2020年の初め頃から、新しいデザインのトレンド「ニューモーフィズム(Neumorphism)」が注目を集めています。
シンプルながらもデザイン性に富んでいて、今後色々なサービスでニューモーフィズムが使われたデザインを見かけることになるかもしれません。
今回は、ニューモーフィズムの特徴やルール、デザイン方法などをご紹介したいと思います。
INDEX
ニューモーフィズムとは
ニューモーフィズム(Neumorphism)とは、ベース(背景)から要素が押し出されていたり、窪んでいたりするようなスタイルのデザイン手法です。
凹凸によって要素を表現しているため、ミニマルデザインとの相性がとても良く、美しく洗練された印象のデザインに仕上げることができます。
ニューモーフィズムという名前は、下記のように2つの言葉を組み合わせて作られています。
フラットデザインが流行する前に、スキューモーフィズムという現実世界に存在するものをデジタルの世界で再現するデザイン手法が流行していました。
時代に合わせてスキューモーフィズムは廃れていきましたが、2020年になってニューモーフィズムという新しい形で登場し、再度注目を集めています。
ニューモーフィズムの誕生

Dribbble shot posted by Alexander Plyuto
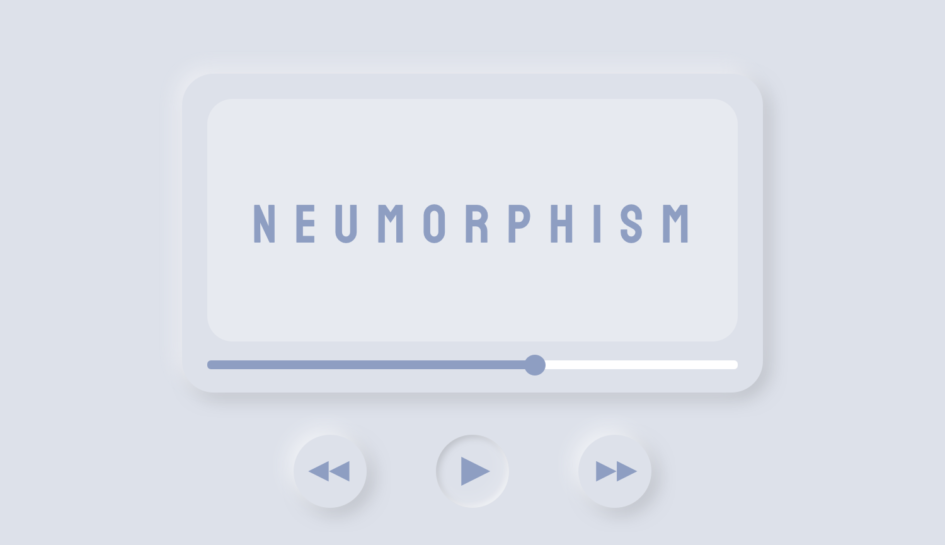
ニューモーフィズムが大きく注目されたのは、上記のDribbbleに投稿された画像がきっかけだと言われています。
この投稿では、まだ「スキューモーフィズム」という名称が使われていますが、この投稿を見た他のデザイナーが同様の投稿を繰り返すうちに、このスタイルのことを「ニューモーフィズム」と呼ぶようになりました。
2019年の終わり頃に投稿されたこの画像から始まり、現在では様々な所でニューモーフィズムを取り入れた投稿が見かけられるようになっています。
ニューモーフィズムのルール
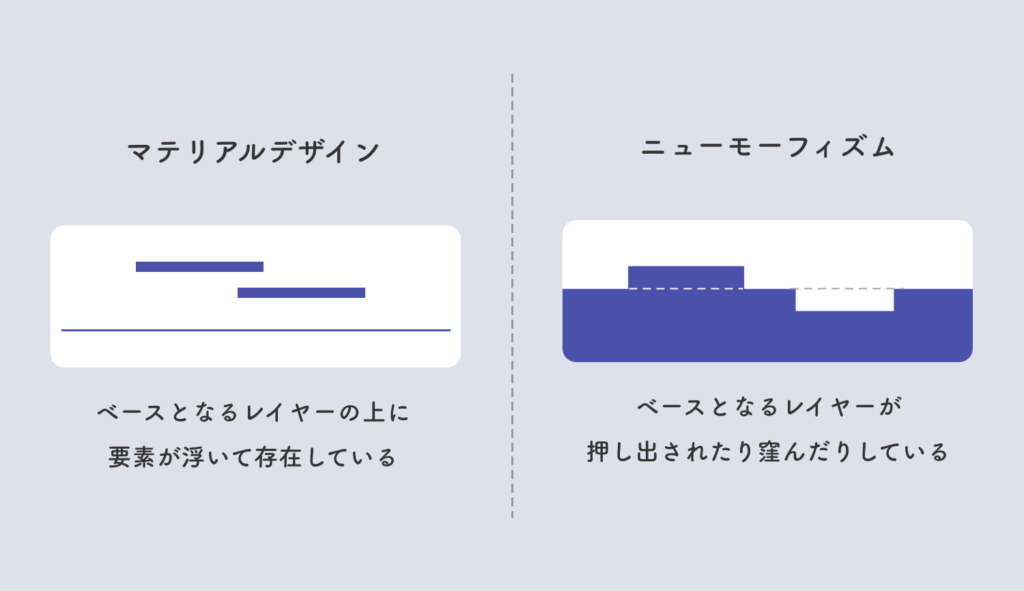
ニューモーフィズムは、一見するとフラットデザインやマテリアルデザインに似ていますが、下記のように考え方が少し異なります。

マテリアルデザインでは、ベースから離れた位置に要素が存在しているのに対して、ニューモーフィズムはベースが押し出されたり窪んだりすることで要素が作られているというのが大きな特徴です。
