仕事や趣味で簡単なWebページが必要になることがあったりしますよね。自分で0から作るには大変で、WordPressを使うと負担が大きくなってしまうなど、簡単なWebサイトであっても作るのは意外に大変です。
そんな時におすすめしたいのが、今回ご紹介する「Froala Design Blocks」です。ブロックを組み合わせてWebサイトを作ることができるため、サイト作成にかかる時間を大幅に削減することができます。
INDEX
Froala Design Blocks
Froala Design Blocksは、170種類以上のブロックの中から必要なものを選び、それらを組み合わせるだけでWebサイトを作ることができる無料のフレームワークです。Bootstrapをベースにしているため、レスポンシブデザインにも対応しています。
簡単にWebサイトが作れる
Froala Design Blocksは、「ブロック」を組み合わせることによって様々なレイアウトやコンテンツのWebページが作れるようになっています。シンプルなものであれば、たった数分でかっこよくおしゃれなWebサイトを作ることが可能です。
特に、意外と手間がかかってしまうLPに使うようなパーツのブロックが数多く用意されているので、わずか数分でLPを完成させることも難しくないでしょう。
デザインの種類が豊富
なんといっても、最大の特徴はとにかくブロックの種類が豊富で、170種類以上のブロックが用意されているということです。サービス紹介はもちろん、ヘッダーやフッダー、さらにはフォームなどのコンポーネントも用意されています。それぞれ様々なデザイン形式のものが用意されているため、好みや目的に合わせて組み合わせることで、思い通りのWebサイトを作ることができますね。
- コンテンツ紹介
- 特徴紹介
- CTAボタン
- ヘッダー
- フッター
- 料金プラン
- 問い合わせフォーム
- フォーム
- メンバー紹介
- 利用者紹介
また、ブロックで使われているフォントはGoogleフォントを使用しているため、好みのフォントがあれば簡単に変更することが可能です。
初心者にもおすすめ
