UIキットとは、画面デザインやレイアウト、さらにパーツごとのデザインなどが集まったデザイン集のようなものです。
UIキットを参考にすることで、優れたデザインのアイデアを見つけることができたり、フリーのUIキットであればそのパーツを組み合わせて短時間でクオリティが高いUIデザインを作ることもできます。
今回は、おすすめのAdobe XDのUIキットをご紹介したいと思います。
INDEX
- なぜUIキットを参考にするべきなのか
- Adobe XDのおすすめUIキット
- 1. Fashion Influencer UI Kit for Adobe XD
- 2. Social Meet Up UI Kit
- 3. Foodybite
- 4. Africa Travel Co.
- 5. iOS13 GUI KIT
- 6. E-Comm Free UI Kit
- 7. eCommerce – Free UI Kit
- 8. Smartwatch UI Kit for AdobeXD
- 9. Login UI Kit – Vol 1 Free Download, XD
- 10. Fashion Editorial UI Kit for Adobe XD
- 11. Responsive Resize Kit
- 12. Wires
- 13. Wires jp
- 14. FreeWire
- 15. Free wireframe kits for Adobe XD
- 16. Calendar
- 17. Free Dashboard UI Kit
- 18. Backpack
- 公式サイトでもUIキットが紹介されています
- その他のAdobe XDおすすめ情報
なぜUIキットを参考にするべきなのか
UIキットを利用したことが無い方も多いかと思いますが、UIデザイン制作時はもちろん、UIデザインを勉強する時にもUIキットはとてもおすすめです。
具体的には、UIキットを通して下記のようなことを学ぶことができます。
- クオリティが高いデザインを参考にすることができる
- デザインツールの使い方を学ぶことができる
- UIデザインを細かい数値と見ながら学ぶことができる
特に、初心者の方は色々なUIキットに触れることでレイヤーやグループの管理方法や命名規則、コンポーネントの使い方などを知ることができ、本やWebでは学ぶことができないような知識も得ることができます。
Adobe XDのおすすめUIキット
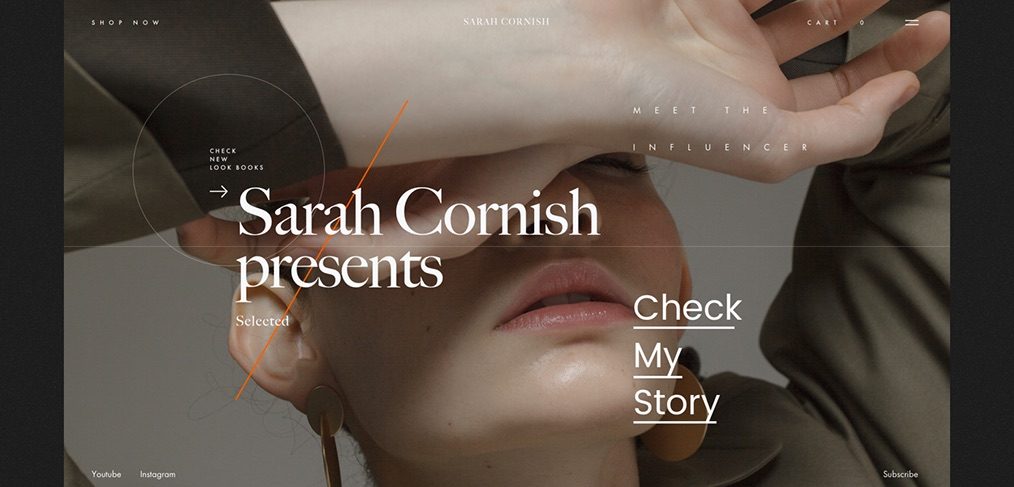
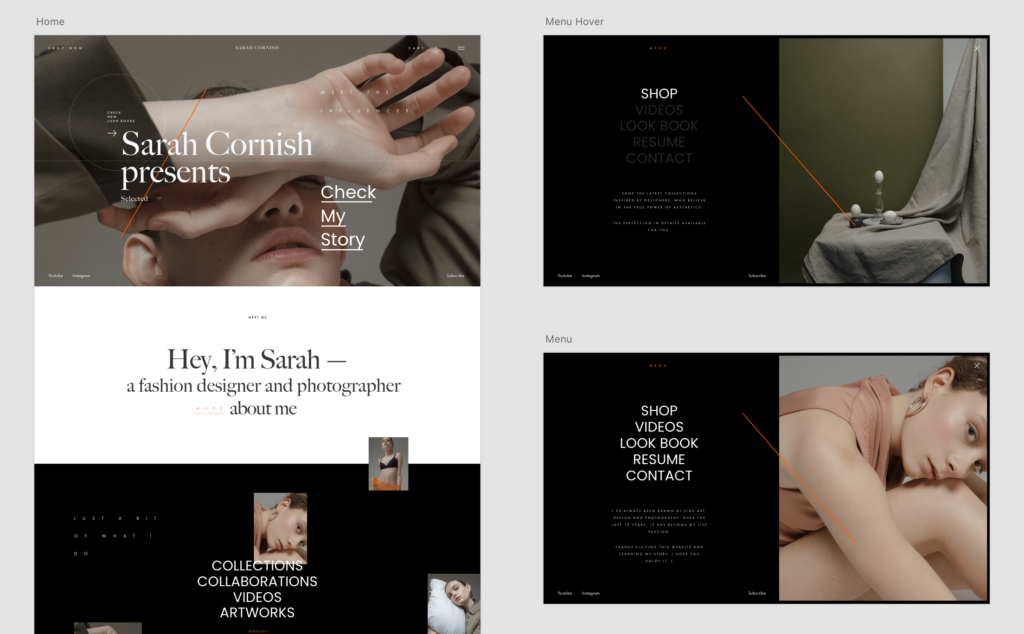
1. Fashion Influencer UI Kit for Adobe XD


