2019年11月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
ポップなデザインからスタイリッシュなデザインまで、幅広く参考にすべきサイトをまとめているので、Webデザイン勉強中の方はぜひ学習に役立ててください。
INDEX
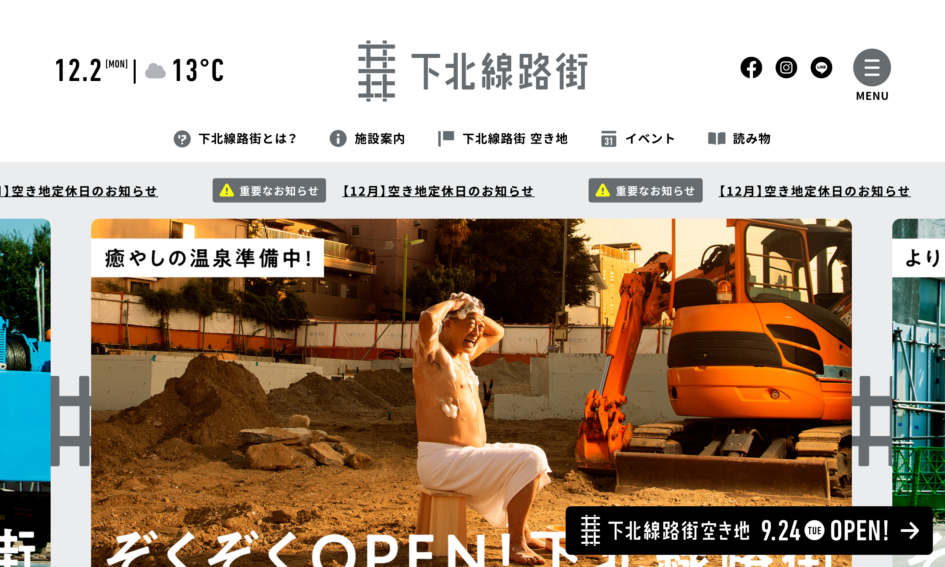
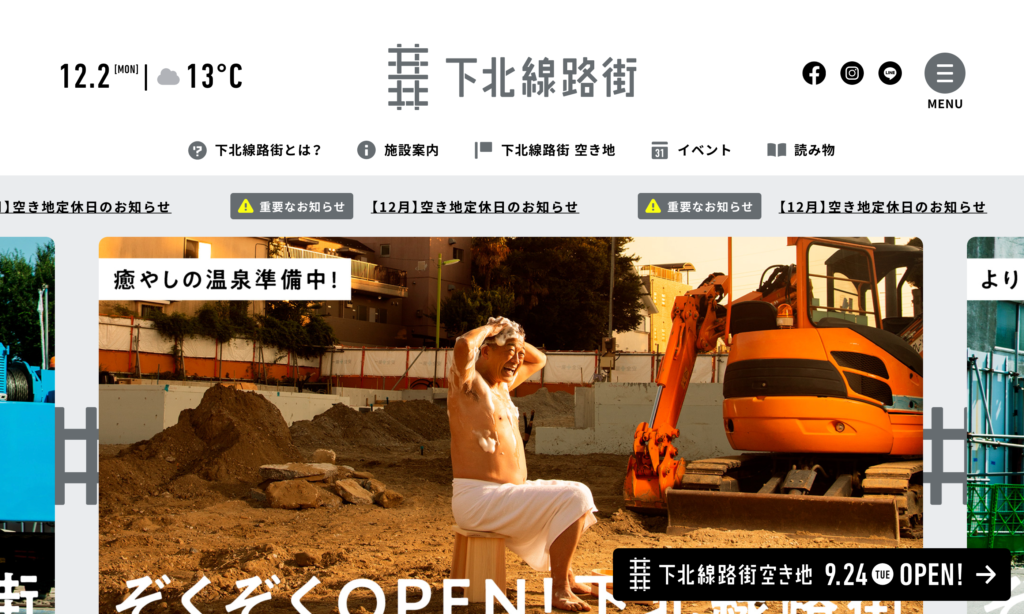
下北線路街
ポップで、見る人をワクワクさせるようなデザインが魅力的なサイトです。太字のゴシック体や、淡いシャドーなど、流行のスタイルがたくさん使われています。
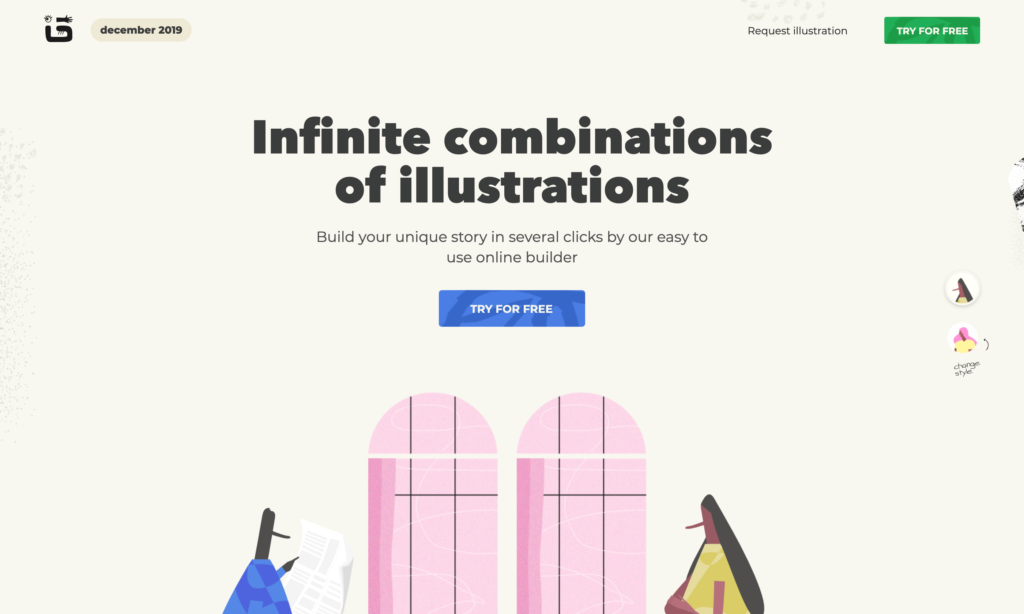
ITG
ローディングアニメーションの犬に心を奪われてしまいました。ボタンのマウスホバーエフェクトもしっかりとデザインされていて、細かい所まで作り込まれています。