JavaScriptのファイルをがっつり編集したり、PHPで呼び出したりすること無く、HTMLで書かれたブロック毎のコードをコピー&ペーストで組み合わせてページを作っていくため、難しい操作が必要なく、シンプルに作成することができます。また、編集する時もHTMLのコードを変更するだけなので、簡単に内容を書き換えることができます。
Froala Design Blocksの使い方
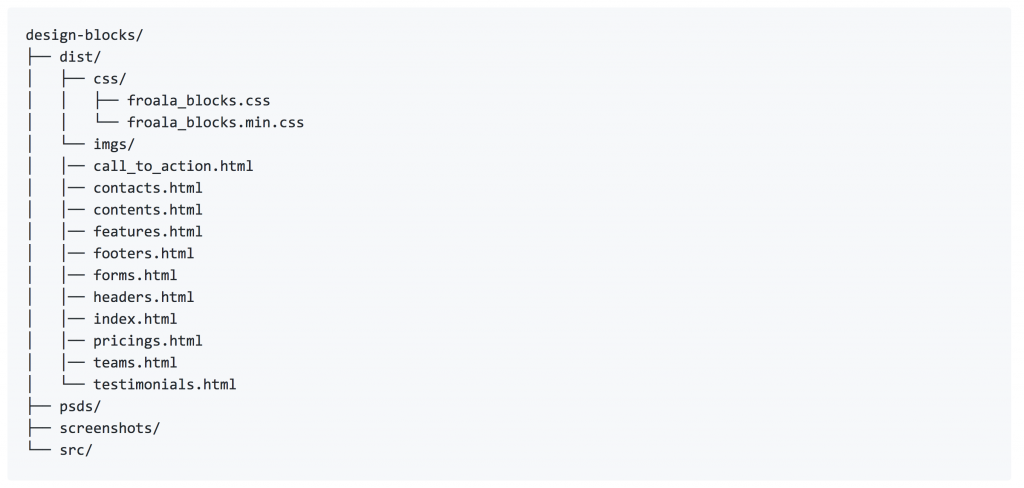
では、Froala Design Blocksの使い方をご紹介していきます。まずは、Githubからファイルをダウンロードしてください。Githubからクローンしたりやnpmからファイルを入手することも可能です。
ダウンロードしたフォルダを開くと、下記の様な構成になっています。
おすすめの使い方を下記にご紹介しておきます。
- index.htmlの
headタグ内のstyle記述部分と、bodyタグ内の記述を削除 - contents.htmlなど個別のファイルから、使用したいブロックのコードをそれぞれindex.htmlの
bodyタグ内にコピー&ペースト - すべてのコードが移行できたらindex.html内の表示テキストなどを修正
- index.html以外のhtmlファイルを削除
dist内のファイルをすべてサーバー上にアップロード
問題がなければ、これでWebサイトを表示できるようになっているはずです。ローカル上でindex.htmlを表示すると、CSSのリンクが上手く行われずに表示が崩れる可能性があるので、上手く表示されない場合はCSSのリンク部分を修正してください。
また、画像を変更する場合は直接コードを書き換えてください。
ブロックの種類
ここで、Froala Design Blocksで用意されているブロックについて、どのようなレイアウトや機能のブロックが提供されているかご紹介します。
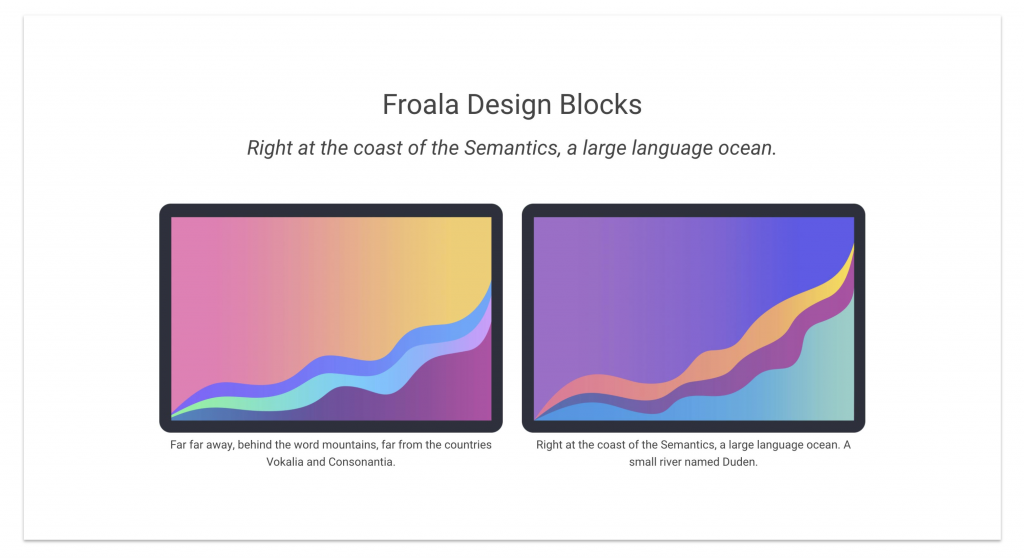
コンテンツ紹介
メインとなるコンテンツ紹介は、画像やボタン、テキストなど色々なレイアウトの中から選ぶことができます。好みのものを見つけてみてください。

