Webサイトで画像を表示する場合に、用意された画像のサイズと表示したいサイズが異なることはよくあります。
もちろん、自分でトリミングした方が最適なサイズでアップロードできるというメリットもありますが、画像の数が多い場合はトリミング作業自体がかなり手間になってしまう場合もあります。
今回は、CSSだけで画像をトリミングできるCSSのプロパティ「object-fit」の使い方をご紹介したいと思います。
INDEX
object-fitとは?
object-fitとは、CSSで画像をトリミングすることができるプロパティです。画像サイズが実際に表示したいサイズと異なる場合でも、きれいに画像を表示することができます。
特に、ユーザーが投稿した画像を表示する場合など、アップロードされる画像のサイズを指定できない場合には、object-fitを使った画像トリミングを行うのがおすすめです。
object-fitの使い方

object-fitは、下記のようにimgタグにクラス名を付けてCSSを記述します。この時、imgタグやその親要素に対してサイズを指定することで、表示したいサイズで画像を表示することができます。
.img-class {
width: 300px;
height: 300px;
object-fit: cover;
}
object-fitに指定できる値には、下記のようなものがあります。
- fill
- 画像が縦横方向に拡大・縮小して、ボックスのサイズに合わせて配置される。縦横比が維持されないため、サイズによって画像がつぶれてしまう。
- cover
- 画像の縦横比を維持して、ボックスのすべてが画像で埋まるようにサイズを調整する。
- contain
- 画像の縦横比を維持して、ボックスの中に画像のすべてが収まるようにサイズを調整する。
- none
- 画像のサイズを変更せず、オリジナルのサイズで表示する。
- scale-down
- 「contain」と「none」のうち、サイズが小さい方を採用する。
coverとcontainはよく使うので、違いを押さえておきましょう。
また、上記は縦長の画像の例ですが、横長の画像の場合も同じように画像のサイズを調整することができます。

object-positionで表示する位置をコントロールする

object-positionは、ボックスに対して画像の表示する位置を指定するプロパティです。
object-fit: cover を指定した場合、何も指定しないと画像の真ん中を中心に拡大・縮小されますが、 object-position を指定すると中心を変更することができます。
例えば、下記のように記述することができます。
ちなみに、値を1つしか指定しなかった場合は、水平方向、垂直方向に同じ値を指定することができます。
.class-image {
object-fit: cover;
object-position: left top;
}
object-position に指定できる値には、下記のようなものがあります。
| 指定値 | pxなど、数値で指定 |
|---|---|
| %値 | パーセントで指定 |
| top | 画像の一番上に揃える(垂直方向) |
| bottom | 画像の一番下に揃える(垂直方向) |
| left | 画像の一番左に揃える(水平方向) |
| right | 画像の一番右に揃える(水平方向) |
object-fitのブラウザ対応状況
object-fitは、IE以外の最新ブラウザでは問題なく動作しますが、IEは未対応なので注意してください。
ただし、IEも完全に使えないという訳ではなく、下記の方法で対応させることができます。
IEでobject-fitを使う方法

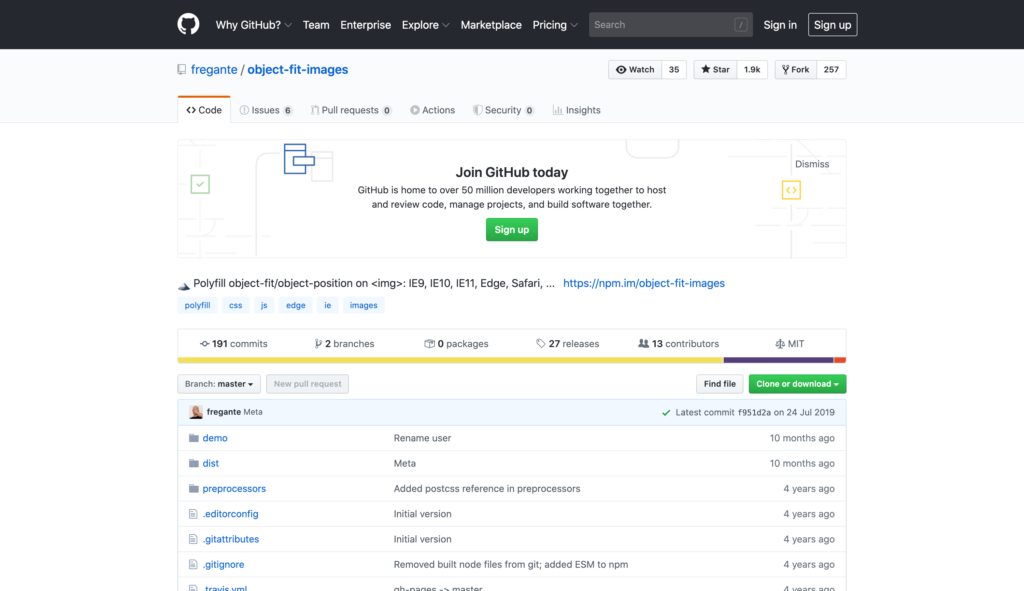
IEでobject-fitを使うには、「object-fit-images」というスクリプトを使用するのが便利です。
Githubのページから「dist」ディレクトリの中にある「ofi.js」または「ofi.min.js」をダウンロードして、HTMLから読み込んでください。
imgタグにクラスを付与して、下記のようにCSSを記述します。
.object-fit{
object-fit: contain;
font-family: 'object-fit: contain;'
}
最後に、JavaScriptで下記のスクリプトを実行します。
これで、IEでも object-fit を使用することができます。CSSの書き方が少し特殊な形となりますが、これだけで対応できるのでIE対応も簡単ですね。