2019年も様々なデザインのWebサイトが公開され、Web制作者にたくさんの刺激を与えてくれました。
Webデザインを行う上で、トレンドに則ってデザインすることは必ずしも必要なことではありません。しかし、トレンドを理解しておくことでデザインの幅が広がり、様々なデザイン手法を理解しておくことでデザインに深みが出てきます。
2020年は、どのようなスタイルが流行を集めるのでしょうか?今回は、2020年に流行する15個のWebデザインのトレンドをご紹介したいと思います。
NEW : 2021年版を公開しました!
INDEX
1. 巨大なタイポグラフィ
近年、巨大なフォントサイズのテキストを配置したデザインが増えてきています。巨大なタイポグラフィは、ユーザーに重要な情報を明確に伝えることができるだけでなく、テキスト自体がデザインの中でアクセントとして活きてくるという効果があります。
主に海外サイトでこのデザインが多く見られ、英語テキストが用いられることが多いですが、今後日本のサイトでもこのトレンドを取り入れたデザインのサイトが増えてくるのではないでしょうか。
Florian Monfrini
こちらのサイトでは、タイトルや見出しなどのテキストが非常に大きくデザインされていて、かなりインパクトのあるデザインとなっています。
要素自体はテキストと写真が配置されているだけですが、巨大なタイポグラフィとアニメーションによって完成度の高いデザインに仕上げられていますね。
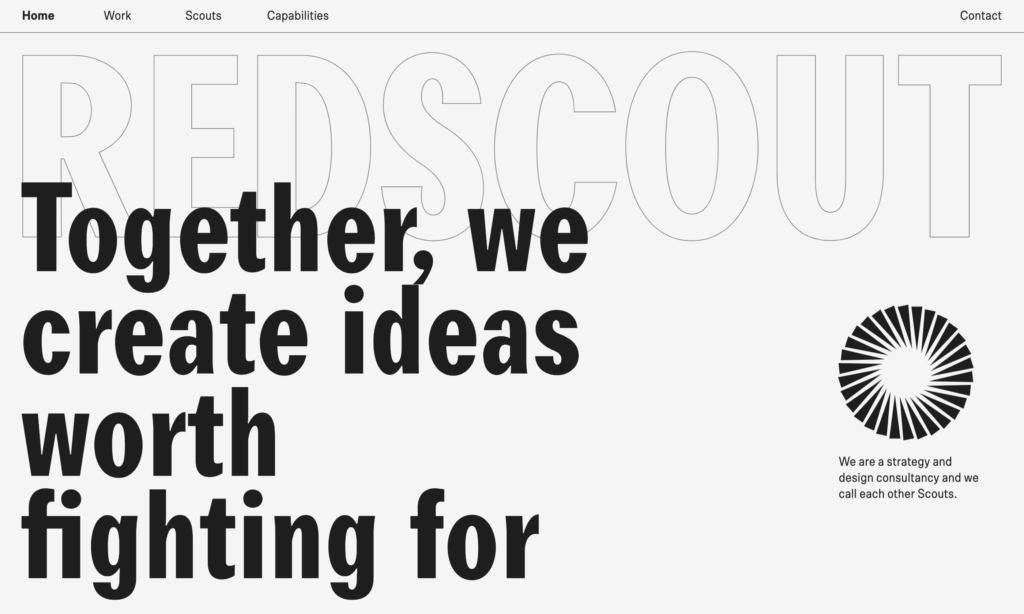
Redscout
こちらのサイトでは、ファーストビューの巨大なタイポグラフィに合わせて、サイト全体で見出しのフォントサイズがかなり大きめに設定されています。
特徴的なフォントを使って大きなフォントサイズで見出しを表示することにより、余計な装飾を施さなくてもそれだけでデザイン要素として成立させることができていますね。
巨大なタイポグラフィはディスプレイサイズに合わせて細かな修正が必要となるため手間がかかってしまいますが、時間をかけずに取り入れたい場合はテキストを画像にして使用するという方法もおすすめです。
2. レトロモダンスタイル
一昔前の時代を感じさせるレトロなデザインと、デジタルのスタイリッシュさを組み合わせた「レトロモダン」のデザインが、2020年はWebデザインの世界で大きな注目を集めることになるでしょう。
これはデジタルプロダクトのデザインに限らず、インテリアやファッションデザインなどでも人気のスタイルで、どこか懐かしさを感じさせつつも、イマドキのスタイルを混ぜることによって魅力的なデザインに仕上げることができます。
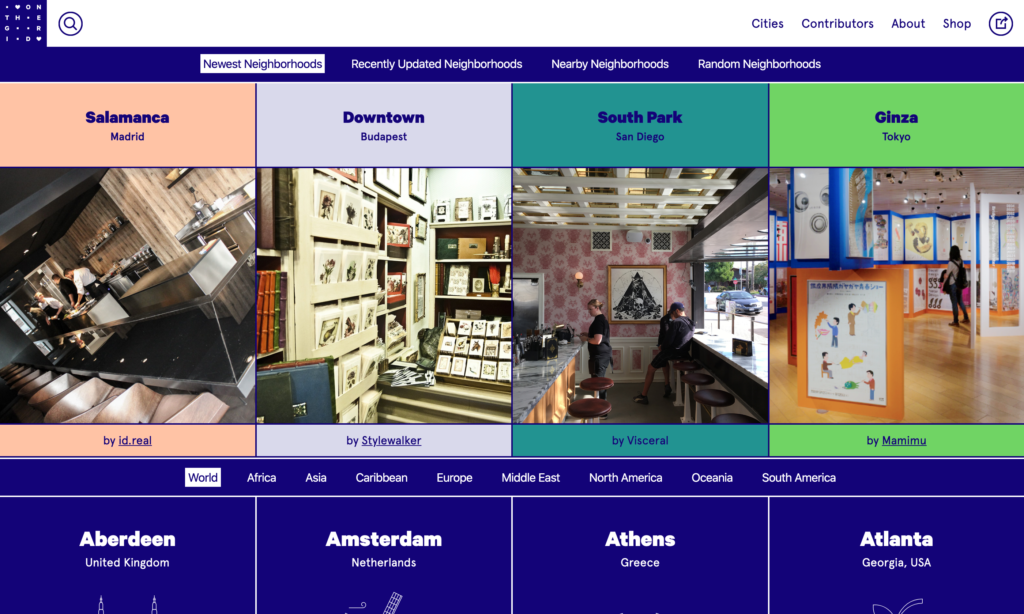
On the Grid
こちらのサイトでは、背景や枠線、配色などが一昔前のスタイルをモチーフにデザインされています。どこかレトロな雰囲気が漂いつつも、イラストのテイストなど細部のデザインは現代風に作られており、スタイリッシュなデザインにまとめられていますね。
レトロモダンスタイルでデザインする場合は、使用する色の数を絞って、グラデーションなどを使わずにシンプルにスタイリングするケースが多いです。
