デザイン制作やサービス制作の現場でUI/UXという言葉を耳にする機会は多いと思います。それぞれなんとなくイメージを持っていると思いますが、正確に違いを説明できますか?
今回は、UI/UXデザインの基本と初心者の方がUI/UXデザインを勉強する時におすすめの勉強法をご紹介したいと思います。
INDEX
UI、UXの基本
まずはUI、UXそれぞれの言葉の意味と、それぞれに何が含まれているのか確認してきましょう。
UIの基本

- UIとは
- UIは、「ユーザーインターフェース(User Interface)」の頭文字からなる略語です。Webサイトやスマホアプリであれば、ユーザーが直接触れる画面そのもの、もしくは画面デザインのことをUIと呼びます。
- UIデザインとは
- UIデザインとは、ユーザーが使いやすく、分かりやすい画面デザインを行うことを意味します。例えばボタンが見つけやすく押しやすいような見た目になっているか、テキストのサイズや色が適切に表示されているか、重要な情報は他の情報よりも見つけやすいようにデザインされているか、などの点を意識して、ユーザーにとって親切な画面デザインを作成するのがUIデザイナーの仕事になります。
UXの基本

- UXとは
- UXとは「ユーザーエクスペリエンス(User Experience)」の頭文字からなる略語です。サービスを通してのユーザーの体験や、その体験からユーザーが感じることのことをUXと呼びます。
- UXデザインとは
- UXデザインとは、サービスを利用することでユーザーに価値やメリットを与えられるように、機能設計、画面設計などサービス全体の設計を行うことを意味します。そのサービスを利用することによってユーザーにどのようなメリットがあるか、ユーザーがどのように感じるか、ユーザーにどのような変化が生まれるか、などの点を意識して、そのサービスを通してユーザーにどのような価値を提供できるかを考えてサービスの設計を行うのがUXデザイナーの仕事になります。
- 近接
- 整列
- コントラスト
- 反復
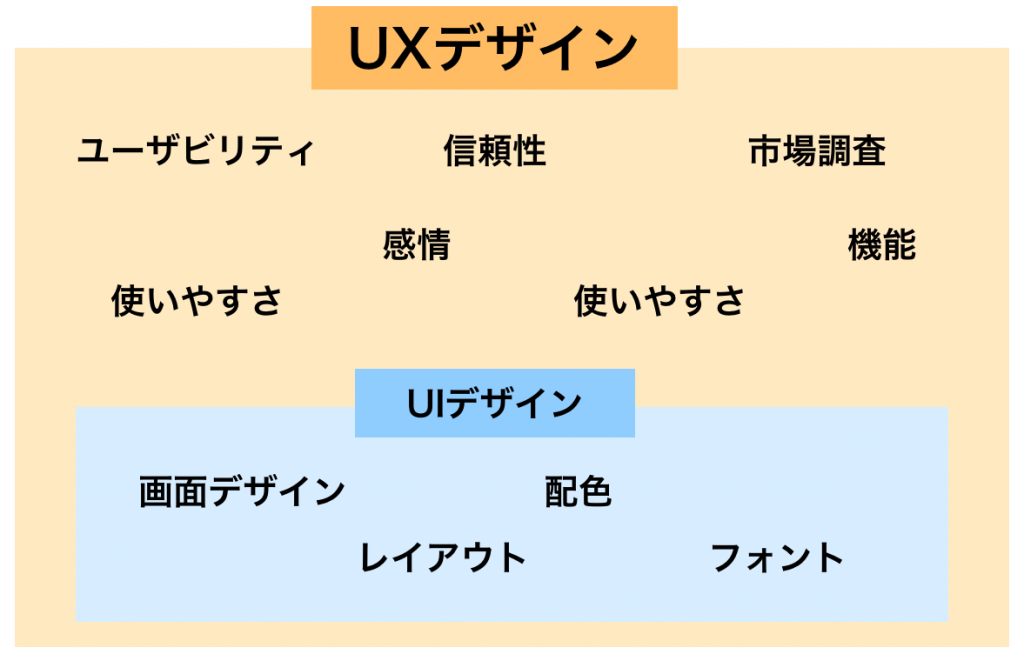
UIデザインはUXデザインの一部