マテリアルデザインは要素を重ねて奥行きを表現していますが、ニューモーフィズムは凹凸によって奥行きを表現することで、1枚の紙からすべての要素が生み出されているような感覚を与えることができます。
では、どうやってその凹凸を表現するのかというと、シャドウの付け方によって作られます。
ニューモーフィズムのデザイン方法

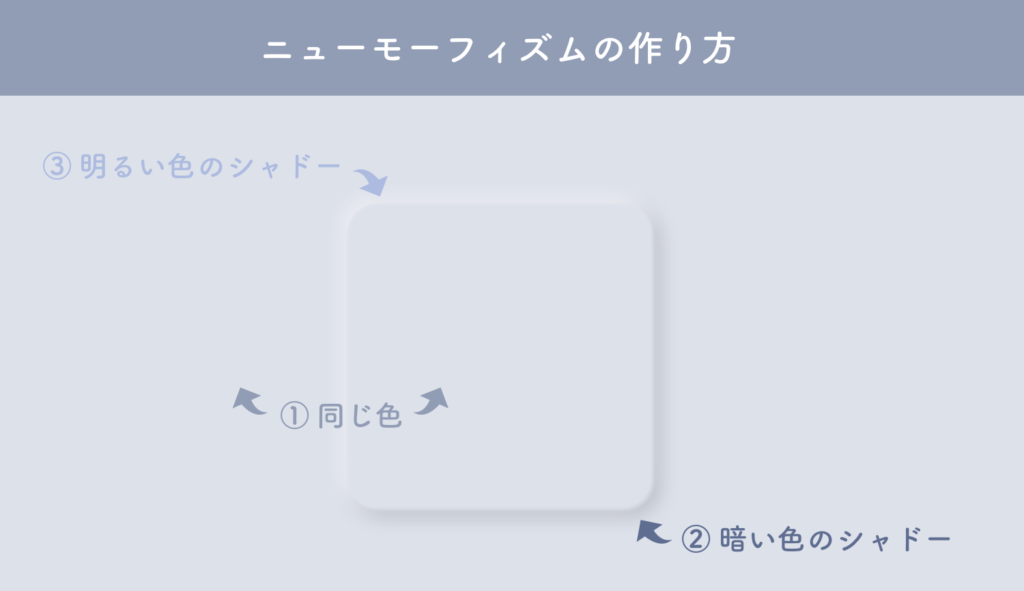
ニューモーフィズムの基本は、下記の3つのステップからなります。
- 背景色と同じ色でレイヤーを作る
- 一方に暗い色のシャドウを付ける
- もう一方に明るい色のシャドウを付ける
特定の位置からライトで照らされているように、シャドウを
暗い背景色でニューモーフィズムを作る場合は、それに合わせてシャドウの色を調整してみてください。
また、反対に凹んでいるような見た目にしたい場合は、インナーシャドウを付けることで作ることができます。

ニューモーフィズムのメリット
近年、長くに渡って注目を集め続けている「ミニマルデザイン」をアレンジしたニューモーフィズムは、主張しすぎず、控えめでありながらも美しい洗練された印象のデザインを作り上げることができます。
