デザインにおける配色は、全体のイメージやバランスを左右する重要な要素です。
カラーパレットを生成できるツールやサービスは色々と公開していますが、遂に人工知能(AI)で配色を提案してくれる「Khroma」というサービスが登場しました。
Khromaとは
Khromaとは、自分の好みの色を50色選択するだけで人工知能(AI)が機械学習を行い、その人におすすめのカラーパレットを自動的に生成してくれるカラーパレット自動生成サービスです。
単純に好みの色を選んでその中からカラーパレットを生成するのではなく、ユーザーごとに好みの色を学習することによって、その人が好むであろう配色を使ってカラーパレットを作成することができるのが大きなポイントですね。
Khromaの使い方

では、Khromaの使い方についてご紹介していきます。まずKhromaのサイトへアクセスし、中央の「Personalize」をクリックしてスタートします。
好みの色を選択

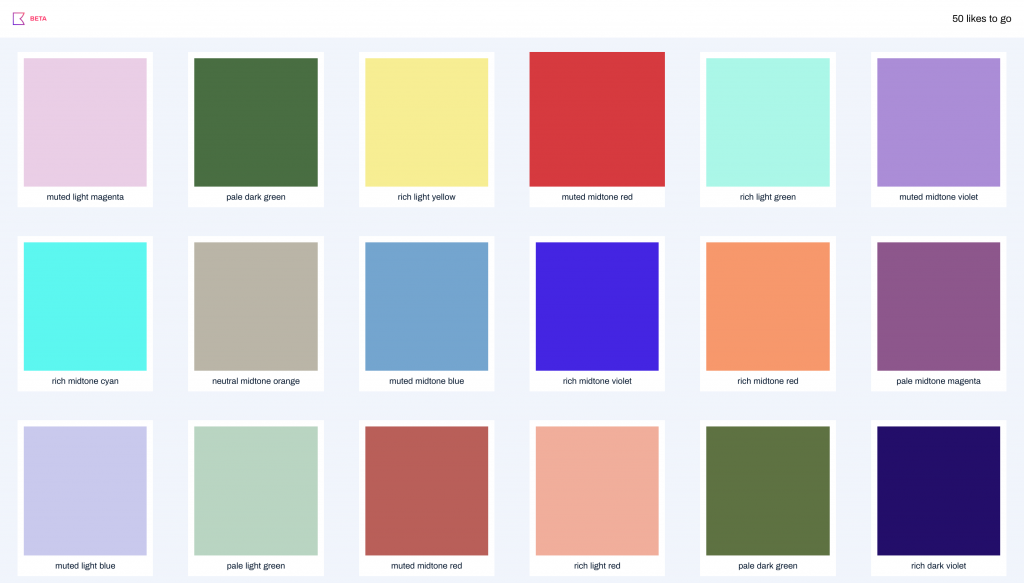
自分好みのカラーパレットを生成するために必要なことは、50色選ぶだけです!様々な色が並べられた画面が表示されるので、その中から自分の好きな色を50色選んでください。面倒くさいと思うかもしれませんが、ここで適当に色を選んでしまうと結果の精度も悪くなってしまいます。しっかりと考えて50色選ぶようにしてください。
好みの色を選び終えたら、右上にある「Start Training」をクリックしてください。そうすると、下記のような画面に変わり、人工知能による学習が始まります。そうすれば後は待つだけで、カラーパレットの生成が完了します!