特徴紹介
特徴紹介の画面では、アプリやWebサービスなどでよく見られるようなレイアウトが揃えられています。上記のブロックはアプリの機能紹介にぴったりなデザインですね。

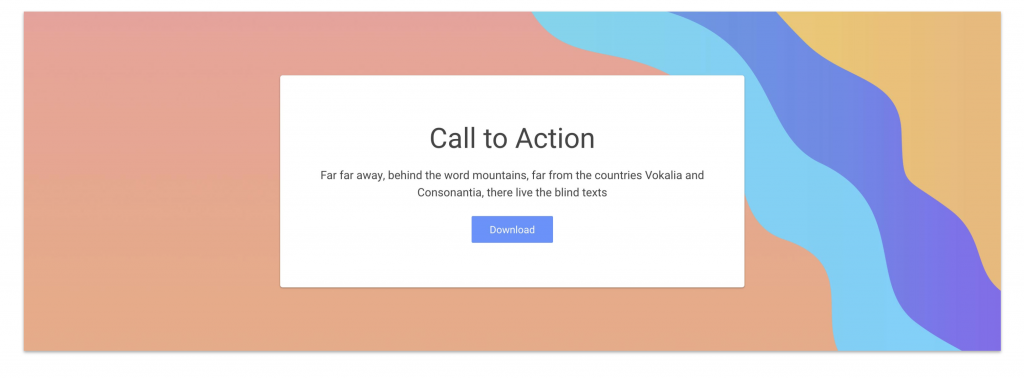
CTAボタン
ランディングページなどでコンバージョンに大きく影響するCTAボタンも、色々なテイストのものが用意されています。

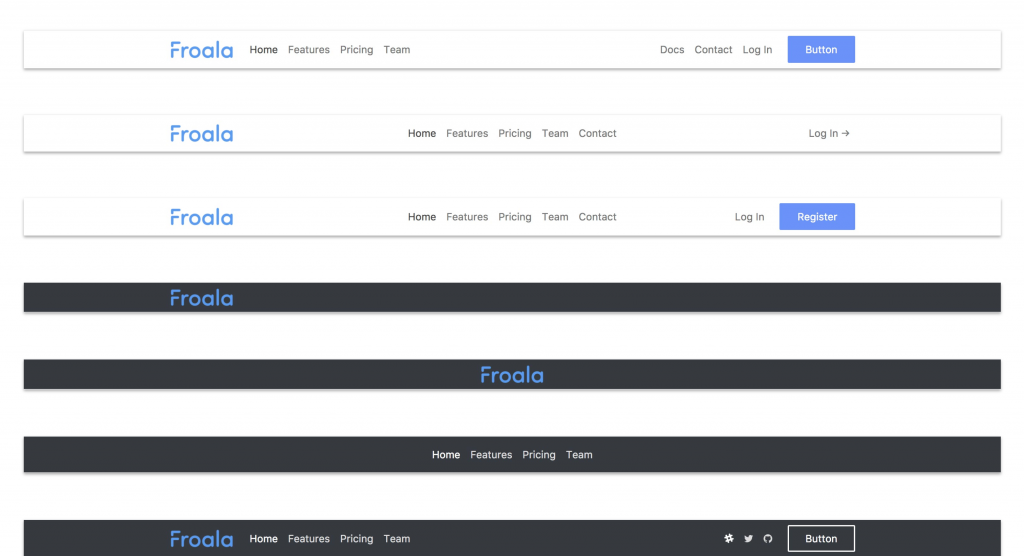
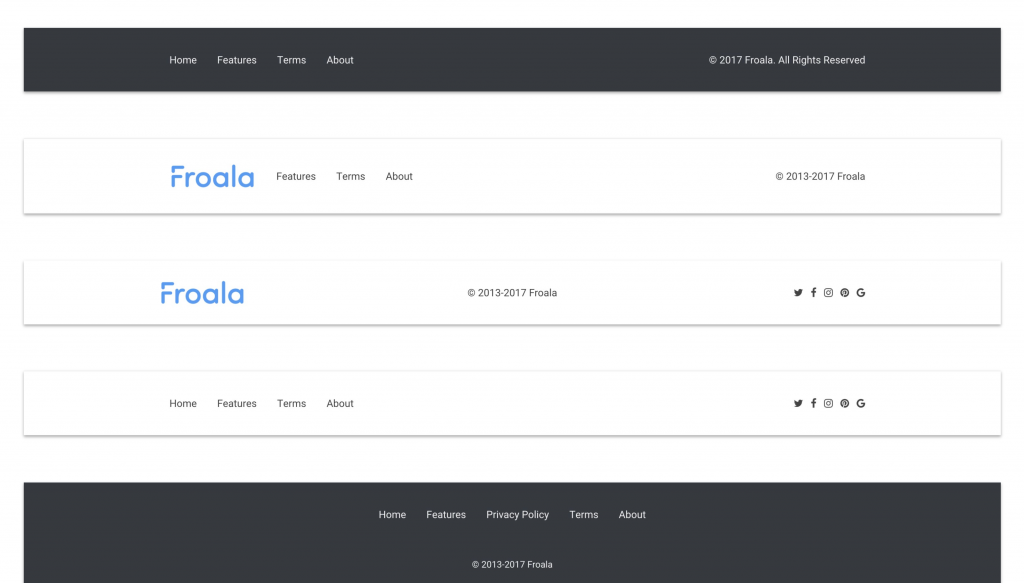
ヘッダー
ヘッダーにはそれぞれのコンテンツへの導線や、ログインボタンなどが設置されています。

