2019年10月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
今週は、カラフルな色使いでポップな楽しいWebサイトを多くご紹介していきたいと思います!
INDEX
eDesign
イラストや写真、スクロール時のアニメーションや配色など、1つ1つがとても完成度が高く、非常に魅力的なWebサイトに仕上げられています。
ファンシーなテイストなのかと思いきや、ポップさやスタイリッシュさ、エレガントさも持ち合わせていて、素晴らしいと思いました。
BizReach Designer Recruitment
背景色のショッキングイエローや、黒字のくっきりとしたタイポグラフィ、動画などが組み合わさることによって躍動感溢れるデザインが魅力的なページです。
採用サイトは、いかに応募者に魅力的な会社であるのかを伝えることが大切ですが、その目的は間違いなく達成できていると思います。
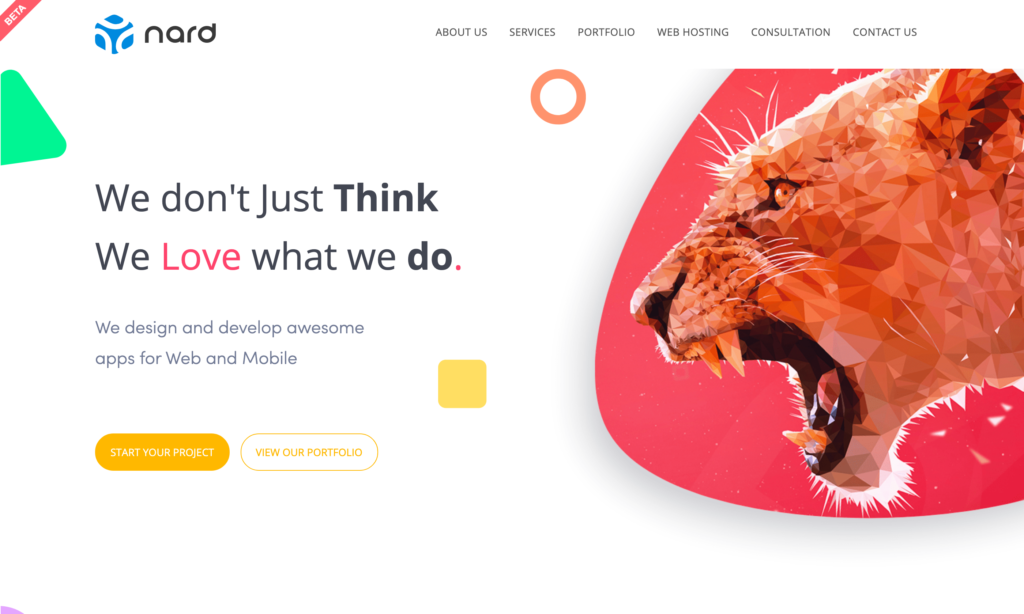
NARD Agency
背景に散らばった幾何学図形や、ボタン、スクロール時のアニメーションなどがポップかつユニークで、全体的に楽しげな印象のデザインになっています。
カラフルな配色でありながらも、それぞれの同じトーンの色が使われているため、統一感が生まれています。
Greg Hirshland
PCとスマホで大きくレイアウトを変えることなくレスポンシブデザインを実現している点が特徴的なサイトです。
最近ではスマホ向けのデザインをPCサイズに拡張したようなサイトも多く見かけるようになりましたね。
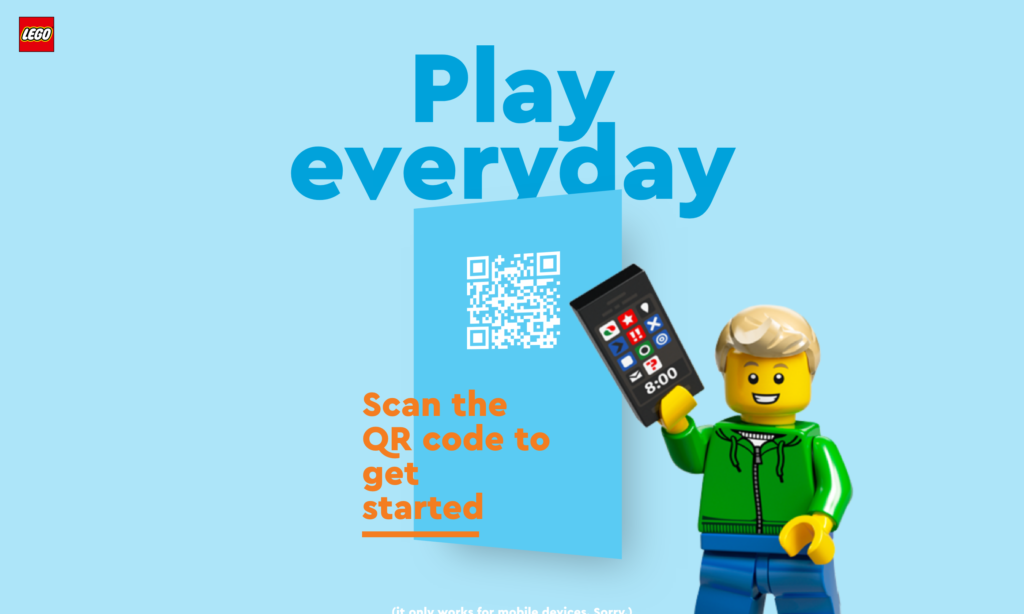
