Web制作や情報収集など、Google Chromeをメインブラウザで使用している方はとても多いと思います。
Chromeの便利な機能の1つが拡張機能ですが、きちんと活用してますか?拡張機能を活用することで、Web制作業務が効率化されたり、日々の情報収集が行いやすくなったりします。
今回は、Web制作者やデザイナー向けのGoogle Chromeのおすすめ拡張機能をご紹介したいと思います。
INDEX
1. Visual Inspector
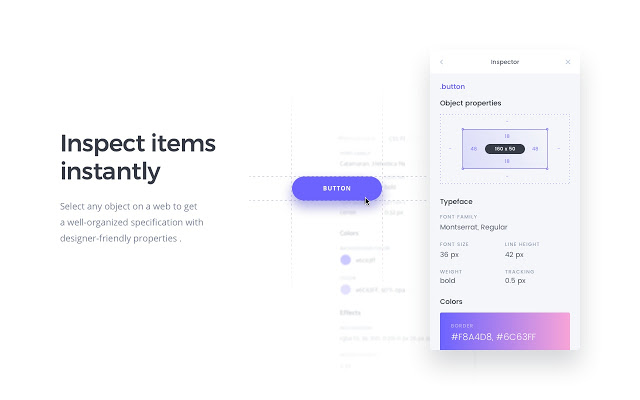
Visual Inspectorは、Web制作やデザイン制作に役立つ機能が1つにまとめられた拡張機能です。
例えば、下記のようなことをこれ1つで行うことができます。
- 要素間の距離の表示
- 要素のサイズの表示
- 一部分のみのキャプチャ
- フォントやカラーの確認
- 画像の一括ダウンロード
既存のWebサイトのリニューアルの提案や、参考サイトの研究などを行う場合に使うととても便利ですね。
2. CSS Pepper

CSS Pepperは、Webサイト内の要素をクリックするだけで、幅や高さ、padding、margin、font-family、色などを調べることができる拡張機能です。
Visual Inspectorと似ていますが、CSS Pepperの方が機能がシンプルで軽快に動作します。
3. HTML エラーチェッカー

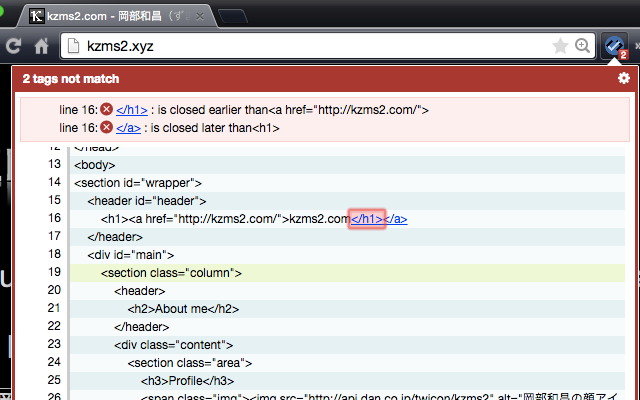
HTML エラーチェッカーは、表示中のページのHTMLが正しく書かれているのかを手軽に確認できる拡張機能です。
HTMLは見た目ではエラーが起こっていることが分かりづらいので、簡単にデバッグできて非常に便利な拡張機能です。
4. HeadingsMap

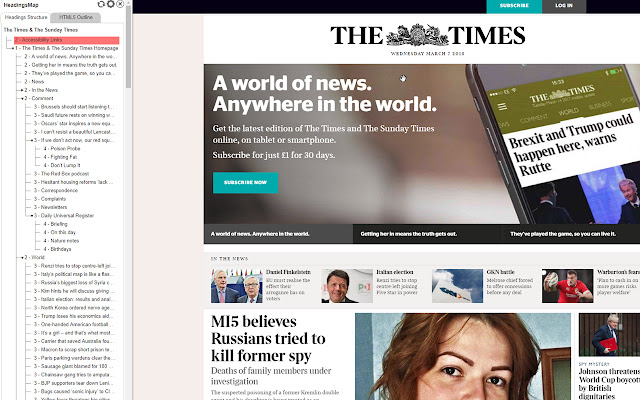
Headings Mapは、HTMLのページ内のh1,h2,h3などの見出しの構成を確認することができる拡張機能です。
見出しはSEO対策にも大きく影響すると言われていて、ソースを目視で確認すると大変ですが、この拡張機能を使うと簡単に一覧にして表示することができます。
エラーチェッカーと合わせてファイル納品前など、Webサイト公開前の最終確認に使用するのがおすすめです。
5. ColorPick Eyedropper

