ついに2021年がやってきました。Webデザインのトレンドの移り変わりはとても早く、数年でトレンドがガラッと変わることもしばしばあります。必ずしもトレンドに合わせたデザインを制作する必要はありませんが、知識として押さえておくことによって、選択肢が増え、デザインの幅を広げるためのヒントとなります。
2020年はコロナウイルスの影響もあり、様々なものがオンラインに移行されたり、リモートワークが一般化するなど大きな変化の年となりました。それに合わせて、Webサイト、Webデザインの重要性も高まってきているのではないでしょうか。ぜひトレンド情報をチェックして、ご自身のWebデザイン制作に活用してみてください。
では、2021年に流行する最新のWebデザインのトレンドをご紹介していきます。
【 NEW:2022年版を公開しました 】
INDEX
1. ポップで立体的なイラスト
フラット調のイラストや、アイソメトリックイラストなど、シンプルなイラストが使われているWebサイトを見かけることは多く、2021年以降もそのトレンドは継続すると思われますが、ポップで立体感を持ったイラストを取り入れたWebデザインが2020年頃から数を増やしてきているように感じます。
フラットなイラストと比べると、より親しみをかんじやすい存在であり、キャラクターとしても利用することができるのでWebサイト以外でもSNSや動画などに利用すれば高いブランディング効果を発揮できるのではないでしょうか。
Humans 3d character pack
まるで粘土で作られたかのようなキャラクターは、これまでのフラットなイラストに見慣れた方にとってはとても新鮮に写るかもしれません。
Webサイトの中に立体的なキャラクターが登場することによって奥行きが生まれ、これまでのWebサイトとは少し違った雰囲気を作り上げることができます。
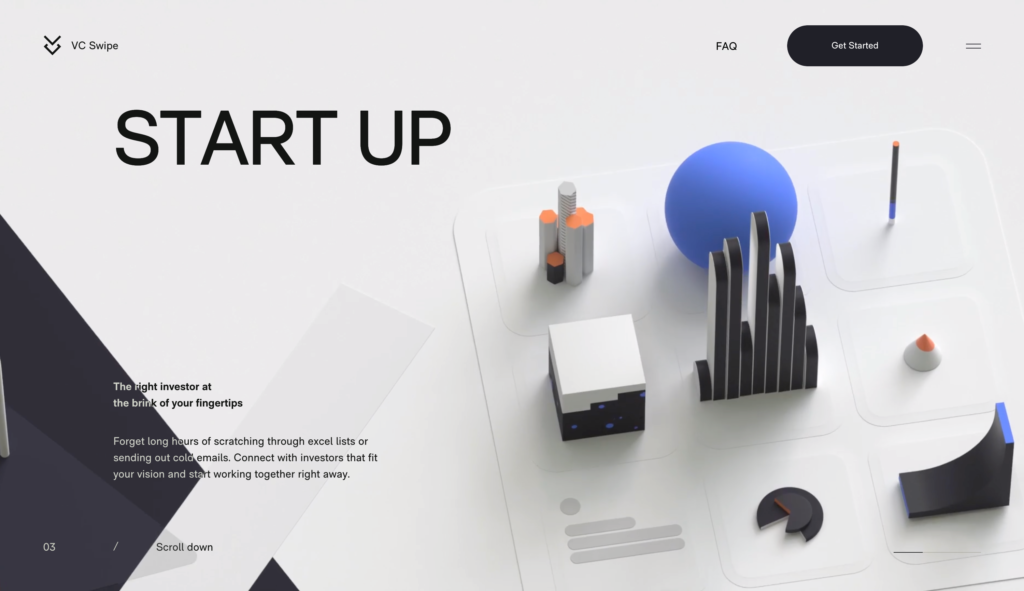
VC Swipe
こちらは背景に立体的なイラストが使われています。背景に利用すると、そこに「空間」が作られ、世界観をしっかり作り出すことができるので、より魅力的なデザインを作ることができるのではないでしょうか。
2. 3Dグラフィックを取り入れたデザイン
デバイスの進化によって、グラフィックやアニメーションを活かしたWebデザインを見かけることが多くなりました。特に3Dグラフィックを活用したデザインをさらに多く見るようになるのではないでしょうか。
3Dグラフィックを利用することによって、普段見ているWebサイトとは一味違ったユーザー体験を生み出すことができ、アクセスしてくれた人にインパクトを与えることができます。
もちろん技術が必要となりますが、まだそのスキルを持ったデザイナーが多くないため、作ることができればかなり注目を集めることができるのではないでしょうか。おそらく今後数年でソフトウェアの進化によってもっと多くの人が利用できるようになるので、この分野に興味のある方は今が勝負かもしれません。
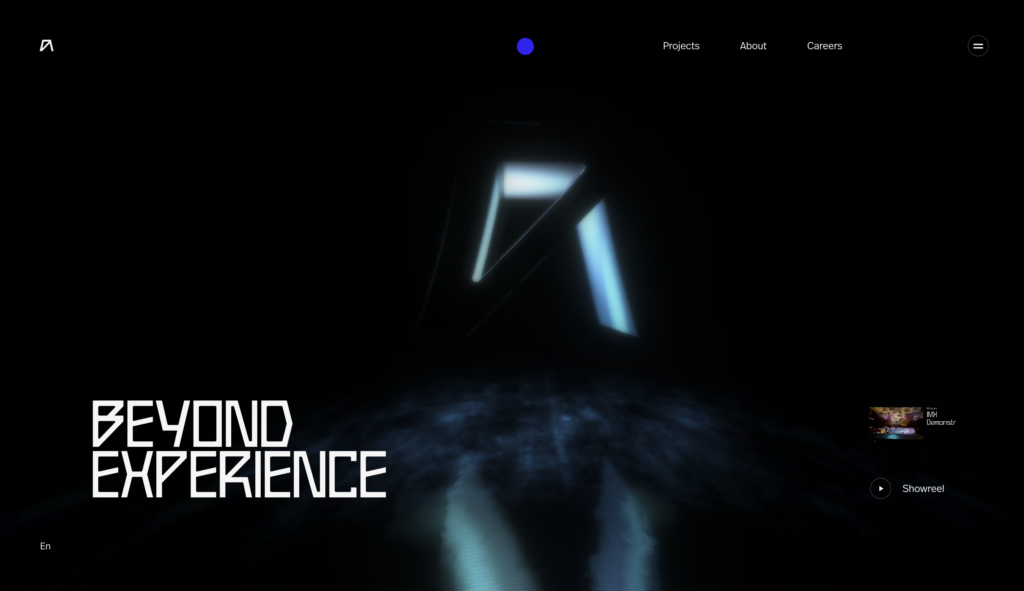
aircord
まるでVRの世界に入ったかのような、1つの空間を覗いているかのようなデザインが魅力的なWebサイトです。特に「Project」ページでは、自分の周りをたくさんのディスプレイが取り囲んでいるかのようなデザインになっていて、とても新鮮なユーザー体験を感じることができます。
マウスカーソルの動きに合わせて視点が変化するような演出は、まるでゲームをプレイしているかのような気分になりますね。
GnGn Inc.