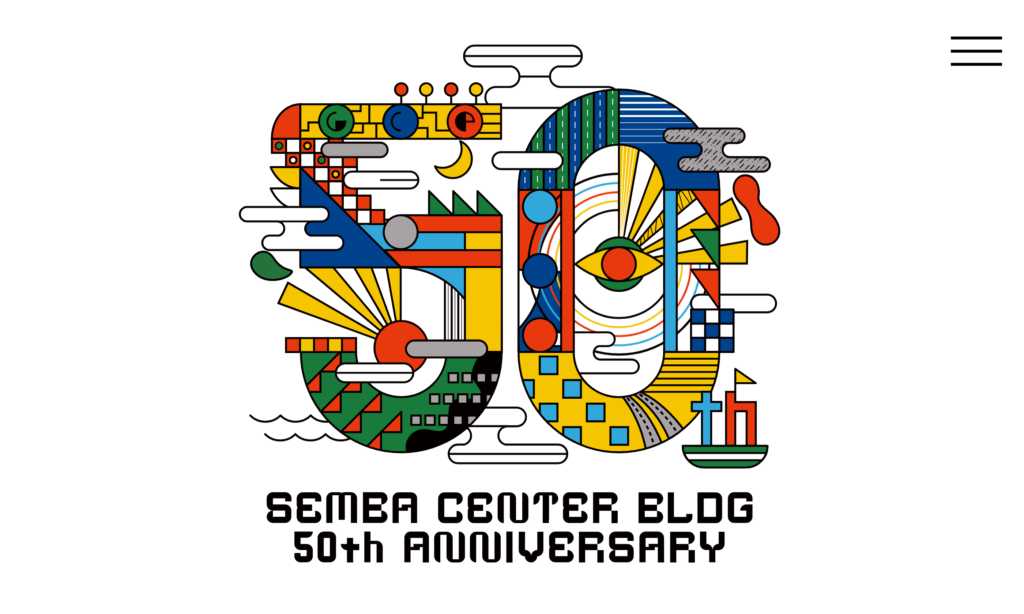
船場センタービル 50th Anniversary
カラフルな配色と、少しレトロ調にデザインされたページ内の要素が組み合わさって魅力的な雰囲気に仕上げられています。サイトにオリジナリティを出したい人はぜひ参考にしてみるといいでしょう。
秋田人形道祖神
Webサイトというよりは、雑誌など印刷物のデザインに近い要素がたくさん使われているサイトです。とても印象的なデザインで、LP制作の参考にもなります。
Patra
一番上のレイヤーにイラストを配置している面白いサイト。まるでイラストの世界の中でWebサイトが展開されているかのように、楽しい違和感を感じることができます。
irodas SALON
シンプルながらもメリハリの効いたデザインで、とても魅力的な雰囲気に仕上げられているサイトです。こちらも太字のゴシック体とシャドーが使われていて、最近良く見かけるスタイルですね。