Abstract
Sketchなどのバージョン管理ができるツール「Abstract」のサイトデザインでもレトロモダンの要素が含まれています。ボタンデザインやフォントなど、細かな所で少し味わいのあるデザインが使われていますが、それによってスタイリッシュでイケてるデザインに仕上げられています。
レトロモダンデザインの中でイラストを使用する場合は、少しレトロ調のイラストにするか、なるべくシンプルなものを選ぶと世界観にフィットします。
デザインの難易度が高く、かなり個性的なデザインなので使い所が難しいかもしれませんが、上手く使いこなすことができればデザインのレベルをグッと高めてくれるデザイン手法です。
3. スキューモーフィズム
スキューモーフィズムは、「他のものに似せて作られたもの」という意味で、何かを模倣して作られたデザインをスキューモーフィズムデザインと言います。
iPhoneが発売された当初は、様々なアプリがスキューモーフィズムでデザインされていて、電卓やボイスメモアプリなど、実物に似せたデザインにすることによって、ユーザーに直感的に使い方を理解してもらうことに貢献していました。
その後フラットデザインの人気が高まり、スキューモーフィズムはだんだんと使われなくなっていましたが、近年スキューモーフィズムの再ブームが来ているようにかんじます。
SEA HARVEST
背景に施されている紙の質感を再現したようなデザインや、インクで印刷されたようなイラストなど、印刷物をモチーフに作られているスキューモーフィズムデザインです。
このように新聞やポスター、雑誌などの印刷物をイメージして作られたデザインのWebサイトをよく見かけるようになりました。使い所は難しいかもしれませんが、上手く活用すればデザインのオリジナリティを高めることができます。
&Post
こちらはディスプレイを手紙に見立ててデザインされたWebサイトです。画面上下の装飾や、切手やスタンプのイラスト、紙質などが手紙に似せて作られていますね。
写真などもそのまま表示するのではなく、少し彩度を落として印刷されたものであるかのような見せ方にされていて、統一された世界観が作り上げられています。
4. 手書きのテキストやイラスト
手で描いた落書きのようなイラストやテキストを取り入れたデザインを多く見かけるようになりました。デジタルの世界に手書きのイラストを登場させることによって、良い意味でデザインに違和感が生まれ、味のあるアクセントとしての役割を果たしてくれます。
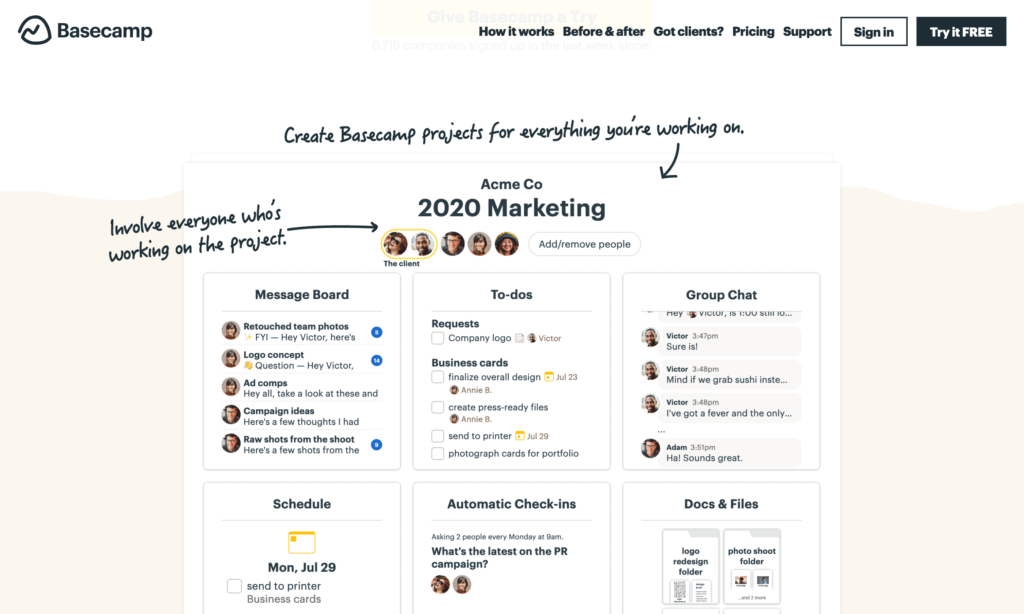
Basecamp
プロジェクト管理ツールBasecampの公式サイトでは、サイトの中で重要な箇所に手書きのテキストで説明が書かれていて、ユーザーの注意をしっかりと集められるようなデザインになっています。
図やイラストも手書きで描かれている箇所が多く、シンプルなデザインながらもスタイリッシュにまとめられていますね。
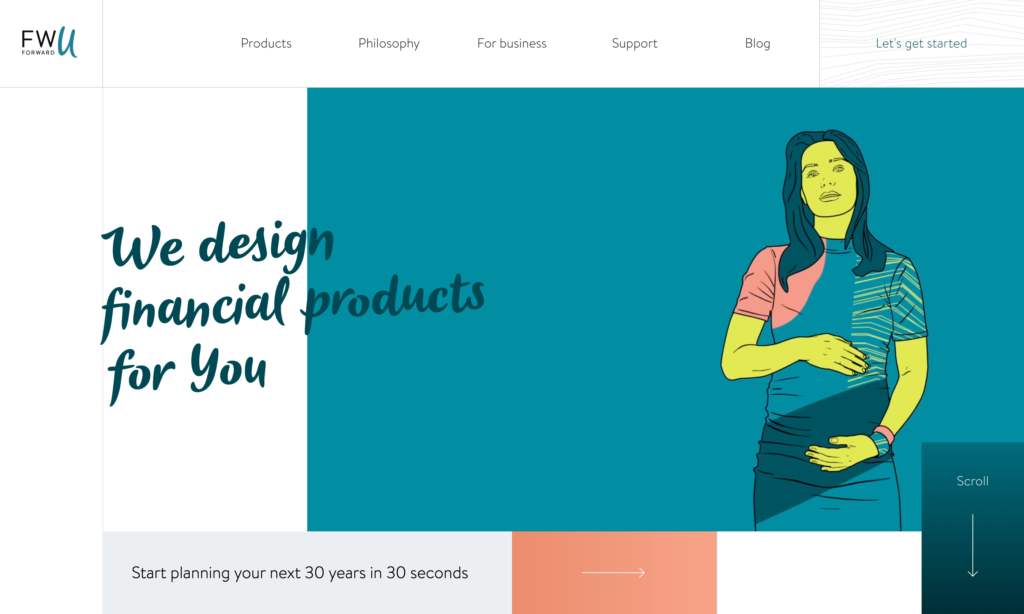
Forward You
こちらはロゴに手書きのテキストが使われていることから、サイトデザインの中にもそれを踏襲したデザインが使われているサイトです。