LEGO Play Day
LEGOのスマホ向けページです。ブラウザなのに、アプリを開いているかのようなアニメーションの滑らかさが素晴らしいです。
ローディングがほとんどなく、流れるようなユーザー体験を提供している点は非常に参考になります。
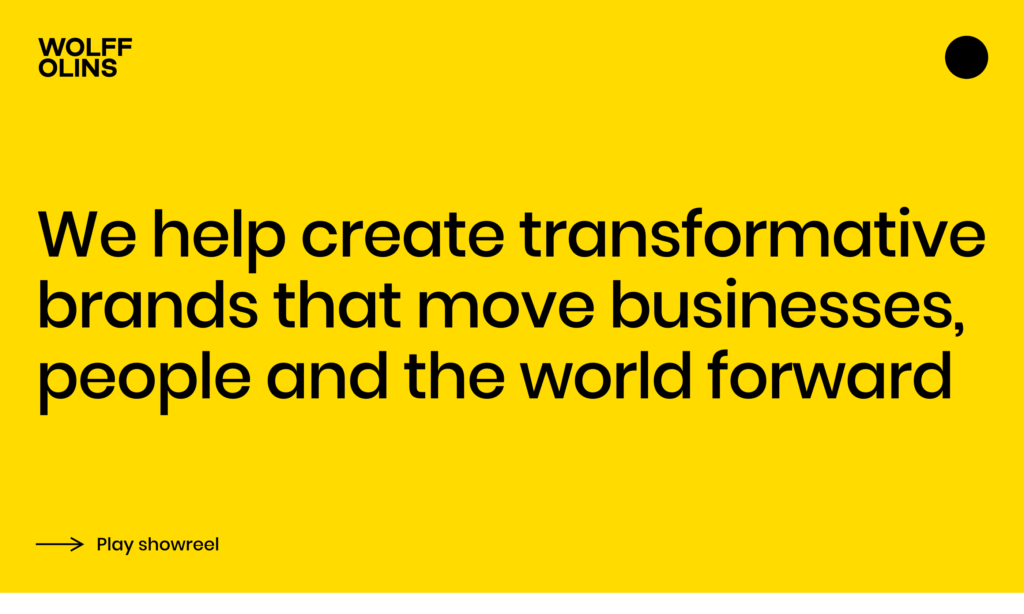
Wolff Olins
海外のクリエイティブカンパニーのコーポレートサイトです。主にテキストと写真・動画で構成されているデザインですが、魅力的なアニメーションと動画によって魅力的な世界観が作られています。
テキストで多くを語ることなく、写真や動画で魅力を伝えるというのは海外のクリエイティブ系によく見られるデザインの1つですね。
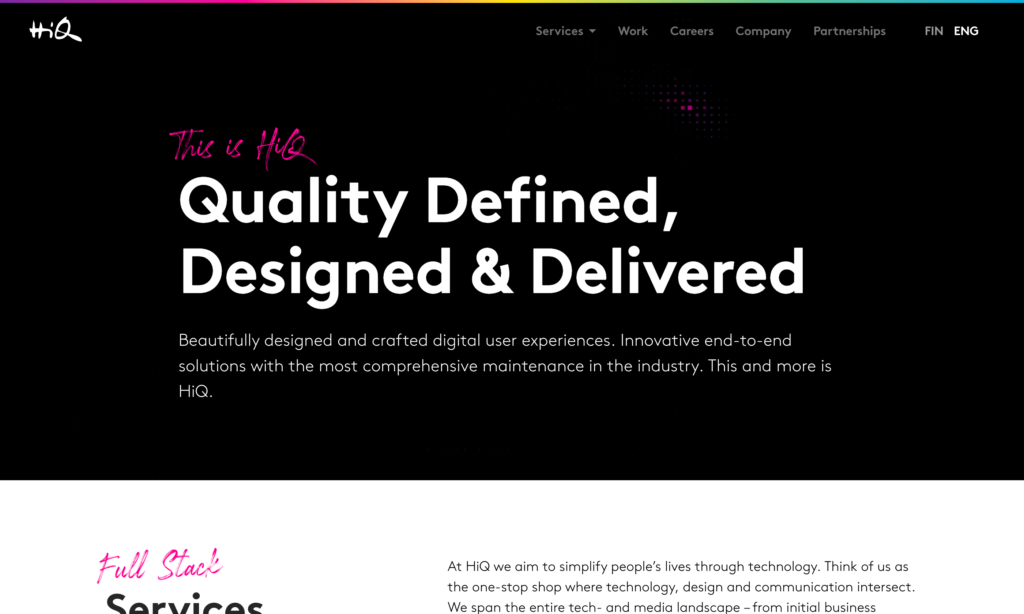