背景のアニメーションが動画かと思いきや、スクロールに合わせて変化するなど、3Dグラフィックをふんだんに使って作られています。背景にアニメーションを使用することによって、世界観が確立されてオリジナリティ溢れるデザインを作りあげることができますね、
BOOST: The No.1 Immunity Gummy Vitamin
トップページのファーストビューに登場するボトルが、クルクルと回転しながらスクロールに追従して表示され続けます。このように、デザインの1部分に3Dグラフィックを利用するとその箇所に視線を集めることができ、使い所によっては非常に高い効果を生み出します。
3. レトロモダン
デバイスの高スペック化や、技術の発展によるWebデザインの進化は日に日に進んでいますが、あえて一昔前のレトロな雰囲気を取り入れた「レトロモダン」なデザインが改めて注目を集めています。
コンピュータが普及し始めた時のような、どこか懐かしさを感じるレトロモダンデザインは、ついついサイト全体をチェックしたくなるような、見る人の遊び心をくすぐるような所が魅力の1つですね。
メリハリのつけられた配色、太めのボーダー、レトロなフォントなどを組み合わせることにより、普段よく見かけるWebサイトとは少し違う、「味のあるデザイン」を生み出すことができます。
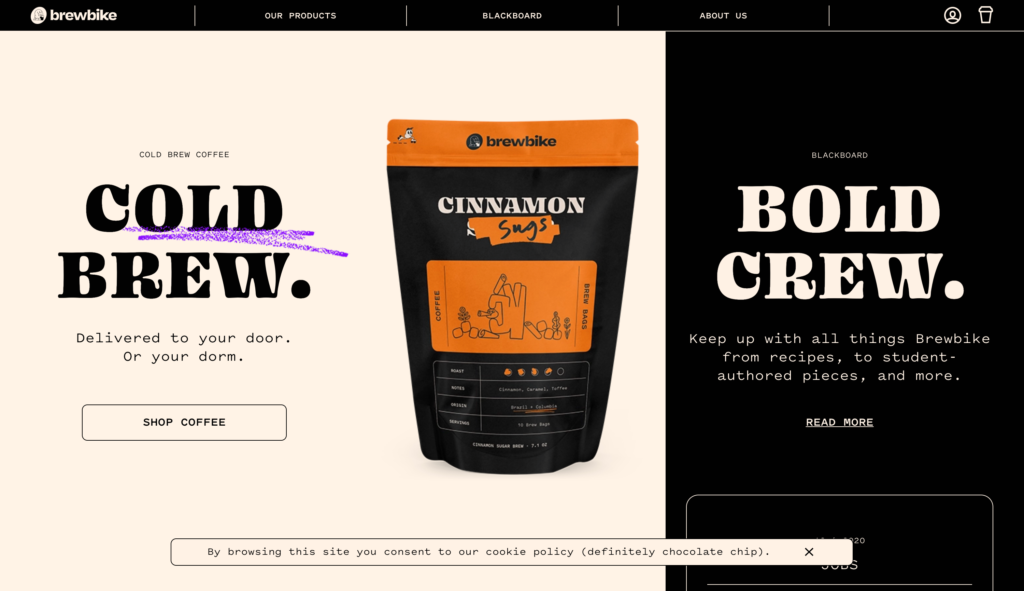
Home – Brewbike
コーヒーのパッケージデザインに合わせて作られているWebサイトですが、独特なフォントや色使いによってレトロモダンの魅力が感じられるデザインに仕上げられています。
このスタイルはフォント選びが非常に重要なので、日本語のサイトに取り入れる際は特に注意してフォントを選ぶ必要があるでしょう。
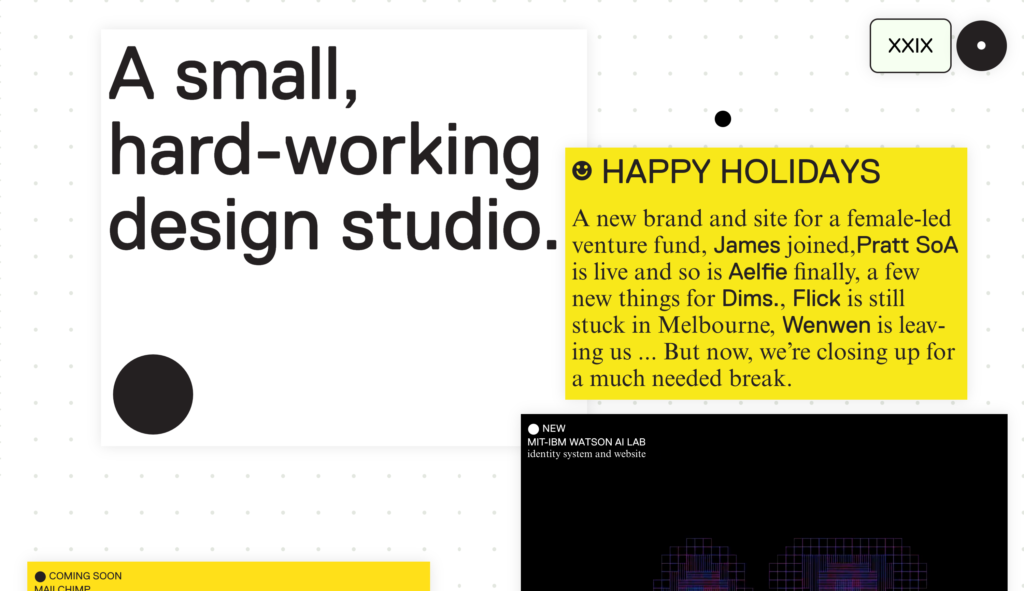
XXIX
一昔前のPCを触っているかのようなデザインで作られているWebサイトですが、世界観の作り込みが本当にしっかりと行われていて、そこがWebサイトの中であることを忘れてしまうような感覚を覚えます。
こちらもすべてがレトロ調という訳ではなく、アニメーションや写真素材など、現代風の要素と組み合わせることによって「レトロモダン」がしっかりと作り上げられています。
4. モノクロ調のデザイン
カラフルでポップなデザインも魅力的ですが、あえてモノクロ調に仕上げることで印象に強く残るようなインパクトを与えるデザインを2021年は多く見かけることになるでしょう。