特にファーストビューのメッセージに手書きテキストを使用するデザインは日本のサイトでもよく見られるパターンですね。
5. 淡いドロップシャドウと角丸デザイン
控えめで淡いドロップシャドウは、近年流行が続いていますが、今後もこのトレンドは継続していくと見られています。
そして2020年は、淡いドロップシャドウに角丸のデザインを組み合わせたスタイルを見かける機会が多くなるのではないでしょうか。
Webデザインに限らず、スマホアプリなどのUIデザインの世界においても、徐々に要素の角を丸めることが多くなり、ドロップシャドウと組み合わせて使用されるケースが増えてきています。
DribbbleやBehanceなどのデザインSNS上では、UIデザインにこのスタイルを使用したショットがたくさん並んでいて、もはや定番デザインの1つとして定着していますね。
PASMO
こちらはみなさんご存知PASMOの公式ページです。サイト全体で角丸のスタイルが採用されていて、淡いドロップシャドウも各所で用いられています。
全体的に淡い配色を使っていて、ドロップシャドウと組み合わせることで柔らかなデザインに仕上げられています。イラストも所々で使われており、世界観がしっかりと作られています。
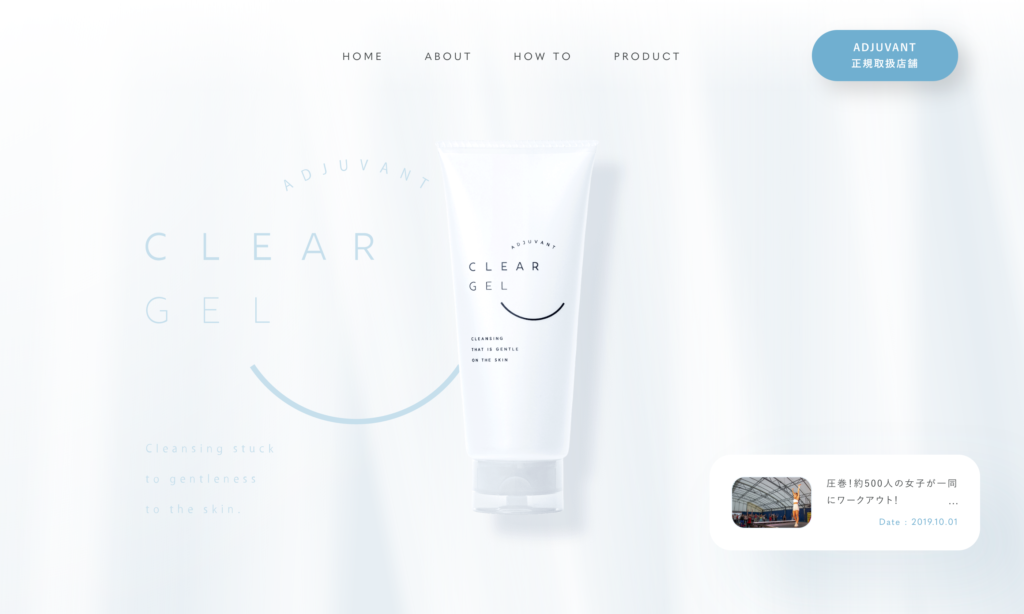
ADJUVANT CLEAR GEL
こちらのサイトでも、写真や角丸のカードに淡いドロップシャドウが付けられていて、柔らかなテイストがとても素敵な雰囲気を作り上げています。
ドロップシャドウの濃さは、背景やそのオブジェクト自体の色によって目立ったり目立たなくなったりするので、細かく調整することでより美しく見せることができますね。
細かな調整が難しいという方も、ジェネレータを使えば簡単に生成できるので、ぜひ下記のようなサイトを使ってみてください。
6. 3Dグラフィックとアニメーション
平面的なWebサイトの中に3Dの要素を加えることによって、表現の幅が大きく広がります。
2020年は、3Dグラフィックとアニメーションやモーションデザインを組み合わせたスタイルが人気を集めることになるでしょう。
動画を視聴する感覚でWebサイトを見せるができるので、よりサイトの中にユーザーを引き込むことができます。
3Dグラフィックもアニメーションもスキルが求められますが、それを身につけることができれば、他のデザイナーとの差別化に繋がりますね。
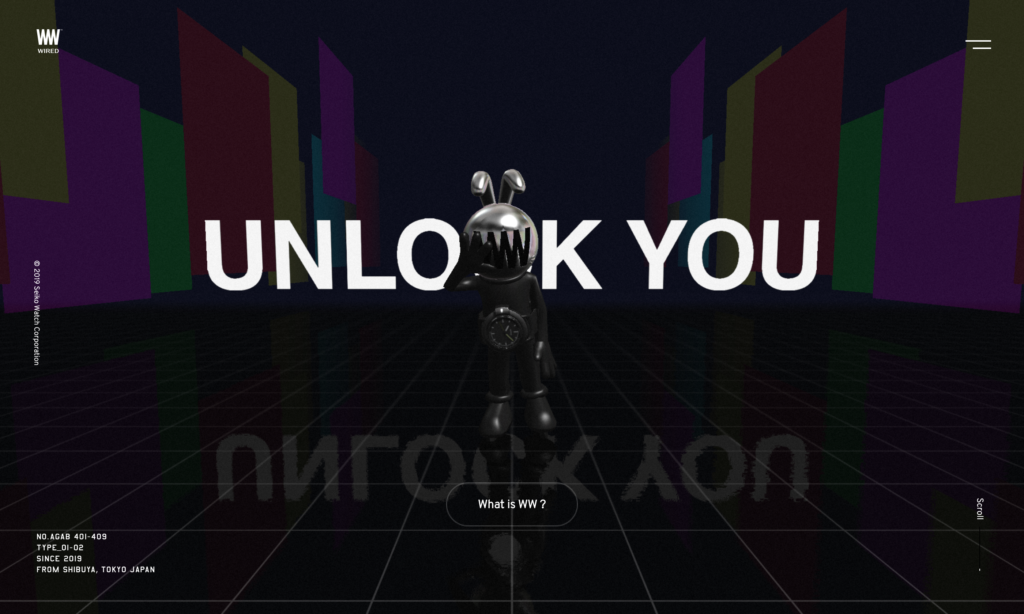
NLOCK YOU | WW | WIRED
中央のキャラクターが3Dグラフィックの世界をスケーティングで駆け抜ける姿がアニメーションで再生されるデザインがとても面白いWebサイトです。
Webとは思えないほどスムーズなアニメーションが非常に興味深く、スマホでもPCでも同じようにスムーズなアニメーションが再生されます。
スクロールに合わせてアニメーションが変化していくというのもユーザーを楽しませる演出として抜群です。
SFC Open Research Forum 2019
トップページの画面中央に回転しながら表示されている3Dオブジェクトは、画面遷移に合わせて移動したり向きが変わったりするアニメーションが付けられています。