よくUI/UXデザインのように並べて使用されることがありますが、実際にはUXの中にUIが含まれるような関係性にあります。サービスを通してユーザーに優れた体験を提供するためには、画面デザインの設計が欠かせませんよね。
UXデザイナーという職業は、デザイナーという名前がついていますがプロダクトマネージャーのようなポジションに置かれることが多く、仕事の内容もプロダクトマネージャーに似ています。サービスを通してユーザーに価値ある体験を提供するためには、サービス全体の設計を行うことが必要ですね。そのため、プロダクトマネージャーとして仕様や機能の設計、画面の設計、外部連携の検討などサービス全体に影響する様々なことを考えなければなりません。場合によってはプロダクトマネージャーの下に付き、サービス全体の設計を行うような体制を取る場合もあります。
UIデザインの勉強法
では、次にUIデザインの勉強法についてご紹介します。UIデザインはいわゆる「デザイン」に関する知識を身につける必要があります。
デザインの基本ルールを覚える
優れたUIデザインを行うためには、まずデザインのルールを覚える所から始めましょう。デザインには4つの基本原則があります。
上記のそれぞれについて、ぱっと説明できないようであればまずはデザインの基本原則を学ぶことから始めましょう。
こちらはデザイナーの間では非常に有名な書籍で、デザインの基本についてとても丁寧にわかり易く説明が書かれています。読んだことが無い方はぜひ一度読んでみてください。
デザインスキルを身につける
デザインのルールを覚えたら、次はそれを形にするためのデザインスキルを身につける必要があります。PhotoshopやIllustratorといった基本的なデザインツールを始め、SketchやAdobe XDなどのUIデザインツールをしっかりと使いこなせるようになることを目指しましょう。
デザインツールに関するおすすめの書籍などは、こちらの記事で詳しくご紹介しています。
UIデザインの勉強におすすめの本
では、UIデザインの勉強におすすめの書籍をご紹介します。デザインは感覚的な部分もあるので、書籍を読むだけですぐにレベルが上がるわけではありませんが、知識があるのと無いのでは大きく異なります。まずは、UIデザインに関する知識をしっかりと身につけておくようにしましょう。
だから、そのデザインはダメなんだ。
WebサイトのUI設計に関して、いい例と悪い例を比べながら学んでいくことができる書籍です。一方的に説明が行われているのではなく、いい例と悪い例を比べながら覚えていくことによって、しっかりと知識を身に付けながら読み進めていくことができる良書です。
UI GRAPHICS
日本の有名なクリエイターが、実際のサービスを例に挙げながらUIデザインについて説明してくださっている書籍です。実際のサービスについて解説が行われているため、学ぶべきポイントが沢山紹介されています。基本的な知識を身に付けた後に読むのがおすすめです。
UIデザインの教科書
UIデザインの基本や概観について説明されている書籍です。具体的な制作フローというよりは、基本的な要素をそれぞれ覚えていくような流れで構成されており、一度は読んでおきたい一冊です。
UXデザインの勉強法
UXデザインは、様々な要素が含まれるためUIデザインよりも多くの知識を身に着けなければなりません。
実際にサービスを作る
表面上の知識は書籍やスライドで勉強することができますが、UXデザインをしっかりと身につけるためには実践してみるのが一番の近道になります。
サービス設計を行う上でどういう点について考慮しなければならないのか、どういう流れで設計を行うのかというポイントを、考えながらサービスの設計を行うように気をつけると、自分の中で型が作られていきます。サービス設計の作り方を身につけて、UXデザインの経験を詰んでいくことでUXデザインを学ぶことができます。
有名なサービスを研究する
実際に自分が利用しているサービスでも構いませんし、競合となるサービスでも構いません。色々なサービスを実際に利用してみて、UXデザインがどのように行われているか、研究してみてください。
そのサービスはユーザーにどのような価値を提供しているか、そのサービスを利用することでユーザーにどのようなメリットがあるのか、多くの人がそのサービスを利用する理由は何なのか、様々な観点からサービスについて分析することにより、UXデザインやサービス設計に関する多くの知見を得ることができます。
UXデザインの勉強におすすめの本
UXデザインの基本的な内容や知識については、書籍からまとまった情報を吸収するのがおすすめです。下記に、有名なUXデザインの書籍をいくつかご紹介します。
ノンデザイナーでもわかる UX+理論で作るWebデザイン
UXデザインについて、体系立てて説明されている書籍です。漠然と感覚でUXデザインを行っているような人は、一度読んでおくと大きく成長できるのではないでしょうか。
UXデザインの教科書
「教科書」というだけあり、アカデミックな内容を多く含んでいるUXデザインの書籍です。UXデザインの歴史的な背景を踏まえ、理論に基づいた説明はとても参考になります。UXデザインに関する知識を改めて整理しながら身に付けていくことができる書籍です。
Web制作者のためのUXデザインをはじめる本
UXデザインは、サービスの完成がゴールではありません。サービスのローンチ後に、データを集めたりサービスを改めて評価するなどし、改善を行っていく事が必要です。優れたサービス設計を行うために何を行えばいいのか詳しく説明されているため、全体の流れをしっかりと理解することができます。
UI/UXデザインの参考になるスライド
そもそもUIとUXについてあまり良く分からないという方は、下記のスライドに目を通しておくと、そもそもUI、UXとは何なのかを理解するのに役立ちます。
UX/UIデザインって何?
シンプルですが、UIとUXがそもそも何を意味しているのかが分かりやすく説明されています。
UI Design and UX for Engneer
イラストや図を色々使いながらUIとUXについて説明されているスライドです。
UI&UX
iOS、AndroidアプリのUI/UXについて具体的なポイントを交えながら紹介されているスライドです。
まとめ
UIとUXはなんとなく分かっているつもりになってしまいがちですが、しっかりとした知識を身につけておくことで制作するサービスの質が大きく異なってきます。特に、UXデザインはサービス全体の質を左右するものになるため、書籍などで知識を身に付け、きちんとした手順を踏んでデザインすることによってアウトプットのクオリティを大きく向上させることができます。
また、UI/UXデザインについて勉強することはWebサイトやアプリの制作に役立つだけで無く、様々な業務に応用させることができます。例えば営業の場合、UIデザインの知識があれば分かりやすく伝わりやすい営業資料を作成することができるようになり、UXデザインの知識があればどういった内容の提案ができれば相手のニーズに応えられるかをイメージできるようになります。
UI、UXについて改めて理解を深め、サービス制作に役立ててみてください!