ここ数年で大胆な配色や鮮やかな配色のデザインが人気を集めていますが、その逆を行くことによってむしろ印象に残りやすいデザインを作りやすくなってきています。
タップやマウスカーソルの移動に合わせて一部分だけに色を付けたり、注目してほしい所に鮮やかな色を与えることでモノクロ部分とのコントラストが生まれ、メリハリの効いたデザインが生まれます。
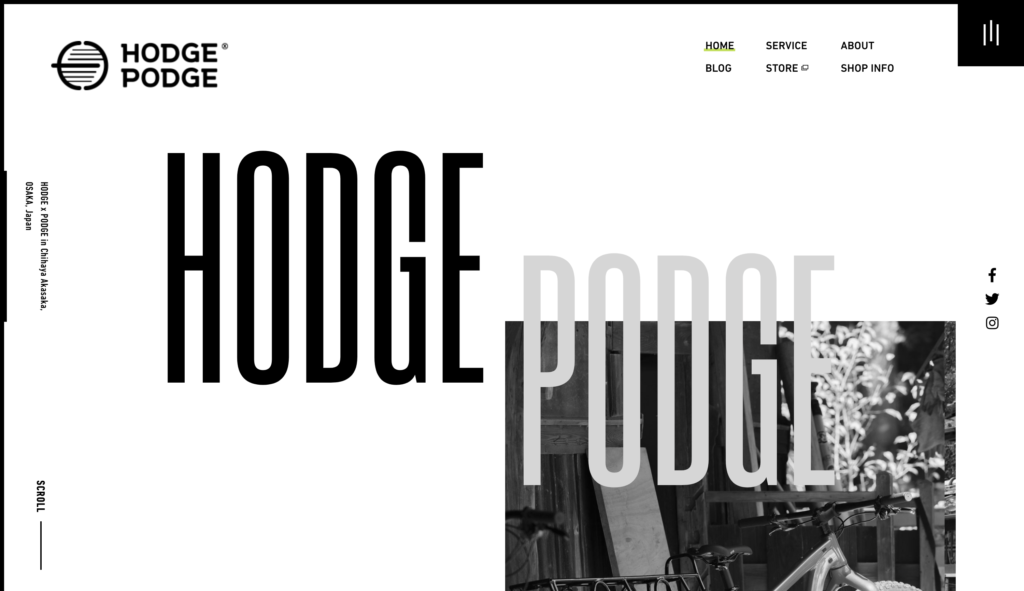
HODGE x PODGE
白、黒、グレーでデザインされたサイトは、シンプルでありながらもスタイリッシュで、洗練されたデザインに仕上げられています。
写真はマウスカーソルを合わせるとカラーに切り替わるアニメーションが入れられていて、しっかりと色にこだわってデザインされたのだと感じ取れます。
100 DAYS OF POETRY
こちらは100種類のグラフィックデザインの作品が掲載されているWebサイトです。背景を白黒のシンプルな配色にすることによって、1つ1つの作品の色使いがより強調されています。
このように、サイトを見た人に伝えたい情報がしっかりと定まっているような場合には、それ以外の箇所をモノクロ調にすることによって、より伝えたいことをしっかりと伝えることができます。
5. グリッドで仕切られたスタイル
ブロークングリッドレイアウトやミニマルデザインなど、余白を大きく取ることによって優れたデザインを生み出すという手法が人気を集める一方で、あえてグリッド(枠線)をしっかり見せることによってそれ自体をデザインの要素として作り上げるようなWebサイトを見かけることが多くなりました。
少しレトロ感が漂いながらも、スタイリッシュなこの手法は、メリハリの効いたモダンなデザインを生み出してくれます。
枠線が少し主張の強い要素となるため、それに合わせてフォントや画像など、通常よりも目立たせることによってバランスが取りやすくなりますね。
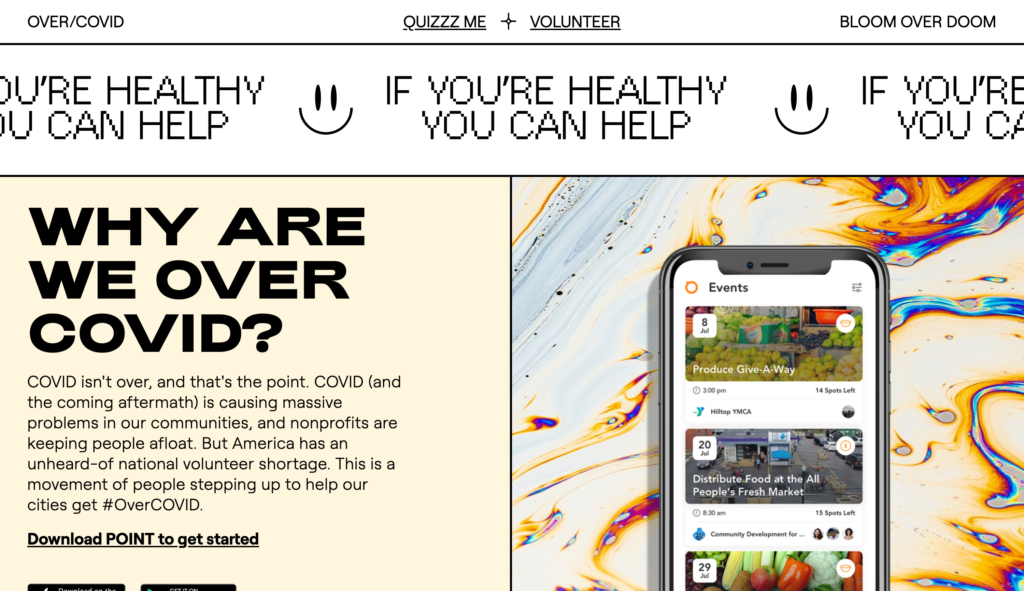
Over Covid
サイト全体を通して、様々な要素がグリットで仕切られていています。その中でちょっとしたアニメーションや、特徴的なフォントなどを使用することによって、非常にオリジナリティ溢れるデザインに仕上げられていますね。
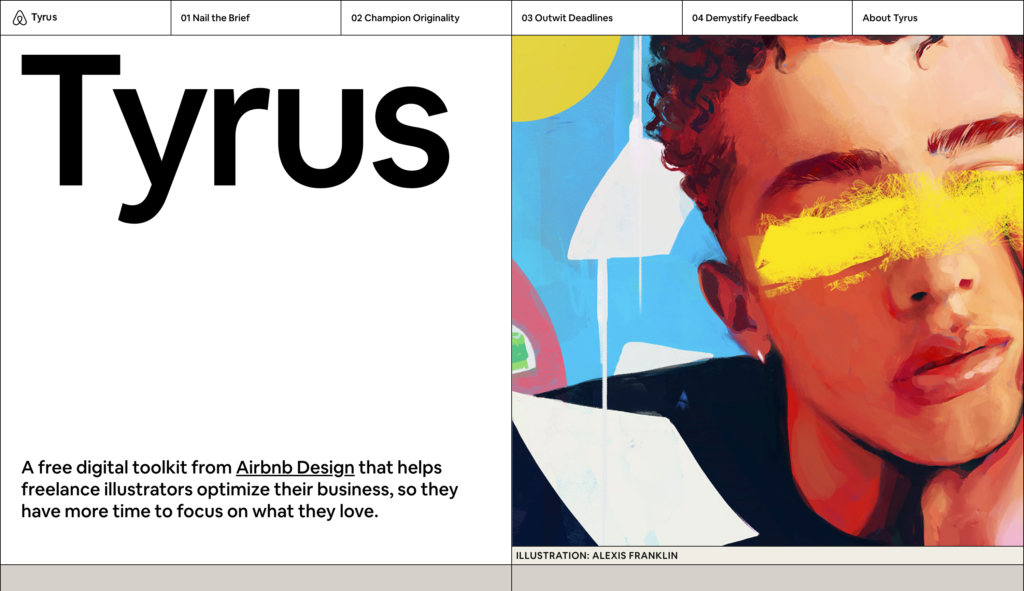
Tyrus