HiQ Finland
こちらはWebサイトの中に動画がうまく溶け込んだデザインが魅力的なサイトです。
動画の背景色をWebサイトの背景色と揃えることによって、枠の中から動画が飛び出しているような演出が上手です。
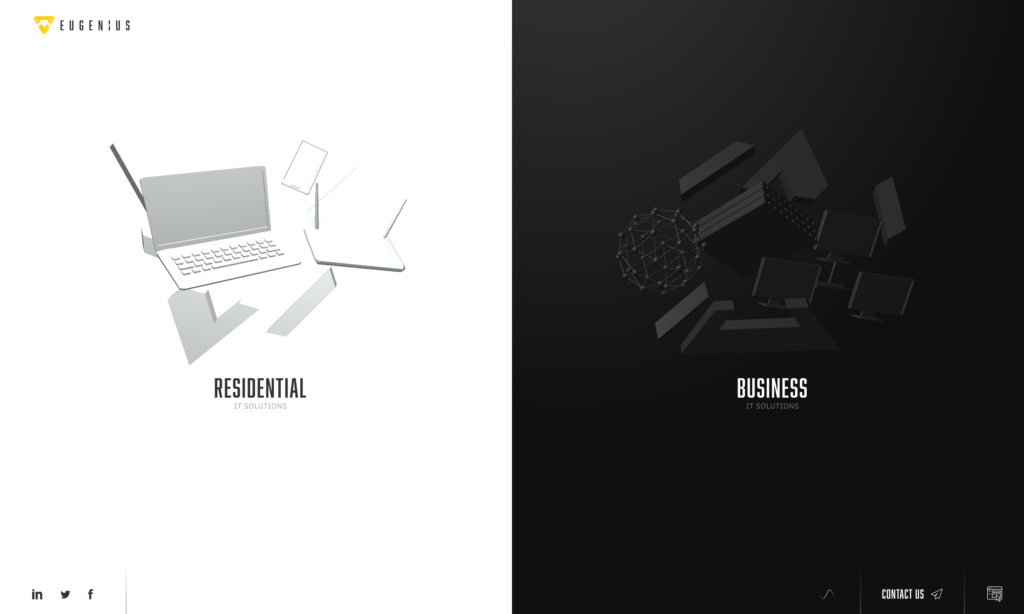
EUGENIUS
3Dアニメーションによって、ゲームをプレイしているかのような世界観が作られているWebサイトです。
今後は3DCGや3Dアニメーションをより手軽に使えるようになってくると見られているので、こういったデザインが増えてくるかもしれません。
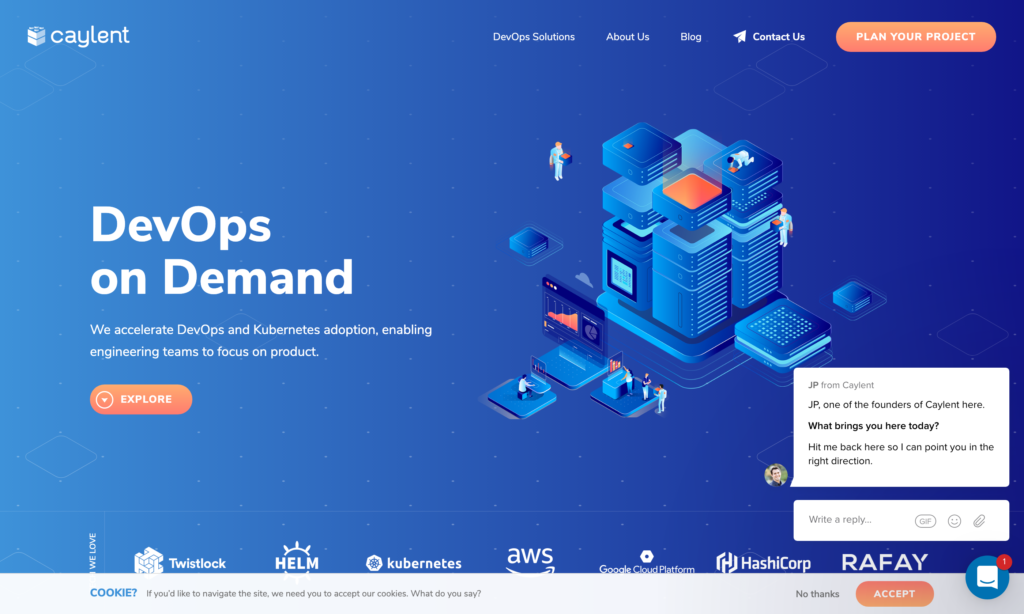
Caylent
グラデーションを使用したアイソメトリックイラストが魅力的なWebサイトです。