フッター
フッターには、それぞれのコンテンツへの導線や、プライバシーポリシー、SNSへのリンクなどが使えるようになっています。

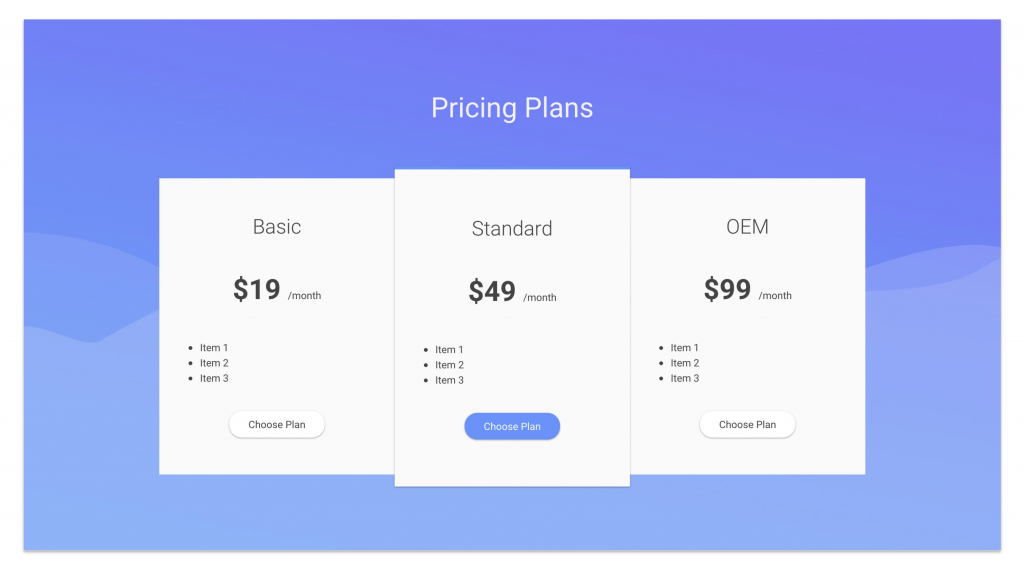
料金プラン
HTMLとCSSで作ろうと思うと意外に手間がかかってしまう料金プラン紹介に使えるブロックも、色々なテイストのものが用意されています。

