CSS Grid Layoutは、CSSで柔軟にレイアウトを作ることができる便利なレイアウト手法です。
しかし、Flexboxと比べてブラウザ対応が遅れているなど、推奨環境について気になる方も多いのではないでしょうか。
今回は、2020年最新のCSS Grid Layoutのブラウザ対応状況と、必要なベンダープレフィックスについてご紹介したいと思います。
2020年時点でのブラウザ対応状況
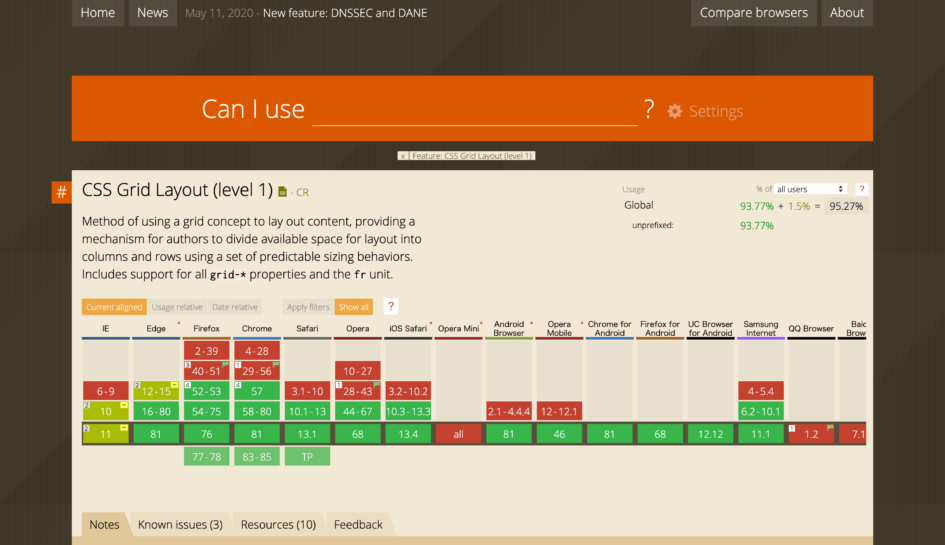
CSS Grid Layoutのブラウザ対応状況について、「Can I use」を見ると下記のようになっています。

要点をまとめると、下記のとおりです。
- ブラウザのシェアを元に計算すると、95.27%が問題なく動作する
- 最新のブラウザは問題なく動作する
- Edgeも問題なく動作する
- IE11はベンダープレフィックスを付ければ基本的に問題なく動作する
- IE10は自動配置がサポートされていない
- IE10はgrid-template-areasが未対応
つまり、まとめると下記のような結論となります。
- IEを無視できるのであれば、何も気にせずにCSS Gridを使える
- IE11を含める場合、ベンダープレフィックスが必要
- IE10を含める場合、特定のプロパティが使用できない
- IE9以下を含める場合、CSS Gridは使えない
すでにIE11のシェアも1.5%以下となっており、最新のWindowsはEdgeが標準ブラウザとなっていることを考慮すると、CSS Gridはブラウザ環境を気にすることなく利用できるようになったと言えるでしょう。
IE11向けに必要なベンダープレフィックス
例えば、下記のようなCSS Gridを例に見てみましょう。
.container {
display: grid;
grid-template-columns: 1fr 200px;
grid-template-rows: 100px auto 80px;
}
.item {
grid-column: 1 / 3;
grid-row: 1/ 2;
}
Autoprefixerでベンダープレフィックスを付与すると、下記のようになります。
.container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 200px;
grid-template-columns: 1fr 200px;
-ms-grid-rows: 100px auto 80px;
grid-template-rows: 100px auto 80px;
}
.item {
-ms-grid-column: 1;
-ms-grid-column-span: 2;
grid-column: 1 / 3;
-ms-grid-row: 1;
-ms-grid-row-span: 1;
grid-row: 1/ 2;
}
このように、下記のようなベンダープレフィックスが必要となります。
- -ms-grid
- -ms-grid-columns
- -ms-grid-rows
- -ms-grid-column
- -ms-grid-column-span
- -ms-grid-row
- -ms-grid-row-span
上記を見て分かるように、CSS Gridのベンダープレフィックスを覚えて、1つずつ手で書くのは現実的ではありません。
CSS GridをIE向けに適用する場合はベンダープレフィックスが必要ということだけ覚えておき、ベンダープレフィックスが必要な場合は自動でコード出力するようにしましょう。
VS Codeであれば、拡張機能を使ってCSSのベンダープレフィックスを簡単に付与することができます。
Web業界で働いている人は、もはやベンダープレフィックスの自動付与は当たり前かもしれませんが、Web制作を勉強中の方はこの機会にSassやベンダープレフィックスの自動付与について身に付けておくのがおすすめです。
IE10では自動配置がサポートされていない
IE10では、グリッドの自動配置がサポートされていません。
そのため、どうしてもIE10でCSS Gridを使用したい場合は、それぞれのグリッドを明示的にgrid-row、grid-columnなどでどこに配置するのか指定するようにしましょう。
ただ、これではCSS Gridの良さを活かすことができず、わざわざCSS Gridを使用するメリットもあまり無くなってしまいます。素直に、IE10以下は推奨環境から外すか、CSS Gridを使用せずにレイアウトを作るかのどちらかを選んだ方が良さそうです。