2020年5月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
優れたデザインのWebサイトからインスピレーションを得て、自身のデザイン制作に役立ててみてください。
INDEX
Polly Kole Art portfolio

こちらは海外のデザイナーのポートフォリオサイトです。サイト全体が3Dで作られていて、ページ遷移は3D空間の中をスーッと移動していくようなアニメーションで作られています。
これを作るにはかなりのスキルが必要となりそうですが、オリジナリティが高くとても魅力的なデザインです。
by

東京で活動されているデザイナーの方のポートフォリオサイトです。シンプルで洗練されたミニマルデザインが非常に美しく、細部のアニメーションなどにこだわりが感じられるデザインに仕上げられています。
Papapapa-n!

こちらはとあるパン屋さんのホームページです。キャラクターが登場したり、パンにハッシュタグが付けられていたり、ユニークな発想で面白いデザインに仕上げられています。
デザインスキルを磨くことも大事ですが、発想力も大切であると改めて感じます。
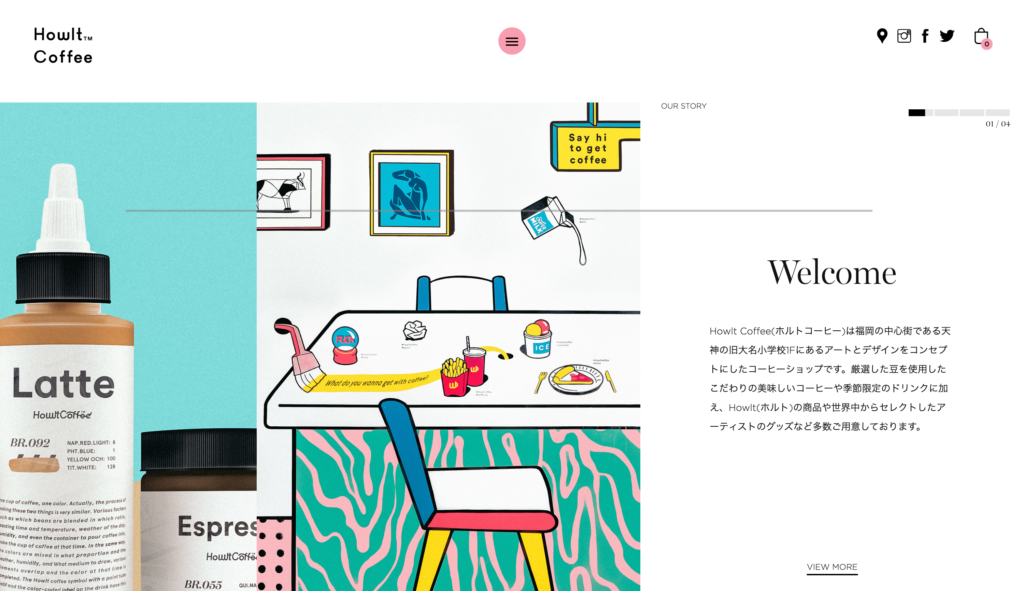
Howlt Coffee

ポップな配色が楽しげな雰囲気を生み出しているコーヒーショップのホームページです。
全体的にモノトーンのデザインで作られているので、その分写真の色がより鮮やかに目に映りますね。
HUNGRY.

2020年のWebデザインのトレンドである「巨大なタイポグラフィ」が使われていて、強いインパクトとなっています。
PC用のデザインでは、タイポグラフィのサイズに合わせて画像も横幅いっぱいに大きく表示されており、全体のバランスも整えられていますね。
365FREED|Honda

ファーストビューのアニメーションが、スクロールするとそのまま背景へと変化するデザインが特徴的なWebサイトです。
各要素のデザインはとてもシンプルですが、背景にアニメーションが再生されていることによってデザイン性の高いページに仕上げられています。
みるみるクリニック

