2020年8月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
今月は、シンプルながらもデザイン性の高いWebサイトを中心にピックアップしています。ぜひご自身のデザイン制作に役立ててみてください。
INDEX
AGILE COSMETICS PROJECT

商品パッケージに合わせた無機質なデザインがシンプルでおしゃれななWebサイトです。
ヘッダーのバーコード部分がメニューになっているという遊び心も面白いです。
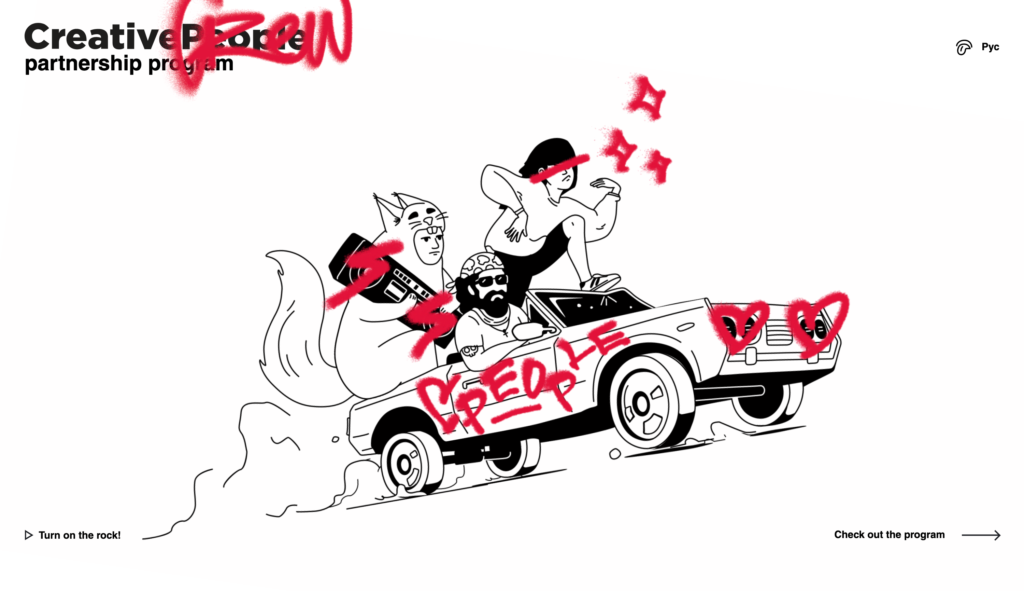
CreativeCrew

イラストを用いたアニメーションと、スプレーのエフェクトがスタイリッシュなWebサイトです。
イラストとタイポグラフィのデザインを上手く組み合わせることで、しっかりと情報を伝えながらもデザイン性の高いページに仕上げられていますね。
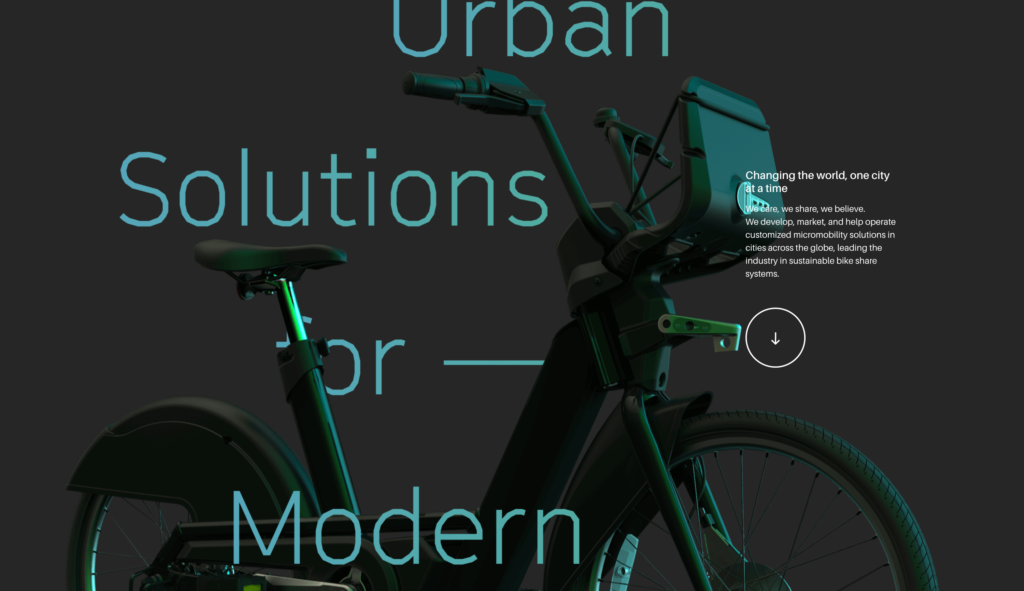
PBSC Urban Solutions

トップの写真素材とテキストを組み合わせた奥行きを感じるデザインが特徴的なWebサイトです。
デザイン自体は非常にシンプルですが、スクロール時のアニメーションやタイポグラフィで魅力的なデザインを生み出しています。
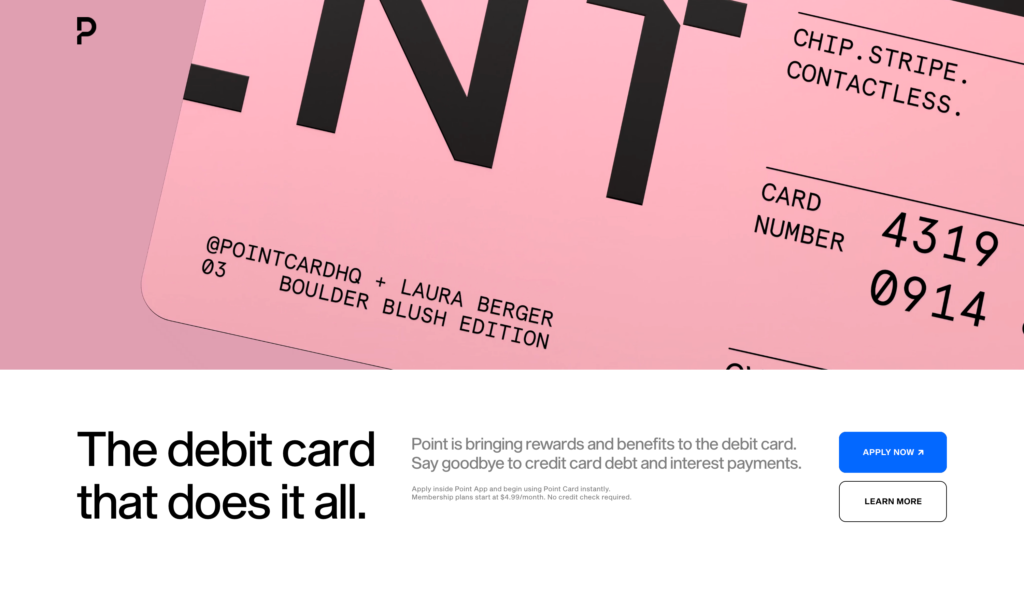
Point

こちらは海外のデビットカードの公式サイトです。
カードの鮮やかな色が差し色に使われていて、極力それ以外の色を減らすことでカードをより印象的に見せるようなデザインとなっています。
By The Books

こちらはMailchimpの特設ページです。四角い図形を本の背表紙に見立てて、本棚のようなデザインを取り入れている点が特徴的ですね。
全体的に柔らかい配色で整えられており、様々なフォントの組み合わせやフォントサイズなども上手くデザインされています。
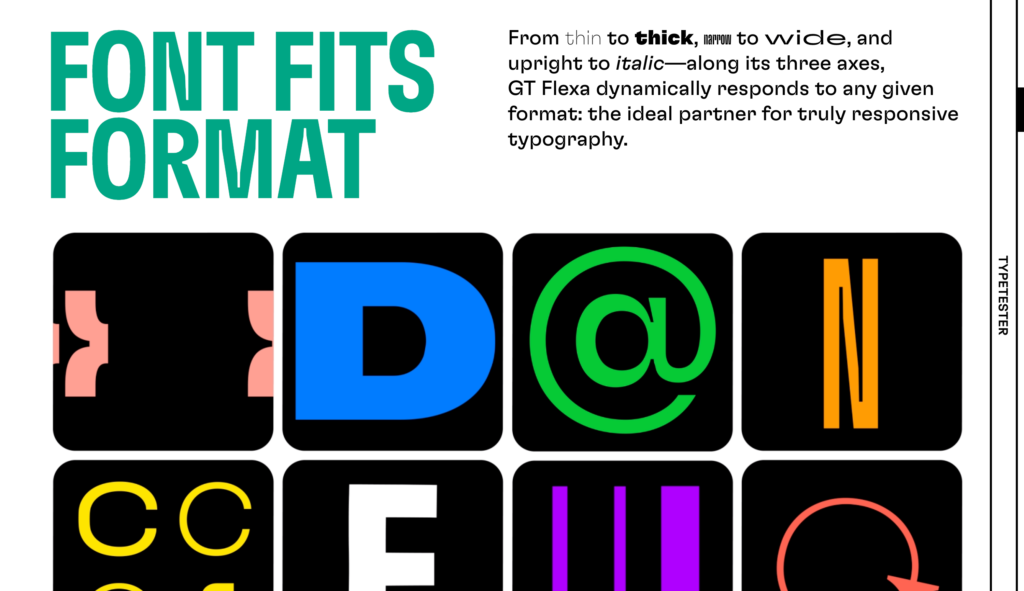
GT Flexa

ファーストビューがアイスホッケーをモチーフにしたアニメーションでデザインされているおしゃれなページです。
シンプルなデザインと工夫されたタイポグラフィでデザインされているサイトは、海外のサイトで増えているような気がします。
coneri渋谷

こちらはスクランブルスクエアの中にあるスティックパイなどを取り扱うお店のWebサイトです。
商品のパッケージに合わせて、温かみや親しみを感じるようなデザインが特徴的ですね。
Future Mates

ステイホーム期間に合わせて、様々なクリエイターのスマホやPCの壁紙を公開しているWebサイトです。
レトロモダン調のデザインは、制作にスキルが必要ですがとても印象的なデザインを作り上げることができますね。
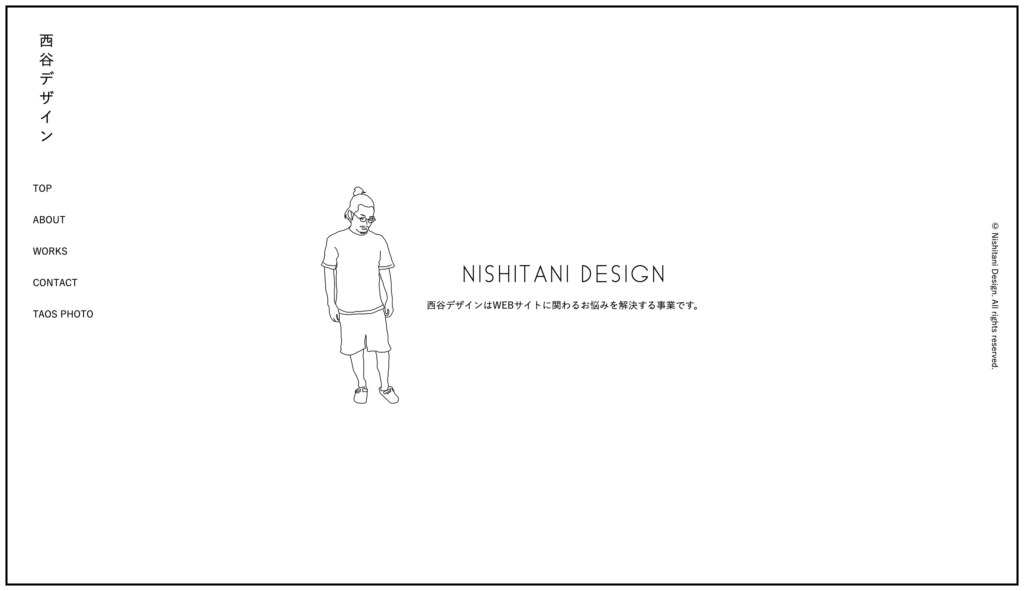
西谷デザイン

こちらは日本のWebデザイナーのポートフォリオサイトです。
シンプルなデザインのサイトの中で、スクロールに合わせて人物のイラストに帽子が重なるという遊び心溢れる演出がアクセントとして加えられていて、思わずスクロールして色々試してしまいたくなります。
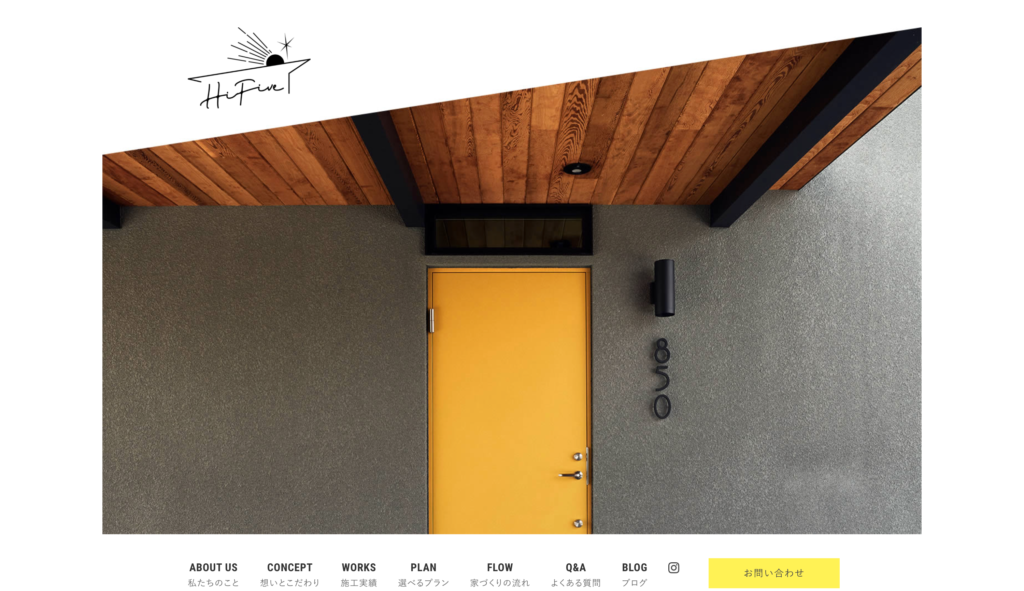
ハイファイブ株式会社

家の形をモチーフにした台形がトップページ内で共通して取り入れられていて、統一感のあるデザインが生み出されているサイトです。
シンプルなデザインの中に、魅力的な写真とワンアクセントを組み合わせることで、魅力的なデザインに仕上げられています。
Dunderville

背景が紙のような質感でデザインされていて、ポスターを見ているかのような気分になるページです。
最近は海外のサイトを中心にシンプルなデザイン+工夫されたタイポグラフィで構成されたサイトの数がとても増えていて、日本のサイトでもたまに同様のデザインを見かけるようになってきました。
Hoare Associates

とてもシンプルなデザインですが、タイポグラフィや配色、それぞれのパーツに施された細かなデザインによって魅力的なサイトに仕上げられています。
初心者の方がWebデザインの勉強を始める場合は、色々な要素を詰め込んだデザインよりも先にシンプルながらも優れたデザインを勉強してみるのがおすすめです。
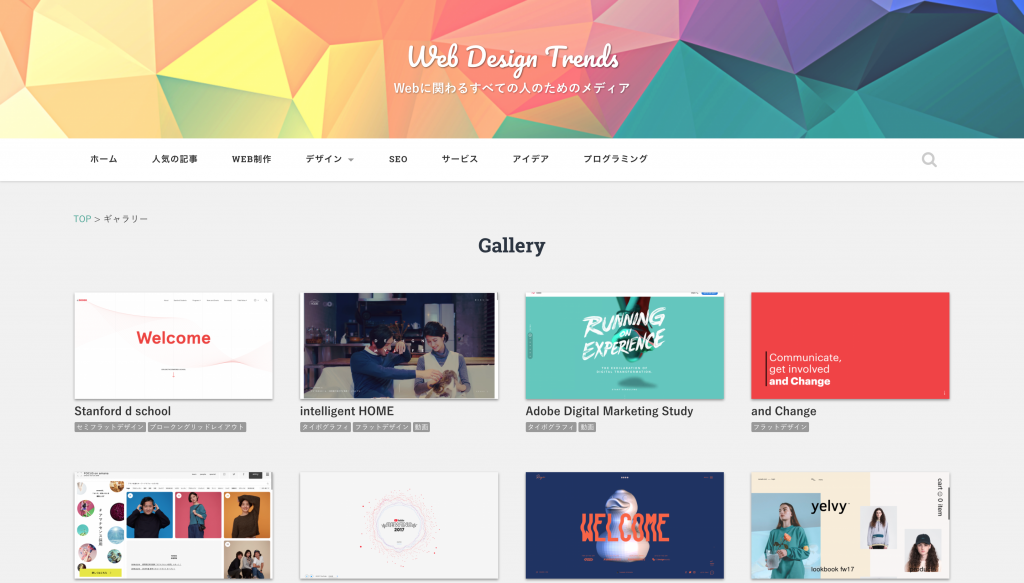
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。