ファッション系インフルエンサーのポートフォリオサイトをイメージして作られているUIキットです。
写真を中心とした、シンプルかつエレガントな雰囲気を持ったミニマルデザインを作りたい場合にはとても参考になります。
2. Social Meet Up UI Kit

丸みをつけたデザインが特徴的なUIキットです。とてもよく作り込まれていて、完成度の高いUIデザインが魅力的ですね。
プロトタイプのアニメーションなども本格的に作り込まれているので、XDの使い方を学ぶ上でもおすすめのUIキットです。
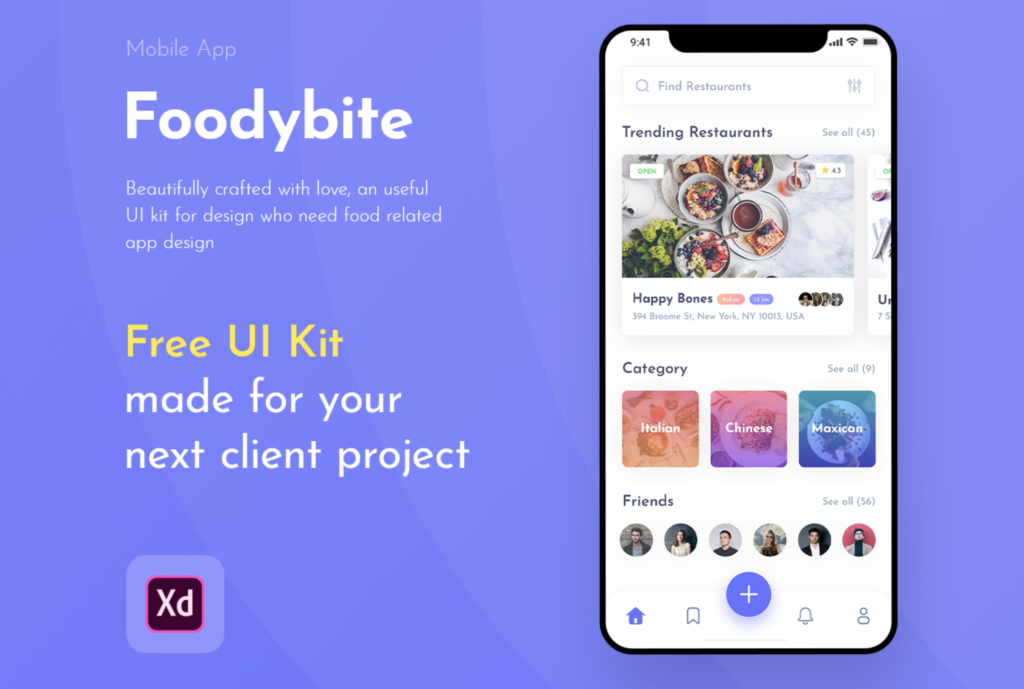
3. Foodybite