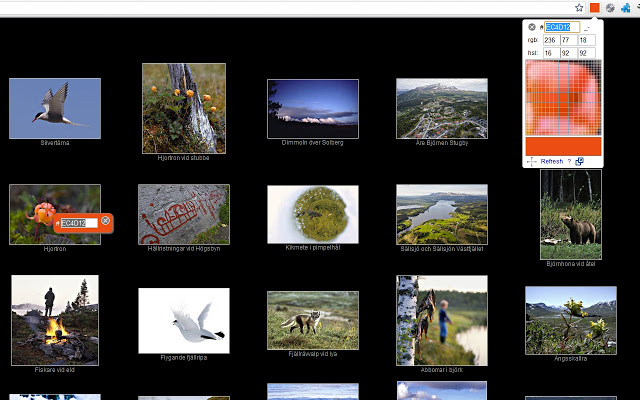
ColorPick Eyedropperは、Webページの色を抽出できるカラーピッカーが使えるようになる拡張機能です。
Webページの色からカラーコードを抽出したり、Web上に掲載されている画像からも抽出することができます。
6. Awesome Screenshot
Awesome Screenshotは、Webページのスクリーンショットを撮ることができる拡張機能です。
ウィンドウで表示中のエリアのみスクリーンショットを取ったり、ページ全体のスクリーンショットを撮ったりすることもできます。
また、Chromeの画面を動画でキャプチャすることも可能で、アニメーションなども手軽に画面収録してダウンロードすることができます。
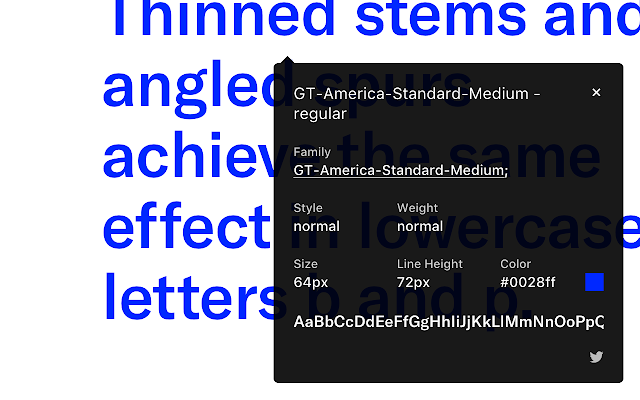
7. What Font

What Fontは、Webサイト上のテキストのフォントやサイズ、カラーコードなどを簡単に確認することができる拡張機能です。
ワンクリックで簡単に確認することができるので、気になるフォントを見つけたら、すぐにチェックしてしまいましょう。
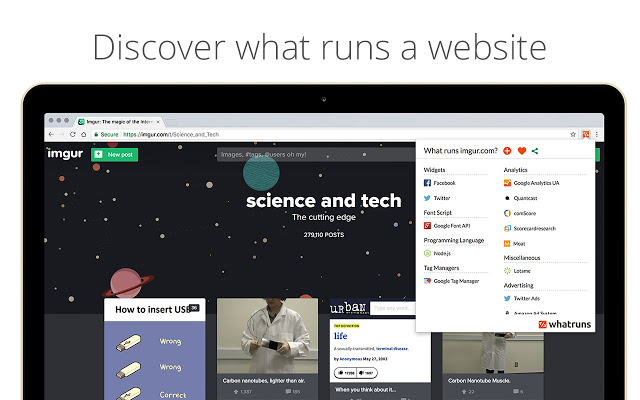
8. WhatRuns

