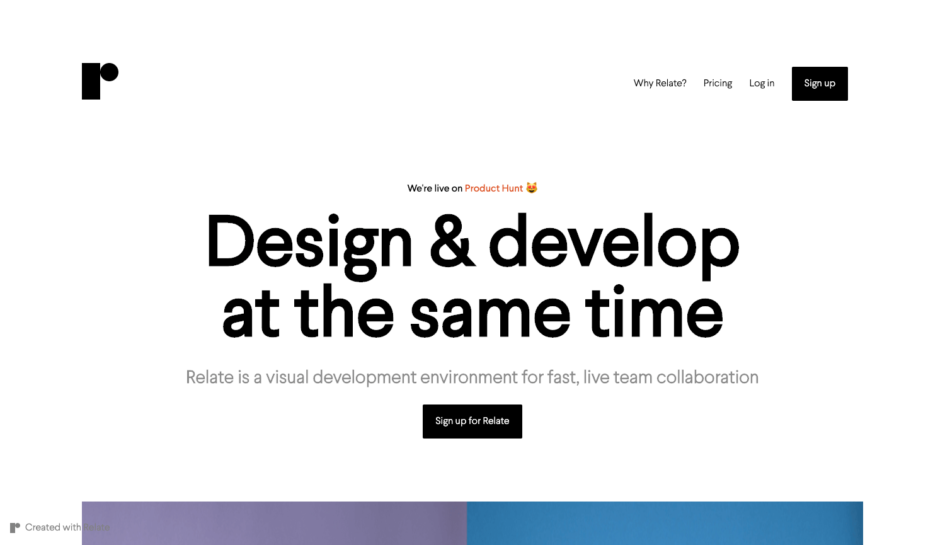
Relateは、デザインしながらコードが書けるWeb制作のためのツールです。
以前からサービス自体は発表されていましたが、ついに先日プレビュー版が公開されました。正式リリースは2020年夏頃を予定しているようですが、どのようなツールになっているのでしょうか。
今回は、Relateのプレビュー版を使ってみた感想や、機能、特徴などをご紹介したいと思います。
INDEX
Relateとは