食べ物に関するUIデザインのために作られたUIキットです。柔らかな雰囲気のデザインの中には、写真が美しく見えるようなレイアウトがとても特徴的です。
プロフィール画面やレビュー画面など、よく使われる機能のUIデザインも含まれているので、色々と参考になる点も多いですね。
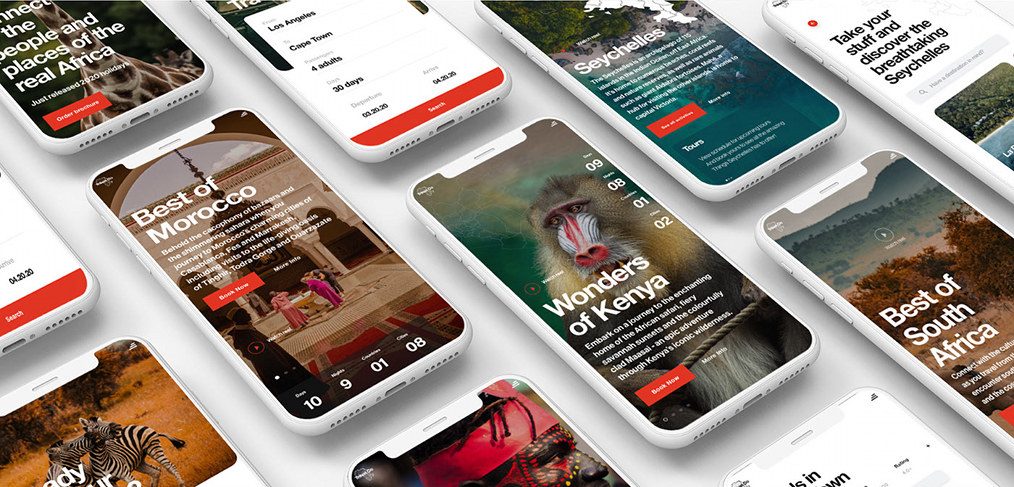
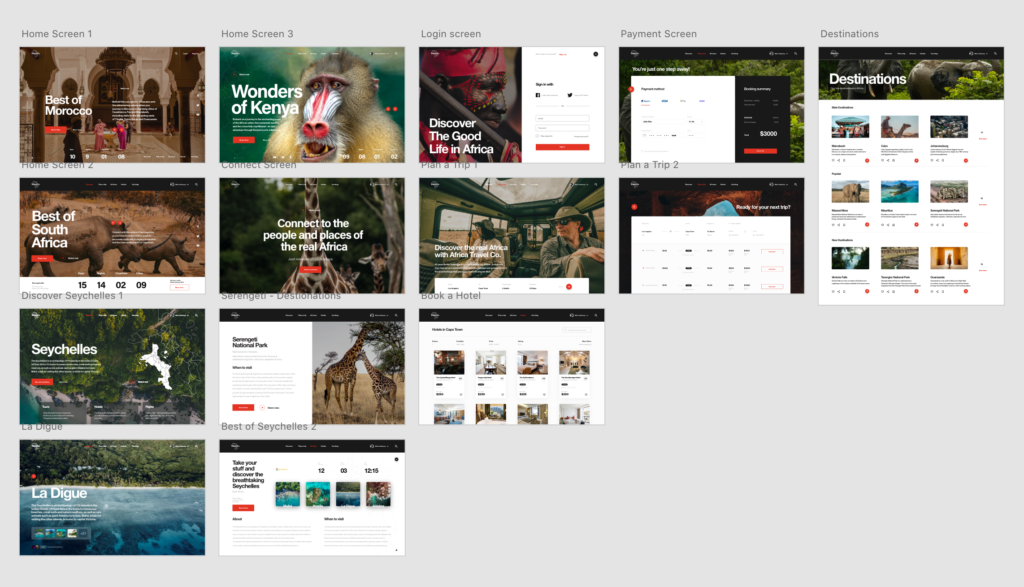
4. Africa Travel Co.


旅行サービスをイメージしたPCとスマホ向けのUIデザインが入っているUIキットです。
PC向けのデザインでは、ファーストビューに使えるデザインが複数用意されていて、写真を魅力的に見せられるようなものが多く揃えられています。
スマホ向けのデザインは、Webサイトにもアプリにも使えるようなUIコンポーネントが用意されていて、いずれも非常にスタイリッシュなデザインとなっています。
5. iOS13 GUI KIT

iOS13のUIキットです。iOS13の設定画面や、Apple製アプリのUIデザインがコンポーネントごとにまとめられています。
そのままUIデザインに利用したり、UIデザインの勉強にもおすすめのUIキットですね。
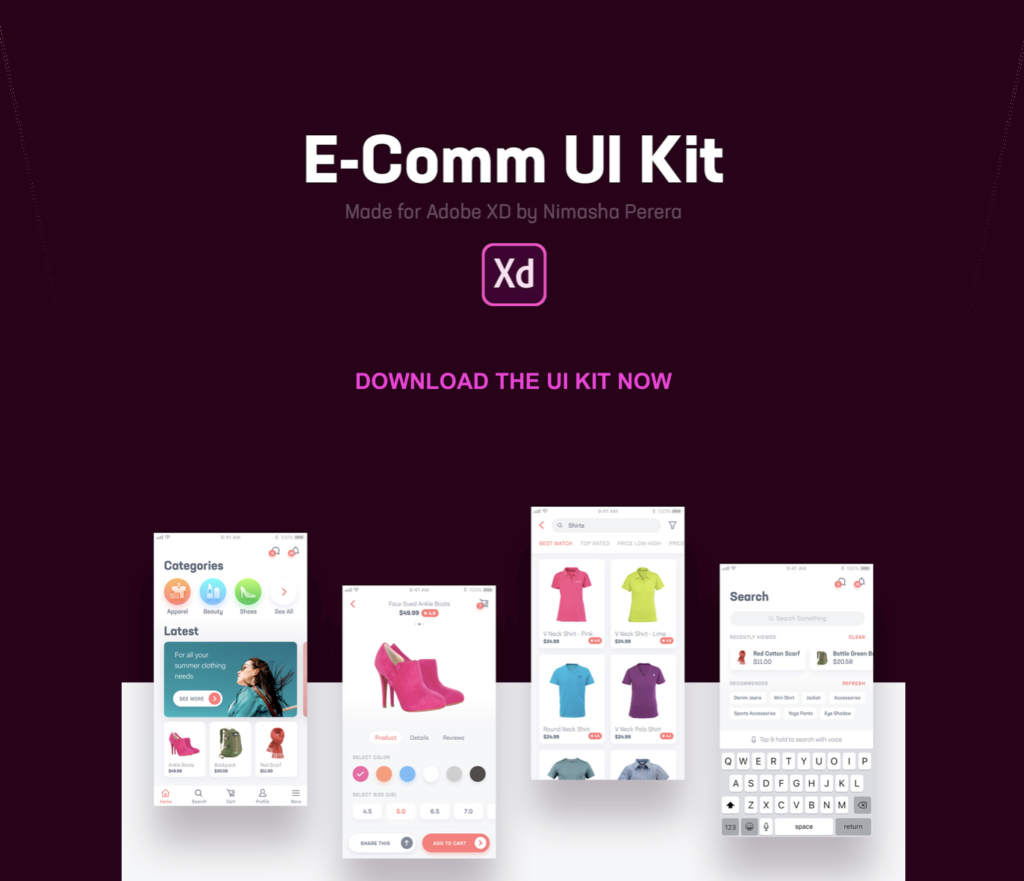
6. E-Comm Free UI Kit

