現在は、デザインツール戦国時代とも言われるように、様々なデザインツールが競争を繰り広げています。
UIデザインを作るための「UIデザインツール」もどんどん進化していて、個性的なツールが多数登場しています。
今回は、2020年現在おすすめの人気UIデザインツールをご紹介していきたいと思います。
2020年現在の人気UIデザインツール

2020年現在、実際の制作現場で使われているUIデザインツールは下記の3つのツールのうちのどれかであるばあいがほとんどです。
- Figma
- Adobe XD
- Sketch
おそらくどれも名前を聞いたことがあるのではないでしょうか?
それぞれ細かな違いはあるものの、機能面に関してはそれほど大きな違いはありません。
下記の項目については、3つのツールはいずれも標準機能として備えられています。
- UIデザインの制作
- プロトタイプの作成
- URLを使ったデザインの共有
- シンボル/コンポーネントによるデザインの再利用
- プラグインによる機能拡張
- 制作したデザインのスマホでの表示確認
では、どうやってUIデザインツールを選ぶべきなのか?という疑問について、それぞれのUIデザインツールの強みや優れている点を比較しながら、ご紹介していきたいと思います。
Figma

Figmaは、最近急速に人気を高めているUIデザインツールです。Figmaが登場した当時は、ブラウザで動作するという点や、リアルタイムで共同編集できるという点が他のツールと比べてかなり個性的だなという印象でしたが、現在ではそれがスタンダードとなりつつあります。
機能も他のデザインツールと同等か、それ以上のレベルにまで進化しており、まさに今注目のUIデザインツールです。
また、無料プランでも十分使えるので、これからUIデザインを勉強するという人も手を出しやすいですね。
| 無料プラン | あり |
|---|---|
| 料金 |
|
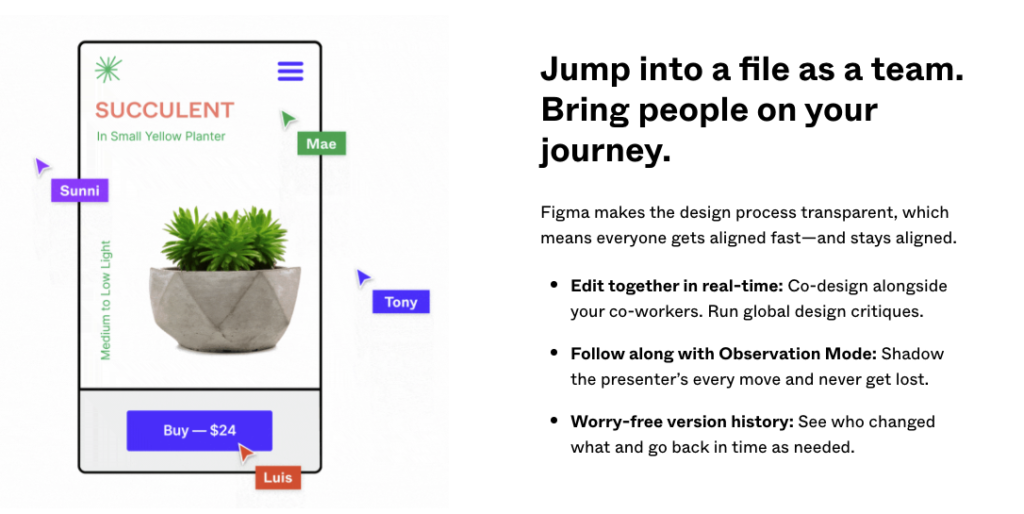
複数人でのリアルタイム編集が便利

Figmaは、複数人でリアルタイムに共同編集を行うことができます。マウスカーソルの位置までリアルタイムに共有されるので、リモートワークで電話越しに説明するような場合も非常にスムーズです。
同時に作業してしまい、上書き保存して変更内容が消えてしまうという心配も無いので、チームでのデザイン制作にはFigmaはとても合っていると思います。
ブラウザ上で動作する
Figmaは、ブラウザ版とアプリ版の2種類の利用方法が提供されています。ブラウザ版が提供されているので、いちいちアプリをインストールしなくてもPCさえあれば作業できるというのが魅力の1つです。
例えば、ちょっとした確認を行いたい時にFigmaのURLを送るだけで誰でも見ることができるので、共有がとても簡単です。
これは、今現在他のツールには無いFigmaの強力なポイントの1つです。
他のツールからの乗り換えが簡単
Figmaは、SketchやXDで作成したデザインファイルをインポートすることができ、他のツールからの乗り換えがとても簡単です。
Sketch上でシンボルとして作成したものも、Figma上でしっかりとコンポーネントに変換されるので、ほとんど違和感なく利用することができます。
また、これによってXDやSketchのデザイン素材をFigma上で利用できるというのも嬉しい点です。Figmaの利用者数が増えている理由の1つにはこれがあることは間違いないでしょう。
プロジェクト管理が秀逸