このような3Dモデルを使ったデザインは難易度が高いですが、習得できれば他の人とスキル面で差別化する大きな要素となるでしょう。
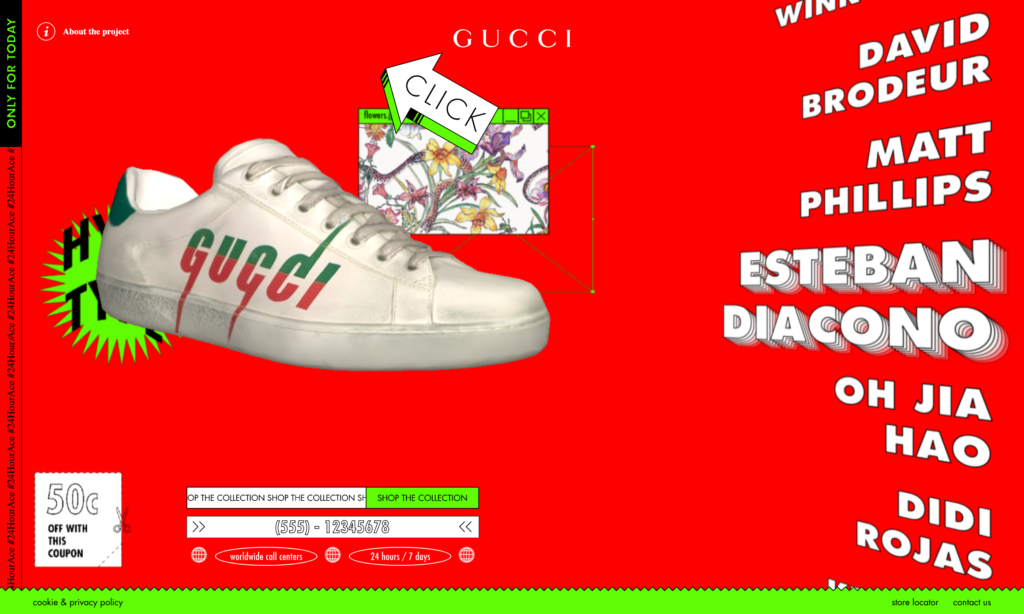
#24HourAce
こちらは有名ブランド「GUCCI」のとあるプロジェクトのページです。3Dモデリングされたスニーカーが画面中央に表示されていて、他のスニーカーを選択するとダイナミックなアニメーションとともに中央に表示されているスニーカーが変化します。
先にご紹介した「レトロモダンスタイル」の要素も含まれていて、オリジナリティ溢れるサイトデザインがとても魅力的ですね。
7. イラスト中心のデザイン
2019年のトレンドでもイラストを使用したデザインを挙げましたが、2020年はイラストを中心に作られたデザインというのが注目を集めそうです。
特に、フィンテック系のサービスなどお金を扱うサービスのサイトでイラストを使用する場合が多いように感じます。
フィンテック関連サービスは「難しそう」「安全なのか」という不安を持たれてしまいがちですが、イラストを使用することで親近感が湧いたり、テキストと比べると直感的に情報を伝えることができるというメリットがあります。
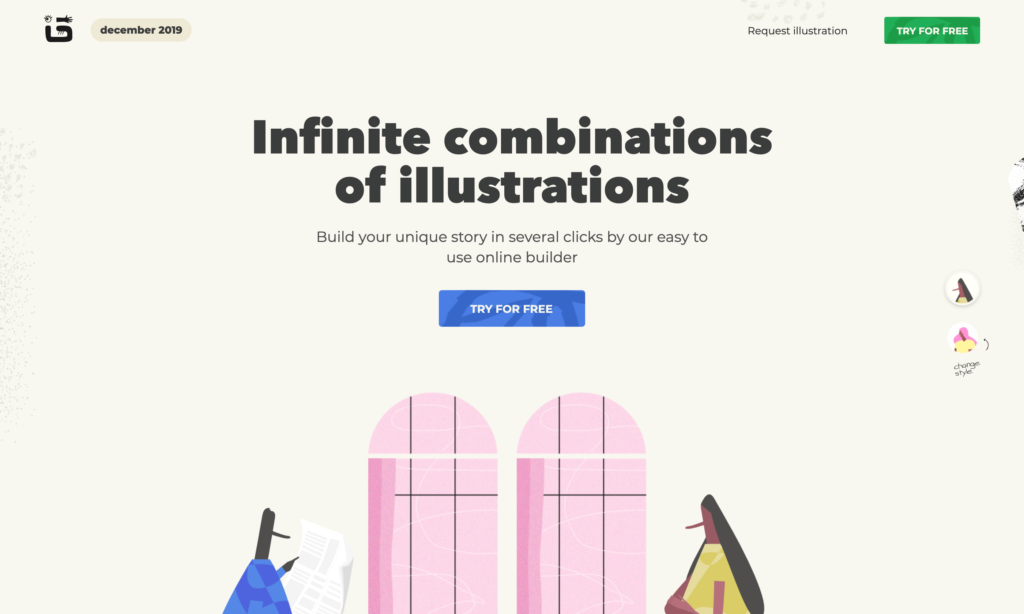
ITG
こちらのサイトでは、ページ全体でイラストが使われていて、イラストが挿入されているというより、イラストが主体となってデザインが作成されています。
このように、全面的にイラストが使われているようなサイトが非常に多くなっており、2020年もこの傾向は継続するのではないでしょうか。
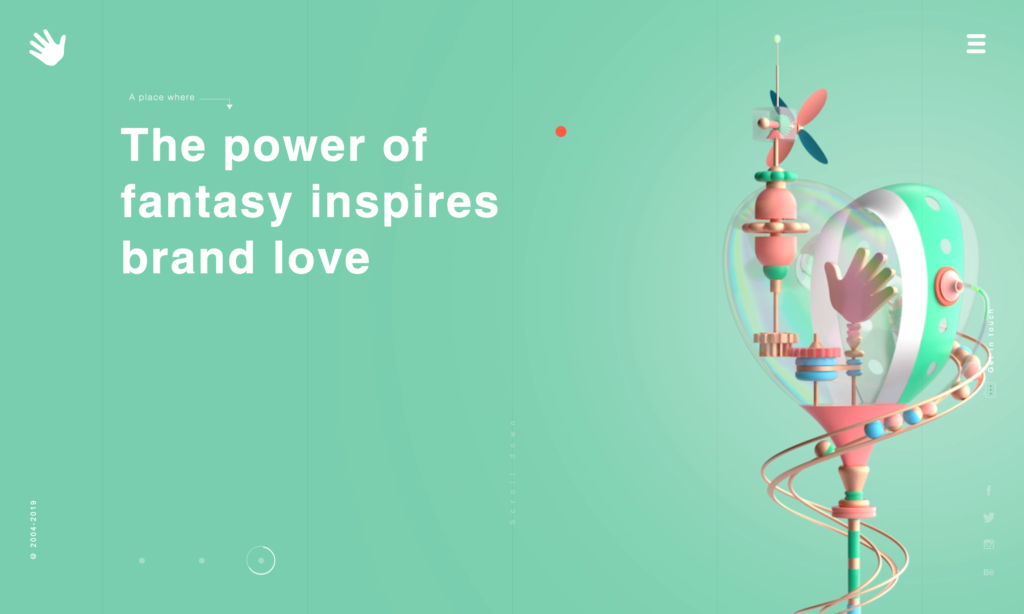
えゔぉ畑へ、ようこそ
ファーストビューからイラスト満載のこちらのページは、デザインのあちこちにイラストが使用されていて、とても楽しい世界観を作り上げています。
Webデザインというよりも、ディスプレイをキャンバスにして絵を描いたようなデザインが今後も増えてくると思います。
8. 鮮やかな配色とグラデーション
鮮やかな配色とグラデーションは、ここ数年間人気のデザインパターンとして存在感を強めていますが、2020年もこのスタイルはまだまだ流行となりそうです。
動画背景の上にグラデーションのレイヤーをかぶせて表示したり、グラデーションを使ったイラストを配置したり、使い方は様々です。配色はデザインのイメージを大きく左右する重要な要素なので、ぜひ2020年は鮮やかで大胆な配色に挑戦してみてください。
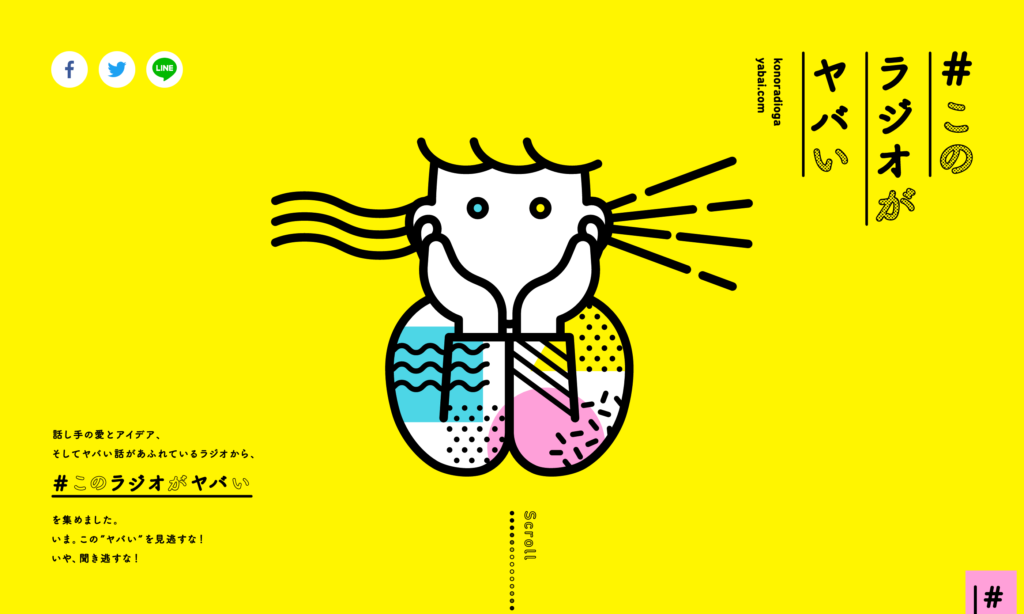
#このラジオがヤバい
サイト全体がポップな配色でデザインされていて、かなりオリジナリティの高いWebサイトになっています。どんな情報が書かれているのだろうという興味を湧かせ、スクロールしてもらえる割合が高くなっているのではないでしょうか。
ここまで攻めた配色はなかなか難しいかもしれませんが、このように鮮やかな配色でデザインされたWebサイトは2020年も継続して定番のデザインとして流行するのではないでしょうか。
YAH!
