2020年4月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
今回は、春を感じるような鮮やかな配色のサイトをたくさんピックアップしています。
INDEX
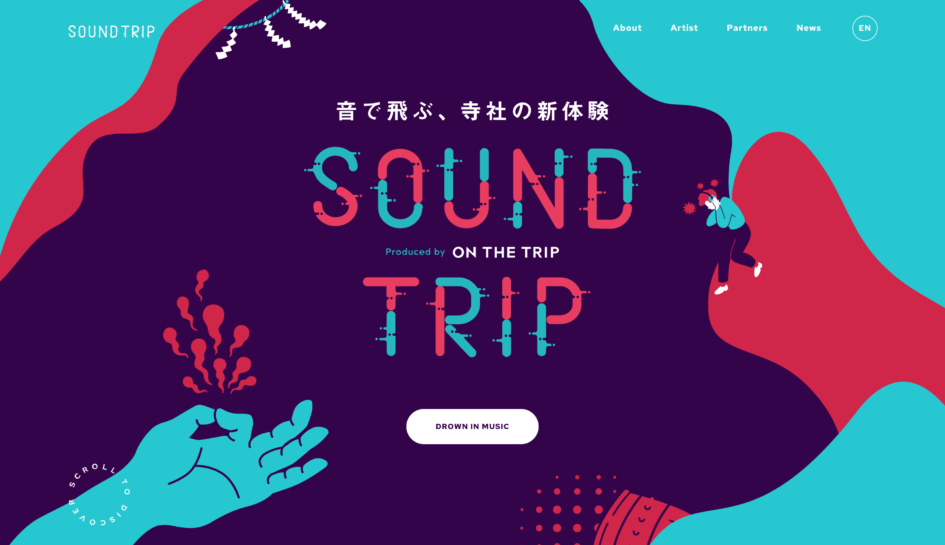
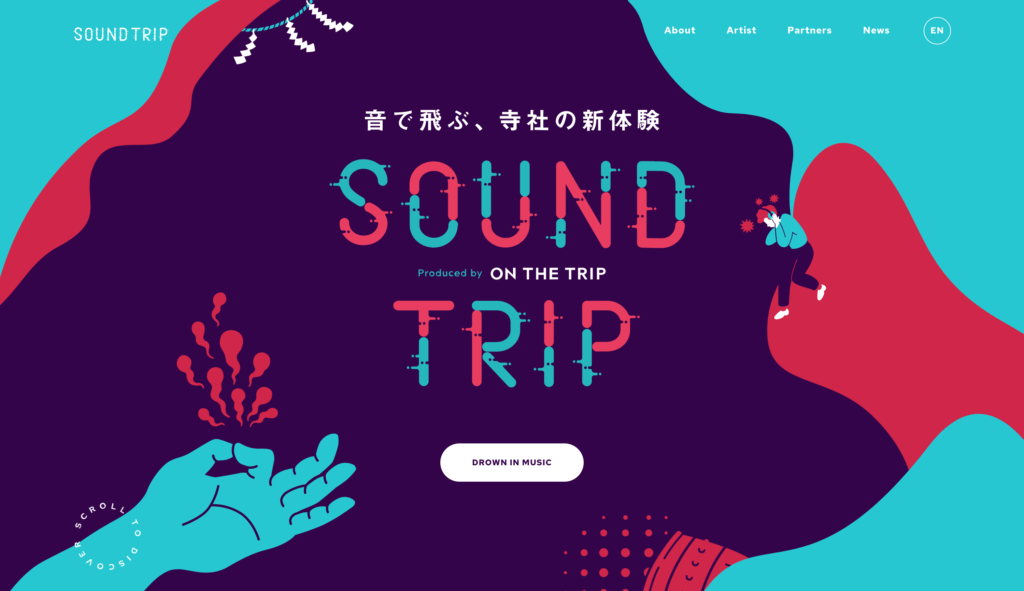
サウンドトリップ
流体シェイプやイラスト、配色などあらゆる点がしっかりと作り込まれた非常に完成度の高いWebサイトです。
オリジナリティ溢れるデザインによって、ページを見た人をサイトの世界観に一気に引き込んでいます。
神社やお寺と音楽を組み合わせるという、プロジェクトの発想自体も斬新で面白いですね。
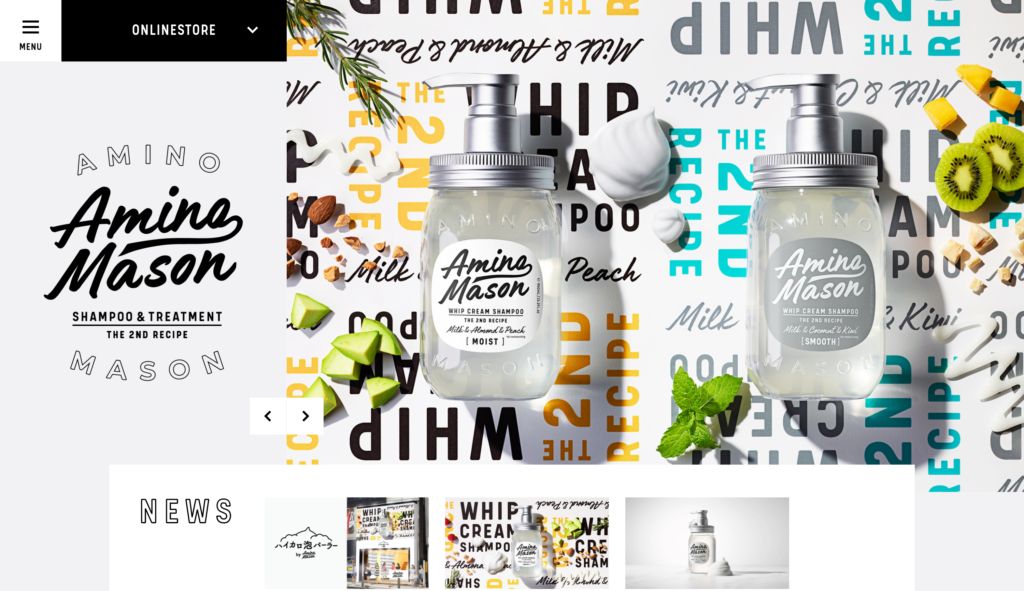