カラーパレットを表示
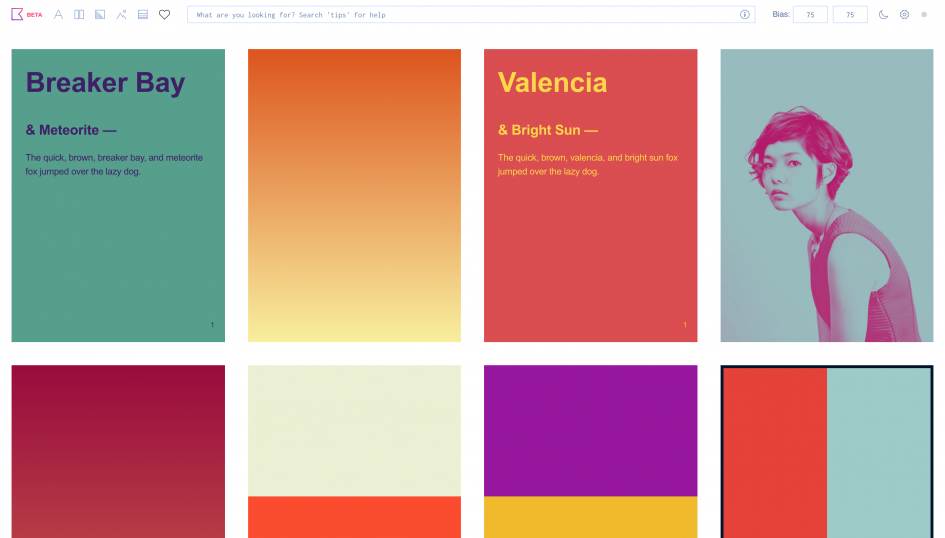
それでは、生成したカラーパレットの使い方をご紹介していきましょう。左上のアイコンをクリックすることで、表示形式を変更することができます。また、右上に表示されている「Bias」の数字は「自分が選んだ色とどれだけ近い色を表示するか」を表しており、数字が大きくなるほど自分が選んだ色に近い色からカラーパレットが作られるようになります。あまり高くすると固定された色ばかりになってしまうため、色々と調整してみてください。
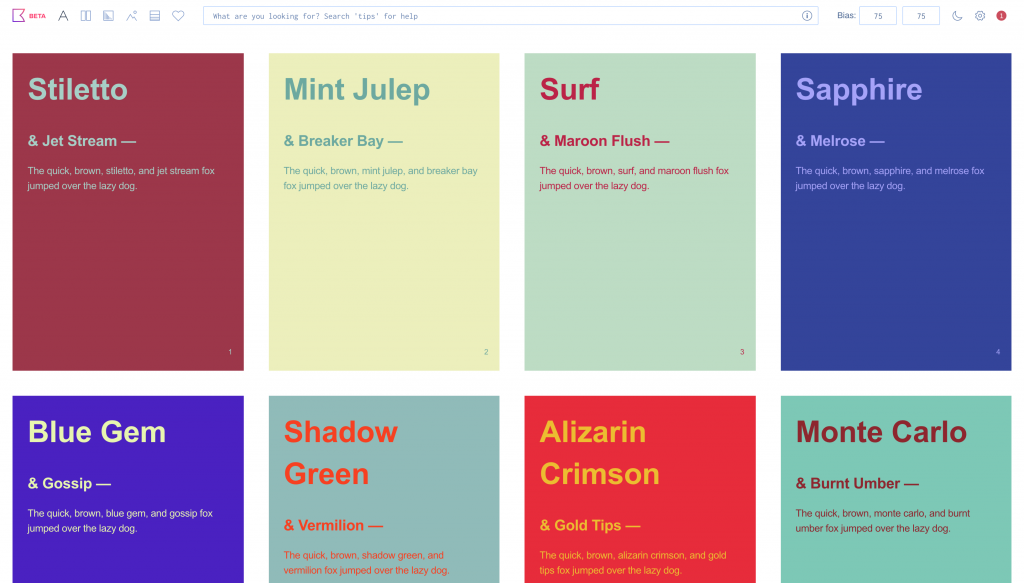
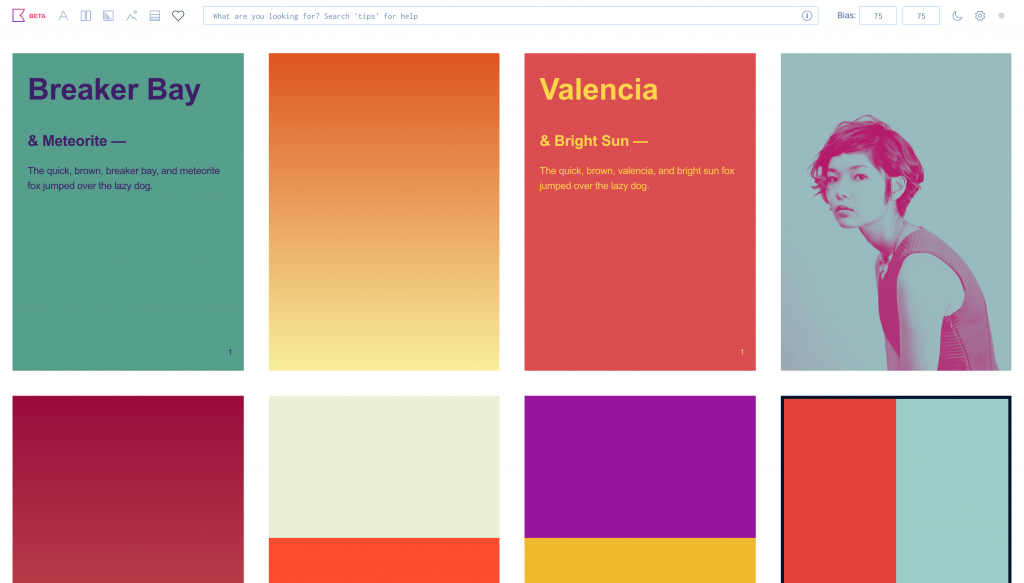
Type
Typeでは、テキストカラーと背景色の組み合わせから色を選ぶことができます。それぞれカーソルを合わせると、テキストカラーと背景色の入れ替え、お気に入り登録、詳細表示を行うことができます。気になる色があれば、詳細表示からカラーコードをチェックしてみてください。