サイトトップにの背景に動画が表示されていて、紫系のグラデーションでフィルタされたようなデザインです。
特にファーストビューで鮮やかな配色を使用することによって、ユーザーの興味を引いてコンテンツをしっかりと読んでもらえるきっかけにもなりますね。
このように、思い切ってグラデーションを大きく見せるようなデザインは2020年も多くのサイトで見かけることになるでしょう。
9. 流体シェイプと幾何学図形
流体シェイプや幾何学図形などシンプルなオブジェクトを組み合わせたデザインは2019年頃から多く見られるようになりました。
トレンドというよりも定番スタイルになりつつありますが、2020年も多くのWebサイトでこのスタイルが取り入れられることは間違いないでしょう。
メインビジュアルの中に使用したり、背景の一部として図形を配置したり、色々なポイントで使えるというのもよく使われる理由の1つかもしれません
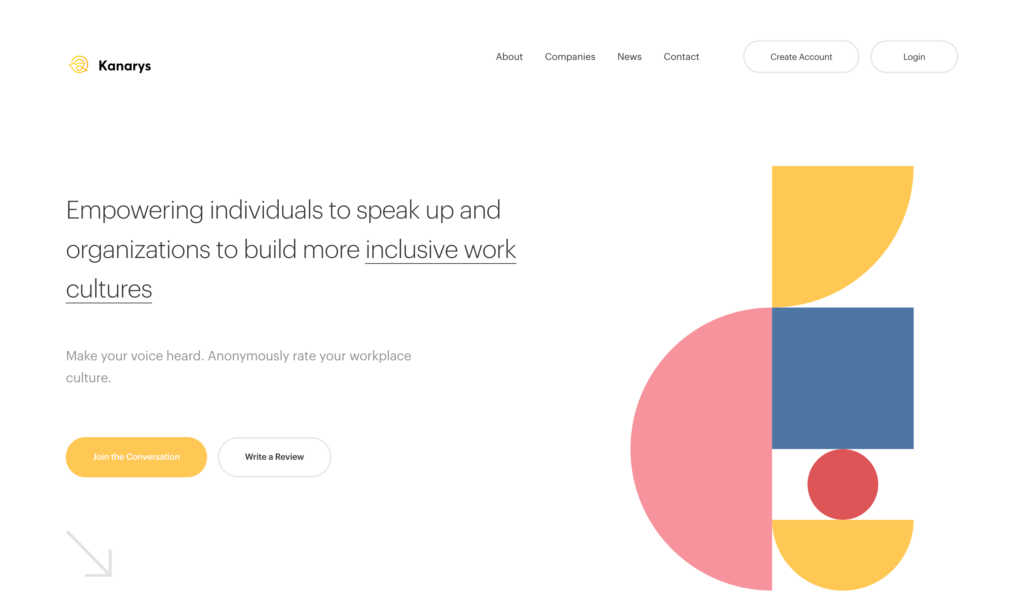
Kanarys
こちらのサイトでは、丸や四角などのシンプルな図形がサイトの所々に配置されていて、デザインのアクセントとしての役割を果たしています。
図形はアニメーション効果とも組み合わせやすく、幅広い表現を行うことができますね。
Aleks Faure
背景に流体シェイプの図形を配置するデザインは2019年もよく見かけましたが、2020年は流体シェイプを画像や動画と組み合わせて使用するケースが増えてくるのではないでしょうか。
上記のサイトでは、背景の画像が流体シェイプでマスクされていて、アニメーションによって流体シェイプの枠がふわふわと動いているようなエフェクトが付けられています。
ただ画像を配置するだけの場合と比べて、よりデザイン性が向上して世界観の作り込み具合も向上していますね。
流体シェイプはborder-radiusを使ってCSSだけで作成することもできますが、下記のようなサイトを使えば簡単に素材を作成することができます。もちろん、Illustratorなどを扱える方はすぐに作成できるはずです。
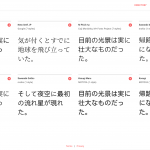
10. 太字のくっきりとしたタイポグラフィ
このトレンドは2019年のWebデザインのトレンドとしてもご紹介しましたが、2020年も継続して流行のスタイルの1つとして人気を集めることでしょう。
見出しやタイトルに太字のフォントを使用することは多いかもしれませんが、最近では本文にも太字のフォントが一般的に使われています。
あえて周囲の要素とテキストのコントラストを高めることにより、テキストの存在感が増し、ただのテキストではなく大事なデザインの一要素としての価値を生み出します。
イラストを使ったり、枠線を少し太くしてみたり、原色に近い色で配色してみたり、表現の方法は様々です。色々なサイトデザインを見ながら、デザインのコツを掴んでいくといいでしょう。
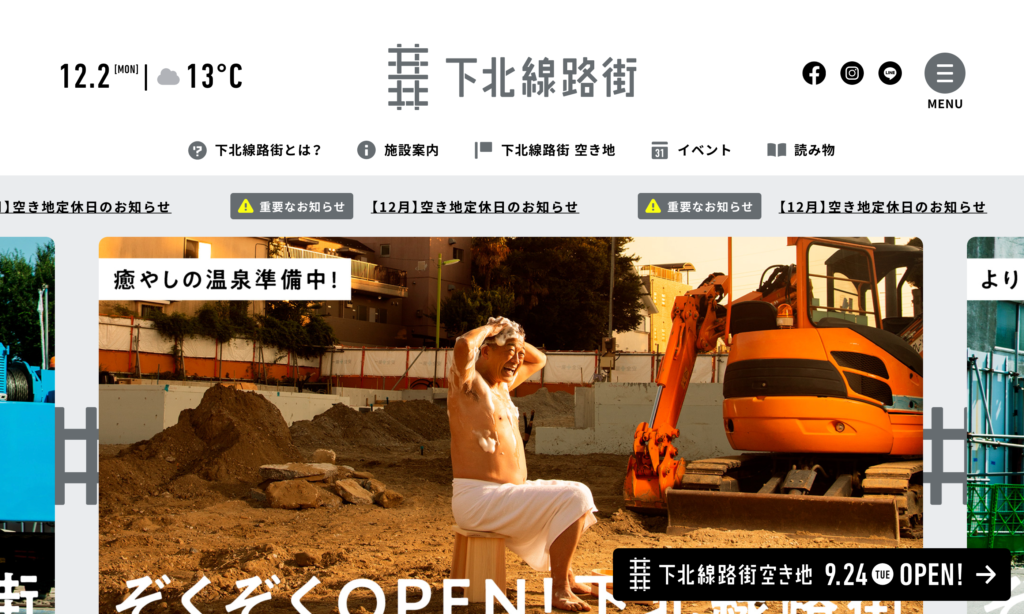
下北線路街
サイト全体で太字のテキストが多く使われていて、カラーも#000にされています。背景とテキストのコントラストがはっきりすることによって、メリハリの効いたデザインとなっていますね。
太字のくっきりとしたタイポグラフィは、信頼感や誠実感、親近感などのイメージを与えることができ、どこか温かみを感じることもできます。
ただ単にテキストを太字にしてカラーを濃くするだけでなく、周りのスタイルもこのタイポグラフィに合わせることにより、さらに完成度が向上します。
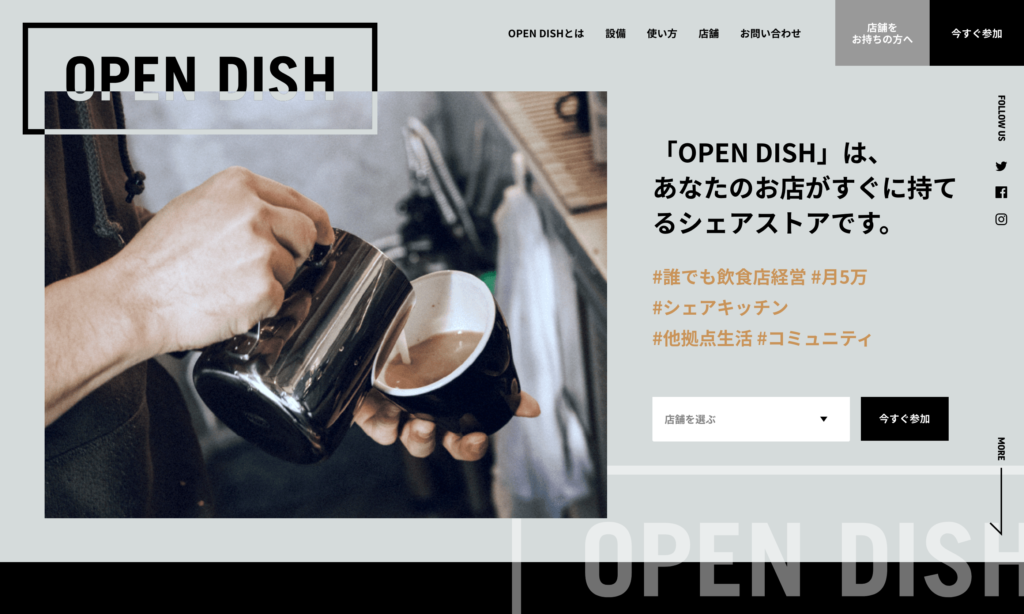
OPEN DISH
こちらのサイトも太字のフォントが特徴的なデザインとなっています。ただし、文章量が多い箇所や補足説明のテキストは通常のフォントウェイトで表示されていて、テキストの優先度や重要度によって使い分けられていますね。
