つい先日ベータ版が公開されたSketch 47で「ライブラリ」機能が追加されました。色々なツールやサービスでライブラリという言葉は使われていますが、Sketchにおけるライブラリとは一体どういった機能なのでしょうか。
Sketchの新機能「ライブラリ」の特徴やできること、使い方などをご紹介していきたいと思います。
ライブラリとは

では、Sketchの注目の新機能「ライブラリ」の特徴やとメリットなどを詳しくご紹介していきます!
シンボルの共有と同期
ライブラリの一番大きな特徴はファイル間でシンボルを共有・同期できる点です。ライブラリ機能の登場前はシンボルはファイル内に閉じた存在で、ファイル間で共有することができませんでした。しかし、ライブラリ機能を使うことによって、あるファイルで作成したシンボルを他のファイルでも使うことができるようになります。
シンボルはSketchの多くの機能の中でも重要な機能の1つですが、それをファイル間で共有できるようになるとさらに使い勝手が良くなりますね。
クリック一つでシンボルを更新
ライブラリとして使用しているファイルのシンボルを修正すると他のファイルにも自動で反映されるため、ファイルごとにデザインを修正する必要がなくなり、作業効率の大幅アップに繋がります。
ライブラリに変更があった場合、画面の右上に「Library Update Available」というテキストが表示されます。それを選択すると変更を反映させることができます。この時、反映させたくないものはチェックマークを外すと反映を保留させることができます。
チームでの共同作業がより効率的に
ライブラリは複数のメンバーでデザイン制作を行う場合に、大きなメリットをもたらします。GoogleドライブやDropboxでライブラリと組み合わせて使うことで、複数メンバーで共通のライブラリを使用することができるようになります。そのためライブラリに変更があった場合、誰かがライブラリファイルを編集することで、すべてのメンバーのデザインに反映されるようになります。Sketchを使ったチームでのデザイン制作がより捗りそうです。
ライブラリの使い方
では、次にライブラリの使い方について詳しくご紹介していきます。
ライブラリの追加と使用
ライブラリの追加は特に難しくありません。下記の3ステップでライブラリを使えるようになります。
- ライブラリ設定画面を開く
- ライブラリを追加
- ライブラリからシンボルを利用できるように
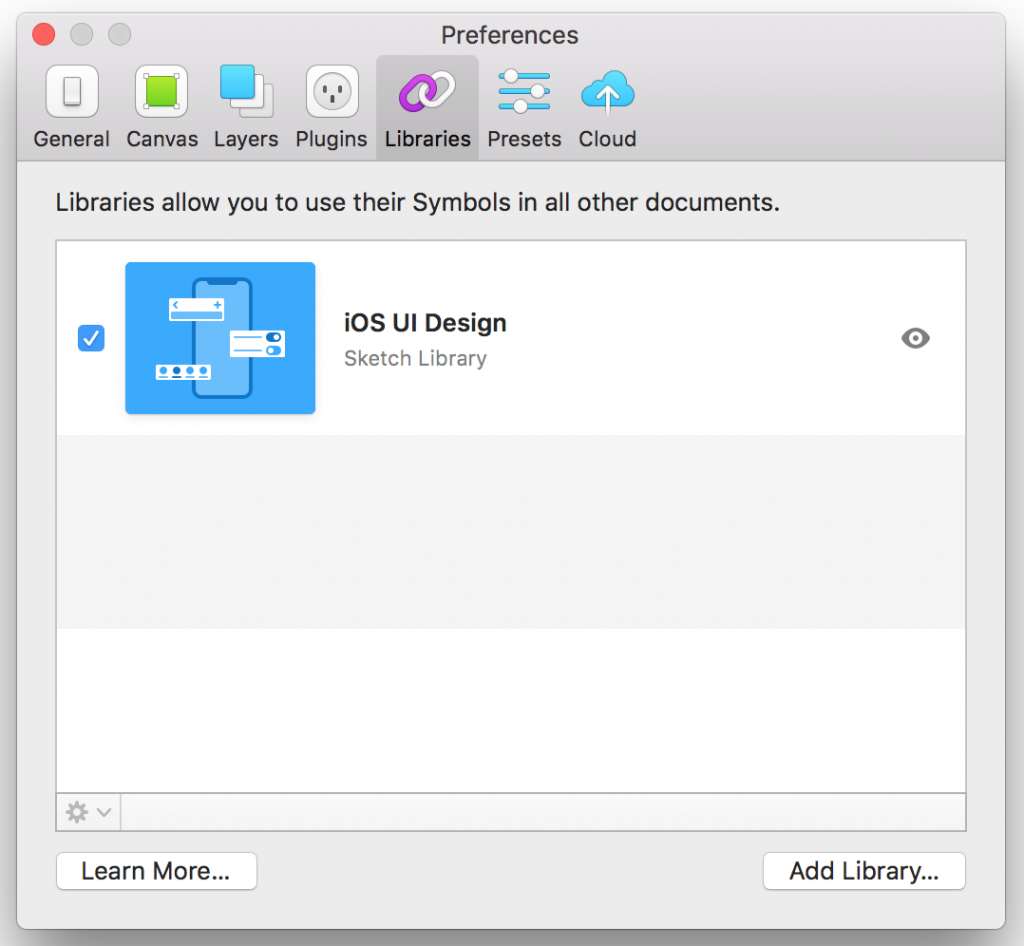
- 1. ライブラリ設定画面を開く
- Preferencesの中に、Librariesという項目が追加されました。ここでライブラリの追加や設定を行うことができます。デフォルトで「iOS UI Design」というライブラリが使えるようになっています。
- 2. ライブラリを追加
- ライブラリ設定画面のAdd Libraryを選択すると、ファイル選択画面が表示されます。ここで普段使っているsketchファイルを選択すると、そのファイルで使用されているシンボルを他のファイルから選択できるようになります。
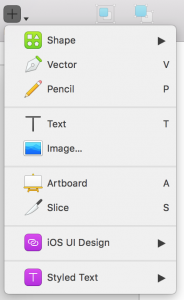
- 3. ライブラリからシンボルを利用できるように
- ライブラリを追加できたら、左上のInsertボタンから追加されたライブラリのシンボルを利用できるようになっています。複数のライブラリを設定しておけば、それぞれのシンボルを使用することができます。


↑「iOS UI Designs」という所に追加したライブラリが表示され、そのライブラリに保存されているシンボルを選択できるようになります。
ライブラリの同期
使用しているライブラリが更新されていると、右上の通知エリアに「Library Update Available」という表示が出ます。クリックすると、更新内容を確認し、変更を反映するかしないかを選択することができます。

画像はオレンジ色のボタンを青色に変更した時の例です。ここでで「Update Symbols」を選択すれば、ライブラリの変更内容が反映され、Sketchファイルで使用しているシンボルが新しいものに置き換わります。
まとめ
ライブラリの登場によって、Sketchがまた格段と使いやすくなった気がしますね。ライブラリをGitなどでバージョン管理することによって、よりシステマティックにデザイン制作を進めることができるようになりそうです。
ライブラリ機能が追加されているSketch47の公開日はまだ未定ですが、近日公開される予定です。Sketch Betaをダウンロードすれば公開前にライブラリを試してみることもできますよ。
この他にもSketchに役立つ情報を配信しております。よろしければご覧ください。













