デザイン素材やUIキットを使うと、デザイン制作作業の時間を短縮できたり、デザインのインスピレーションを得ることができます。
また、UIキットはデザインツール自体の使い方を学ぶときにも大いに役立ちますね。
今回は、Figmaで使えるおすすめのデザイン素材やUIキットをご紹介したいと思います。
INDEX
おすすめのFigmaデザイン素材・UIキット
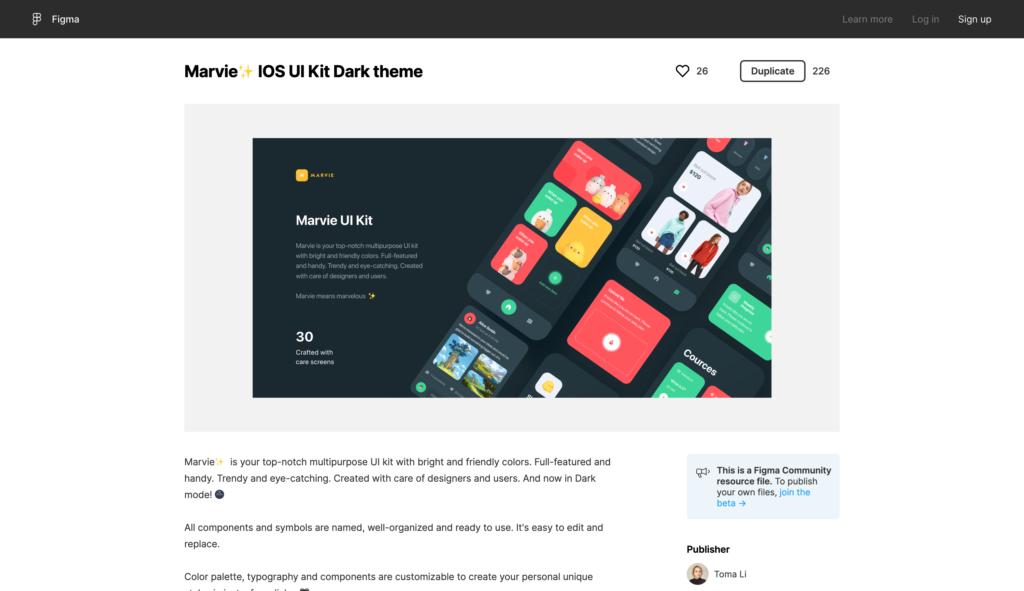
Marvie iOS UI Kit Dark theme

様々なコンポーネントが詰まったスマホアプリ用のUIキットです。色使いがとてもきれいで、シンプルかつ魅力的なデザインが特徴的ですね。
コンポーネントやシンボル、タイポグラフィなど、管理しやすくまとめられているので、自分でFigmaのUIキットを作る時はこのUIキットを参考にすると、しっかりと整理された管理しやすいUIキットを作ることができるのではないでしょうか。
初めてFigmaを使うという方も、このUIキットの中身を見れば細かな使い方が分かるかもしれません。
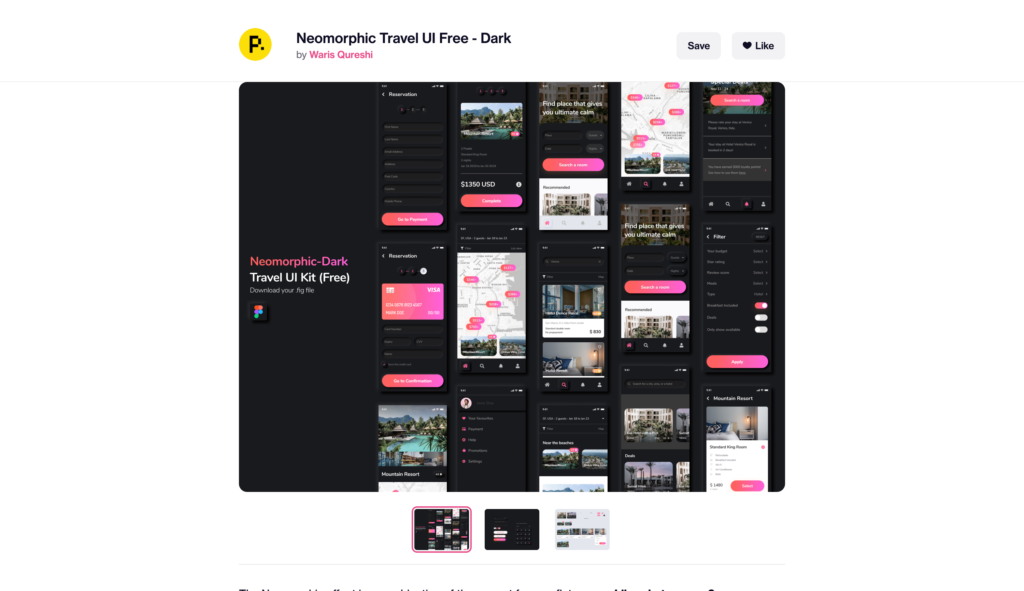
Neomorphic Travel UI Kit