日本語フォントでゴシック体を使用する場合、「Noto Sans JP」を使うケースが多いようです。Webフォントなので端末によらず同じ表示をすることができ、Googleフォントで利用できるので利用料もかかりません。ウェイトも複数用意されているので、細かな調整ができる点も嬉しいポイントです。
11. アイソメトリックイラスト
アイソメトリックイラストは、斜め上からの視点で立体的に作られたイラストのことです。
イラスト自体の存在感がとても強いので、配置するだけでデザインの完成度が大きく向上します。最近では、アニメーションと組み合わせて利用されるケースも多いですね。
アイソメトリックイラストは、温かみを感じるようなイラストが多く、親近感を感じてもらえるようなデザインが作りやすくなります。
株式会社メルペイ
最近耳にすることも多くなったメルペイのコーポレートサイトでは、アイソメトリックイラストがサイトの各所で使われています。ミニチュアのような柔らかいテイストのイラストによって、サイト全体のイメージも柔らかく親近感が湧くようなデザインになっていますね。
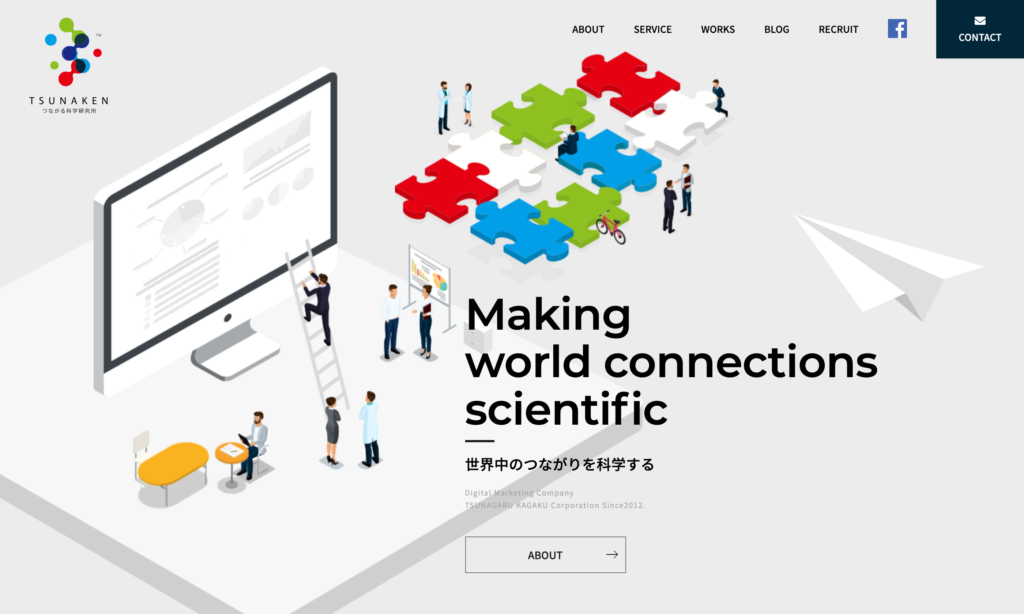
つながる科学研究所
こちらのサイトでも、アイソメトリックイラストをうまく活用してデザインされています。アイソメトリックイラストは、スマホやPCなどが人よりも大きく描かれていて、その中で色々な人物が描かれているようなイラストが多いですね。
12. あえて崩したデザイン
2019年のトレンドでは、ノングリッドデザインやブロークングリッドデザインなどをご紹介しましたが、2020年も同様にあえて崩したデザインによってオリジナリティを生み出すというのが人気のデザイン手法となるでしょう。
きっちりとデザインされたものは、確かに美しく、完成されたデザインではあるものの、どこか退屈で平凡さを感じてしまうこともあります。しかし、あえてデザインの一部分を崩すことにより、その違和感がアクセントとなってデザインに変化が生まれ、オリジナリティ溢れるデザインを作り上げることができます。
もちろん、崩してデザインを作成するためには正しく整えられたデザインを作成するスキルが求められるので、デザインの基本をしっかりと見に付けておかなければ上手くデザインすることは難しいでしょう。
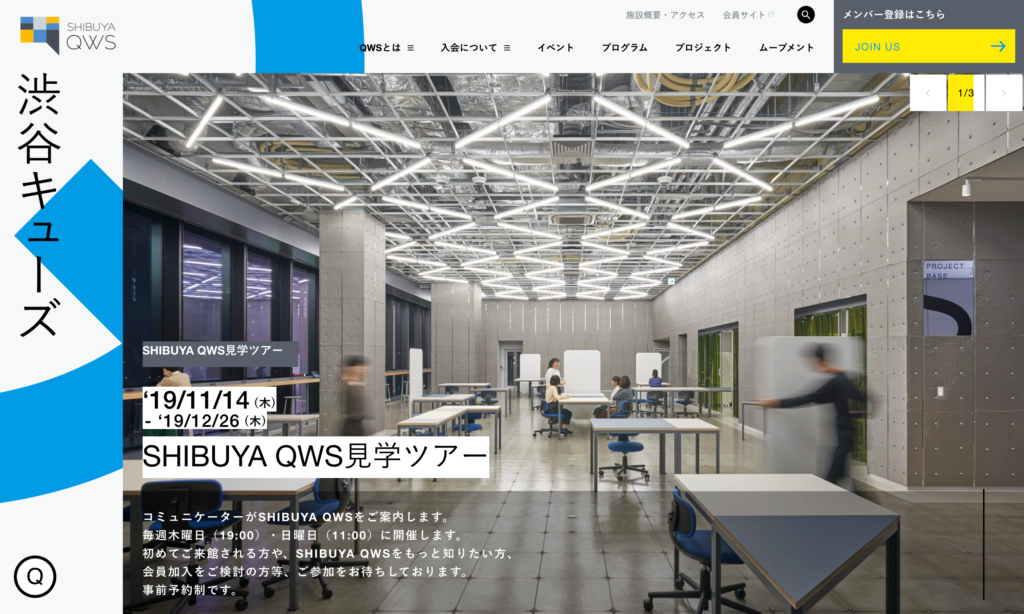
SHIBUYA QWS
背景に特徴的な目立つパターンを配置したり、セクションによって要素が無秩序に並べられていたりなど、あえて崩すことによっておしゃれなデザインに仕上げられているサイトです。
あえて崩すデザインは、アートの世界と似ている点が多く、オリジナリティを出したり、従来のルールを無視したりなど、独創性を意識するとクオリティが高いデザインを作りやすくなるでしょう。
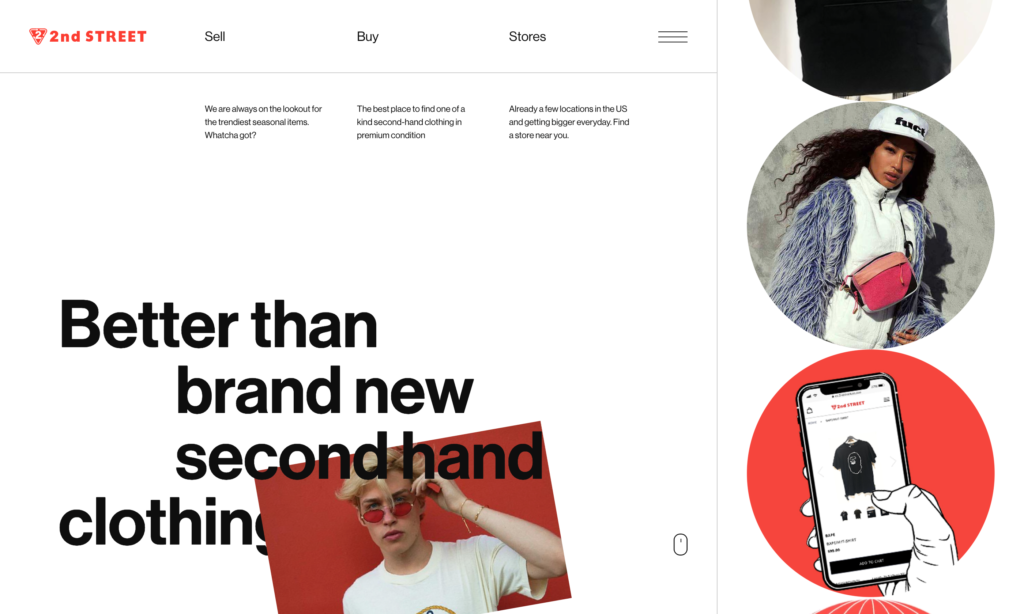
2nd STREET USA
画像とテキストが重なっていたり、はみ出していたり、レイアウトがセクションごとにまったく異なっていたりするなど、オリジナリティ溢れるデザインが魅力的なサイトです。
Webサイトのデザインを作るときには視線の動きを意識するという一般的なルールがありますが、そういったものを部分的に無視して自由に表現されることによって、かっこよさを演出しています。
13. スクロールに合わせて展開していくデザイン
ただスクロールするだけでなく、スクロールに合わせてコンテンツが追加されたり、変化したり、固定されたりなど、スクロールに合わせて展開していくようなデザインが2020年は人気を集めるでしょう。