Figmaにはチームやプロジェクトを設定することで、プロジェクトごとにデザインファイルを管理したり、編集権限を適切に設定したりすることができます。
色々なプロジェクトのデザイン制作を行っていると、それだけデザインファイルの数も増えていって、後で探す時にどこにあったか分からなくなるなんてことはよくあると思いますが、Figmaなら、チームやプロジェクトごとに適切にファイルを管理することができ、とてもファイルを探しやすい環境を作ることができます。
閲覧権限などもユーザーごとに設定することができるので、セキュリティ的にもしっかりしている点は良いですね。
日本語の不具合が地味に影響が大きい
Figmaは、日本語を入力したあとで半角全角切り替えなどを行うと、一定の条件下で日本語で入力したテキストが消えてしまうという不具合があります。
これについては、随分前からFigmaチームも認識しているようですが、未だに改善されていないという状況で、他の点がかなり優れているだけに、この日本語のバグは非常に痛いです。
Adobe XD

Adobe XDは、かつてSketchの対抗馬として登場したAdobe製のUIデザイン/プロトタイピングツールです。
元々はプロトタイピングツールとしての側面が非常に強いツールで、現在もどちらかというとプロトタイプ制作に向いているツールですが、UIデザイン制作のための機能もしっかりと整えられていて、人気のUIデザインツールの1つとなっています。
また、無料プランが提供されていて、プロジェクト数などに上限がありますが1人で使う場合は無料プランで十分UIデザイン制作を行うことができます。
| 無料プラン | あり |
|---|---|
| 料金 |
|
信頼のAdobe製デザインツール
PhotoshopやIllustratorなど、デザイナーなら馴染みの深い様々なデザインツールを提供していることもあり、「Adobe製のツール」というブランド的な魅力があります。
もちろん、それだけでなく他のツールよりもAdobe製デザインツールとの連携が行いやすいというのは使い勝手が良い所の1つです。
Creative Cloudコンプリートプランに登録していれば実質無料
業務でPhotoshopやIllustratorを利用されている方は、ほとんどの方がAdobeのCreative Cloudコンプリートプランに登録されていると思います。
XDもコンプリートプランで利用できるサービスの1つなので、すでにCreative Cloudコンプリートプランを利用してる人は、追加費用無しですべての機能が利用可能です。
個人で利用する分にはそこまで高い金額ではありませんが、大きな組織で利用する場合はコスト面でのメリットはとても大きいのではないでしょうか。
機能面は他のツールの方が優れているかも
XDは、どちらかというとプロトタイピングツールとしての側面が強いため、純粋なUIデザイン制作だけで考えるとFigmaやSketchの方が優れているように感じます。
そのため、がっつりWebデザインやアプリのUIデザインを作る場合は、FigmaやSketchに軍配が上がるような気がします。逆に、モックアップを作ったりプロトタイプ制作であればXDはとても頼りになる存在です。
リアルタイム共同編集が追加された
XDは、最近のアップデートでリアルタイム共同編集機能が公開され、これにより1つのデザインファイルを複数人で同時に編集できるようになりました。
ただし、Figmaのようにブラウザで開くことができず、アプリをインストールしなければならないため、デザイナー以外にシェアする時は少し手間がかかってしまいます。
そういった点では、やはりFigmaのブラウザで簡単に編集することができるというのは非常に強力なポイントだと思います。
Sketch