プロダクトやサービスの説明ページにアイソメトリックイラストを使用することによって、サービス自体のイメージを視覚的に伝えることができたり、よりサービスを魅力的に感じてもらうような効果がありそうですね。
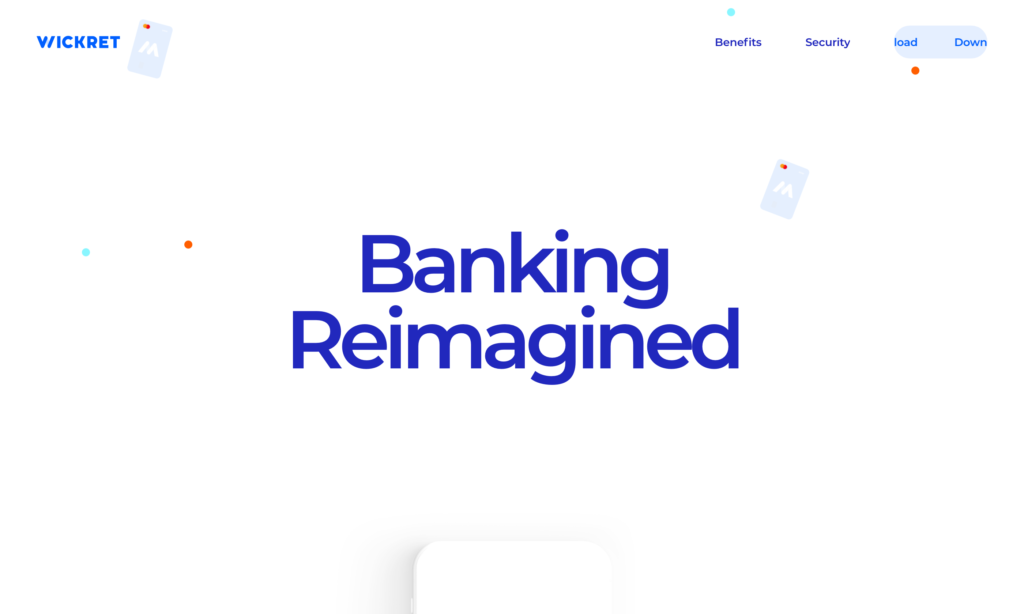
Wickret
イラスト、動画、アニメーションを使ってとてもポップで楽しい雰囲気のデザインが施されているWebサイトです。
スクロールに合わせて要素が左右に揺れるアニメーションが特徴的ですね。世界観がしっかりと作り込まれていて、参考にすべき点がたくさん詰まっています。
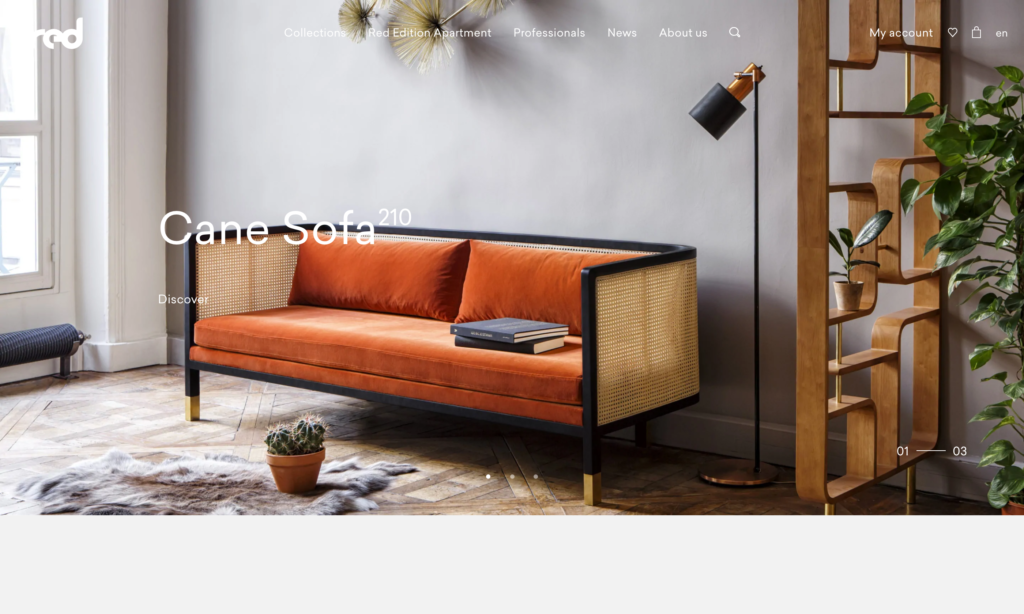
Red Edition