こちらのサイトは、上記のサイトよりも少しシンプルにデザインされています。背景やテキストなどは非常にシンプルですが、あえて画像やイラストは派手めの色を使用することによって、それがアクセントとなってデザインにリズムが生まれています。
6. マンガ調のイラスト
フラットなデザインのイラストや、アイソメトリックイラストなど、スタイリッシュでシンプルなイラストがここ数年人気を集めていましたが、2021年はマンガ調のイラストが注目を集めています。
マンガ調のイラストは、1つ1つの制作に手間がかかってしまうかもしれませんが、その分オリジナリティ溢れるデザインを作ることができ、印象に残りやすいWebサイトを作り上げることができます。
とても賑やかで明るいWebサイトは、見た人を楽しませることができ、親しみを感じてもらいたいのであればぴったりの表現なのではないでしょうか。
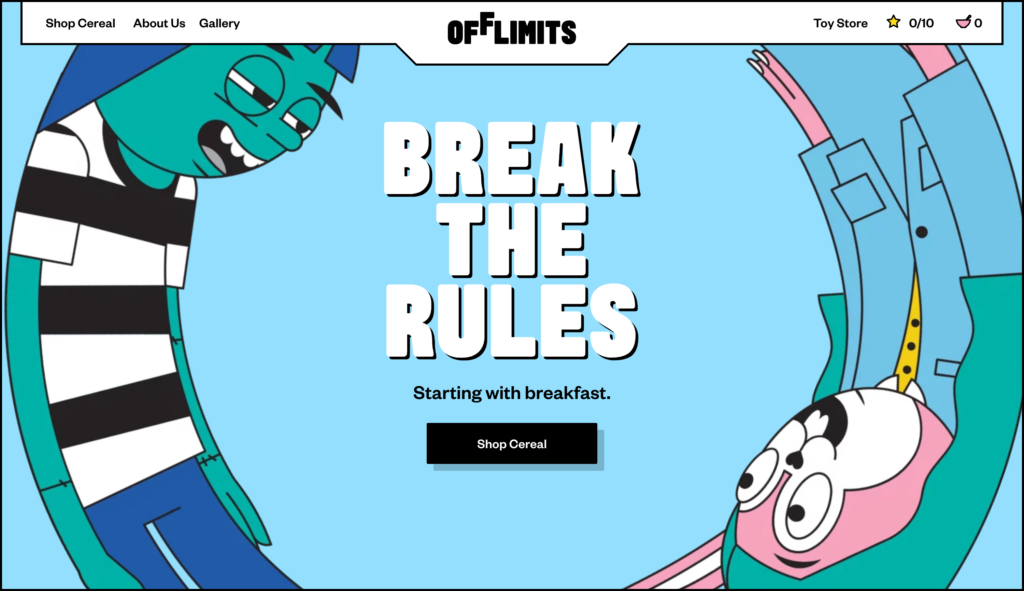
OffLimits
海外のアニメに登場しそうなポップなイラストは、一度見たら強く印象に残ることは間違いないでしょう。ファーストビューだけでなく、サイトのあちこちに登場するイラストは、とても賑やかな雰囲気を作ってくれています。
Goliath Entertainment
こちらのサイトもイラストをメインに、マンガやアニメのような世界観が作られています。アニメーションやマイクロインタラクションが加わることによって、さらにその世界観が際立った存在となっています。
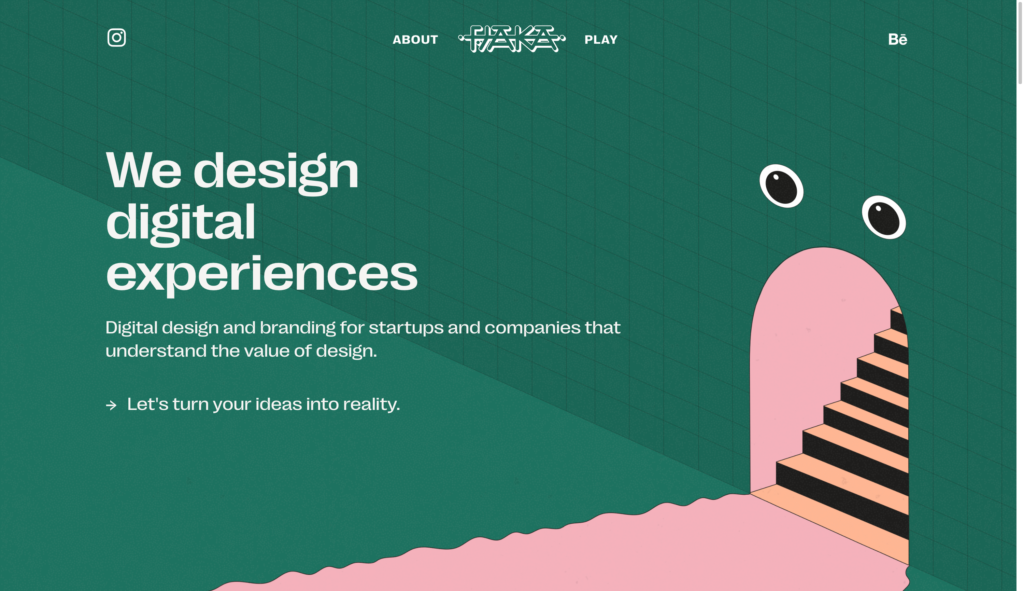
Fjaka | Digital studio
上記のサイトとは少しタッチが異なる、線が細めのイラストが使用されているWebサイトです。イラスト以外の箇所は比較的シンプルですが、所々登場するイラストによって独特の雰囲気が生まれています。
7. 流体シェイプと幾何学図形
デザインの中に図形をモチーフとして取り入れたデザインは数年前から見ることが多くなりましたが、2020年以降その流れはさらに加速しているように感じます。2021年もWebデザインのトップトレンドの1つとして位置し続けるのではないでしょうか。
幾何学的な図形を取り入れたデザインのほか、流体シェイプなど、図形といっても使い方はとても幅広く、デザイナーのスキルを発揮するのにふさわしいテーマだと思います。
抽象的な図形を取り入れることによって、ポップな印象に仕上げることができたり、さりげなくデザイン要素として追加することができるなど、幅広い利用方法がある点も人気を集めている理由の1つでしょう。
