WebやアプリのUIデザイン制作に使われる機会の多いAdobe XDですが、「プラグイン」を活用することによってもっと便利に使うことができます。
現在では様々なプラグインが登場していて、どのプラグインを使えばいいのか分からないという方も多いのではないでしょうか。
今回は、Adobe XDのおすすめプラグインをまとめてご紹介したいと思います。
INDEX
XDにプラグインを追加する方法

XDでプラグインを追加する場合には、メニューから「プラグイン>プラグインを見つける…」を選択します。
そうするとプラグイン一覧が表示されるので、追加したいプラグインの名前を入力して検索してみましょう。利用したいプラグインが見つかったら、「インストール」をクリックすれば追加は完了です。
また、プラグインの中には公式に提供されていないものもあり、それらは外部ファイルとして入手して、そのファイルを読み込むことによって追加することができます。
ただし、公式プラグインでない場合はセキュリティ的なリスクも高くなるため、基本的には公式プラグイン以外使わない方がいいと思います。
おすすめのプラグイン
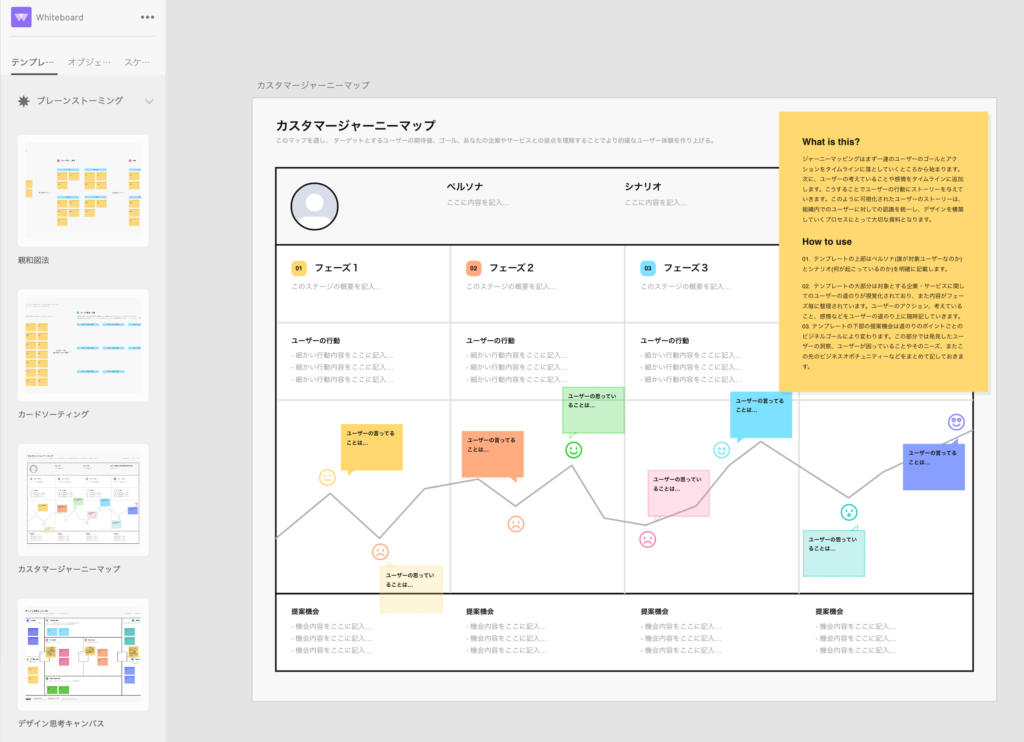
1. Whiteboard

Whiteboardは、業務で役に立つ色々なフレームワークやブレインストーミングで活用できるテンプレートが揃ったプラグインです。
共感マップや、カスタマージャーニーマップ、デザイン思考キャンバスなど、プロダクト企画でよく使われるようなテンプレートが多く揃えられています。
共同編集モードを利用することで、リモート会議を行いながら同じ画面を見て作業をすることができ、リモートワークで業務を行っている方にもおすすめです。
2. Icons 4 Design
![]()
Icons 4 Designは、様々なサービスのアイコン素材が5000種類以上用意されているアイコン素材のプラグインです。
Font AwesomeやFeatherなど、主要なサービスのアイコン素材をXD上で簡単に利用することができ、アイコン素材をデザインに追加する時の作業がかなり楽になります。
3. This Person Does Not Exist

This Person Does Not Existは、AIによって生成されたまるで写真のような人物の画像を生成できるプラグインです。
サービス自体も少し前に話題になりましたが、プラグインから利用すればアイコンのモック画像を簡単に生成することができるのでとても便利です。
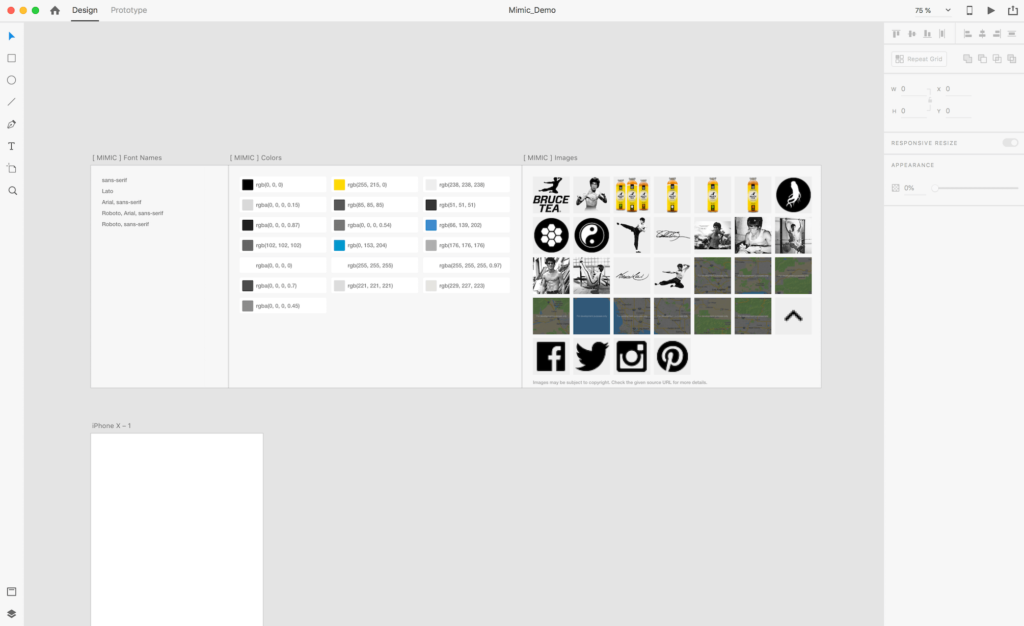
4. Mimic

Mimicは、任意のWebサイトで使われているフォント・カラー・画像をXD上にインポートすることができるプラグインです。
特定のサイトを参考にしながらデザインを制作したい時に役立ちますね。サイトの模写やトレースを行う時にも役立つのではないでしょうか。
5. Confetti
Confettiは、図形を複製して背景パターンを簡単に作成することができるプラグインです。
最近のWebデザインでよく見られる、紙吹雪が飛んでいるような背景や、幾何学図形が散りばめられた背景を簡単に作成することができます。
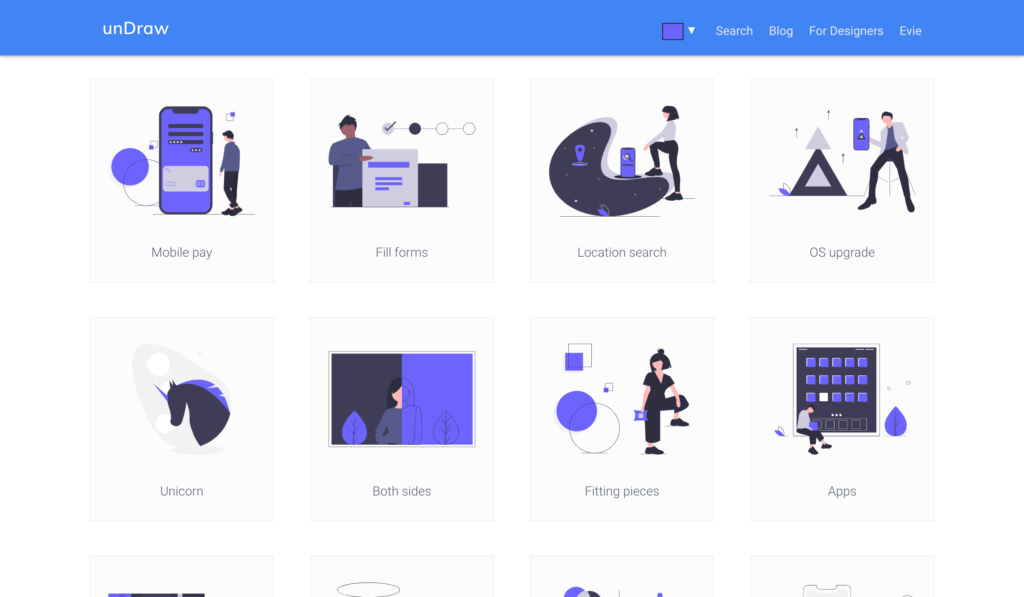
6. unDraw

unDrawは、ハイクオリティなイラスト素材が無料で利用できるサイト「unDraw」の公式プラグインです。
イラストに使われている色を編集したい時は、一度カラーをアセットに追加してから編集するとすべてのレイヤーの色を一括で編集することができます。
7. Lorem ipsum

Lorem ipsumは、ダミーテキストとして使われることの多い「Lorem ipsum…」の文章を簡単に生成することができるプラグインです。
UIデザインは実際に画像や写真を当てはめてみないとイメージしづらいため、デザイン制作時にダミーテキストを利用しておくと手違いや修正を減らすことができますね。
8. Chart for XD

Chart for XDは、XD上で様々なグラフを生成することができるプラグインです。
デザインツール系はグラフを作るのに意外と手間がかかるイメージがありますが、このプラグインを使えば様々な種類のグラフを簡単に作ることができ、資料作成にXDを使っている方は必須のプラグインです。
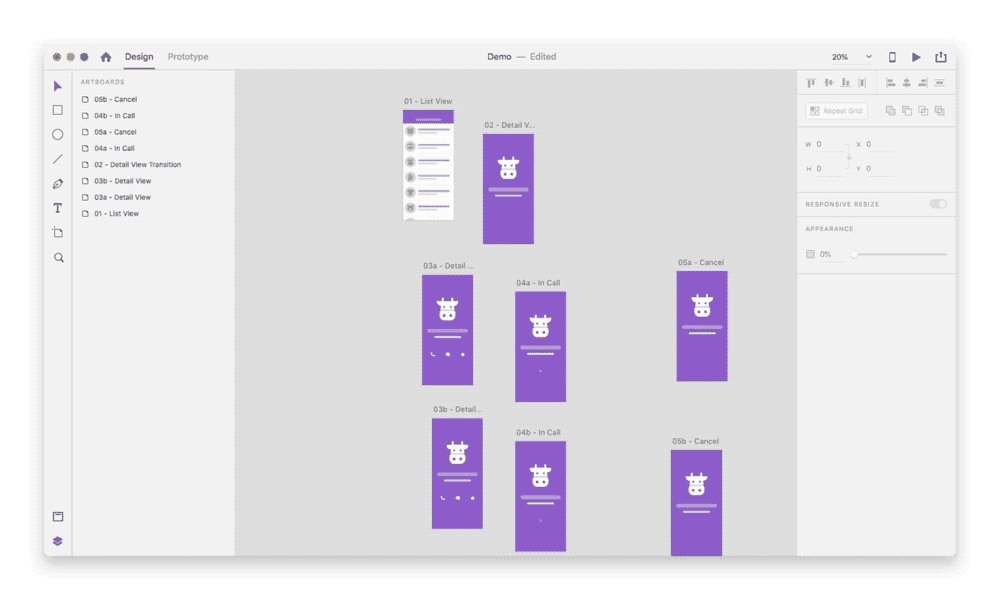
9. Artboard Plus

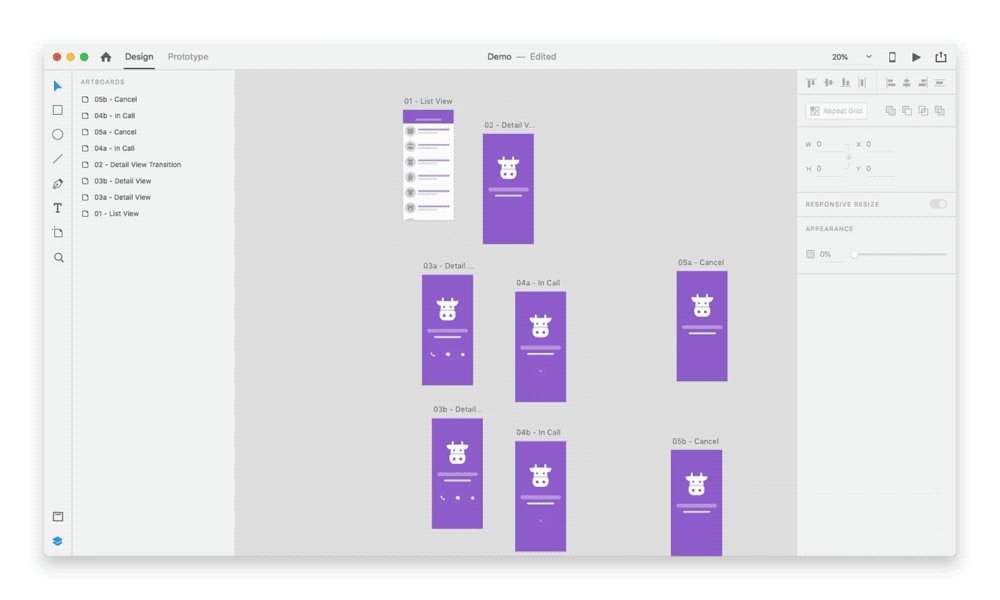
Ardboard Plusは、アートボードのソートや整列ができたり、要素のサイズに合わせてアートボードを作成できるプラグインです。
アートボード名の頭に「01_」のような通し番号を付けておけば、画面左側のレイヤーパネルで簡単に整列させることができるので、ページ数が増えてきた時などに管理が行いやすくなります。
10. Rename it

Rename itは、レイヤー名を一括で変更できるプラグインです。
いちいち自分でレイヤー名を編集するのは面倒だという方も、このプラグインを使えば簡単にレイヤー名を編集することができますね。
Rename Itでは、下記のような値をレイヤー名として使用することができます。
- レイヤー名
- レイヤーの幅
- レイヤーの高さ
- 通し番号(昇順・降順)
- アルファベット順
- グループ名
これらを組み合わせてレイヤー名を一括編集することができるので、1つずつ手で変更するよりも簡単にレイヤー名を変更することができます。
11. Split Rows

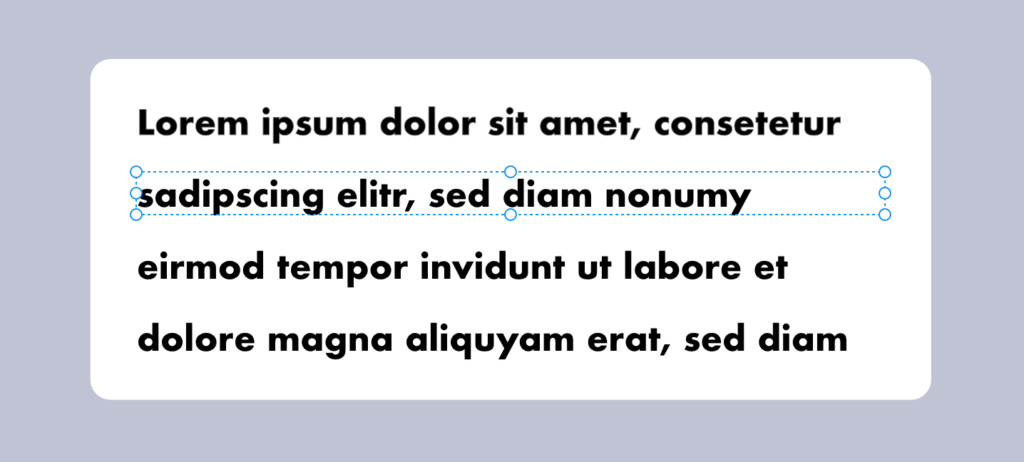
改行されたテキストを、ボタン1つで複数のテキストボックスに分割してくれるプラグインです。
かなり細かい部分をサポートしてくれるプラグインですが、意外と作業で登場することが多く、便利なプラグインです。
12. Google Sheets
Google SheetsはGoogleスプレッドシートや、csvファイルからデータをインポートすることができるプラグインです。
モックデータをスプレッドシート上で作成してしまえば、プラグインを使って簡単にデータをインポートすることができ、作業時間の短縮に繋がります。
13. App Icon Generator
![]()
App Icon Generatorは、1つのアートボードからiOS、Android、macOS、watchOSなど様々なアプリに適したアイコンを一括で出力できるプラグインです。
プラットフォームやOSによって微妙にサイズが異なるためアプリアイコン作成は地味に手間がかかる作業ですが、これを使えばあっという間にそれぞれのサイズのアイコンを作成することができます。
14. Overflow
Overflowは画面遷移図作成に特化したツール「Overflow」との連携プラグインです。XDで作成したデザインデータをOverflowへエクスポートして、Overflow上で画面遷移図を作成するという使い方ができます。
ツールの利用には月額12ドルの有料プランへの登録が必要となりますが、料金に見合った便利さが得られるので、利用している方も多いのではないでしょうか。
15. zeroheight

zeroheightは、XDのデザインデータからデザインシステムのスタイルガイドを生成・共有することができるプラグインです。
zeroheightは無料プランも提供されていますが、複数人で編集したりする場合は、有料プランへの登録が必要となります。
16. Favicon Export
![]()
Favicon Exportは、ワンクリックで色々なサイズのアイコンを生成することができるプラグインです。
Webサイトはファビコンに加え、スマホのホーム画面に表示されるapple-touch-iconなど、様々なサイズのアイコン画像が必要となります。
自分でそれぞれのサイズを作成するか、ジェネレータを利用するという手もありますが、このプラグインを使えば簡単に複数サイズのアイコン画像を生成することができるので、面倒な作業を減らすことができます。