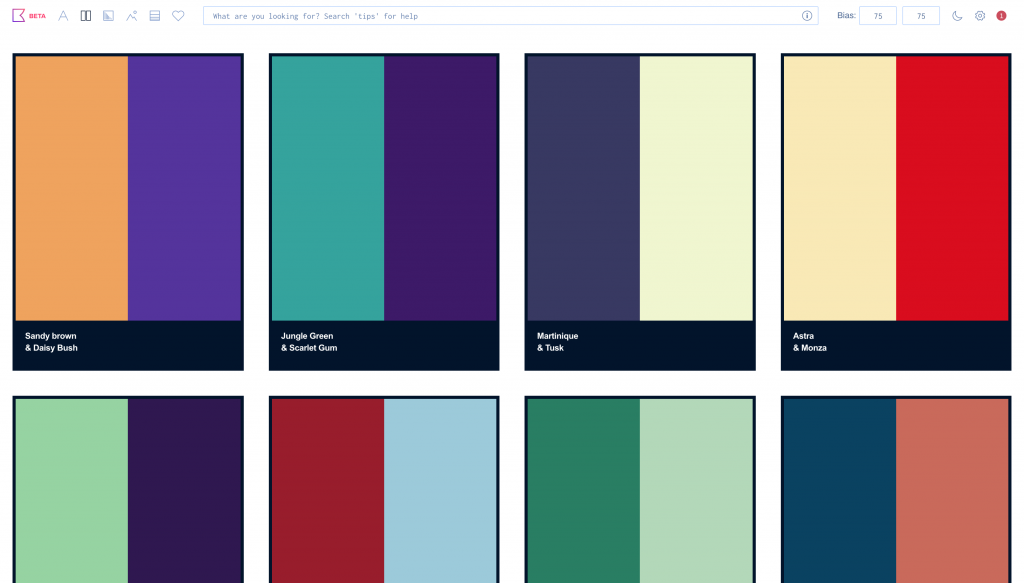
Poster
Posterはシンプルな二色の組み合わせから配色を選ぶことができます。

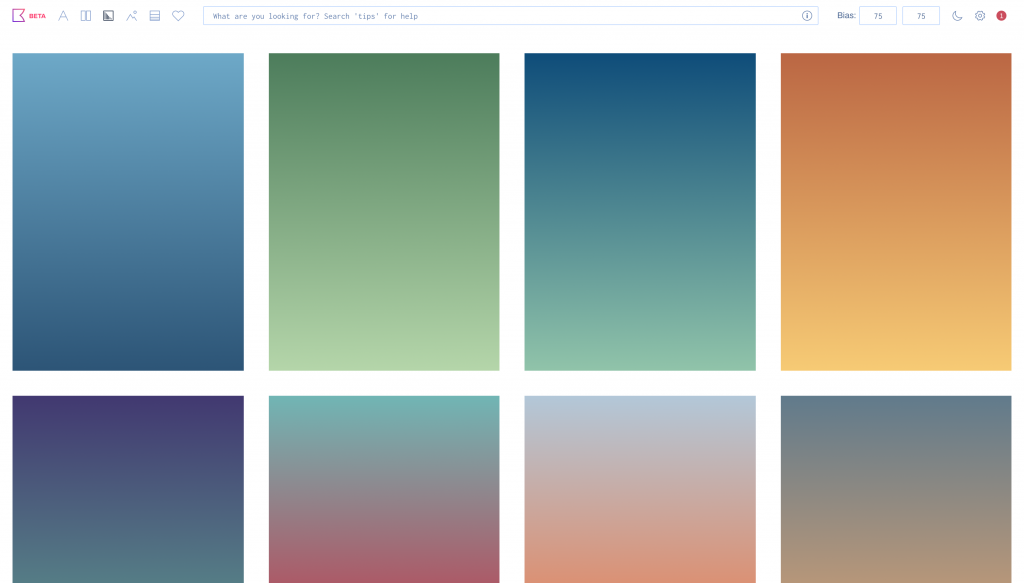
Gradient
Gradientは二色のグラデーションから配色を選ぶことができます。「Copy CSS」をクリックすると、クリップボードにグラデーションを表示するためのCSSがコピーされます。

