Adobe XDの2020年6月アップデートが公開されました。このアップデートには、これまで要望も多かった画面の一部分だけスクロールできる機能なども含まれています。
今回は、2020年6月のAdobe XDアップデートの内容や、使い方などをご紹介していきたいと思います。
Adobe XDの6月アップデート
今回のアップデートに含まれている大きな変更点は、下記の3つです。
- スクロールグループ
- スタック
- デザントークン
それぞれ詳しくご紹介していきたいと思います。
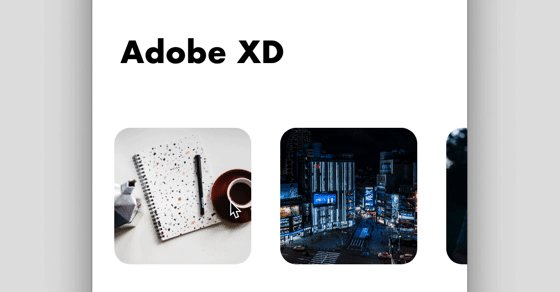
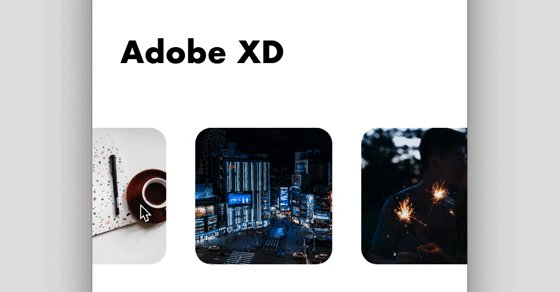
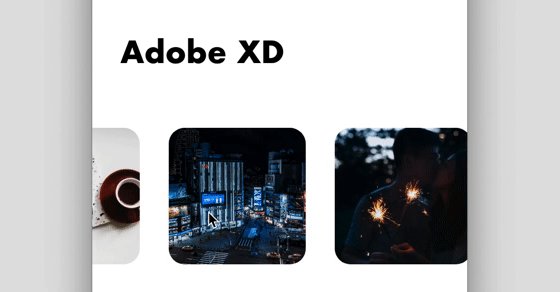
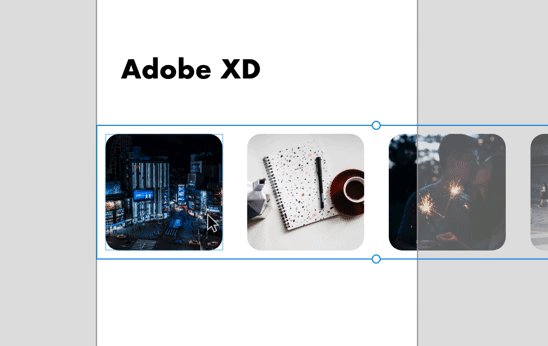
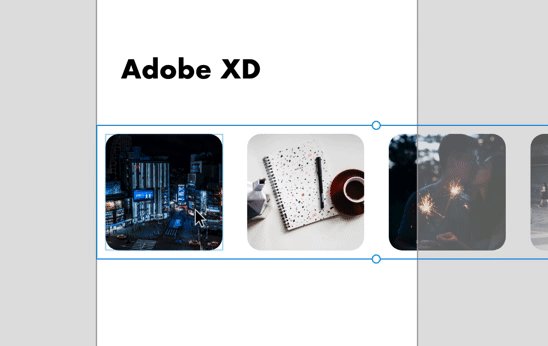
スクロールグループ

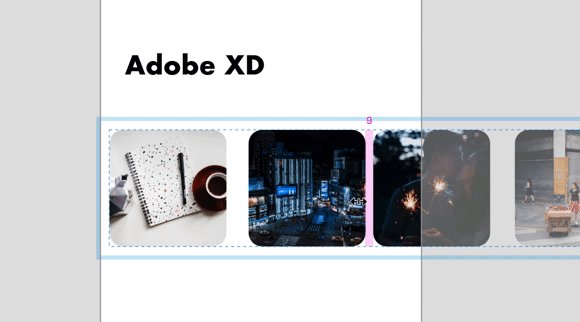
これまで画面の一部だけをスクロールさせたい場合は、複数のアートボードを作成する必要がありましたが、スクロールグループによって、画面の一部分のみのスクロールが簡単に作成できるようになりました。
スクロールグループは3つのタイプがあり、それぞれにショートカットも用意されています。
| タイプ | ショートカット |
|---|---|
| 水平方向 | Command + Shift + H |
| 垂直方向 | Command + Shift + V |
| 水平+垂直 | Command + Shift + D |
アプリのUIデザインなどは特に横スクロールを取り入れる機会が多いと思うので、これでより実際のプロダクトに近い形でのプロトタイプを作りやすくなりますね。
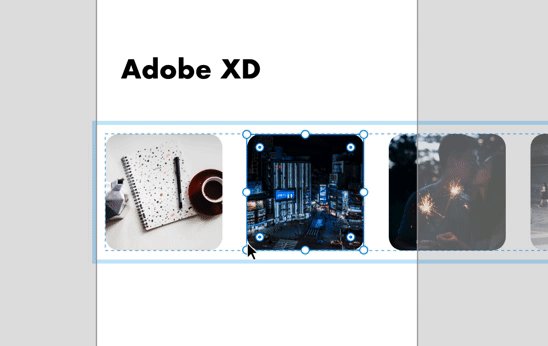
スタック