これまでも、スクロールに合わせてふわっと要素が表示されたりするのは一般的に取り入れられていましたが、最近ではもっとダイナミックな変化が付けられているサイトの数が増えています。
IAD Lab
上記のサイトでは、スクロールに合わせて図形1つ1つにフォーカスが当たっていくようなデザインとなっています。ただ順番に並べるだけでなく、1つずつ変化を付けることによって、それぞれのコンテンツが引き立ちますね。
見た目の個性だけでなく、アニメーションや操作感における個性を出していくことは、オリジナリティを持ったWebデザインを作るヒントになるでしょう。
Pixel 4
こちらはGoogleのスマートフォン「Pixel 4」のプロダクトページです。スクロールしていくと、スマホが固定されて説明テキストだけ変化したり、画像が画面いっぱいに表示されたり、スクロールしていて楽しい気分になりますね。
特にコンテンツが多いページの場合は、途中でユーザーが飽きてしまう可能性があり、このような変化を加えることでそれを緩和できる可能性があります。
ただし、あまり複雑な動きやアニメーションを入れてしまうと、通信量が増えたり動作が遅くなる原因にもなるので、パフォーマンスに気をつけて実装する必要があります。
14. 画面端の要素の固定表示
従来から画面上部や左右の余白にグローバルナビゲーションを配置しているデザインは一般的に見かけられましたが、画面端の余白にSNSへのリンクや問い合わせへの動線、コピーライトなど様々な要素を固定配置するデザインをよく見るようになりました。
特に、ミニマルデザインとこのスタイルを組み合わせることによって、シンプルながらもおしゃれで、かつ使いやすいデザインを作ることができ、2020年もこのスタイルを使用するWebデザイナーが出てくるのではないでしょうか。
eDesign
画面右上にメニュー、左下にコピーライト、右下には問い合わせやSNSのリンクなどが配置されています。画面端に要素を配置することによって、そうでない場合と比べると少ししっかりとした印象になりますね。
もちろん、スマホで表示した場合は画面端の余白が小さいため非表示にされています。
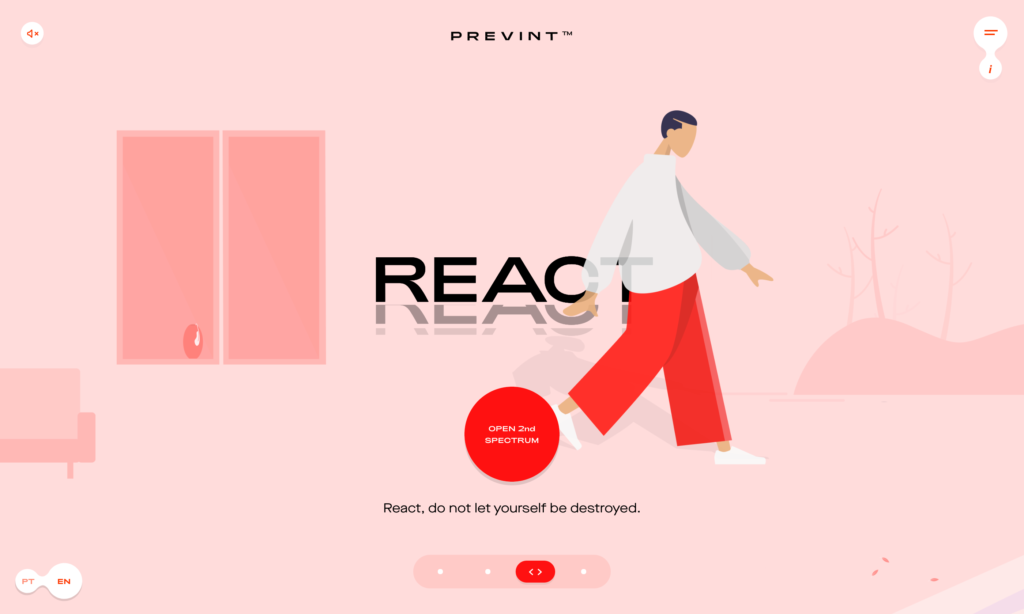
PREVINT
こちらは横スクロールのサイトですが、画面の四隅にメニューや音量調節、言語切替などのメニューが配置されています。
一箇所にまとめるのではなく、あえてそれぞれ配置することによって、機能の違いが明確になり、それぞれが独立したものであると直感的に理解することもできますね。
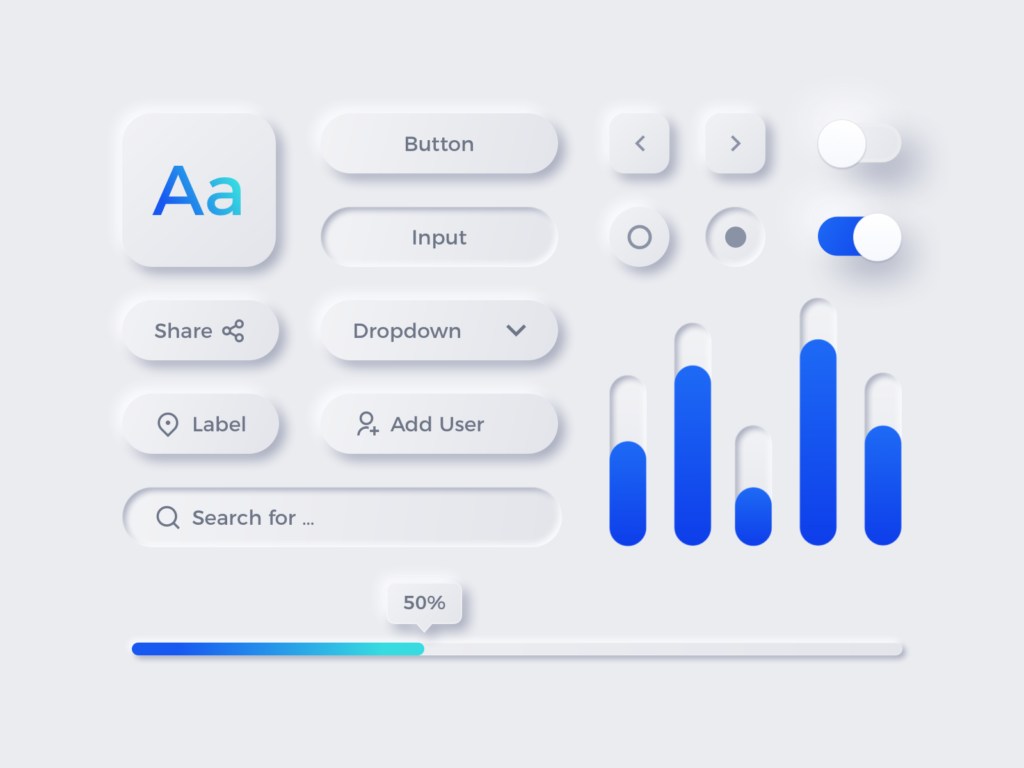
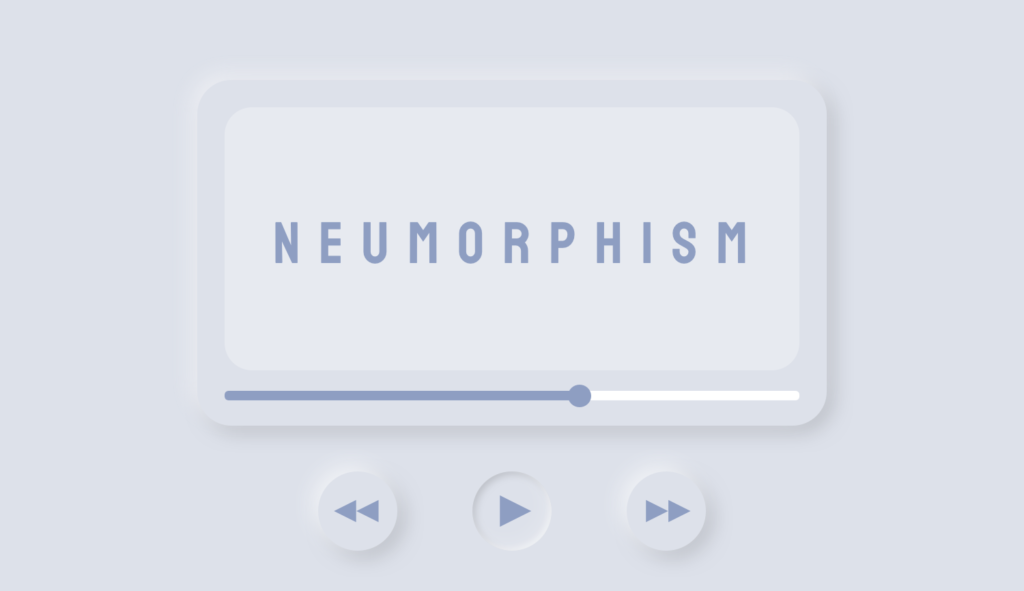
15. ニューモーフィズム

※2020年5月追記
ニューモーフィズムは、ベースとなる背景を押し出したり、窪ませたりすることによって要素を表現するデザイン手法です。
ニューモーフィズムという名称は、下記のように2つの単語を組み合わせて作られています。
ミニマルデザインのシンプルながらも洗練されたデザインの印象をさらに活かすことで、より魅力的なデザインを作ることができます。
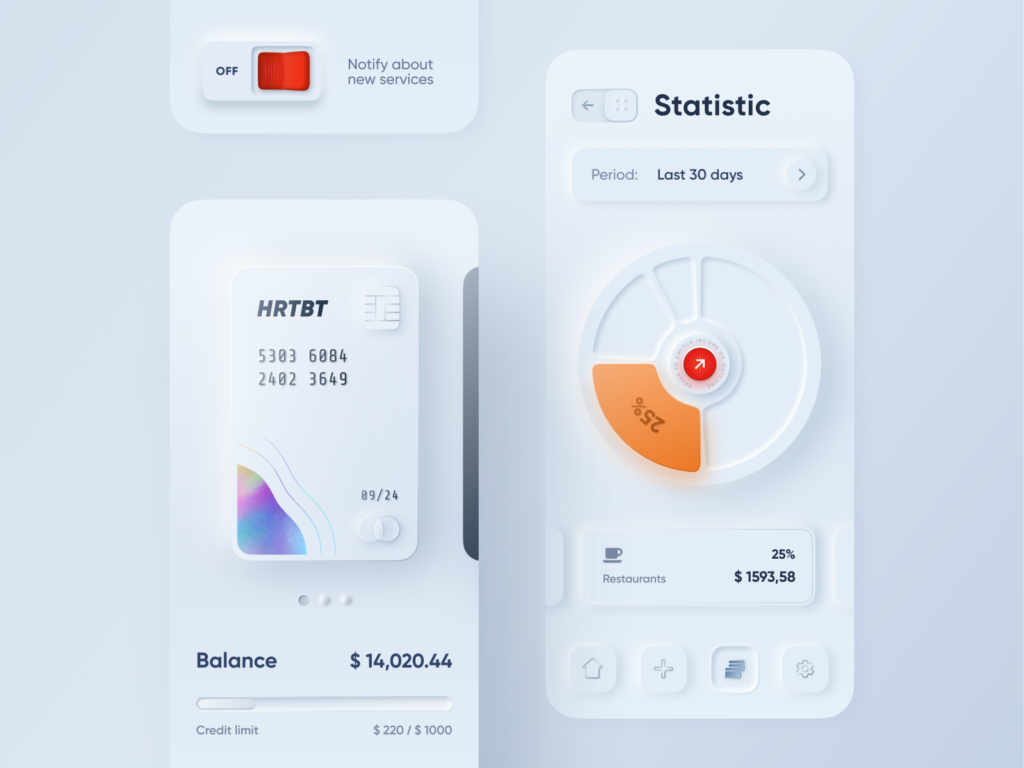
Skeuomorph Mobile Banking

Dribbble shot posted by Alexander Plyuto
ニューモーフィズムが注目されたきっかけは、Dribbbleに投稿されたこの画像だと言われています。名称こそ「スキューモーフィズム」という言葉が使われていますが、ニューモーフィズムのスタイルを活かしてデザインされています。
Neumorphic UX UI Elements
こちらもDribbbleに投稿された作品ですが、色々なUIパーツがニューモーフィズムでデザインされています。見ているだけなのに、なめらかな感触を感じ取ることができますね。