オンラインショッピングアプリのUIキットです。商品一覧画面や検索画面など、ショッピングサービスには欠かせないパーツが揃っています。
シャドーをうまく活用したデザインは、最近よく見かけるデザインの1つなので要チェックですね。
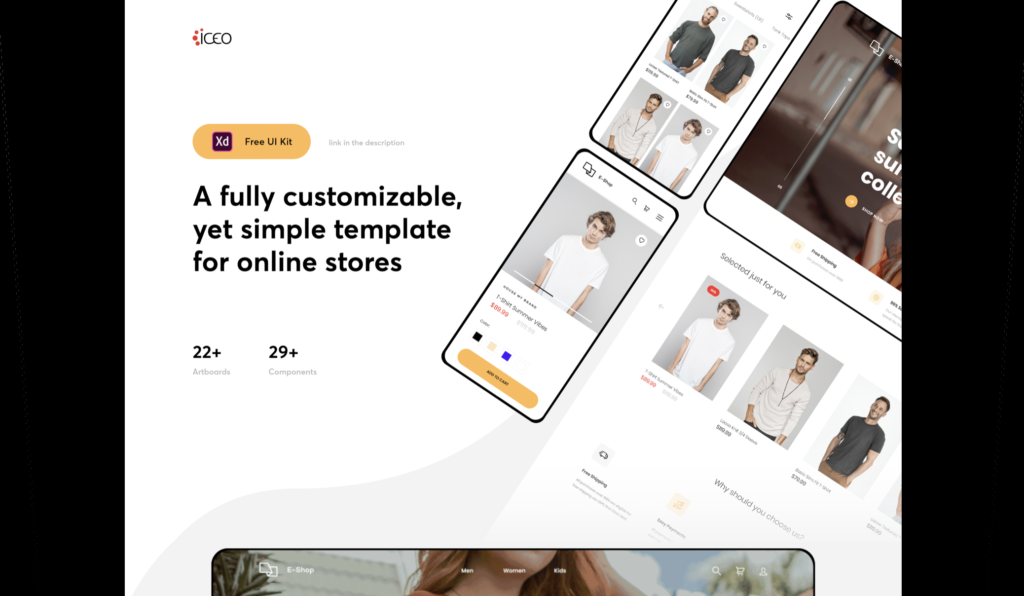
7. eCommerce – Free UI Kit

こちらもショッピングサービスのUIキットです。22個の画面、29個以上のコンポーネントから作られています。
シンプルながらも、スタイリッシュな雰囲気が魅力的なUIキットで、ショッピングサービス以外のプロジェクトでも活用できそうです。
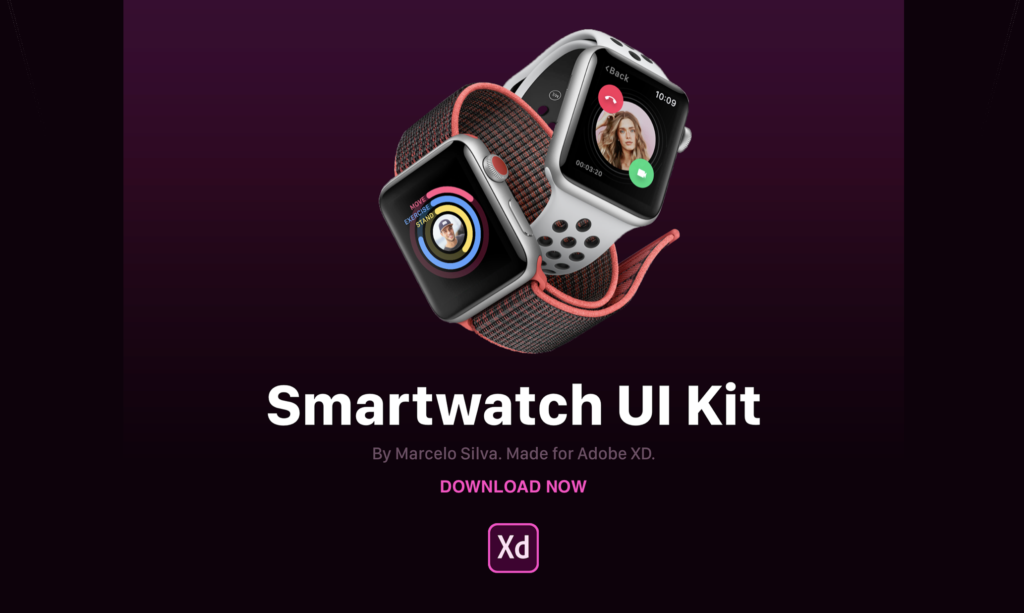
8. Smartwatch UI Kit for AdobeXD