Amino mason
サイトの作り自体は比較的シンプルですが、使っている画像やタイポグラフィ、細部のデザインがとてもきれいに統一されていて、世界観が強く伝わってくるデザインになっています。
特にファーストビューの背景画像が印象的で、ブランドイメージがとてもよく伝わってきますね。
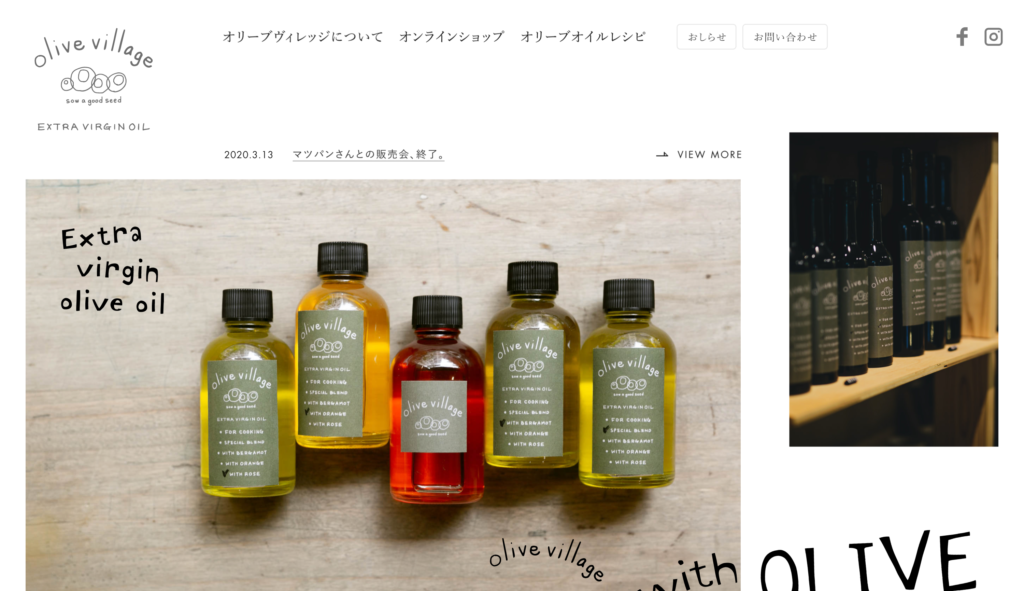
olive village
シンプルなデザインながらも、複数のフォントを組み合わせることでメリハリのついたデザインに仕上げられています。
手書きのようなタイポグラフィがアクセントとなって、楽しさやワクワク感を演出しています。
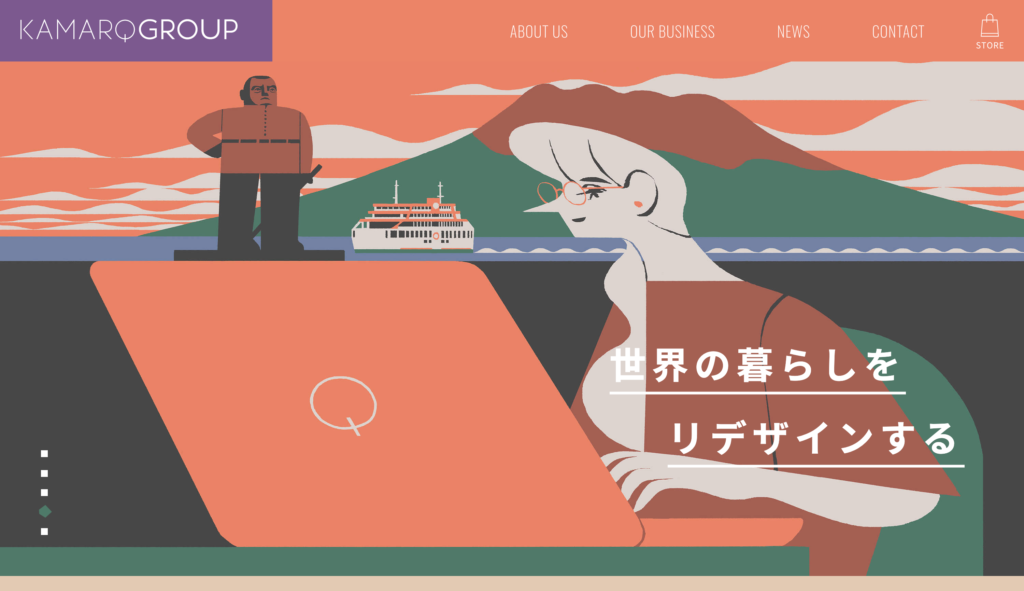
KAMARQGROUP
一定時間ごとにサイト全体の配色が変化するという面白い演出が取り入れられています。