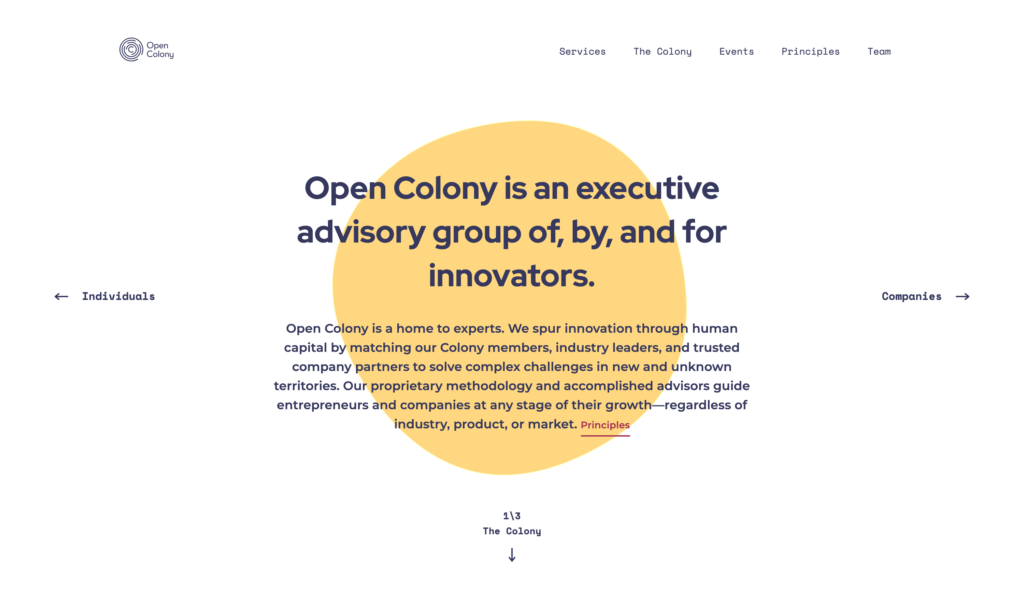
Open Colony
背景に表示されている丸い図形が、スクロールに合わせてバラバラになったり、拡大されたりするなど、1つのページの中で様々な役割を果たしています。
図形以外はとてもシンプルなデザインですが、図形1つでポップな印象が生み出されていて、簡単そうに見えてとても高いテクニックが使われていると思います。
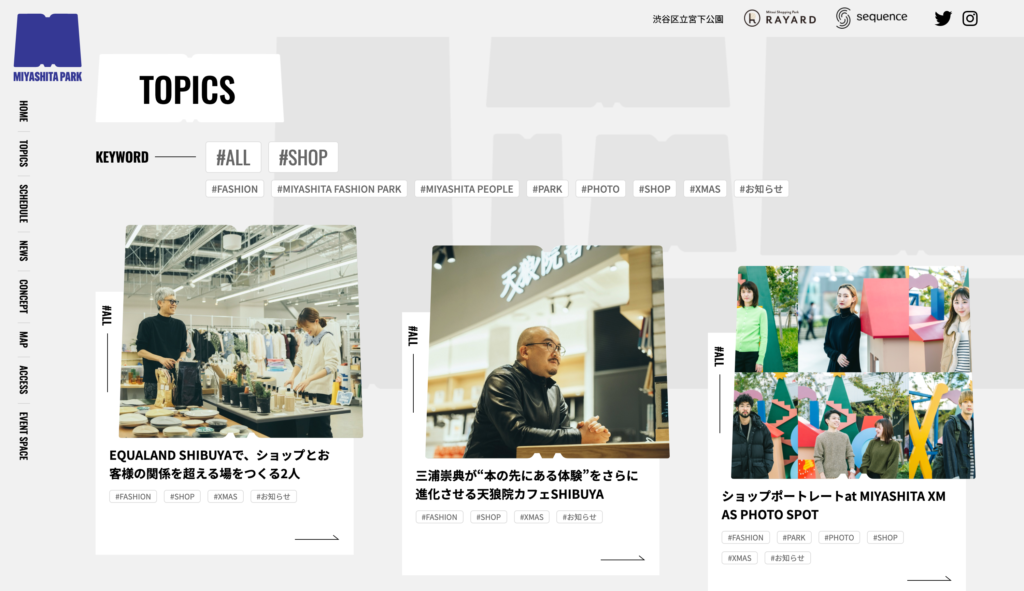
MIYASHITA PARK 公式ウェブサイト
リニューアルされた宮下公園のサイトでは、ロゴをモチーフにサイト内の画像や装飾などがデザインされています。
厳密には図形とは呼ばないかもしれませんが、このように一つのパーツをモチーフに全体のデザインを組み上げていくという考え方は図形を取り入れたデザインと共通していますね。
8. 温かみを感じるデザイン
柔らかな配色と、ゆとりを持ったレイアウト、落ち着いた写真など、温かみを感じる優しいデザインが2021年はWebデザインのトレンドとなるでしょう。
配色やフォント、装飾、余白の作り方など、様々な要素が組み合わさって作られるデザインは、見た目以上にテクニックが必要です。ミニマルデザインと共通することでもありますが、シンプルなデザインであるほど細かな点に気をつけて制作しなければチープな印象を与えてしまいます。
しっかりとポイントを押さえ、Webサイトを俯瞰して見た時に統一感が取れていると、温かみを感じるデザインのクオリティを高めることができます。
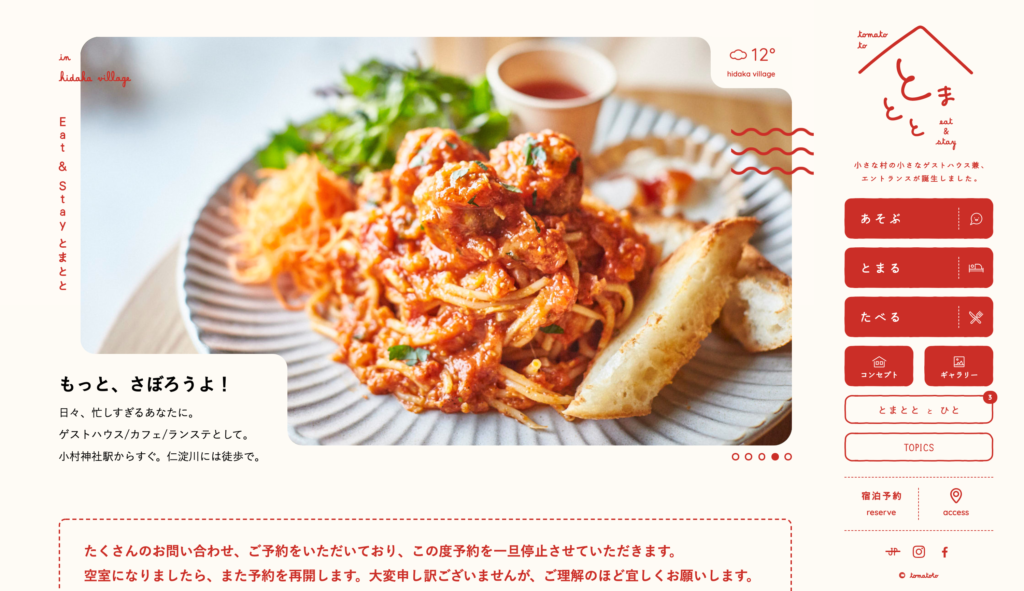
【公式】Eat&Stay とまとと / tomatoto
赤色をメインカラー、淡いベージュ系の色を背景に使用することで、どこかやわらかく、温かみを感じるデザインに仕上げられています。温かみを感じるデザインに彩度が高い色を使うのは少し難しいのですが、色数を絞っている点や、背景を赤色に近づけることによってコントラストを抑えることによってまとまりの取れたデザインとなっています。
もちろん配色だけでなく、細部の装飾やフォント、余白の取り方など、細かな所までしっかりとデザインされています。
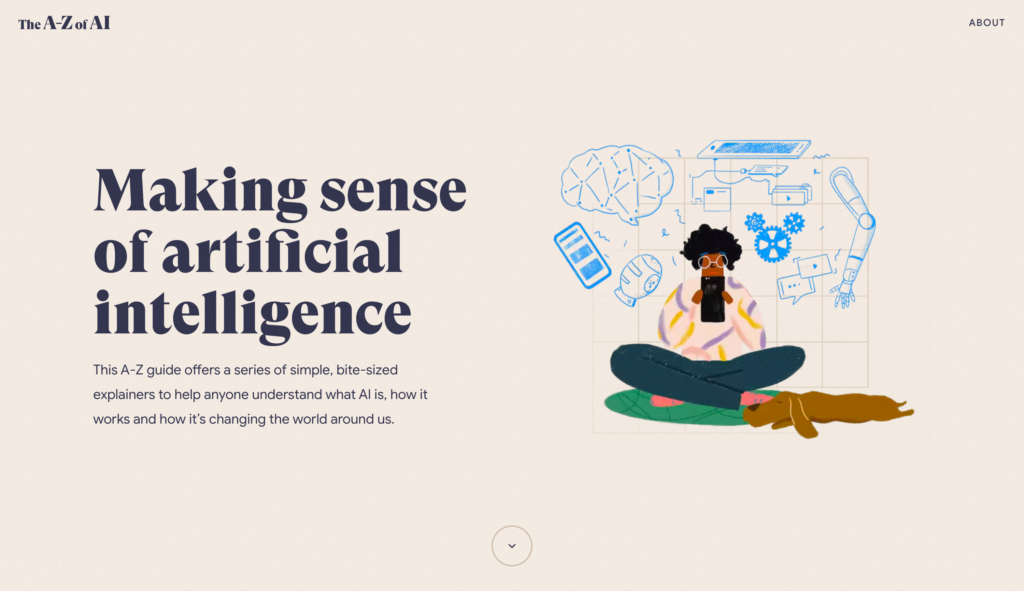
The A-Z of AI