WhatRunsは、表示中のWebサイトに使われているツールやプラグイン、ライブラリ、フレームワークなどをチェックすることができる拡張機能です。
気になるWebサイトがどのようにして作られているのか、どういったツールが使われているのかチェックする時に役立ちます。
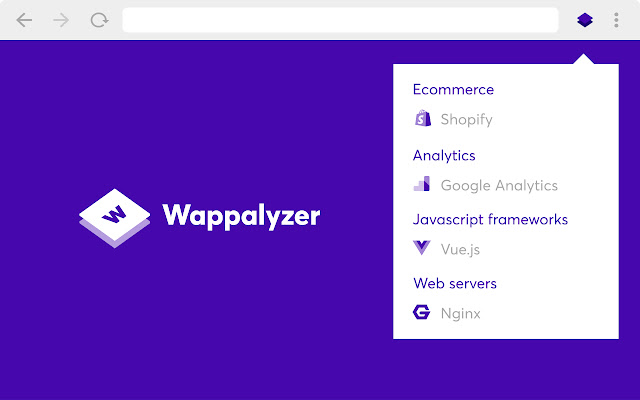
9. Wappalyzer

Wappalyzerは、Webサイトに使われているCMS、言語、プラグイン、ライブラリなどを表示できるChrome拡張機能です。
WhatRunsと似たプラグインですが、表示項目などが若干異なるので、好みに合う方を入れておくといいでしょう。
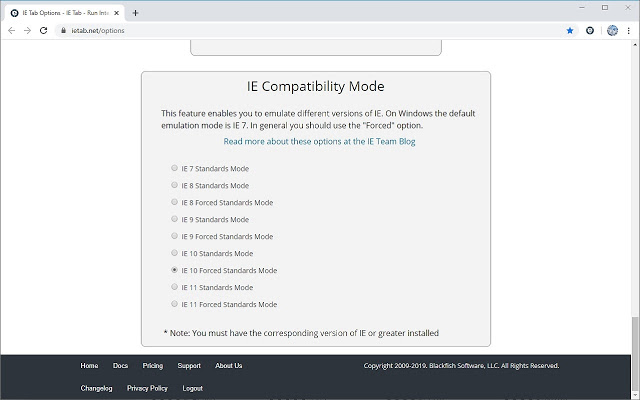
10. IE Tab

IE Tabは、Chrome上でIEでの動作確認が行える拡張機能です。ChromeでWebサイトを開き、IE TabのボタンをクリックするだけですぐにIEで表示した場合のデザインを確認することができます。
もうIEは推奨環境から外しているケースも多いですが、IEでの確認が必要になった場合にすぐチェックできるので、もしもの時に役立ちます。
11. GetTabInfo

GetTabInfoは、開いているタブのURLやタイトル、短縮URLなどを一括で取得できる拡張機能です。
デザインの参考サイトなどを探している時に、開いているタグのURLを一括でコピーしたりできます。
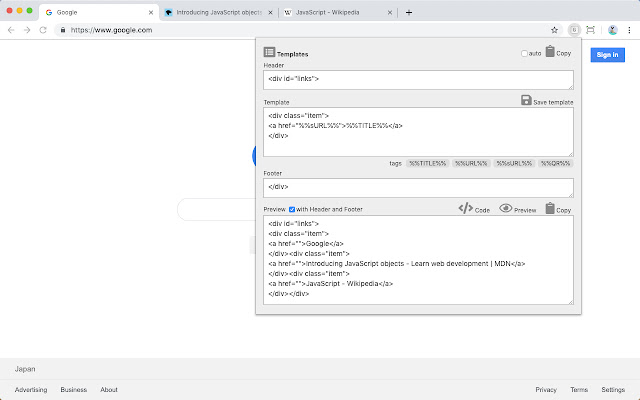
12. Pasty

Pastyは、クリップボードのURLを一括で表示することができる拡張機能です。
例えば、下記のようなURLのリストを複数行まとめてコピーして、Pastyのアイコンをクリックするだけでまとめてページを開くことができます。
http://gmail.com/
http://maps.google.com/
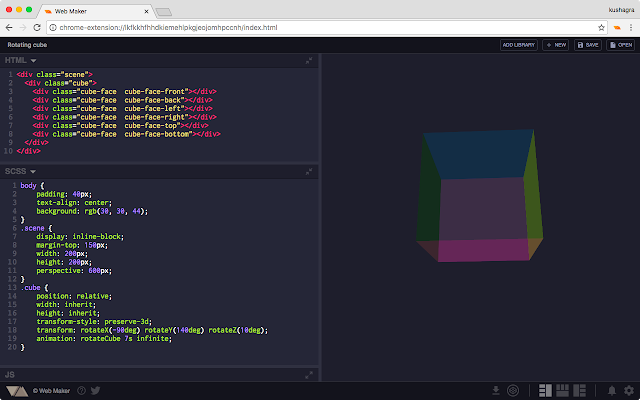
13. Web Maker