こちらはスマートウォッチのUIキットです。60以上の画面と、20以上のコンポーネントから作られています。
スマートウォッチの小さな画面のUIデザインは、スマホのUIデザインよりも難易度が高く、いかに情報をシンプルにして使いやすくできるかがポイントとなります。
もしスマートウォッチ向けアプリのデザインに携わる機会があれば、このUIキットを参考にすると良さそうですね。
9. Login UI Kit – Vol 1 Free Download, XD

ログイン画面で使えるパーツが揃えられたUIキットです。
ログイン機能は様々なサービスで必要となりますが、場合分けによって考慮しなければならないポイントが多く、さらにユーザビリティも重視しなければなりません。
はじめてログイン機能のUIデザインを行う方は、ぜひこちらのUIキットを参考にしてみてください。
10. Fashion Editorial UI Kit for Adobe XD

おしゃれで開放的なデザインが特徴のファッション関連Webサイト向けUIキットです。写真を大きく見せるデザインはファッションカテゴリによく見られるデザインですね。
写真を中心に見せるWebサイトを作るような場合に参考になると思います。
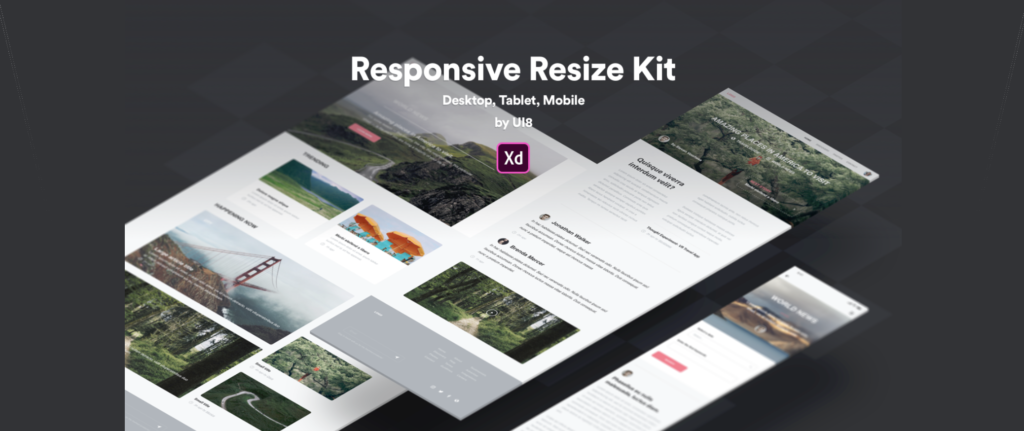
11. Responsive Resize Kit

大きなデスクトップ、デスクトップ、タブレット、スマホのそれぞれの画面に合わせたUIデザインがまとまったUIキットです。
コンポーネントやリピートグリッドがうまく使われていて、XDを使ったレスポンシブデザインの上手な作り方を知りたい方におすすめです。
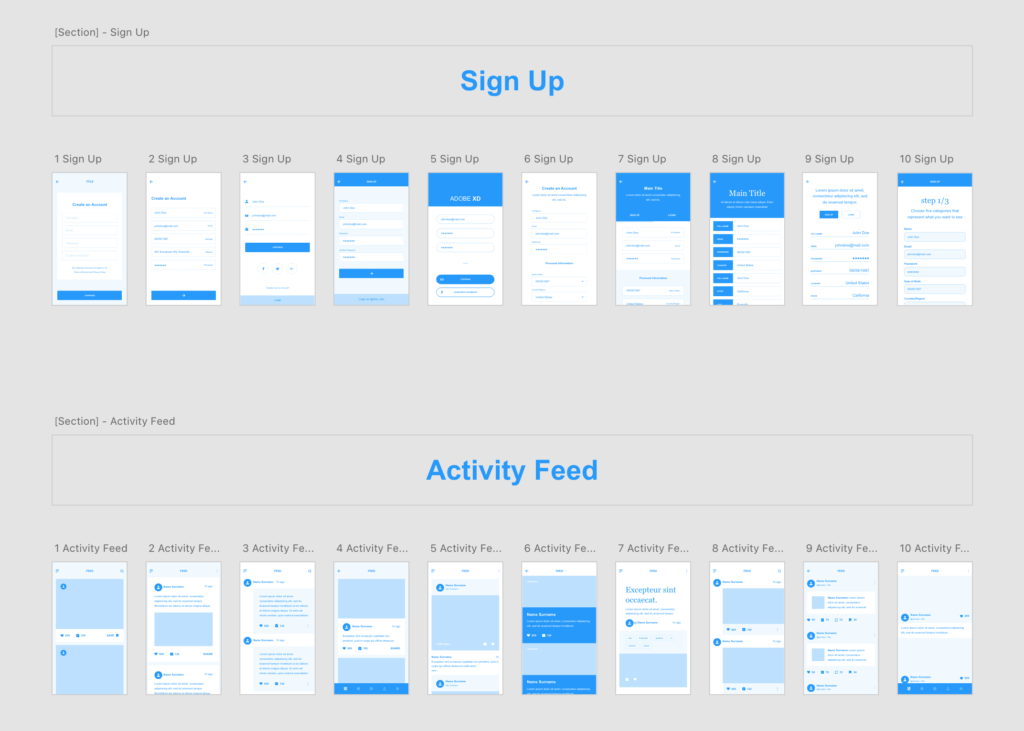
12. Wires