サイト内の要素が幾何学図形が使われていて、まるで紙を切って貼ったようなイメージになっているのも楽しさを感じますね。
PLATFORM
黄色に統一された配色がとても印象的なサイトです。
1つ1つの画像も手間をかけて用意することによって、幻想的で魅力的な雰囲気を演出することができていますね。
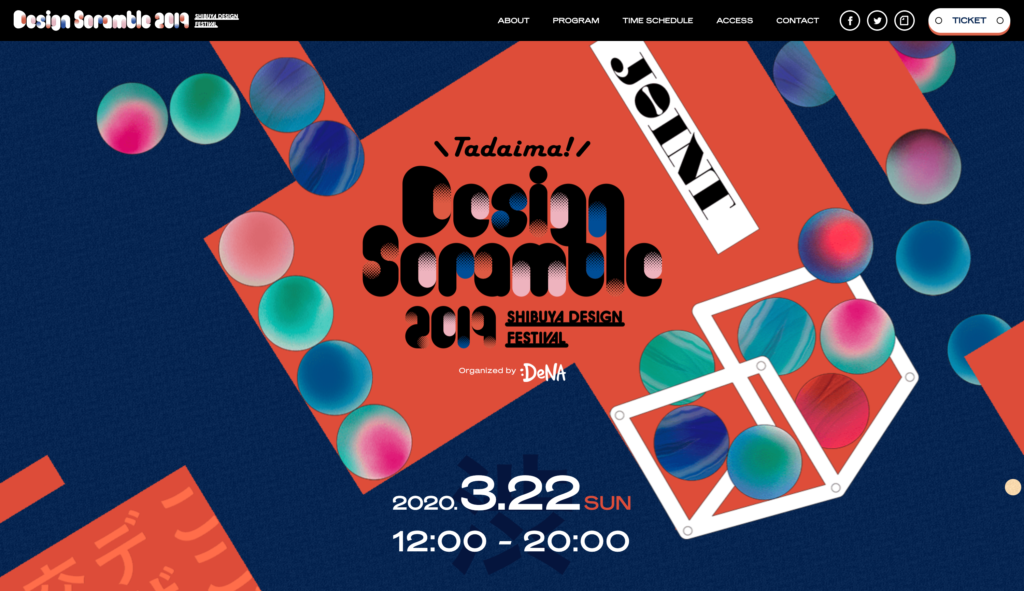
Design Scramble 2019
こちらはデザインカンファレンスイベントの公式サイトです。(残念ながらイベントはコロナの影響で中止となっています。)
画面いっぱいに広がるオリジナリティあふれるページは、もはやWebサイトというよりもポスターのような雰囲気となっていて、グラフィックデザインがふんだんに盛り込まれたサイトとなっています。