こちらのサイトでは、美しい写真を大きく表示して、背景色に緑やオレンジの落ち着いた色を添えることによって洗練されたイメージが生み出されています。
スクロール時のパララックスや、画面遷移時のアニメーションがデザインの魅力をさらに引き立てています。
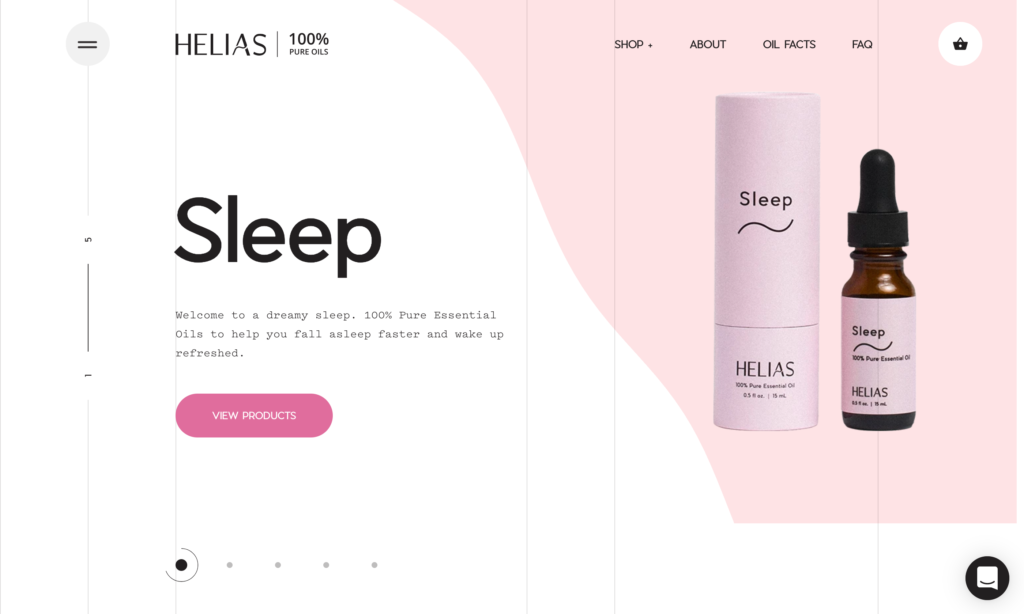
Helias Oils
トップページの背景にデザインされた流体シェイプがとても特徴的なWebサイトです。
スライダーの1つ1つにそれぞれの異なる色が使われていて、カラフルで可愛らしいポップなデザインに仕上げられています。
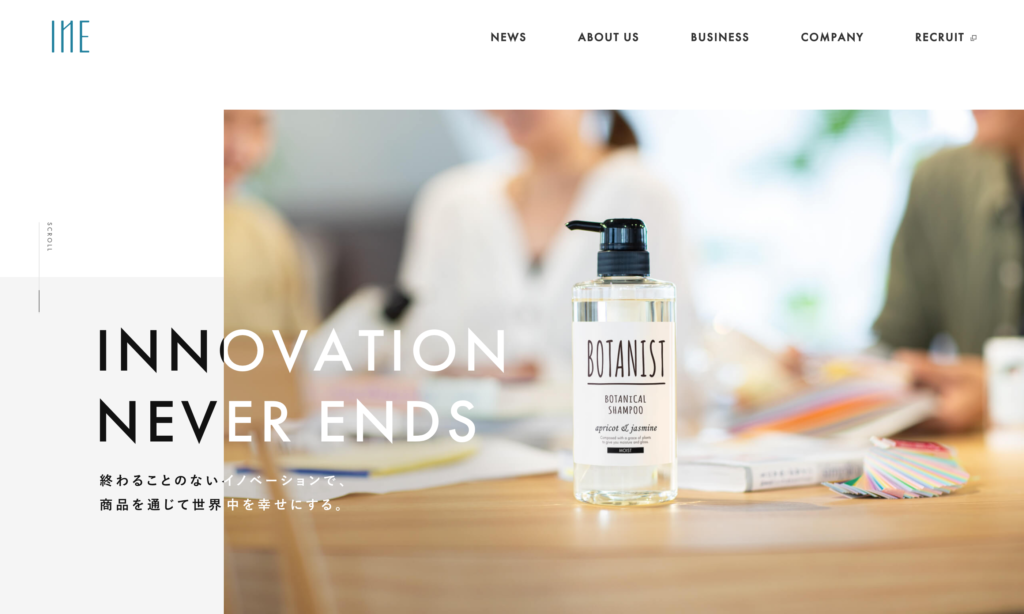
株式会社I-ne
アイエヌイーというシャンプーなどを取り扱う企業のコーポレートサイトです。白を基調として、美しい写真をメインに据えたデザインが魅力的ですね。