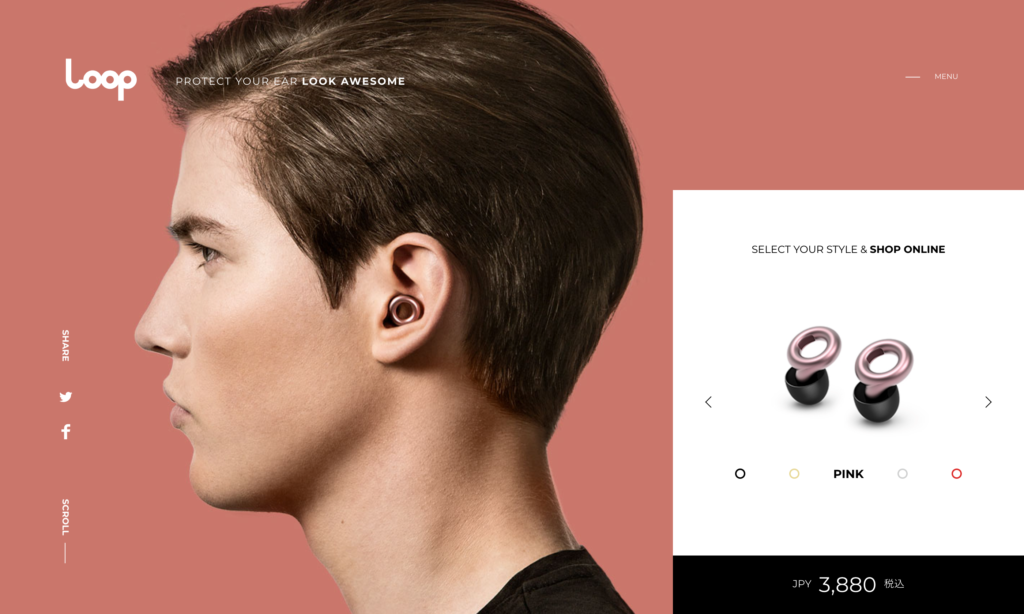
LOOP
難聴などを防ぐことができるイヤープロテクターのプロダクトサイトです。画像を大きく配置して、画面いっぱいに広げることで開放的で魅力的な印象に仕上げられています。
TOKYO VOICE WEB
記事ページでもスプリットスクリーンが使われているデザインが面白いサイトです。写真を大きく固定で表示することにより、世界観がより強く伝わってきますね。
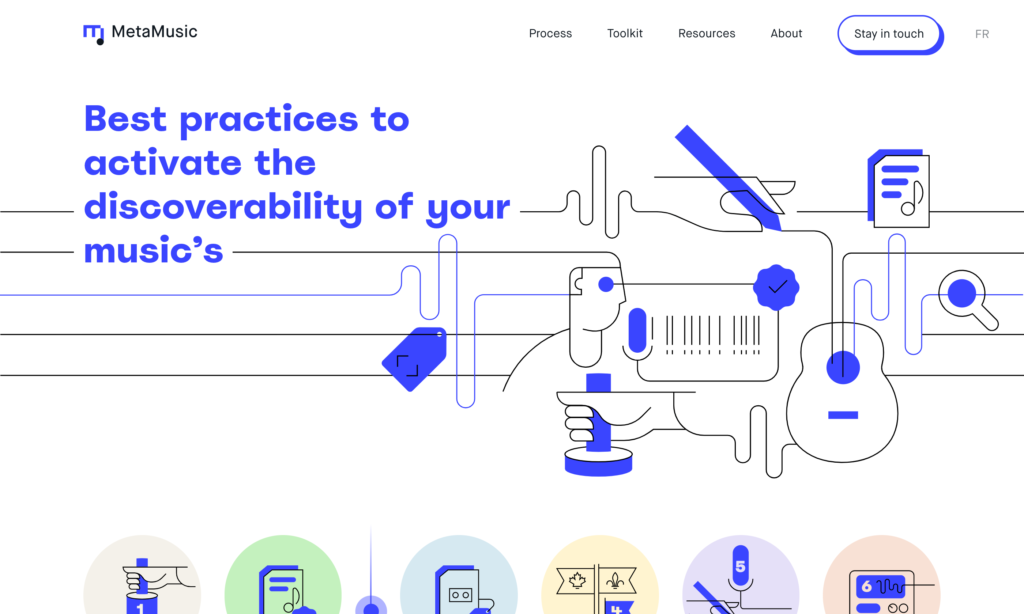
MetaMusic
アートな雰囲気が漂う素敵な雰囲気のサイトです。非同期画面遷移が使われていて、流れるようなユーザー体験が提供されています。少ない色数でまとめられていて、サイト全体で一貫したスタイルが使われています。
YAH!
ファーストビューの動画背景やグラデーション、スプリットスクリーンなど参考になる点がたくさん詰まったサイトです。PCで表示すると画面左側に表示されているスクロール位置を表示するバーはユーザビリティを高めつつデザイン要素としても機能しています。