背景にスモーキーカラーが使われており、その他の色も彩度が押さえられていて、統一感の取れた配色が温かみを感じるデザインを生み出しています。
過度に目立つ色を使用しないことや、使用されている色のコントラストを押さえてデザインすることがポイントの1つですね。
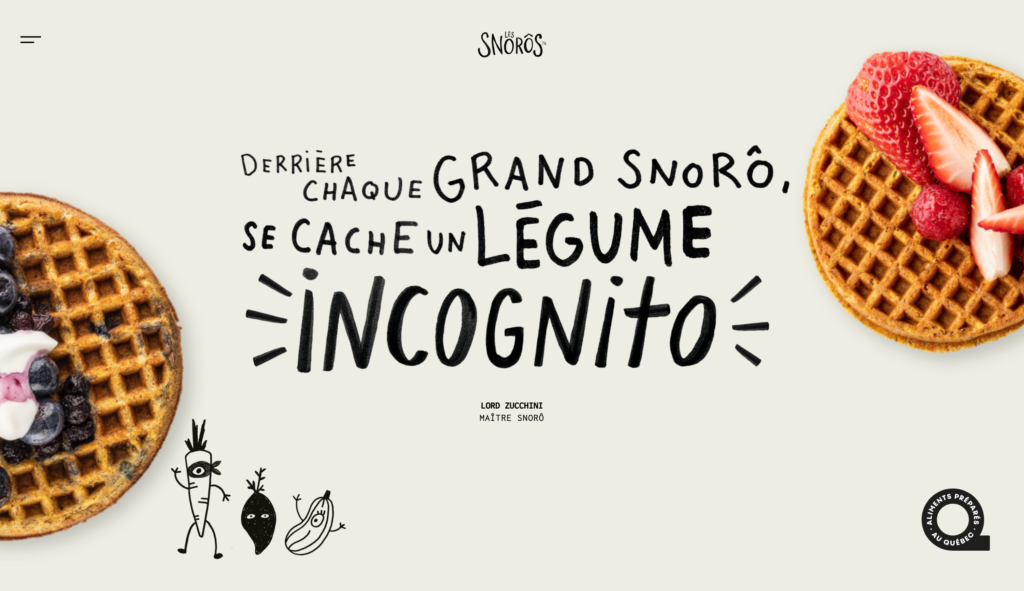
Les Snorôs
こちらのサイトも上記のサイトと同様に配色のポイントがしっかりと押さえられていますが、加えて手書き風のフォントやイラストが使用されています。
通常のゴシック体を使用すると、少しよそよそしい雰囲気になってしまいますが、手書き風の要素を加えることによって手作り感が生まれ、よりデザインの温かみを強調することができます。
9. 画像やイラストに折り重なって配置されたテキスト
画像やイラストと重なるようにテキストを配置したデザインは、特段新しいスタイルではありませんが、3Dグラフィックの進化や、アニメーションの進化によって改めて多くのWebサイトで見かけるようになりました。
単純に画像とテキストを並べて表示するよりも強いインパクトを与えることができ、ファーストビューで人々の心を掴むためにはとても役に立ちます。
画像やイラストの前後にテキストを配置するだけでなく、背景の色に合わせてテキストの色を変化させたり、テキスト部分のみに背景をつけるなど、表現の幅は様々です。
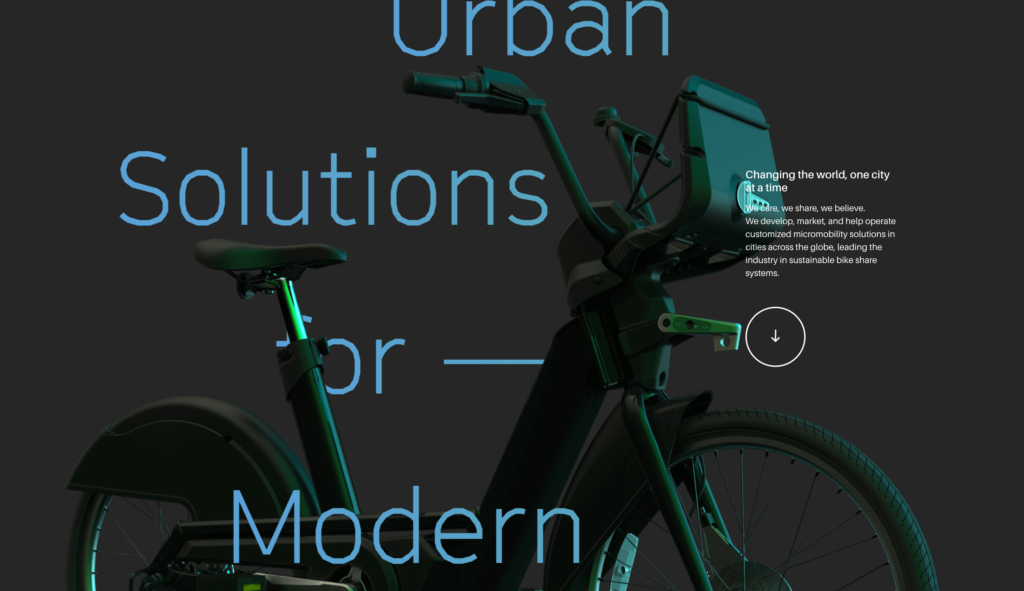
PBSC Urban Solutions
トップページのファーストビューでは、自転車の前後にテキストが配置されていて、非常にスタイリッシュなデザインに仕上げられています。
パララックスアニメーションも加えられていることによって、よりスタイリッシュな雰囲気が強調されています。
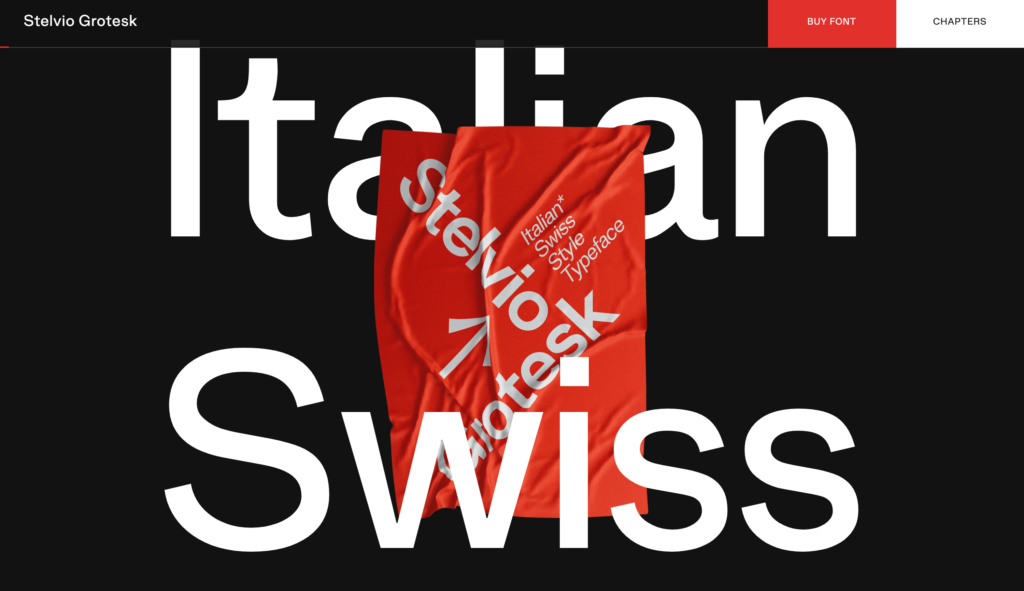
Stelvio Grotesk
こちらのサイトでは、少しくしゃっとした布のようなものの前後にテキストが配置されています。一瞬だけ見ると少し違和感を感じるようなデザインとなっていて、この一部分でサイトに訪れた人の興味をそそるようなデザインがとても魅力的ですね。
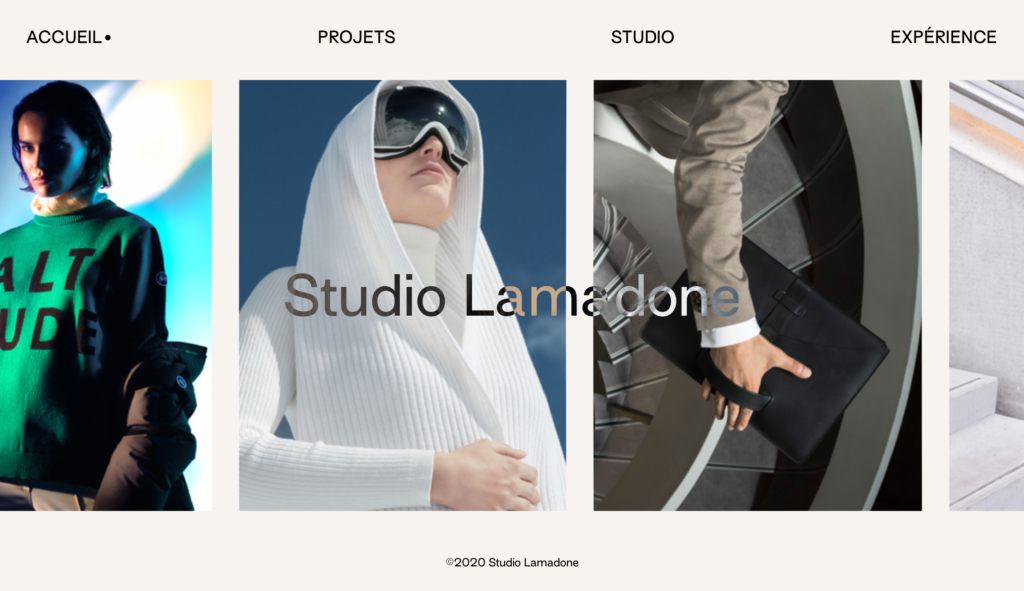
Studio Lamadone
こちらは画像の手前にテキストが配置されていますが、後ろの画像の動きに合わせてテキストの色が変化するという演出が加えられています。ちょっとした表現ではありますが、あるのとないのではかなりデザインの雰囲気が変わりそうですね。