ニューモーフィズムに関する詳しい情報は、下記のページをご覧ください。
その他のWebデザインのポイント
Webデザインは、デバイスやOSの機能に合わせることがとても大切です。2019年はダークモードが登場したり、iPhone11が発売されるなど、Webサイトを取り囲む環境にも大きな変化が生まれました。
- ダークモード
- モバイルデバイスの巨大化
- PWA(Progressive Web Apps)
- Push通知
ダークモード
2019年は、PCやスマホのOSがアップデートされていずれもダークモードが標準機能として提供されるようになりました。
目の疲労軽減に繋がったり、バッテリーの節約になったり、就寝への影響を軽減するという効果があると言われていますが、その妥当性についてははっきりしていない点も多いようです。
もしかすると、ダークモードの方がスタイリッシュでかっこいいという理由でダークモードに設定している人がほとんどかもしれません。
すでに多くのスマホアプリではダークモード対応が進められていますが、Webサイトでダークモードに対応しているサイトはまだまだ多くないため、他のサイトとの差別化にも繋がります。
しかも、Webサイトのダークモード対応はCSSだけで簡単に行うことができます。
ただし、実装コストが増えてしまったり、メンテナンスコストも高くなってしまうので、ダークモードへの対応を行う場合には慎重になった方がいいでしょう。
モバイルデバイスの巨大化
スマートフォンはもはや誰もが持ち運ぶデバイスとなっていますが、その画面サイズが徐々に巨大化しています。画面上部に表示されたボタンを押すためには、スマホを持ち直すか、反対の手の指で押さなければなりません。
ユーザビリティの高いデザインを提供するためには、様々なデバイスサイズを考慮したデザインを考えることが必要となるでしょう。
例えばスマホアプリでは、すでに右上や左上に閉じるボタンを配置するのに加え、スワイプダウンで閉じることができるようなデザインが当たり前となりつつあります。Webサイトにおいても同様に、スマホ向けのデザインを作成するときは指の動きを意識するとユーザビリティの高いデザインを作りやすくなります。
PWA(Progressive Web Apps)
PWAとは「Progressive Web Apps」の略称で、簡単に言ってしまうとWebサイトをネイティブアプリと同じように表示できる仕組みのことです。
制限はあるものの、すでにGoogle Play StoreではPWAを通常のアプリと同様に配信できるようになっており、Android端末に向けては通常のアプリと同様にインストールすることができるようになっています。
iOSに関しては、App Storeへの掲載はできないものの、PWAのサイトで「ホーム画面に追加」を選択すると、ネイティブアプリに近い形で使えるようになります。
今後、PWAのアプリがもっと普及してくのかはまだ不明確ですが、PWAを扱えるようになるとアプリケーション制作の選択肢が増やすことができます。
Push通知
Push通知を嫌うユーザーは多いかもしれませんが、上手く活用することでWebサイトがスマホアプリの代替となる可能性を秘めています。マーケティング手段としても注目を集めていますね。
現状、iOSがPush通知に対応していないためサービスの重要な役割を担うことは難しいですが、近いうちにiOSもWebサイトからのPush通知に対応するという噂もあり、その場合にはWebサイトの可能性をさらに広げることに繋がるでしょう。
導入が難しそうだと感じるかもしれませんが、Firebaseなどのサービスを利用することで比較的簡単に導入することができるので、興味のある方はぜひチェックしてみてください。