こちらは都内の小児科クリニックのホームページです。ファーストビューがキャラクターの顔になっていて、マウスカーソルを動かすとそれに合わせて目が動くようになっていて、細かな所まで作り込まれています。
彩度の高い色は使い所が難しいですが、コンテンツ部分には白色の大きな背景が敷かれていて、色のバランスが整えられています。
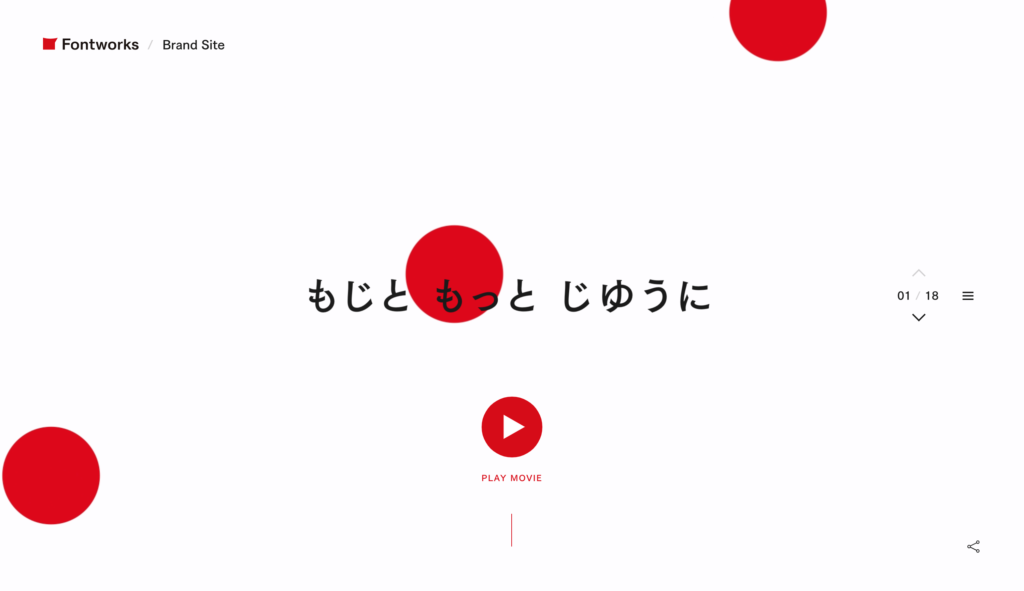
Fontworks Brand Site

こちらはフォント制作会社のフォントワークスのブランドサイトです。
紙芝居型のスクロールでストーリーが展開されるデザインが見ていてとても楽しいですね。
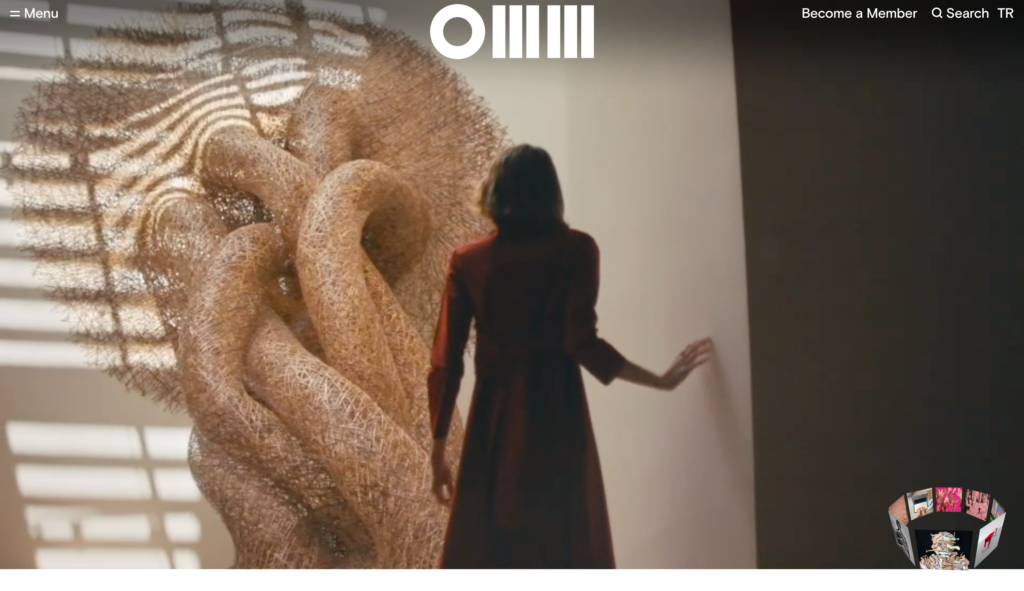
Odunpazarı Modern Museum