コーポレートイメージや、ブランドイメージがしっかりとWebサイトのデザインに落とし込まれている点が素晴らしいと思います。
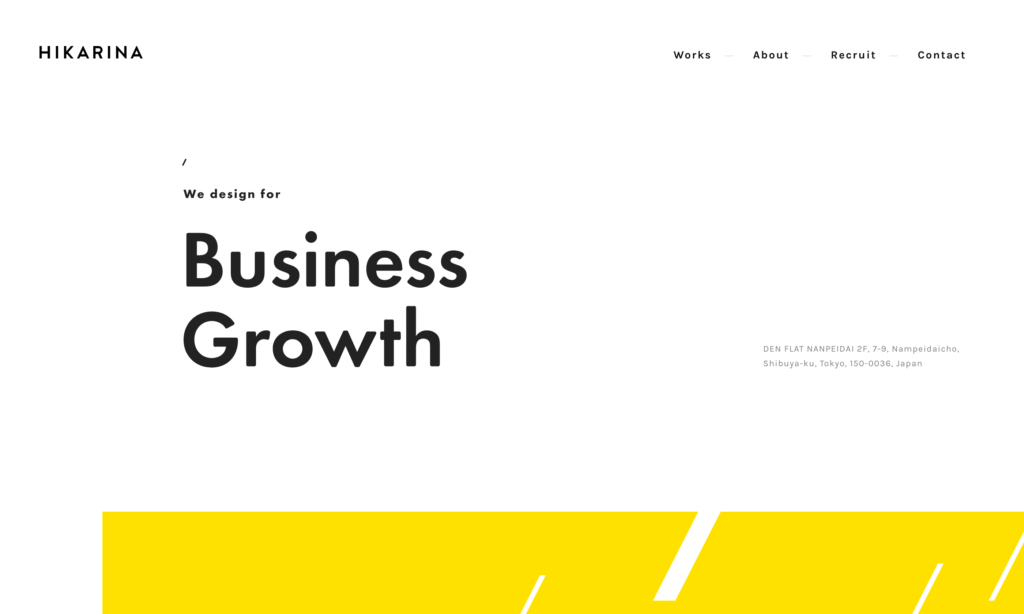
株式会社ヒカリナ
こちらも白を基調としたデザインのWebサイトですが、要素の背景色がアクセントとして加わり、彩り鮮やかなデザインに仕上げられています。
また、余白を大きく取ることによって少し上品な印象も加えられていますね。
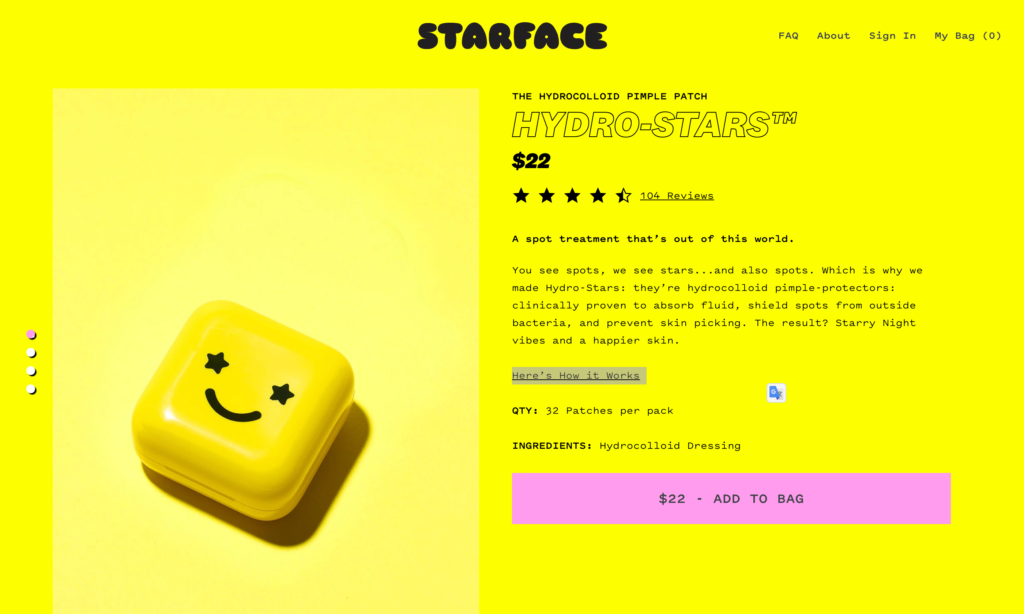
Starface World
ショッキングイエローとピンクの組み合わせが特徴的で、オリジナリティ溢れるデザインのWebサイトです。
今風のデザインかと思いきや、スクロールしていくとドット絵や一昔前のWebを感じさせるようなデザインが登場し、レトロモダンな楽しいデザインが魅力的ですね。