そのままワイヤーフレームに使える様々なテンプレートが用意されているAdobe XDのUIキットです。
スマホ向けのテンプレートが170種類、PC向けのテンプレートが90種類もあり、コンポーネントの種類もログインフォームやニュースフィード、プロフィール画面や支払画面など、非常に多岐にわたっています。
これを使えば、あっという間にワイヤーフレームが作れそうですね。
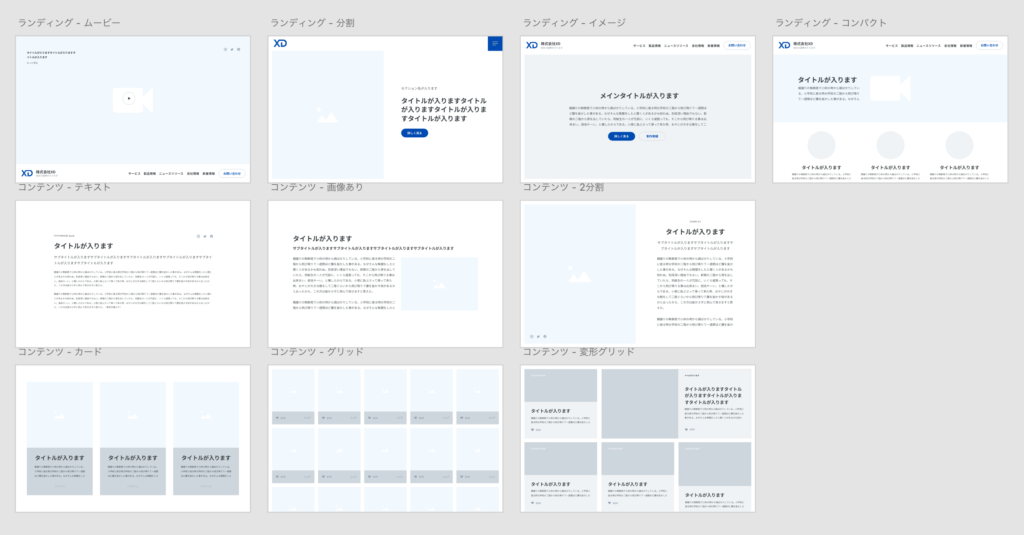
13. Wires jp

こちらは上記の「Wires」をベースに、日本向けに再構成されたAdobe XDのUIキットです。
Wiresの本家よりもデザインの種類は少ないものの、フォントなど日本語に最適化されていて、初心者の方にもおすすめのUIキットです。
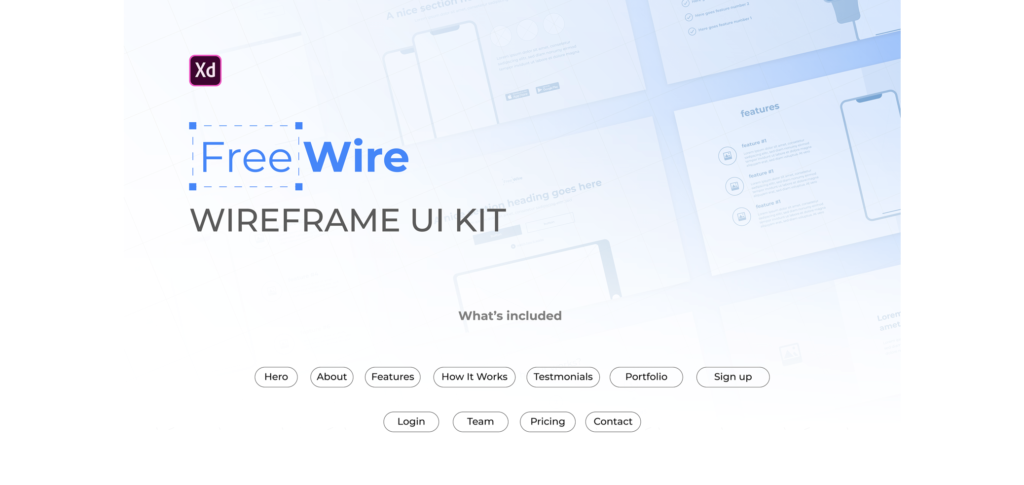
14. FreeWire