Relateは、デザインしながらコードが書けるWeb制作のためのツールです。
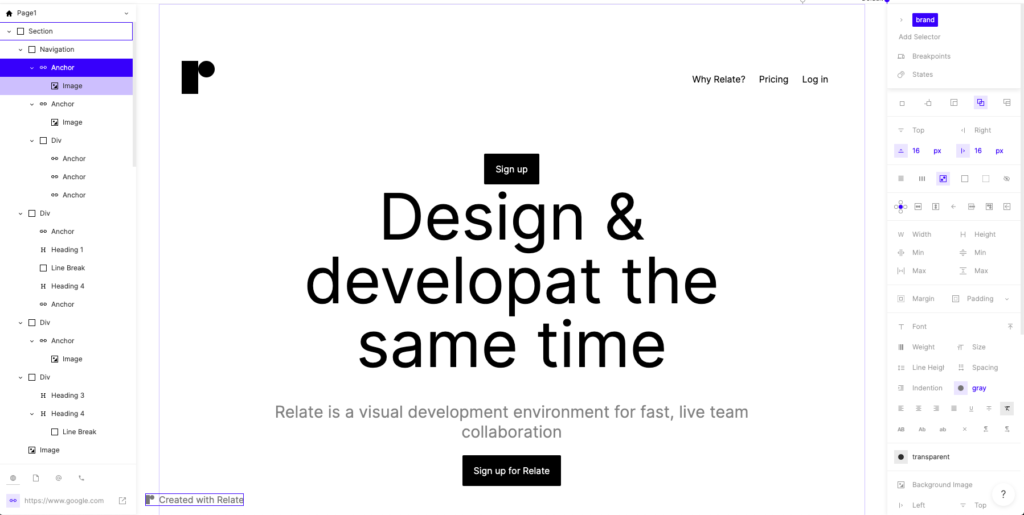
コーディングと聞くと、テキストエディタの中でコードを書いていくという姿が一般的ですが、Relateを使えばデザイン制作を行うような感覚で、コードを書いていくことができます。
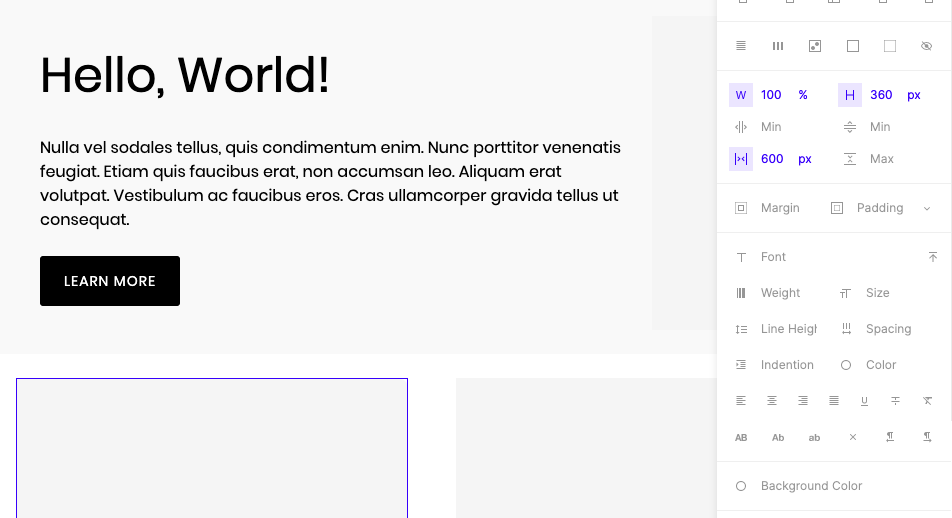
中央に画面デザインが大きく表示されていて、左側にHTMLの構造、右側にCSSのプロパティを設定するためのエリアが用意されています。
作成したコードはHTMLとCSSでエクスポートすることができ、Relate上でそのまま公開したり、自分でサーバーを用意してWebサイトとして公開することができます。
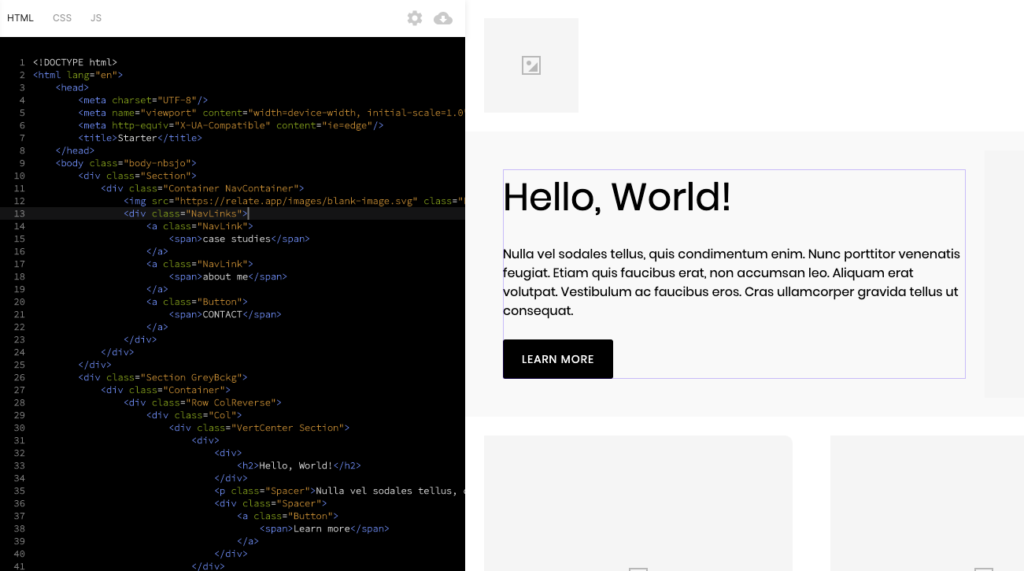
コードが出力できる

Relateの一番の特徴は、HTMLやCSSのコードが出力できるという点です。現時点ではHTMLとCSSの出力までとなっていますが、今後ReactやAngular、Svelteなどのフレームワークに対応したコードも出力できるようになるようです。
h1,h2,h3タグやformタグ、inputタグなど基本的なHTMLのタグは網羅されていて、しっかりとしたコードを出力することができます。
CSSのレイアウトと言うと、最近ではFlexboxやCSS Gridを使った手法が一般的になっていますが、RelateはFlexboxもCSS Gridも使うことができます。
ただし、現時点ではプレビュー版ということもあり、Gridは正式リリースの際に追加されるようです。
どちらかというとコーディングツールのような存在
Relateは、デザインツールのような感覚でWebサイトを作ることができるものの、HTMLタグの選択や、CSSプロパティの指定はすべて自分で行わなければいけません。
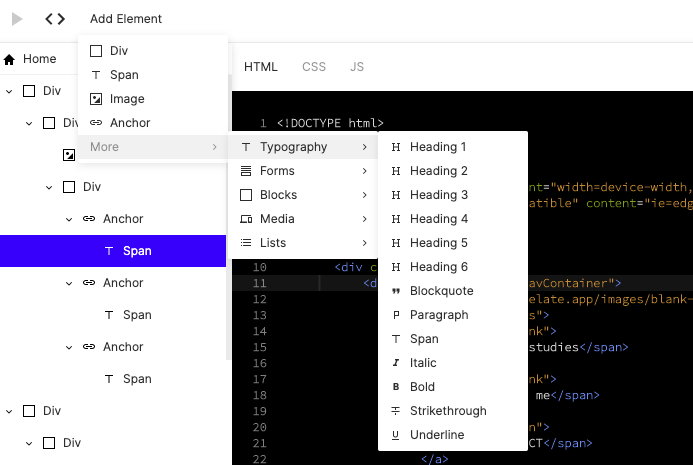
例えば、テキストを追加する際は、下記のようにタグを自分で選択して追加することができます。