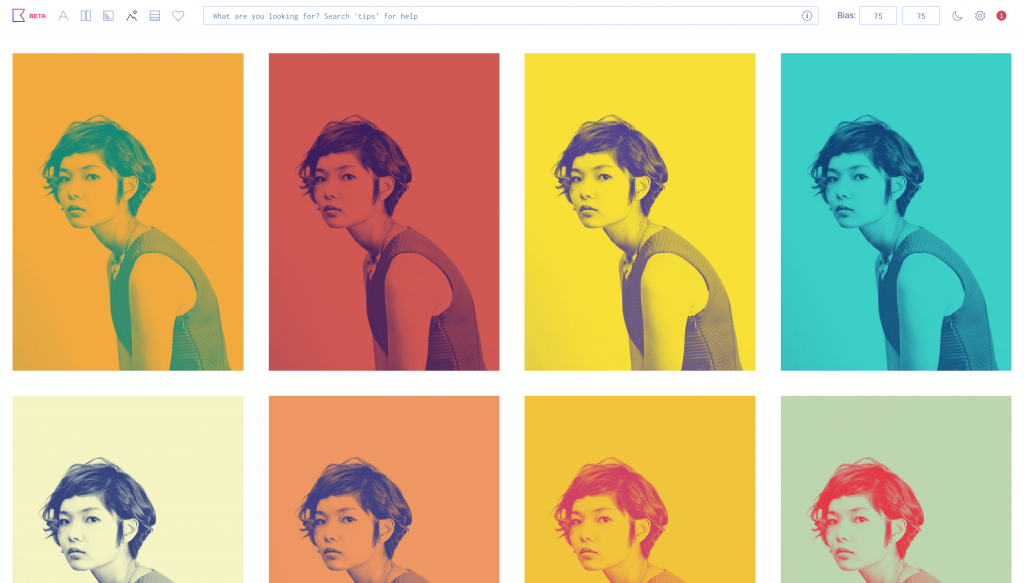
Image
Imageは人物の画像から配色を選ぶことができます。

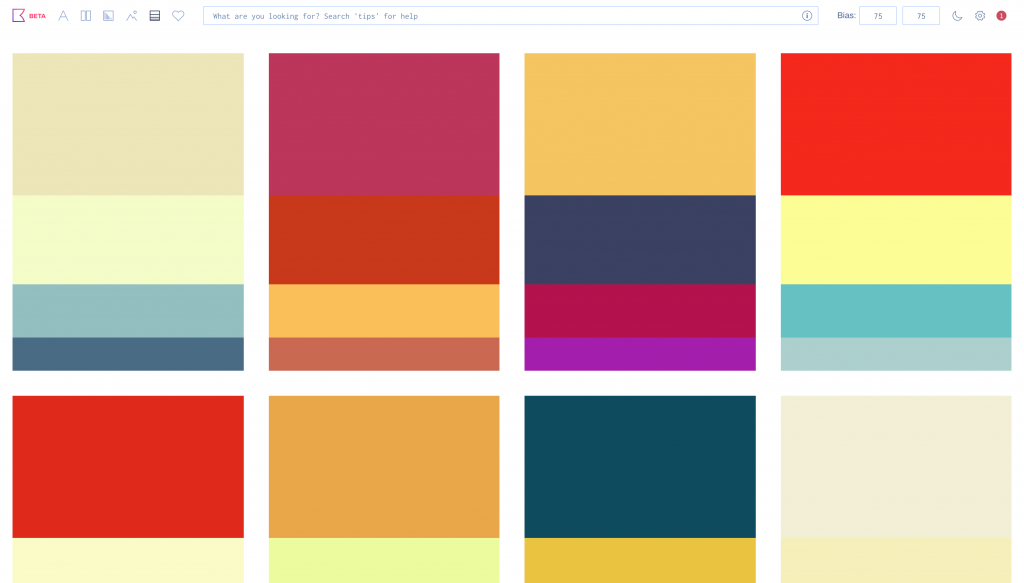
Palette
Paletteは4色の組み合わせから配色を選ぶことができます。この中からWebサイト制作の配色選びを行えば自分好みのページが作れそうですね。

Favorite
Faveoriteは、それぞれお気に入り登録したものを一覧で表示することがあります。後から振り返る時にとても使えるので、気に入ったものがあればハートマークのアイコンからお気に入り登録しておくようにしましょう。

まとめ
カラーパレットに関するツールやサービスは色々と公開されていますが、ついに人工知能でカラーパレットを生成できるようになるとは驚きです。
配色はデザイン全体のイメージを左右する重要な要素です。Khromaのようなすでに作られたカラーパレットから配色を決めるのもいいですが、ある程度は自分で配色を決められるようになっておいた方が後々役立ちます。
色々なサービスやツールを使ってみて、自分に合ったものを見つけてみてください。