Webサイトのワイヤーフレーム作成に使えるUIキットです。LPやWebサイトでよく使われているようなパーツがまとめられているので、ワイヤーフレームやサイトのモックアップがあっという間に作れてしまいます。
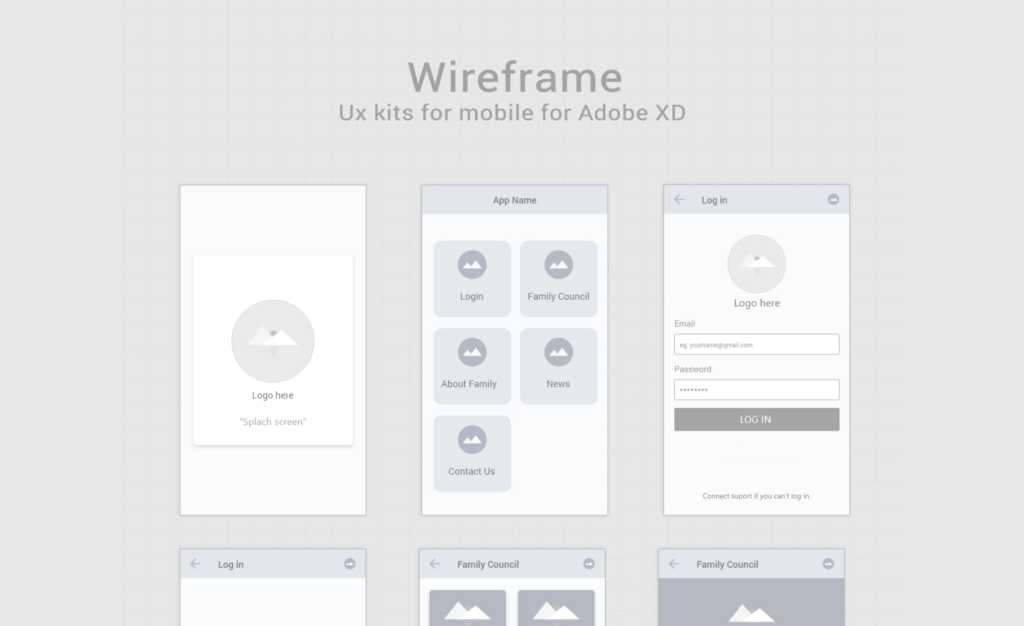
15. Free wireframe kits for Adobe XD

こちらはスマホ向けのワイヤーフレームのテンプレートがまとめられたUIキットです。
シンプルながらもデザインがしっかり整えられているので、クライアントに構成の提案を行う場合などにも使えそうです。
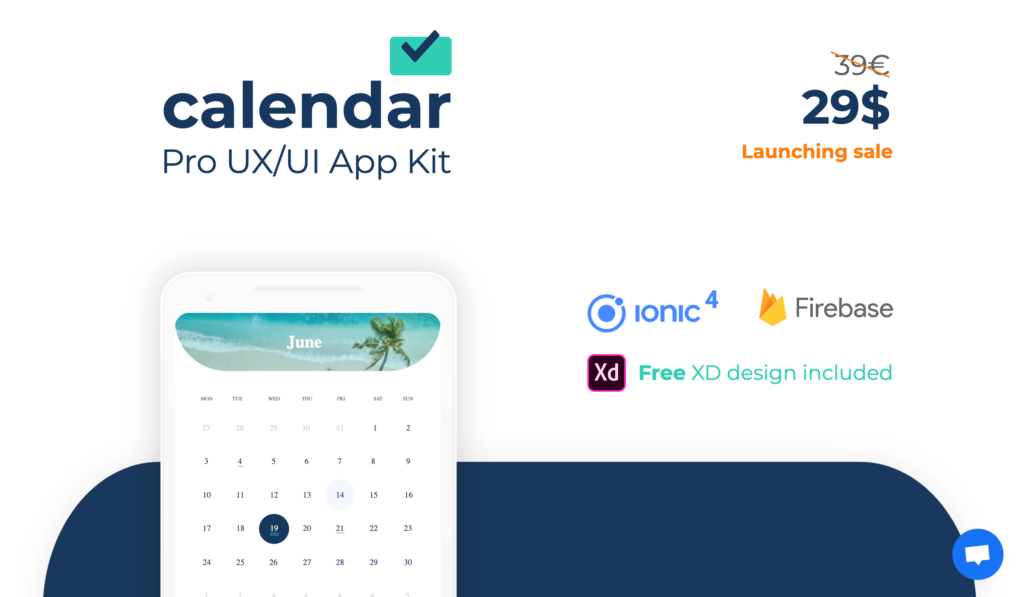
16. Calendar