Wash&Cafe
「カフェスタイルコインランドリー」というコンセプトに合わせて、セクションの境界線に波のエフェクトが付けられている点がとても印象的です。情報量が多いページですが、イラストや写真を使って分かりやすくまとめられていますね。
株式会社 TOROMI PRODUCE
「とろみ」という社名に合わせて、サイトのあちこちがとろとろしているWebサイト。エレガントで上品なデザインとはとろみのエフェクトという、対称的な要素が組み合わさることによって面白いデザインとなっています。
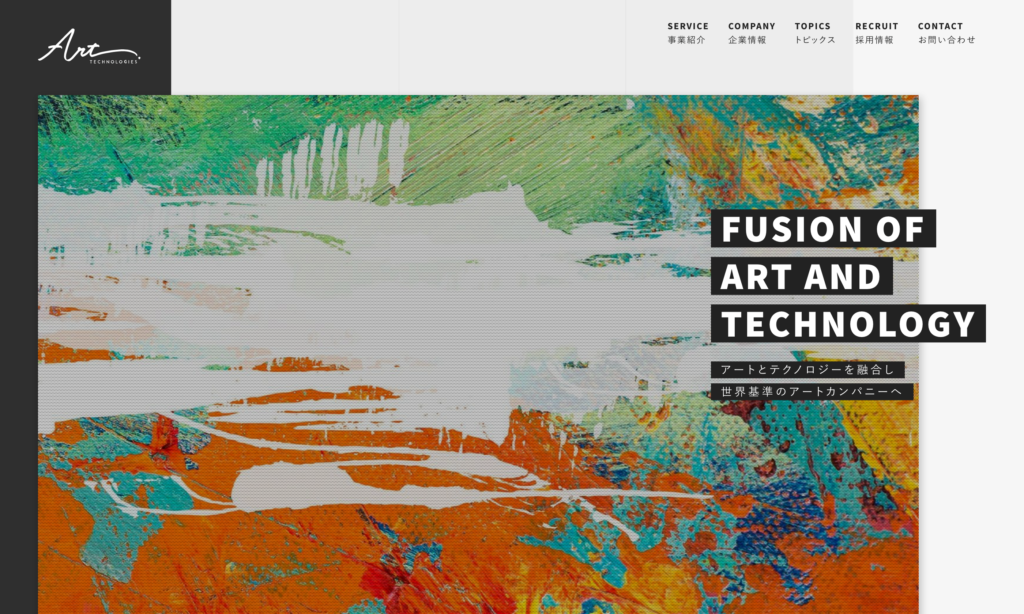
Art Technologies株式会社
要素をずらしたり、重ねたりすることによって美しいデザインを作り上げているWebサイト。小さめのテキストによってエレガントで洗練された印象が作り出されています。