Web Makerは、Chrome上でCodePenのように簡易的にHTML、CSS、JavaScriptを書いて表示を確認できる拡張機能です。
書いたコードは保存、共有、エクスポートなどが可能となっていて、記述中のコードをCodePenで開くこともできます。
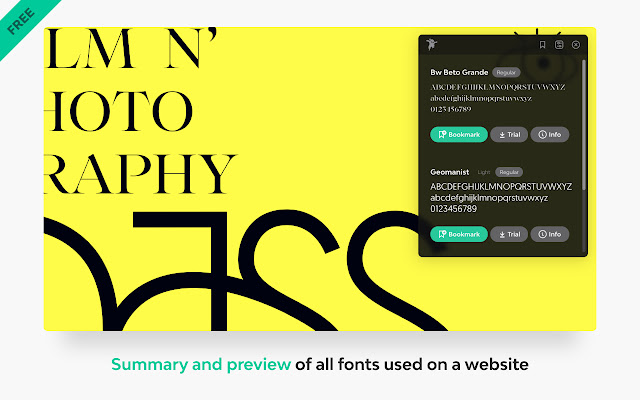
14. Fonts Ninja

Fonts Ninjaは、Webサイトで使用されているフォントを一覧で表示してくれるChrome拡張機能です。
ただフォント名を表示してくれるだけでなく、フォントの購入ページや無料のフォントであればダウンロードページを表示できるなど、使い勝手も優れています。
15. Muzli 2
Muzli 2は、InVisionが提供する優れたデザインのアイデアを収集することができる拡張機能です。
Muzliをインストールすると、Chromeで新しいタブを開いた時に最新の情報が表示されたり、新規タブページでスクロールすると海外のデザインメディアの最新記事やDribbbleの優れたデザインなどが表示されます。
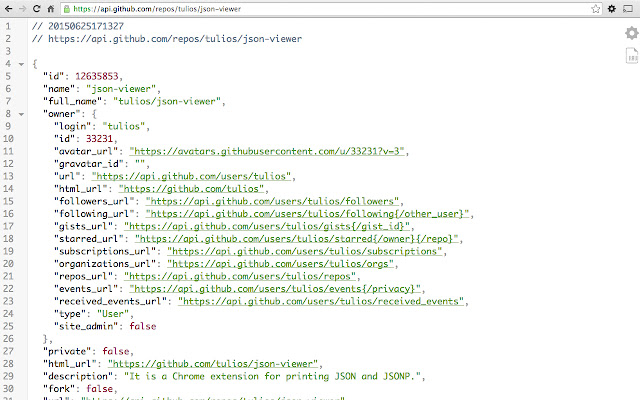
16. JSON Viewer

JSON Viewerは、JSONをChrome上で見やすく表示することができる拡張機能です。
APIなどを使って制作を行う場合に、URLを開いてJSONの形式や値を確認する際に重宝します。
17. Save to Pocket

Save to Pocketは、表示中のWebサイトをワンクリックでPocketに保存することのできる拡張機能です。
気になる記事やWebサイトを見つけたら、Pocketに保存するクセを付けておくと後でまとめて確認できたり探しやすくなったりします。Pocketユーザーは必須拡張機能ですね。
18. EditThisCookie

EditThisCookieは、開いているサイトのCookieを簡単に確認、編集、削除することができる拡張機能です。
特定のWebサイトのCookieだけを、ワンクリックで削除することができるのでサービス開発や検証に役立ちます。
他にも便利なツールはたくさん
Chrome拡張機能以外にも、Web制作やデザインに役立つツール、サービスはたくさん公開されています。ぜひ参考にしてください。