10. ミニマルデザイン
アニメーションや3Dグラフィックなど、高度な技術を取り入れたデザインが注目を集める一方で、シンプルで洗練されたミニマルデザインはその人気を失うことは無さそうです。
ミニマルデザインは、もう何年もWebデザインのデザイン手法の1つとして多くのサイトに取り入れられていますが、2021年も継続して様々なWebサイトで見かけることになるでしょう。
少し前と比べると、ミニマルデザインというテーマの中でより幅広いデザインが生まれているような印象で、アニメーションを追加したり、マイクロインタラクションを加えたり、自分なりのアレンジを加えることによって優れたデザインを生み出すことができます。
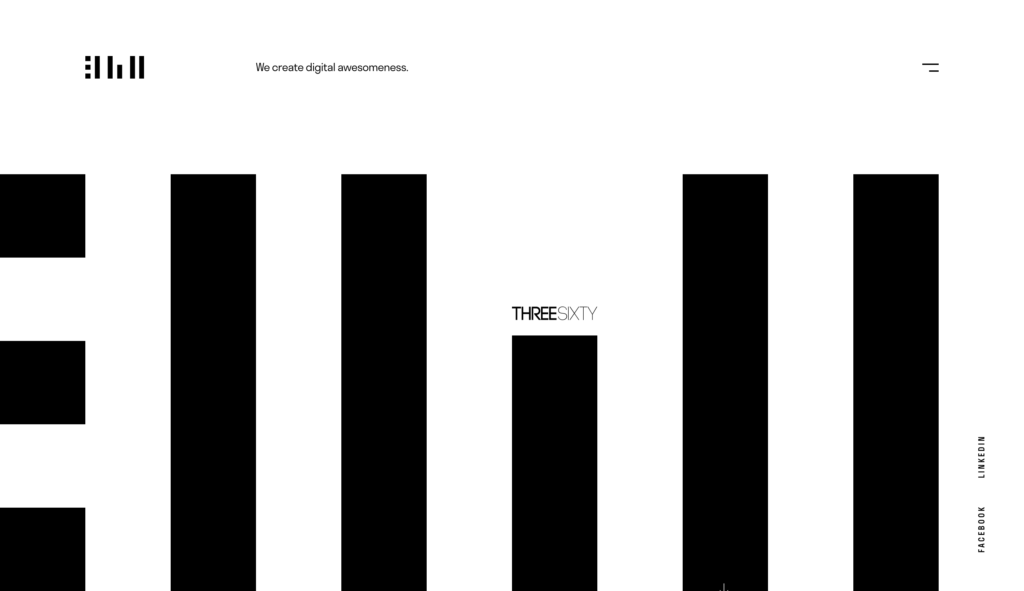
Three-Sixty
ミニマルデザインというのは、単純に最小限の装飾だけを与えるという意味ではなく、「シンプルながらも、細部の装飾や演出で魅力を表現したデザイン」のことを指しているということを、改めて教えてくれるようなWebサイトです。
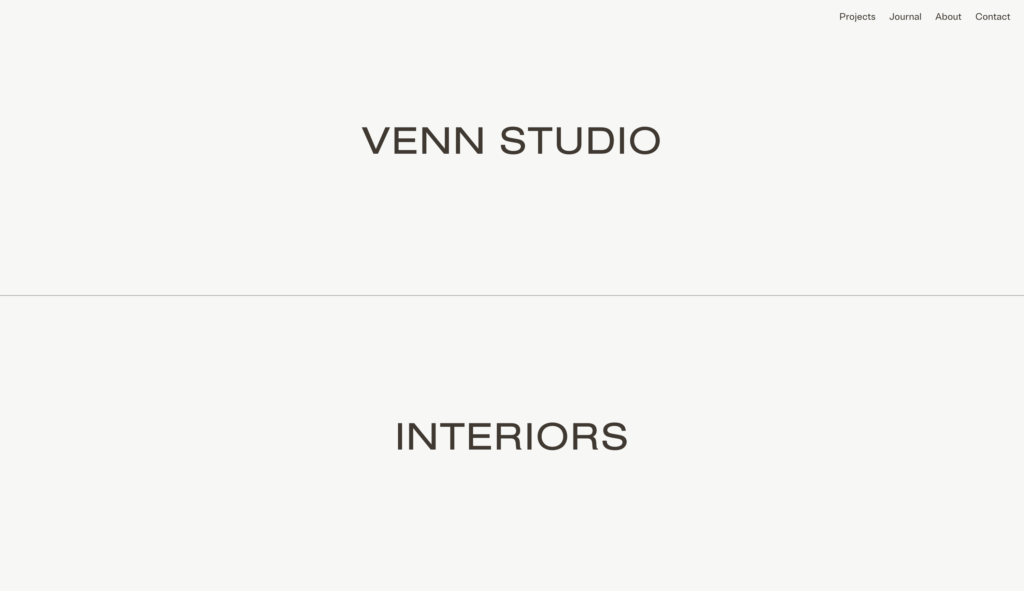
Venn Studio Los Angeles
ページをスクロールしていくと、紙芝居のように実績が順番に表示されていくという演出が魅力的なWebサイトです。デザイン自体はシンプルですが、この演出によってWebサイトとしての魅力が生み出されています。
ミニマルデザインは要素を減らさなければならないからこそ、いかにそれ以外の箇所で演出できるかが勝負です。
11. ニューモーフィズム
ニューモーフィズムは2019年の終わりから2020年の始まりにかけて登場したデザイン手法の1つです。まだWebサイトで見かける機会は多くありませんが、その個性的な見た目や雰囲気からデザイナーの間で話題となり、注目されていることは間違いありません。
凹凸によって生み出される滑らかな印象や、Webという平面の中に立体感を取り入れることによる新鮮さなど、使い所によっては非常に魅力的なデザインを作り上げることができます。
2021年も、様々なサイトで見かけるという所までは辿り着かないと思いますが、Webデザイナーであればニューモーフィズムの存在を知っておいた方が良いでしょう。
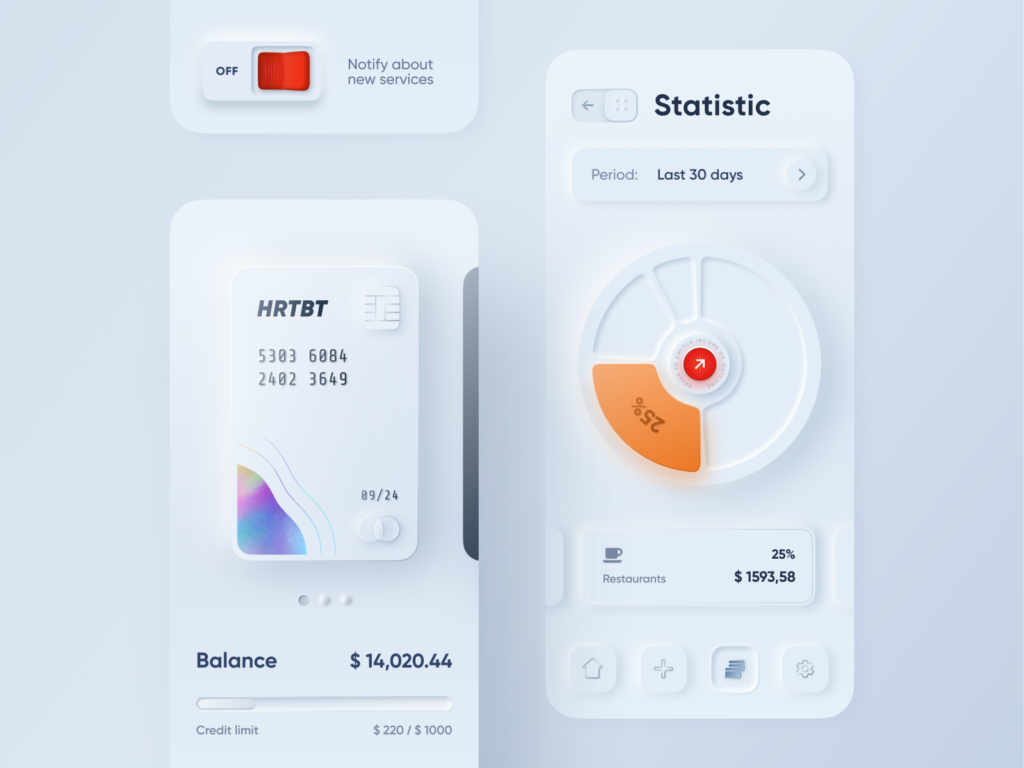
Skeuomorph Mobile Banking

Dribbble shot posted by Alexander Plyuto
このデザインはDribbbleに投稿されたデザインですが、見たことのある方も多いのではないでしょうか。本来平面的であるはずのスマホ画面の中に、奥行きと立体感が生まれていて、これまでのデザインとは一味違った雰囲気を作り上げています。
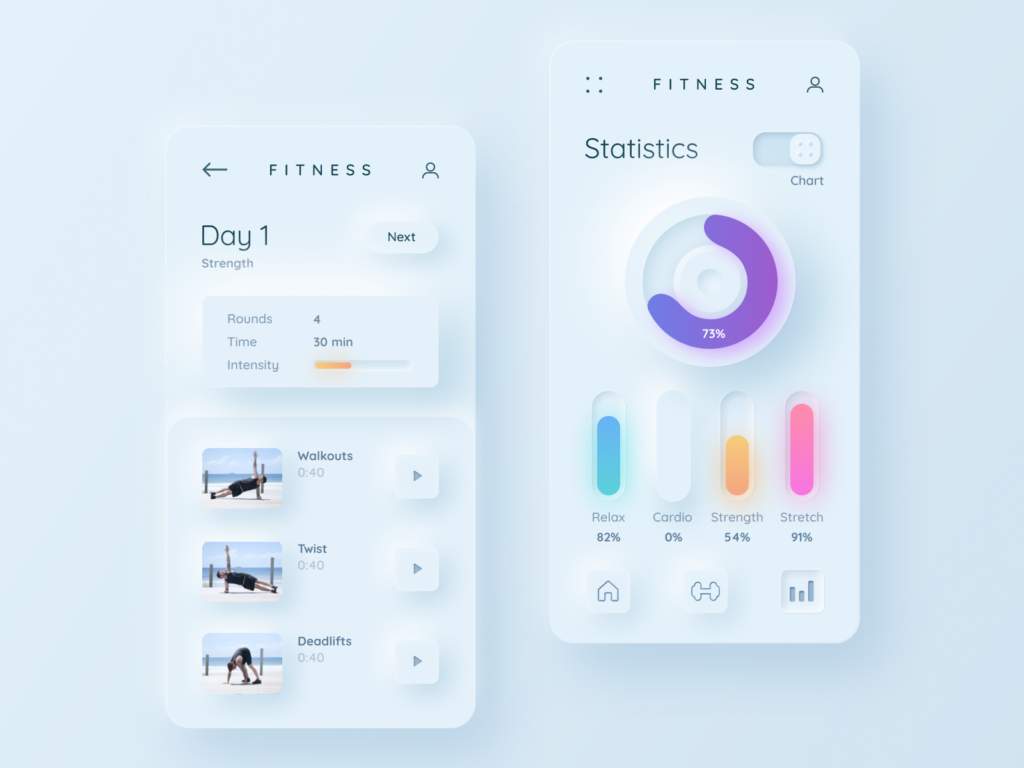
Fitness
スマホアプリのデザインイメージですね。淡い陰影でデザインが作り上げられていて、ふんわりとした柔らかい印象が非常に魅力的です。
12. 要素が敷き詰められたデザイン
商品やイラスト、説明文などの要素を画面に敷き詰めたデザインを多く見かけるようになりました。色々な商品を俯瞰して見ることができるので、まるでお店で買い物をしているかのような気持ちになりますね。
サイズが異なる要素を並べると、より遊び心の溢れる魅力的なデザインに仕上げることができます。
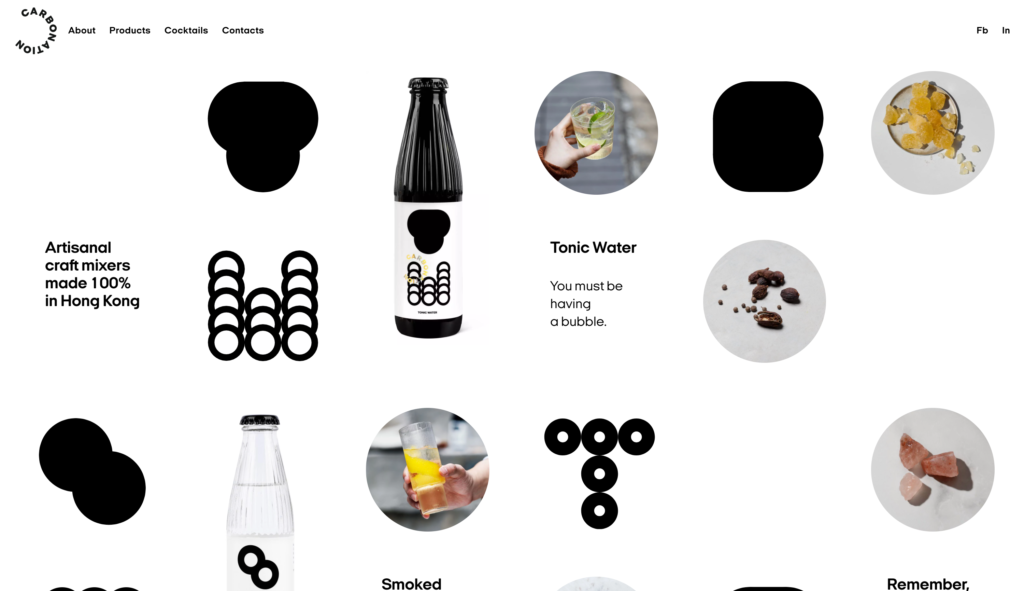
Carbonation
写真や幾何学図形、テキストなどが規則性を持って配置されているデザインのWebサイトです。デザイン自体はとてもシンプルですが、ポップで可愛らしい雰囲気がおしゃれさを演出しています。
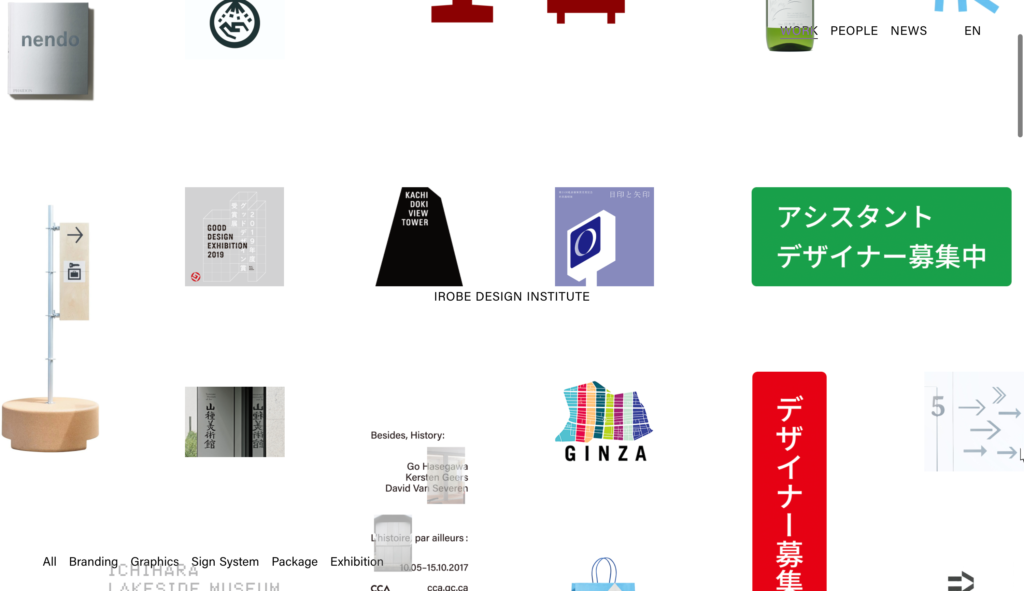
Irobe Design Institute
こちらのサイトは画面全体に実績が並べられていて、少しずつ自動でスクロールするような演出が付けられています。単純にグリッド状に画像を表示するよりも、サイトに訪れた人に楽しんで内容を見てもらえるのではないでしょうか。
まとめ
全体のトレンドを見てみると、過去に立ち返るスタイルや最先端の技術を利用したものの2つが目立つ印象です。
最先端の技術を使った3Dグラフィックや立体的なイラストは、手を出すには少しハードルが高いかもしれませんが、そろそろ一気に波がやってきそうです。また、レトロモダンやグリッドなど、昔流行したようなスタイルや、少し昔風の要素を取り入れたデザインがここ1年でかなり増えてきた印象で、これも2021年はかなり人気を集めそうですね。
2021年はどんな素晴らしいWebデザインが登場するのでしょうか。トレンドに合わせたデザインを作る必要はありませんが、ある程度トレンドを知った上で、自分なりのデザインに挑戦してみてください。