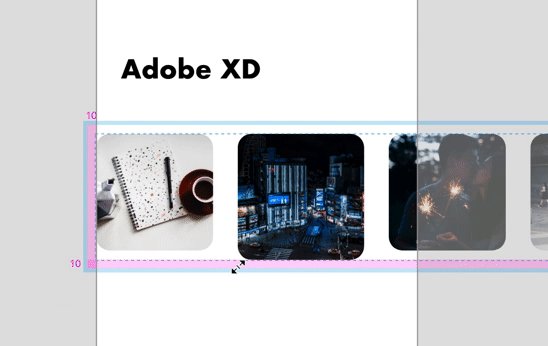
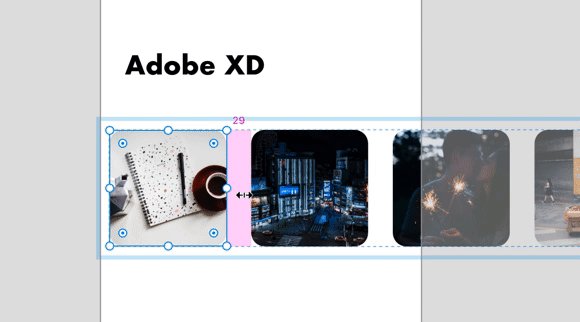
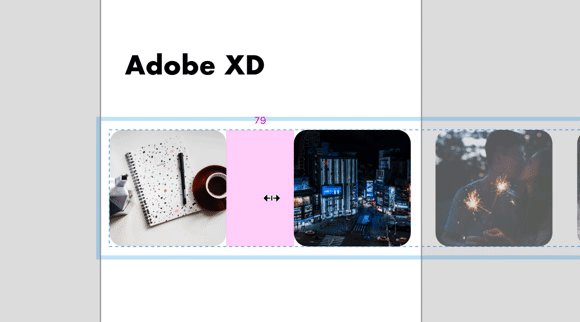
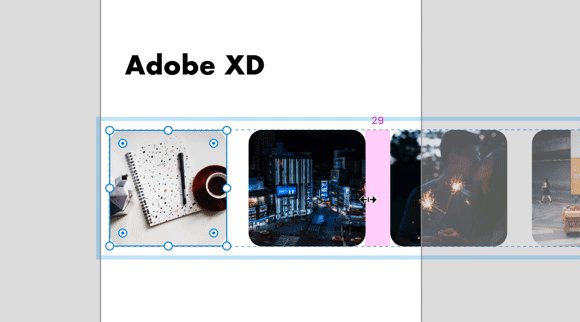
スタックとは、要素間の距離を保ったまま、リサイズや要素の並び替えが簡単に行える機能です。
これでグリッドを組んでレイアウトする場合などに、より少ない操作でデザインを整えられたり、要素を入れ替えることができるようになっています。

要素間のマージンも、個別に調整することができます。
SketchやFigmaではすでに提供されている機能ですが、ついにAdobe XDでも同じように操作することができるようになりました。
デザイントークン
デザイントークンとは、カラーや文字スタイルにカスタム名を付けられる機能で、CSSのカスタムプロパティを使ったコードを出力することができます。
これによって、デザイナーがXD上で編集した内容がカスタムプロパティとしてCSSコードに出力されるようになり、開発者はそれをコピー&ペーストするだけでプロダクトに変更を適用することができるようになります。
ロゴも大幅に変更!

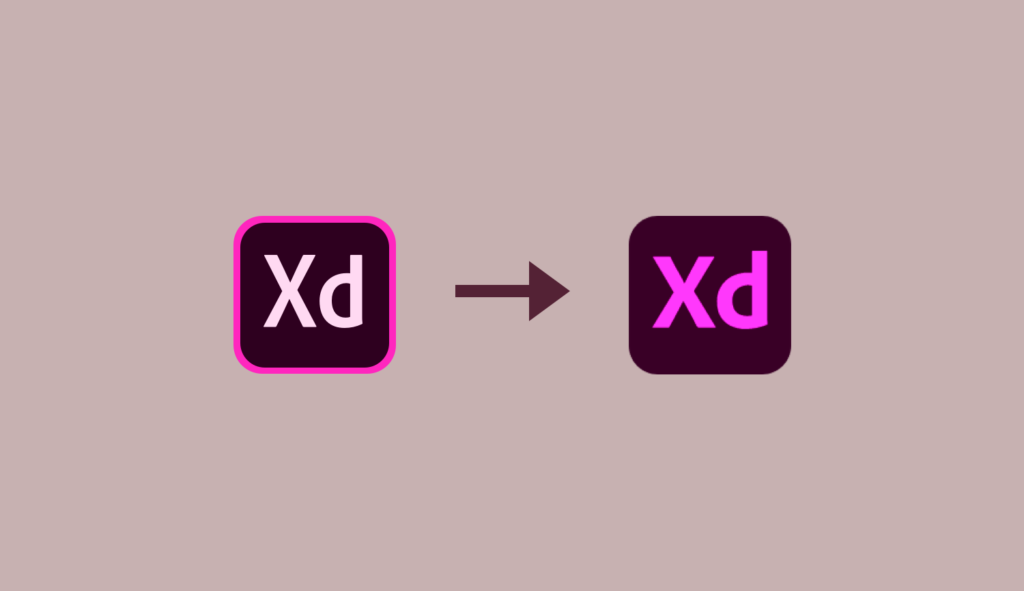
今回のアップデートに合わせて、Adobe製のツールのロゴが大きく変更されました。もちろんXDのロゴも新しくなっています。
これまで付けられていた周囲の枠線がなくなり、かなりスッキリとした印象に変更されていますね。最近色々なサービスのロゴがどんどんミニマルデザインの方向へ進んでいる気がします。
その他のXDおすすめ情報
参考: