2020年12月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
ポップなデザインからスタイリッシュなデザインまで幅広くピックアップしているので、ぜひご自身のデザイン制作に役立ててみてください。
INDEX
Lucciano´s

こちらは海外のジェラートを扱うショップのWebサイトです。細部までこだわってデザインされていて、特に画像の作り込みによって非常にクオリティの高いサイトに仕上げられています。
場合によっては、デザインを作り込むことよりも写真素材を活かすことを重視することにより、デザイン自体のクオリティを高めることができるという例ですね。
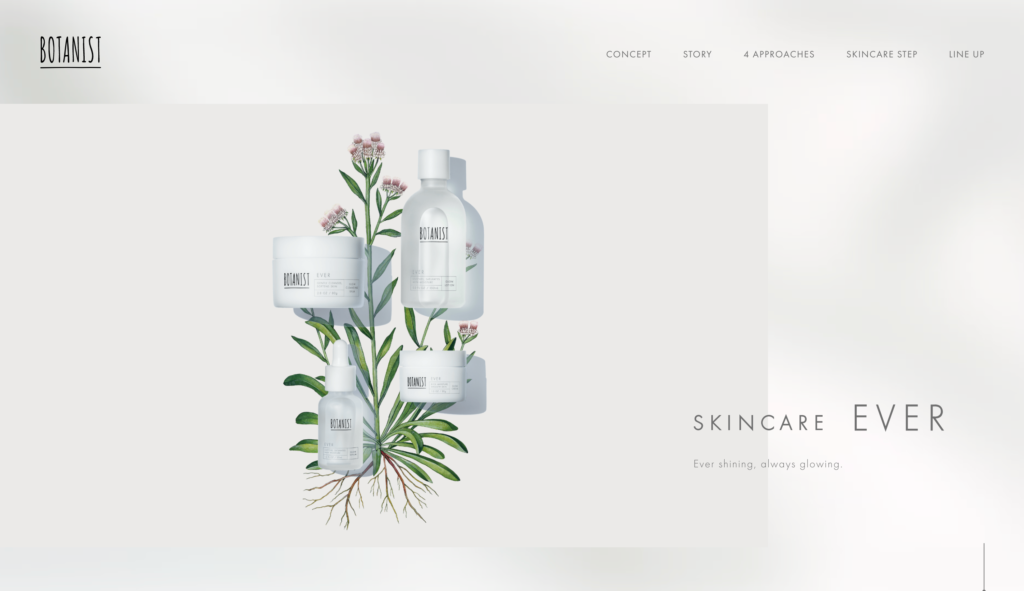
BOTANIST SKINCARE EVER

印象的な画像と余白を大きく取ったゆったりとしたデザインが印象的なWebサイトです。商品のコンセプトにしっかりとフィットしたデザインによって、より商品を印象的に魅力を伝えられています。
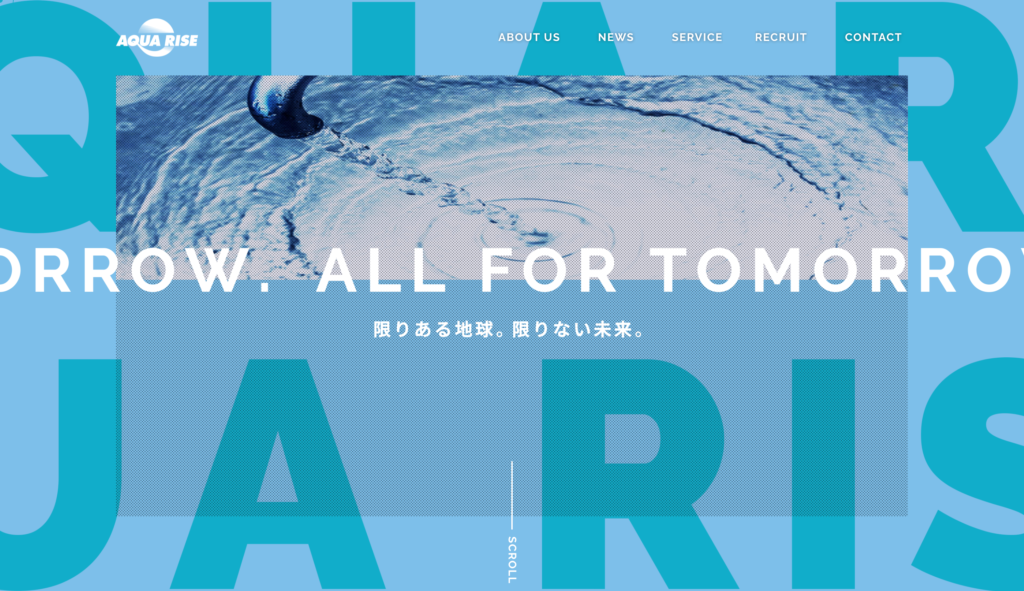
株式会社AQUA・RISE

グラデーションやアニメーション、マウスカーソルのデザインなど様々な要素が組み合わさって、スタイリッシュで近未来的なデザインに仕上げられているWebサイトです。ページ遷移のアニメーションも流れるような作りになっていて、滑らかなユーザー体験が魅力的です。
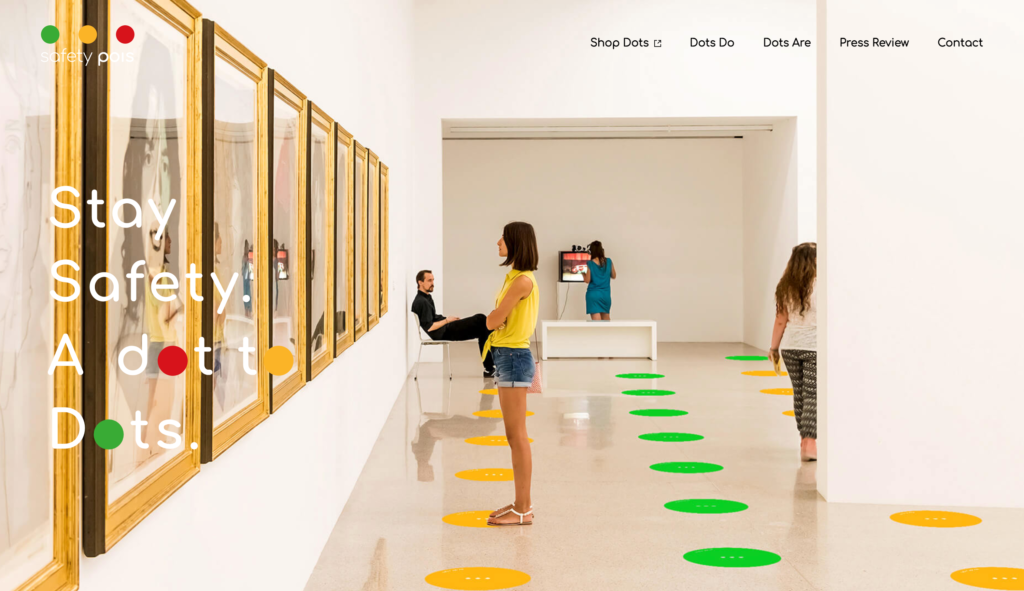
SAFETY POIS

ドット柄を基調にデザインされたWebサイトの中で、柔らかなフォントと組み合わせることで優しい印象に仕上げられているWebサイトです。構成自体はとてもシンプルですが、コンセプトがはっきりとしていてクオリティの高さを感じます。
Industry City

印象的なゴシック体のタイポグラフィと、大胆な配色によってオリジナリティ溢れるデザインに仕上げられているWebサイトです。様々な色を組み合わせているにも関わらず、全体としてバランスが取れていてまとめられている点がとても参考になりますね。
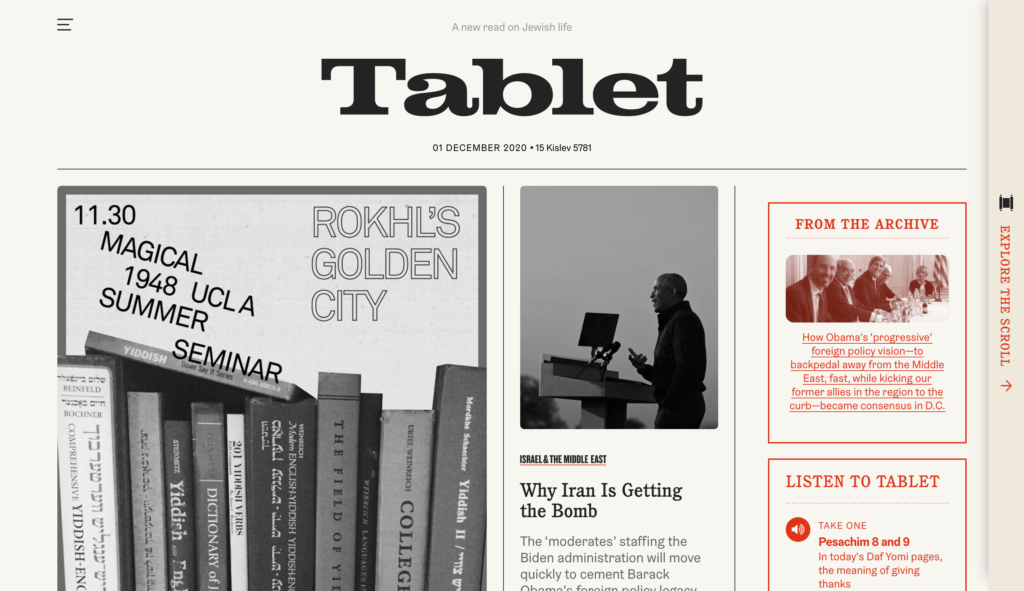
Tablet Magazine