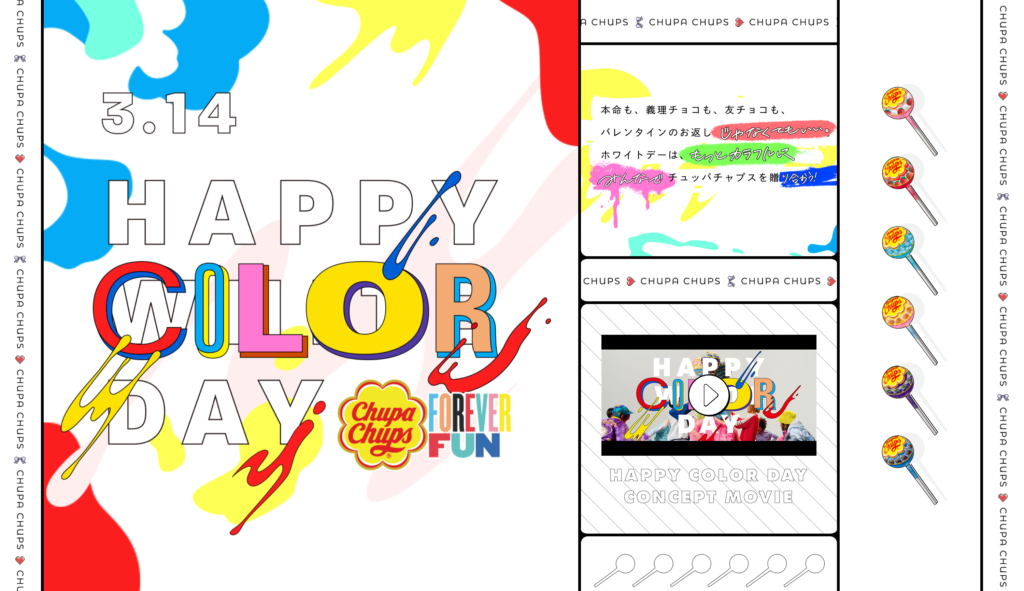
HAPPY COLOR DAY
PCで見ると、画面の一部にスマホと同じサイズのスクロールエリアが表示されるという斬新なレスポンシブデザインで作られたサイトです。
簡単に真似できるテクニックではありませんが、こういった面白い試みを行っているサイトはデザイナーなら必ずチェックしておきたいです。
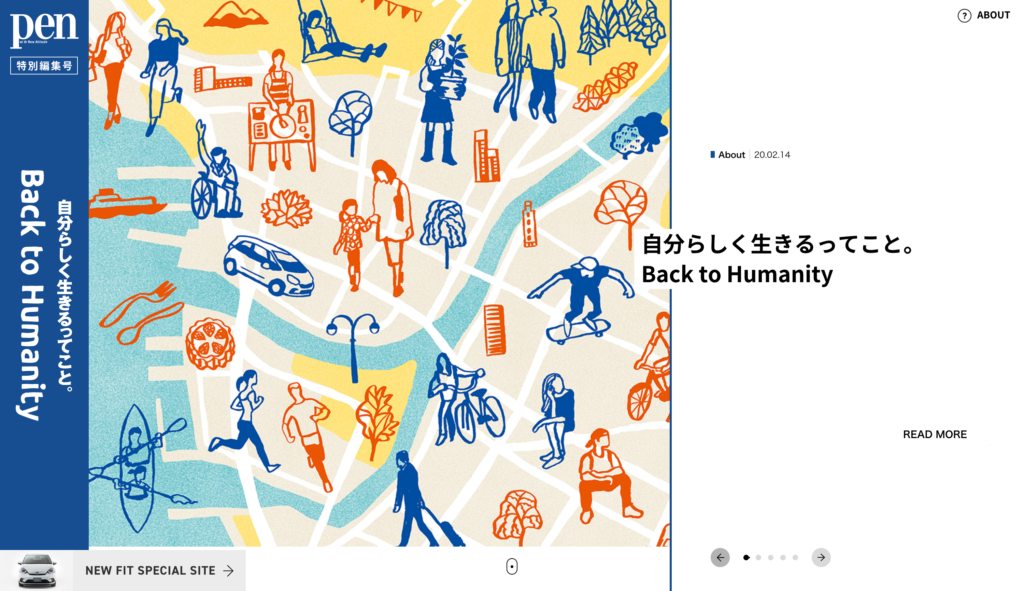
Pen|Back to Humanity
トップページが記事一覧ページとしての役割を持ったページになっていますが、リストやグリッドではなく、ランダムに配置されたようなデザインになっています。
ブロークングリッドレイアウトの要素を取り入れることによって、ワクワクするような楽しげなデザインが作り上げられていますね。