また、CSSについても同様に、それぞれのプロパティを自分で指定していくようなスタイリング方式が採用されています。

そのため、marginとpadding、widthとheight、display属性など、一通りCSSの基本知識が無ければ使い方が分からず苦労することになりそうです。
現時点ではコードを書いた方が早そう
Relateは使い方を覚えるのに少し時間がかかるかもしれませんが、触っている内に使い方がすぐに分かります。
ただし、HTMLとCSSの基本知識が無ければ、扱うのが難しそうなので、Webデザイナーやコーダーではない人がWeb制作に使うのには適していないかもしれません。
また、使い勝手も現時点ではそこまで優れていないようで、コードが書ける人であれば、素直にテキストエディタを使ってコーディングを行った方が早く作ることができそうです。
今後のアップデートに期待

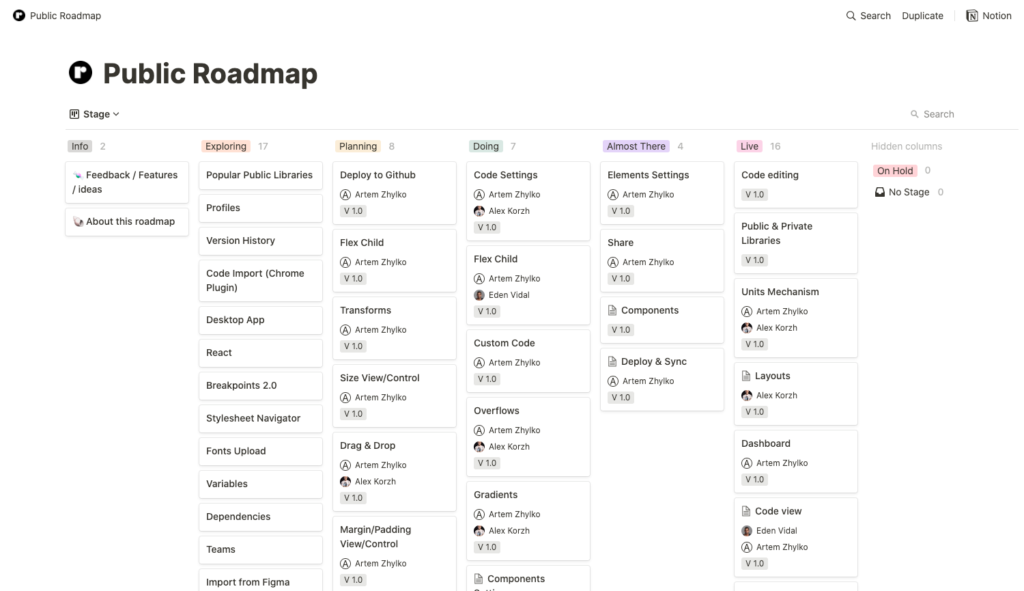
Relateはロードマップが一般公開されており、下記のような機能が正式リリースに含まれる予定です。
- Githubへのデプロイ
- ドラッグ&ドロップによる要素の並び替え
- transformプロパティの利用
- コンポーネントの再利用
- CSS Grid
また、もっと長いスパンでは、下記のような機能がロードマップに含まれています。
- Figmaからのインポート
- React向けコードのエクスポート
- デスクトップアプリ
- バージョン管理
- フォントのアップロード
Figmaと連携し、Figmaで作成したページがそのまま公開できることになればかなり便利になりそうです。
STUDIOの方がおすすめ

コードを書かずにWebサイトが作れるというコンセプトでサービスを提供しているのが、STUDIOです。先日CMS機能などもリリースされ、ブログやお知らせなどを掲載できるようになり、さらにできることの幅が広がりました。
コード出力こそできないものの、Relateよりも直感的な操作でWebサイトをデザインし、そのまま公開することができます。
機能面もSTUDIOの方が圧倒的に優れていて、コードが書けない人が0からWebサイトをデザインして公開したい場合は、STUDIOがおすすめです。