アンティーク調にデザインされていたWebサイトです。色使いや枠線の使い方など、あえてモノクロの世界観にすることでスタイリッシュな雰囲気に仕上げられています。
1つのサイトの中で様々なフォントが組み合わせて使われている点も面白いですね。
pioneer plants

ブルーを基調にデザインされたサイトの中に、魅力的な写真と落ち着きのある装飾によってゆったりと時間が流れていくような雰囲気に演出されているWebサイトです。写真とイラストの組み合わせ方が美しいですね。
MIYASHITA PARK

リニューアルされた宮下公園の公式ページです。それぞれの画像がロゴの形に合わせて切り取られているなど、遊び心あふれるデザインが魅力的ですね。ページ遷移のアニメーションにもロゴがあしらわれていて、とても魅力的なサイトに仕上げられています。
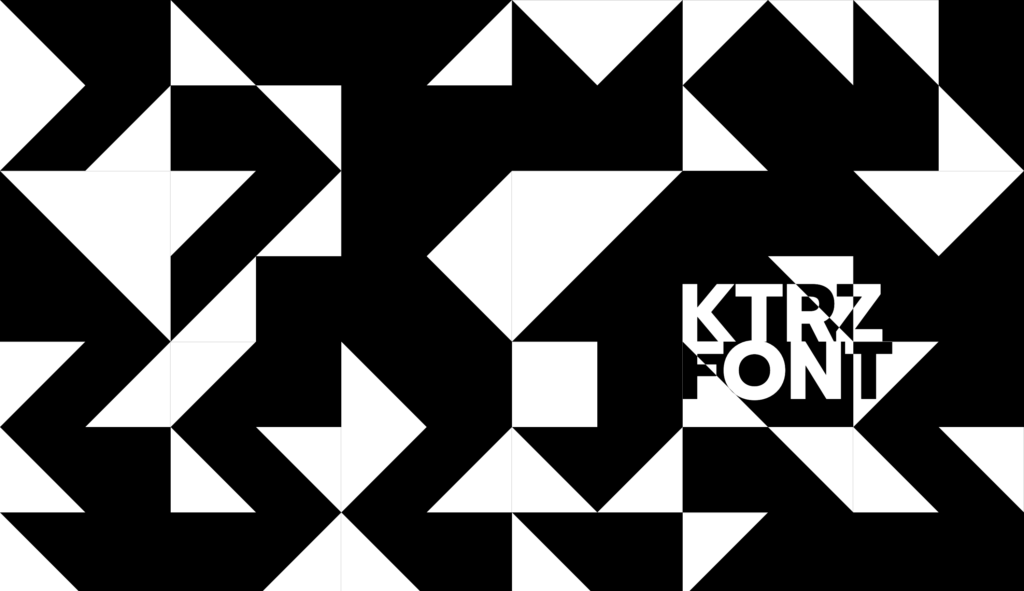
KTRZ Font

こちらはKTRZ Fontというフォントの公式ページです。グリッド状に区切られたページの中で、きれいに各要素が並べられていて非常に整った印象を受けます。
LAUGHREES

イラストや配色、装飾など非常にポップな印象を受けるWebサイトです。Webサイトの中に雑誌のようなデザインが当て込まれていて、見てくれた人に強いインパクトを与えています。
aircord

近未来的な印象がとても魅力的なWebサイトです。Projectページでは、PCで表示するとまるで1つの空間に自分がいるかのような演出となっていて、一気にWebサイトの世界観に引き込まれます。
BOOST

スクロールに合わせて様々な要素が変化していくストーリー性に富んだWebサイトです。背景には鮮やかなグラデーションが使われていて、商品イメージにぴったりのデザインが参考になります。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。











