Font Awesomeと言えば、Web上でアイコンを表示することができる人気サービスです。
そんなFont Awesomeから、新たに「Font Awesome 6」の登場が発表されました。
現在はまだプレオーダー受付中のステータスですが、現段階で発表されているFont Awesome 6の情報についてまとめてみました。
INDEX
Font Awesome 6とは

Font Awesome 6は、Font Awesome 5の後継となる新しいFont Awesomeのバージョンです。
気になるリリース時期は、2020年後半を予定しており、2020年6月現在ではプレオーダーの受付が行われています。
Font Awesome 6の大きな変化としては、下記のようなものがあります。
- 500種類以上のアイコンの追加とアップデート
- Thinスタイルの追加
- Sharpファミリーの追加
- 公式サービスの追加でより使いやすく
- 独自アイコンのアップロードと使用
Font Awesome 5はこれまで通り利用することはできますが、新機能や新しいアイコンは基本的にFont Awesome 6に追加されていく見込みです。
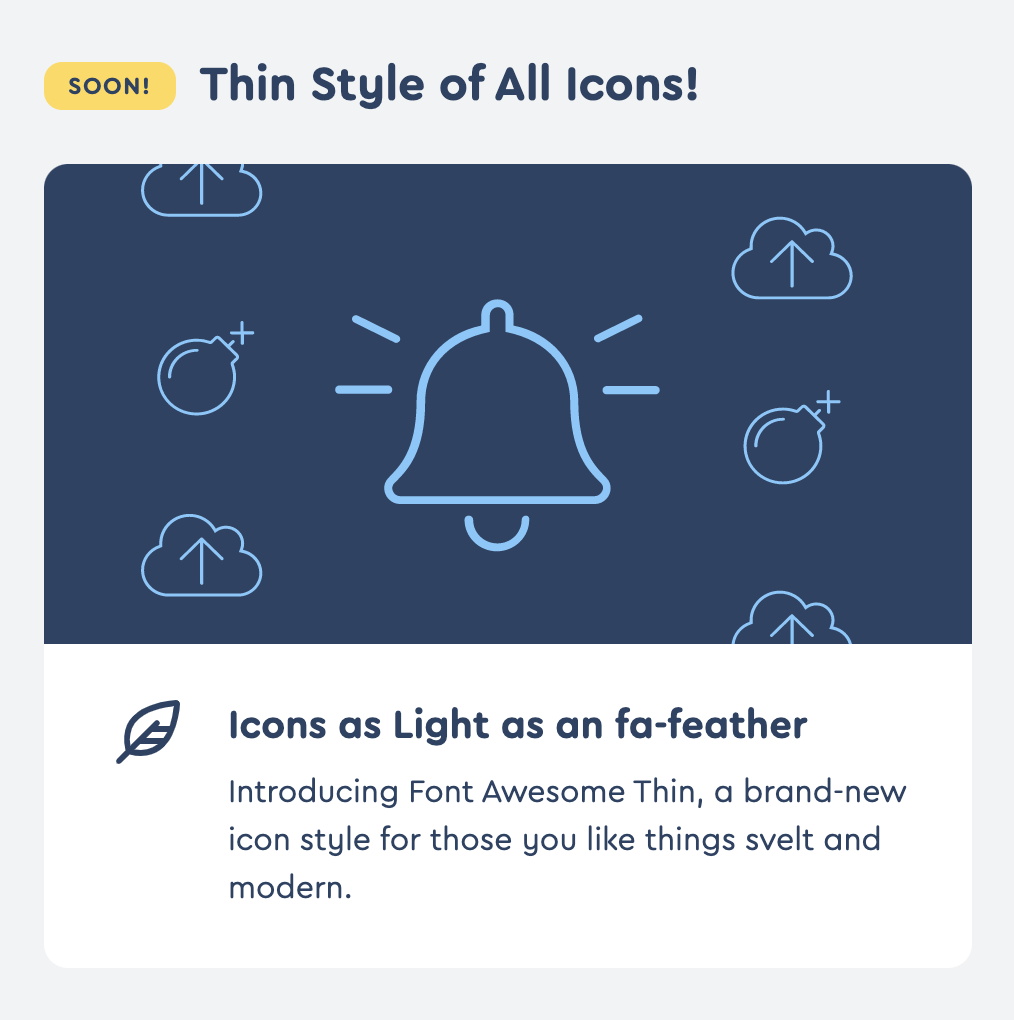
Font Awesome Thinが利用可能に

これまで、Font Awesomeのスタイルは「Solid」、「Regular」、「Light」、「Duotone」が提供されていましたが、Font Awesome 6では新しく「Thin」がスタイルの1つとして追加されます。
Lightよりもさらに細いスタイルとなっていて、よりスマートな印象のアイコンを利用することができるようになります。
Sharpファミリーのアイコンが登場

Font Awesome 6では、角の尖った、「Sharpファミリー」が新しく登場します。
また少し雰囲気の違うアイコンを利用することができるようになり、より幅広い形でFont Awesomeを利用できるようになりそうです。
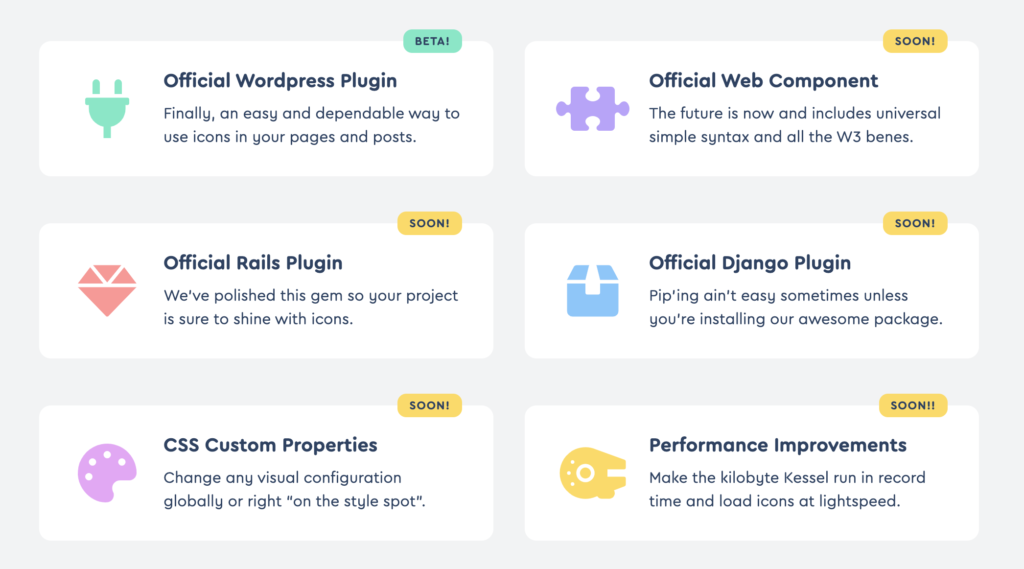
提供サービスの追加

Font Awesome 6では、提供されるサービスが追加されたり、より使いやすくなるようなアップデートが含まれています。
- 公式WordPressプラグイン
- 公式Webコンポーネント
- 公式Railsプラグイン
- 公式Djangoプラグイン
- CSSカスタムプロパティ
- パフォーマンスの改善
より色々なサービスでFont Awesomeを利用しやすくなったり、さらに便利な存在となりそうですね。
独自アイコンをアップロードして利用可能に
![]()
Font Awesome 6では、オリジナルのアイコンをアップロードすることで、他のFont Awesomeのアイコンと同様にWebフォントとして利用できるようになるようです。
自社のロゴやカスタムしたアイコンをFont Awesomeと同じ様に使うことができるため、これはかなり便利な機能かもしれません。
これまでと変わらない所
Font Awesome 5で提供されているサービスや、便利な機能は引き続き利用することができます。
例えば、下記のようなサービスはこれまで通り利用することができるようです。
- 無料プランの提供
- CDNの利用
- SVGファイルのダウンロード
- アイコンフォントファイルの提供
類似サービスも少ないので、これまで通りFont AwesomeがWebアイコンフォントの頼もしい存在となりそうです。
Font Awesome 5からの乗り換え方法

Font Awesome 5から6へのバージョンアップについては、大きな変更点が含まれているため少し作業が必要になる見込みです。
具体的な手順はまだ明らかにされていませんが、アップデート方法に関するドキュメントやガイドが公開される予定です。
本サイトでも、詳しい使い方が発表され次第お伝えしていきます。
まとめ
Font Awesome 6の登場によって、大きくFont Awesomeの使い方が変わるようなことは無さそうですが、スタイルの追加やSharpファミリーの追加など、利用することができるアイコンの幅がさらに広がりそうです。
まだFont Awesomeを使ったことが無い方も、Webでアイコンを表示する時はとても便利なので、ぜひ活用してみてください。