Sketchは、他のツールよりも一足先にリリースされて大きな注目を集めたUIデザインツールです。一時期どの企業もSketchを使ってデザインしていた時代がありましたね。
現在は、FigmaやXDが成長してきたことによってその影は以前よりも少し薄くなってしまっていますが、未だにUIデザインツールの最前線を走るツールの1つです。
| 無料プラン | なし |
|---|---|
| 料金 | 99ドル/年 |
使いやすさはNo.1
Sketchは、他のツールと比べても使いやすさでは一番のUIデザインツールだと思います。元々、3つのツールの中でも最初に注目を集めたUIデザインツールであり、FigmaやXDはどちらかというとSketchを参考にして作られたUIデザインツールです。
いち早くプラグイン機能やシンボル機能などを導入していて、1つ1つの機能の使いやすさやきめ細かさは非常に優れています。
個人的には、シンボルを別ページで管理することができる点が非常に使いやすいと思っていて、デザインシステムを作ったりスタイルガイドを共有するときなどはSketchで行うことが多いです。
近々ライブコラボレーションのリリースも控えている
公式発表によると、近い内にFigmaのようなリアルタイムでの共同編集機能(ライブコラボレーション)がリリースされる予定です。
Figmaのようにブラウザ上でのデザイン編集は行えないようですが、使いやすさに優れたSketchでリラルタイム共同編集が実現するとしたら、Sketchのツールとしての価値は格段に向上するはずです。リリースが今から待ち遠しいですね。
多くの素材やプラグインが公開されている

元々ダントツナンバーワンのツールだったということもあり、世の中に出回っている素材の数はSketchが一番多いです。
Appleが公式に提供しているデザイン素材も、Sketchが含まれていますね。ちなみにXDは入っていますが、Figmaは含まれていません。
とはいえ、デザイン素材に関してはインポートしてしまえばFigmaやXDでも利用することができるので、他のツールでも同様にすることは可能だったりします。
無料プランが提供されていない
FigmaやXDは、1人で利用する場合無料プランでもある程度問題なく利用することができますが、Sketchは有料プランに登録しなければ利用することができません。
これによって個人でデザインを行っている方や、これからデザインの勉強を始めるという人がSketchを利用するハードルが大きく高くなってしまっています。
利用者数が多いことは、サービスやツールを選ぶ上で大きなポイントの1つとなるため、これについてはFigmaやXDに軍配が上がります。
ただし、今後の大幅アップデートによって無料プランが提供される可能性も高いと見られているので、今後の動きに注目です。
結局、どれがおすすめなの?
いずれのツールも長所短所がありますが、結局はデザイン制作を行う組織、環境によっておすすめのUIデザインツールはそれぞれです。
シンプルにUIデザインを行うという観点で考えると、機能が豊富でツールとしての完成度も高いSketchがおすすめだと思います。
ただし、Figmaはチームでデザイン制作を行う場合にはその力を大きく発揮することができ、複数人でのデザインの管理という観点だとFigmaもおすすめです。
また、Creative Cloudコンプリートプランに含まれていて、他のAdobe製ツールとの連携が強力なXDも捨てがたい存在です。
それぞれの状況によって、最適なデザインツールは異なると思うので、上記にご紹介したようなツールごとの特徴や強みを踏まえてUIデザインツールを選定してみてください。
ツールは作業効率に大きく影響してくるので、それぞれのツールを一回は使ってみて、使いやすさや相性を確認してみるのがおすすめです。
その他の注目ツール
上記に紹介したツール以外にも、いくつか注目されているUIデザインツールをご紹介しておきます。
InVision Studio
InVision Studioは、InVisionが提供するUIデザインツールです。InVisionといえば、プロトタイピングツールがとても有名ですね。
InVision Studioの大きな特徴の1つが、アニメーション制作機能で、アプリやWebの画面遷移やクリック時のアニメーションを細かく作り込むことができます。
より実際のプロダクトに近い形のプロトタイプを作ることができるので、リッチなアニメーションを取り入れたプロダクトを作る場合には、InVision Studioを使うといいかもしれません。
Framer
Framerは、UIデザインの中にReactで書いたコンポーネントを組み込むことができるなど、面白い機能が提供されているUIデザインツールです。
最近ブラウザ版の提供も開始されていて、機能自体も非常に優れていますが、あまり日本国内でFramerを使っているというチームは多くないため、メインのデザインツールとして利用するのは少し難しいかもしれません、
Drama

Dramaは、UIデザインツールの中でもアニメーションに特化したツールです。どちらかというとプロトタイピングツールとしての側面が強いですね。
ただ、リリースされて間もないということもあり、まだまだ実務でDramaを利用するシーンは多く無さそうです。
他のUIデザインツールとは異なるアプローチを取っている個性的なツールということもあり、今後の動きは要注目です。
まとめ
ツールごとに得意な領域や不得意な領域があったり、状況によって最適なデザインツールは異なります。
すべてのツールを使いこなせる必要はありませんが、基本的な使い方や特徴などを覚えておくと、デザイン制作の時に役立つことも多いです。
ぜひ、人気のUIデザインに触れて、UIデザイン制作に活かしてみてください!