こちらはトルコにある博物館のホームページです。
魅力的な作品の写真にテキストが添えられているだけで、展示のポスターを見ているような気分になります。巨大なタイポグラフィも使われていますね。
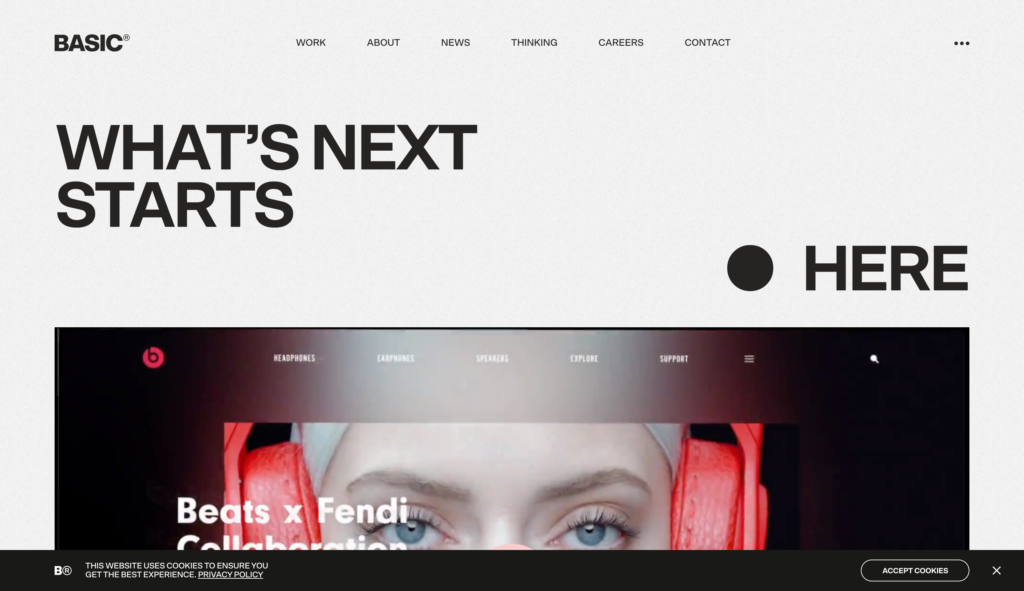
Basic

こちらは海外のデザイン会社のホームページです。
1つ1つの要素はとてもシンプルですが、緩急を付けながらバランス良く配置することによってとてもデザイン性の高いページに仕上げられていますね。
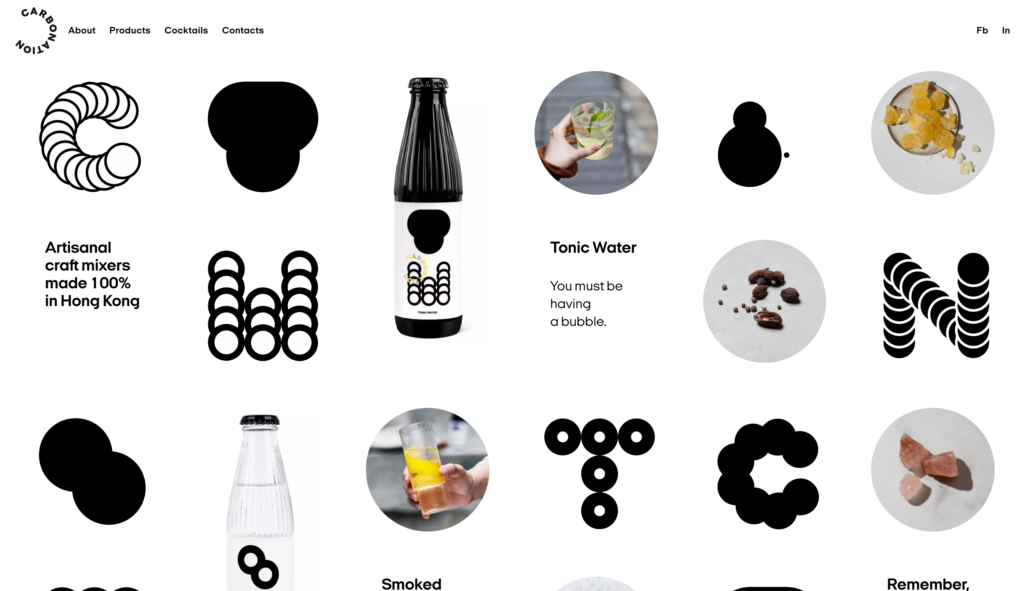
Carbonation

写真とアルファベットをモチーフにしたイラストがグリッド状に配置されていて、ポップで可愛らしいデザインが特徴的のサイトです。
ねこねこ食パン

ねこの形をした食パンを販売するショップのホームページです。商品自体がとても可愛らしいですが、それを引き立たせるような柔らかい配色とイラストを組み合わせたデザインが魅力的なデザインとなっています。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。