要素の色もベースとなる背景部分と同じ色を使うため、配色もかなりシンプルな仕上がりとなります。
あとは、強いていうとニューモーフィズム自体が注目されているということ自体がニューモーフィズムを取り入れるメリットの1つです。最新のデザインのトレンドを取り入れることで、見る人に新鮮な印象を与えることができます。
ニューモーフィズムのデメリット
確かにニューモーフィズムはおしゃれなデザインですが、ユーザビリティに考慮されたデザインであるかどうかについては、議論の余地がありそうです。
例えば、ニューモーフィズムは一般的に背景の色とコンポーネントの色に同じ色を使うことが多いですが、これではコントラストが弱く、パッと見たときにUIの構造を理解することが難しくなってしまいます。
Dribbleのようなデザイナー向けSNSではニューモーフィズムは非常に強い勢いを持っていますが、実際のサービスやプロダクトでニューモーフィズムが取り入れられている例は多くありません。
もしもニューモーフィズムをデザインに取り入れるのであれば、普段以上にユーザビリティをしっかりとチェックする必要があるでしょう。
ニューモーフィズムのデザイン例
Dribbbleなどで検索すれば、ニューモーフィズムを取り入れたデザインはたくさん見つけることができます。その中でも特に印象的な作品をご紹介したいと思います。
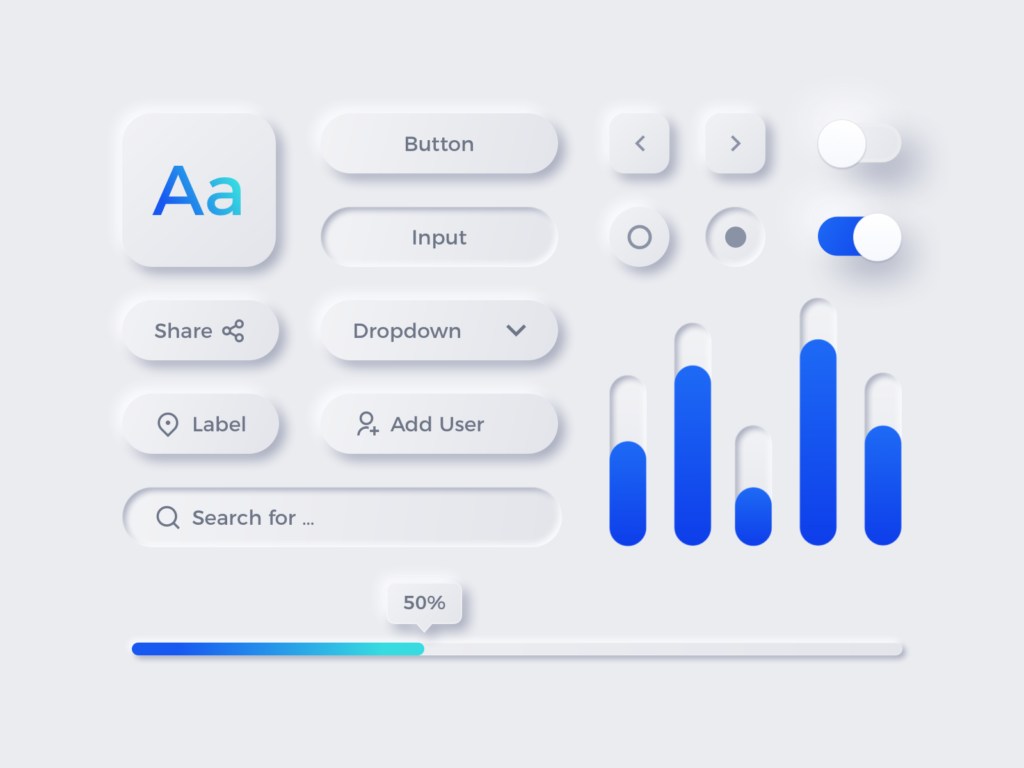
Freebie Neumorphic UX UI Elements
UIデザインでよく使われるようなパーツのデザイン例です。ボタンのようにクリックしたりタップするものは手前に押し出されていて、入力フォームは奥に窪んでいるようにすると直感的なデザインになりますね。
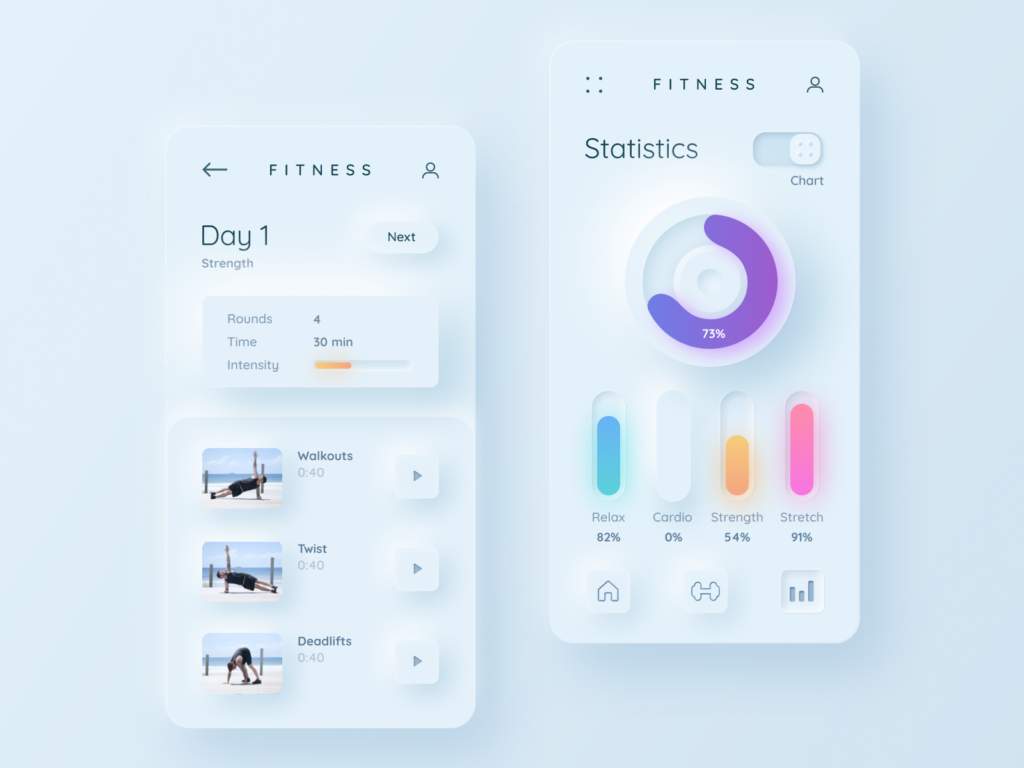
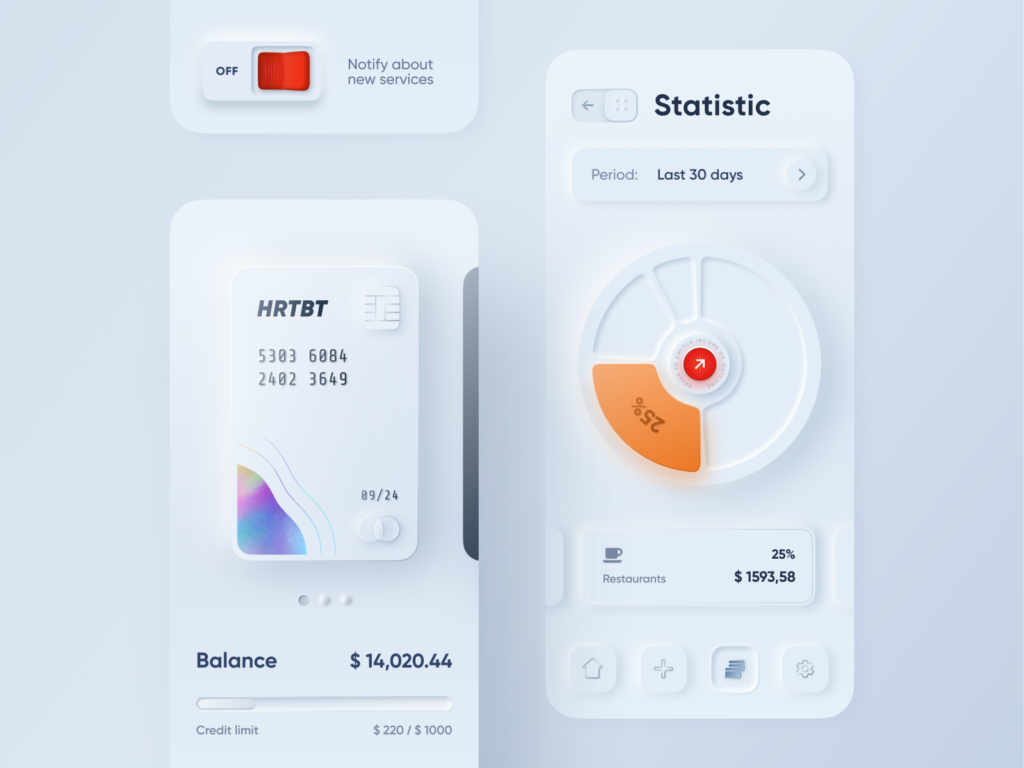
Fitness – neumorphism
グラフ部分もシャドウの付け方によってニューモーフィズムを取り入れることができます。柔らかくて優しい印象のデザインになります。
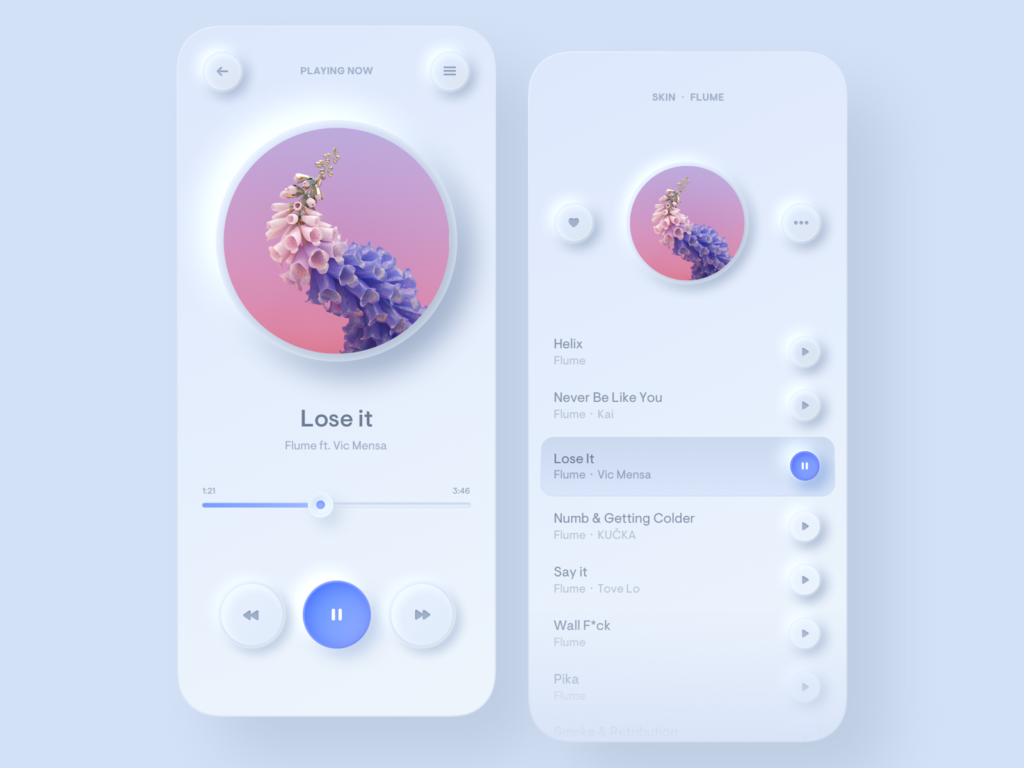
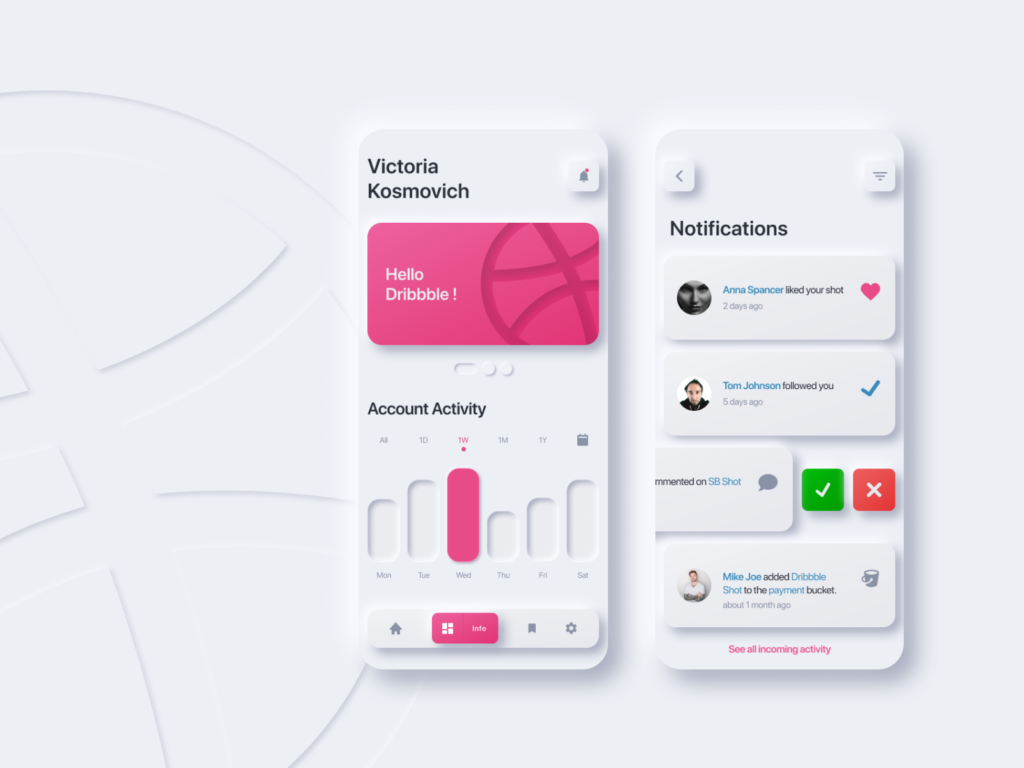
Hello, Dribbble!