15種類の画面の中に、25種類以上のコンポーネントが詰まったUIキットです。
有料で販売されているIonic4のソースコードですが、XDのUIキットは無料でダウンロードすることができます。
「Calendar」という名前の通り、カレンダーアプリで使えるパーツが揃っています。
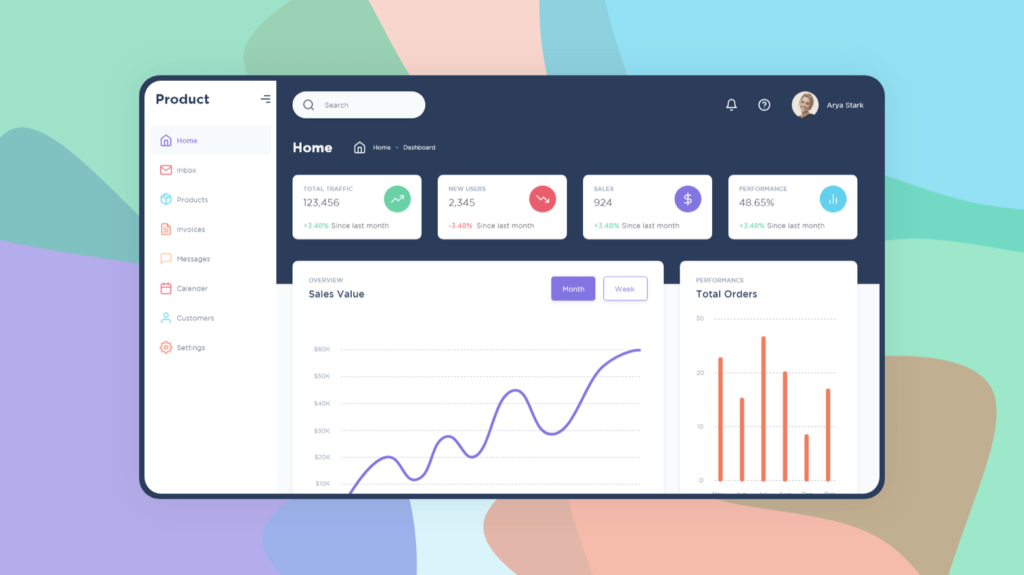
17. Free Dashboard UI Kit

こちらは管理画面のダッシュボードのUIキットです。最近流行している丸みを帯びたデザインで作られていて、おしゃれな管理画面のデザインに役立つこと間違いなしです。
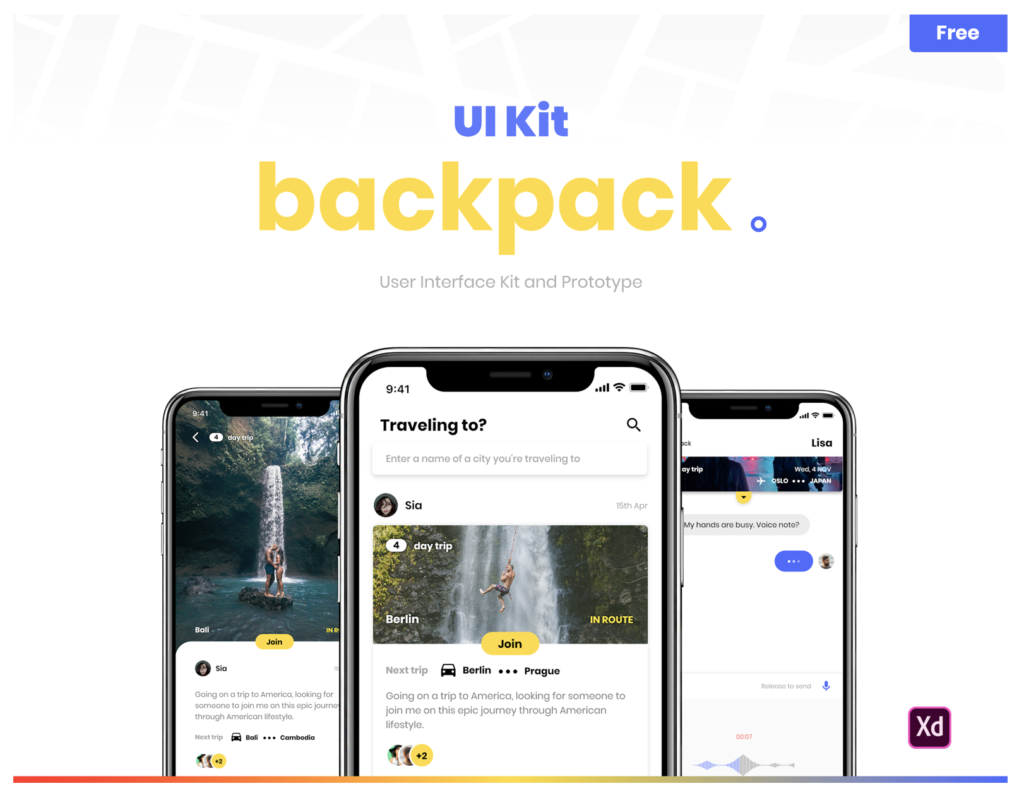
18. Backpack

iOSアプリで活躍しそうな様々なパーツが揃えられているUIキットです。配色やレイアウトもしっかりとデザインされています。
また、デザイン性に加えて実用的なUIデザインが特徴的なので、スマホアプリのUIデザインを作る時におすすめです。
公式サイトでもUIキットが紹介されています

Adobe XD公式サイト上でもUIキットが公開されていて、XDを立ち上げてから「ファイル>UIキットを取得>その他のUIキット」を選ぶとこのページを開くことができます。
いずれもクオリティが高いものばかりなので、UIキットとしてデザイン制作に利用するだけでなく、UIデザインやXDの使い方などを勉強中の方も積極的に活用していきたいですね。