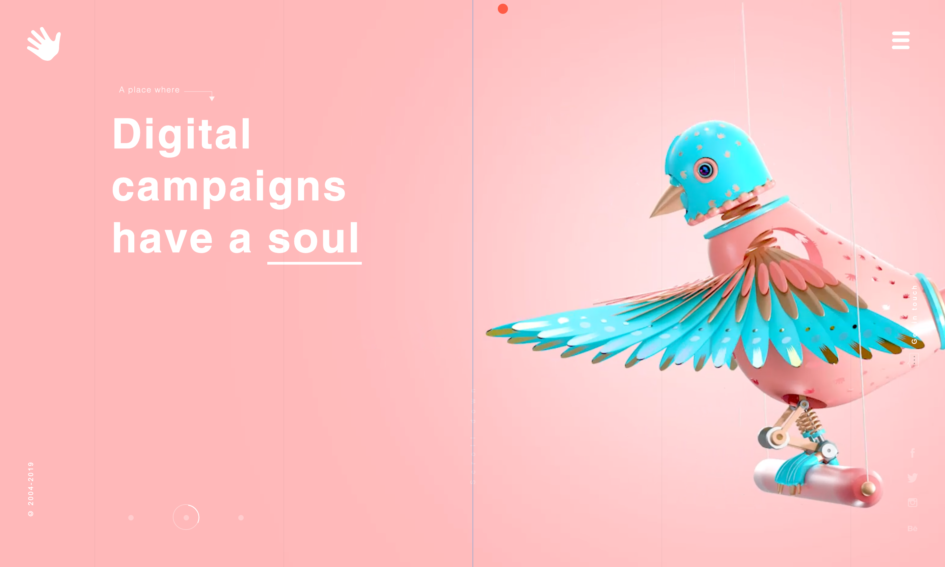
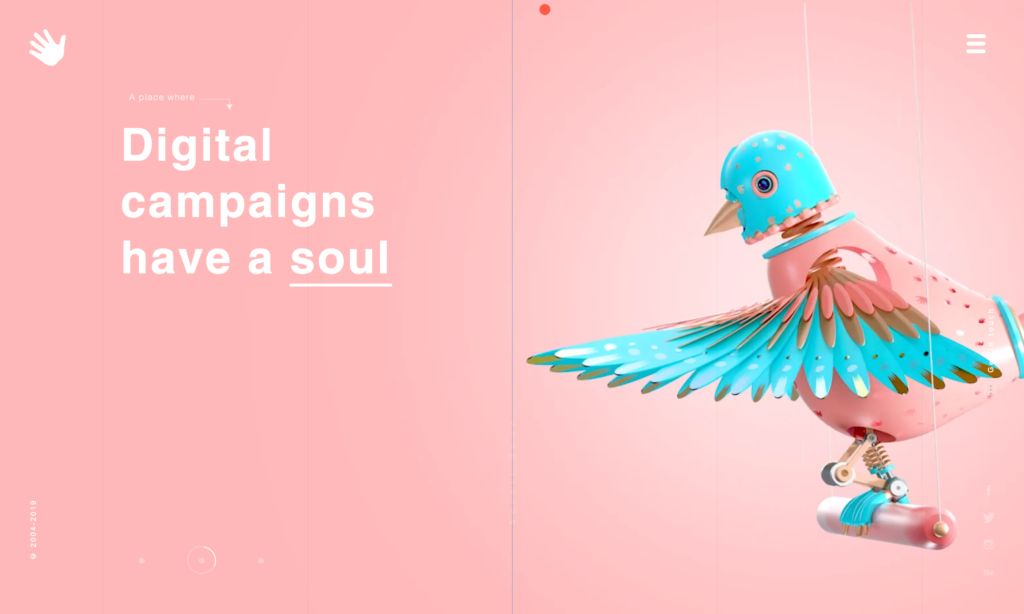
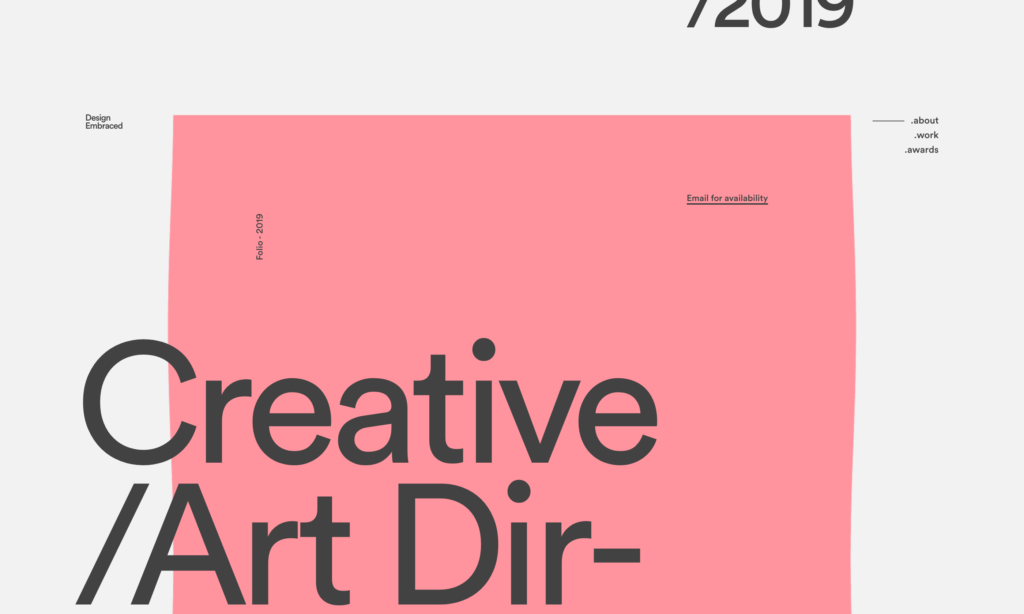
Design Embraced
スクロールすると、水面が揺れるかのようにゆらゆらとしたアニメーションが加えられているユニークなWebサイトです。
ブロークングリッドレイアウトのように、画面内に自由に要素を配置したようなデザインにすることによって、開放感が生まれクリエイティビティを感じるようなWebサイトに仕上げられています。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。