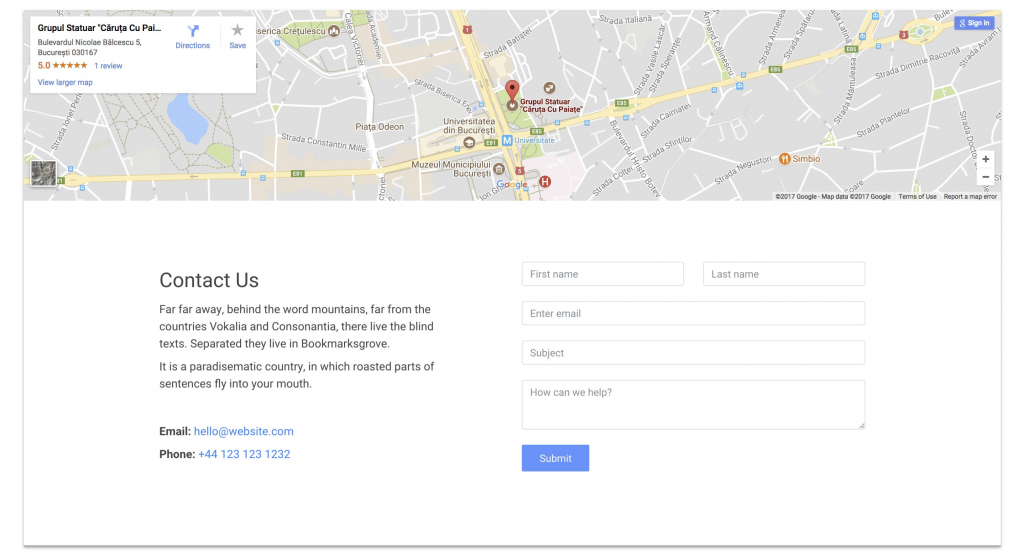
問い合わせフォーム
問い合わせフォームは、フォームだけでなく会社情報や地図の表示など、必要な情報を記入する箇所が用意されています。

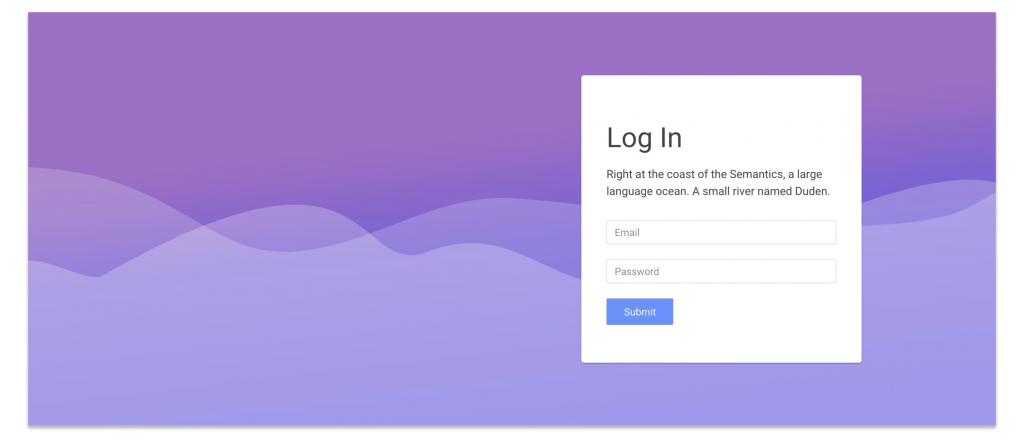
フォーム
フォームは主にユーザー登録、ログイン、メール購読を目的としたものを利用することができます。フォームを使用する場合はJavaScriptやjQueryを各自で用意する必要があるのでご注意ください。

メンバー紹介
スタートアップや最新プロダクトのWebサイトでよく見かけるメンバー紹介のためのブロックです。

利用者紹介
サービスを導入しているブランドや、実際に利用している人の声を紹介するためのブロックです。

まとめ
簡単なWebページを作らないといけない場合、ホームページ作成サービスを利用するという手もあります。広告を非表示にするには有料プランへの加入が必要になる場合が多いですが、サーバーの用意などが必要ありません。
手間はあまり増やしたくないけれど、しっかりとカスタマイズやデザインの調整を行いたいという方には、CSSフレームワークを使ってWebサイトを作るのがおすすめです。
フレームワークやデザインテンプレートは便利である反面、結構使い方が難しかったりするのが初心者にはハードルが高かったりします。しかし、今回ご紹介したFroala Design Blocksは初心者の人にも扱いやすく、おしゃれでかっこいいWebサイトを短時間で作ることができます。サイト作りの方法で悩んでいる方は、ぜひ一度試してみてください!