こちらはかなりくっきりとシャドウが付けられていますが、メリハリが効いていて要素の境目も分かりやすくなっています。
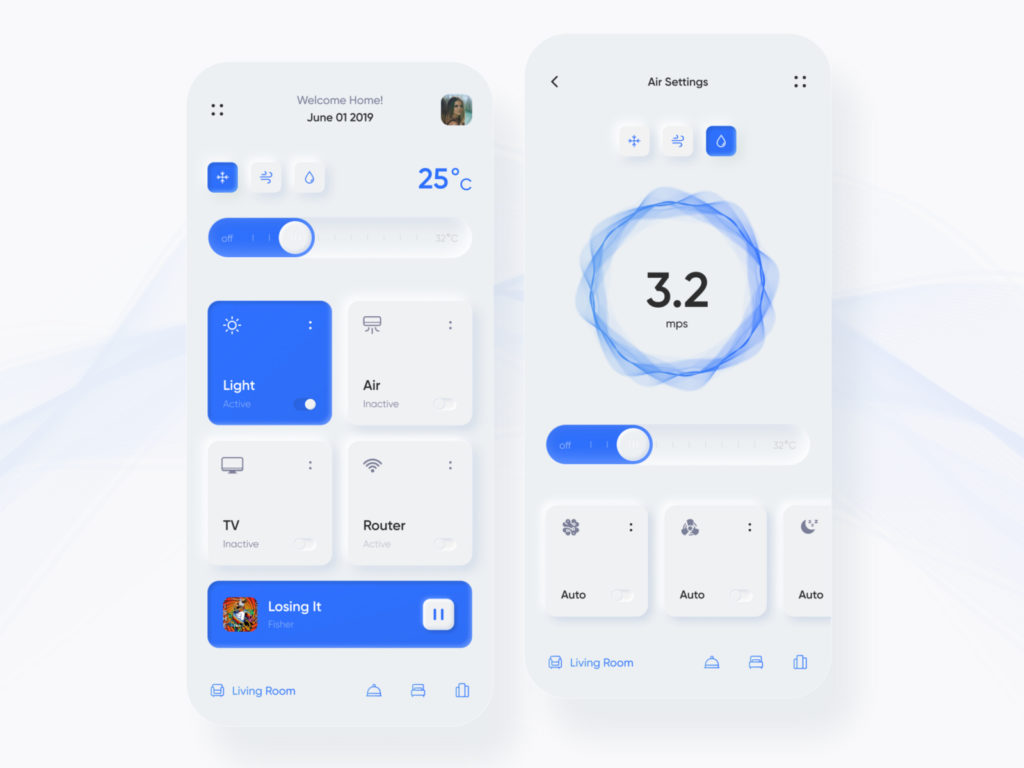
Neumorphism Smart Home app
とてもシンプルなデザインで、配色もかなり少ない色数で行われていますが、ニューモーフィズムのシャドウによって美しいデザインとなっています。
その他のデザインのトレンドはこちら
ニューモーフィズム以外にも、トレンドのデザイン手法は様々です。ぜひ他のトレンドについてもチェックしてみてください。
参考:https://www.creativebloq.com/news/neumorphism