株式会社HIKIDASHI
丸みを帯びたデザインが柔らかなイメージを生み出しているWebサイトです。
同系統の色で統一して配色すると、統一感が生まれてそうでない場合と比べるとデザインの完成度に大きく影響してきますね。
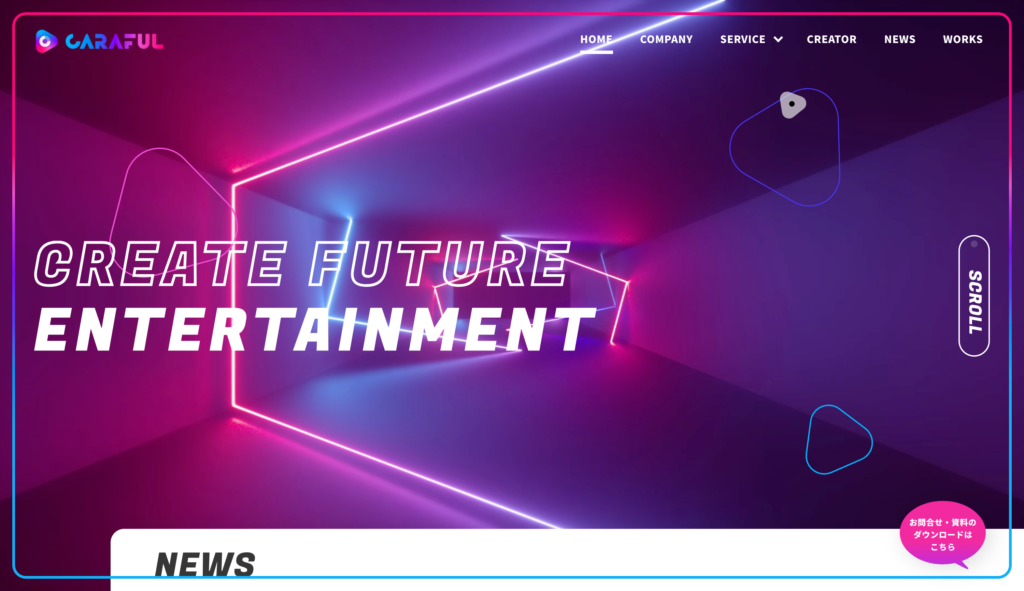
CARAFUL株式会社
グラデーションが色々な所で使われていて、ポップでワクワクするようなイメージのWebサイトです。
画面に枠線を固定表示するテクニックが使われているサイトは、どこか新鮮で魅力的な雰囲気に仕上げられているように感じます。
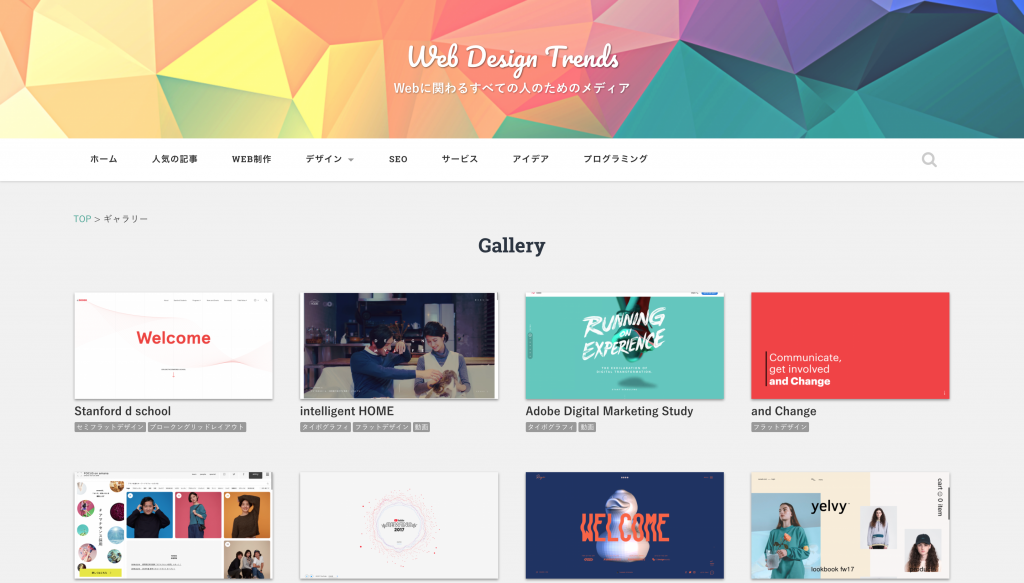
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。