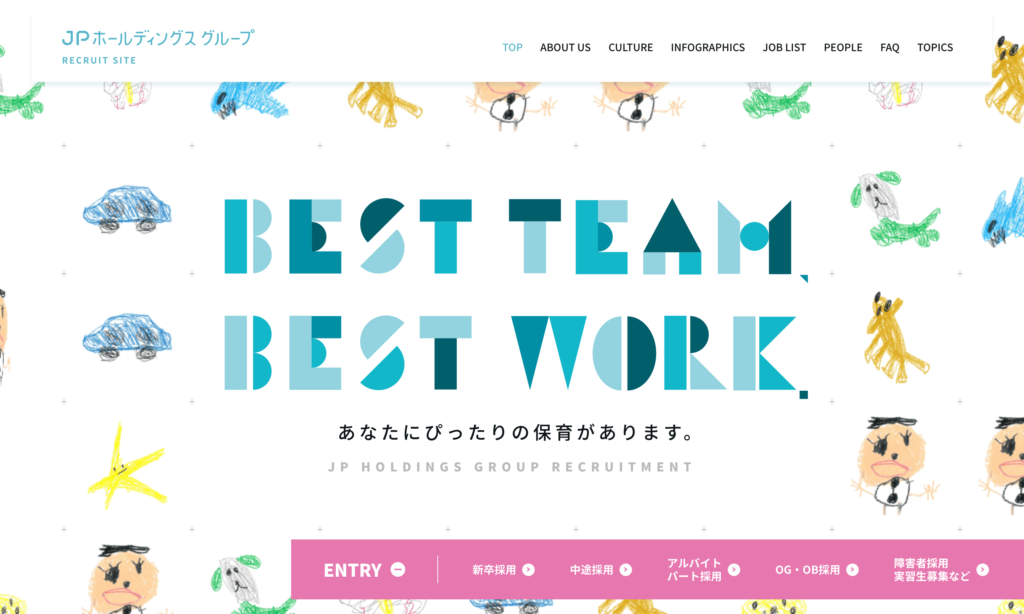
JPホールディングスグループ
スクロールに合わせてページがどんどんと変化していく展開性がとても楽しいサイト。ブロックで作られたテキストが積み上がったり崩れたりするアニメーションが可愛らしいです。
プーコニュ
テキスト、写真、線の3つの要素でほとんどが構成されているミニマルデザインのサイト。余計な装飾を無くし、魅力的な写真によって世界観を作り上げている点がとても参考になります。
DMM.com GROUP
画面を大きく使ったデザインが、開放的で魅力的な雰囲気を生み出しつつ、挑戦していくという会社の姿勢を体現しています。大企業のWebサイトはどうしても似たりよったりなデザインになりがちですが、そこを崩しに行くと差別化が狙えるポイントになりますね。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。