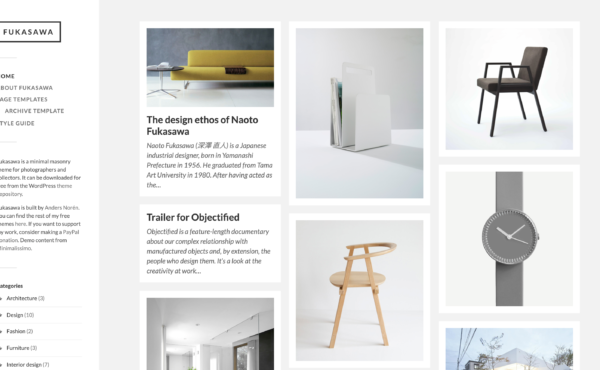
WordPressを使えば、あまりWebに詳しくない方でも簡単にポートフォリオサイトを作ることができて、管理画面から簡単にコンテンツを更新することができます。 今回は、ポートフォリオサイトにおすすめの…
WordPressの便利な機能の1つが、カスタム投稿タイプです。これによって、1つのサイトの中で複数のタイプの投稿を管理することができます。 ただ、設定項目が少し多く、パーマリンクの設定なども少し複雑…
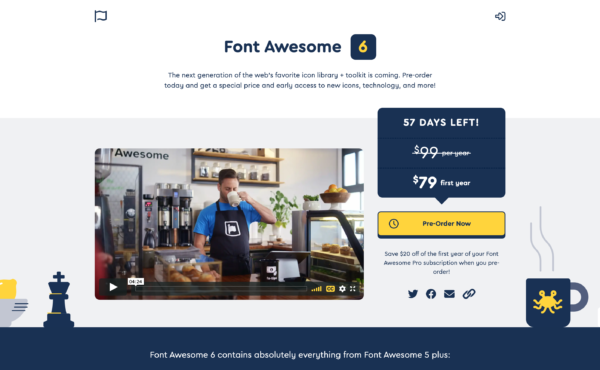
Font Awesomeと言えば、Web上でアイコンを表示することができる人気サービスです。 そんなFont Awesomeから、新たに「Font Awesome 6」の登場が発表されました。 現在は…