こちらは旅行用アプリをモチーフにしたUIキットです。
細かくコンポーネント化されているので、色やスタイルなどを変更する場合は親コンポーネントを変更すれば子コンポーネントや画面デザインに反映されます。
Figmaでデザインシステムを作る時は、このUIキットのような管理方法にすると管理しやすいですね。
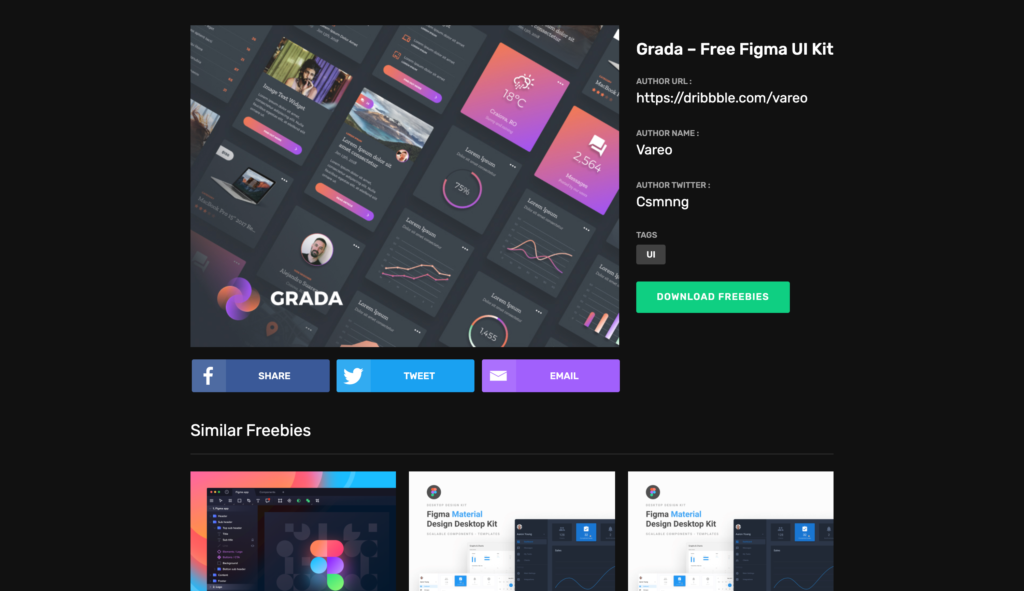
Grada – Free Figma UI Kit

Webサイト向けに作られたUIキットです。サイト内にウィジェットとして配置できるパーツが多く揃えられている他、ヘッダーやフッターのコンポーネントが豊富です。
コンポーネント化はされていないため、UIキットとして使うというよりは、デザインする時に参考にすると良さそうです。
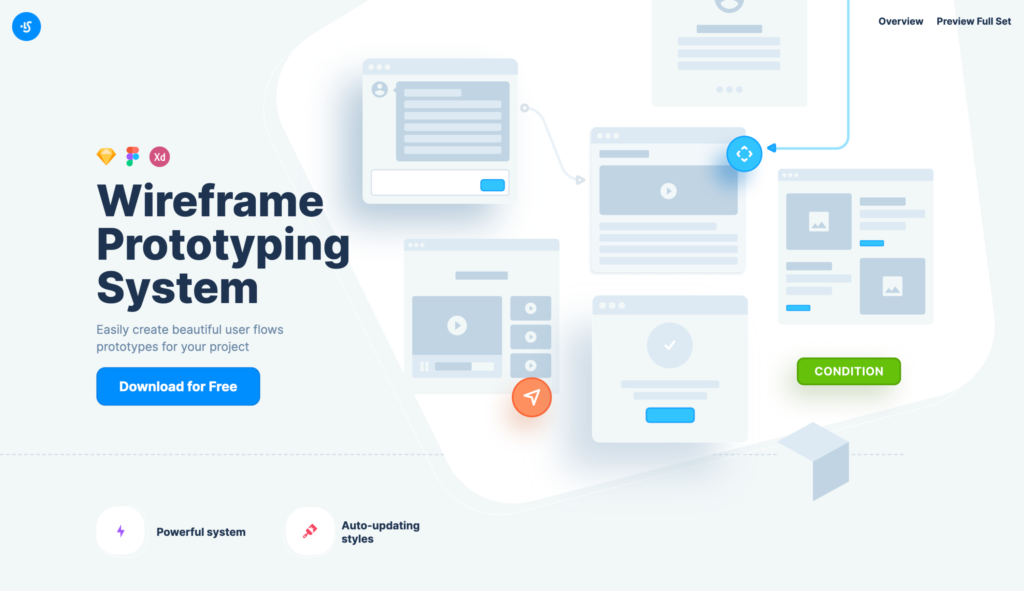
Wireframe Prototyping System

画面遷移図やサイトマップを作る時に役立つ矢印やブロック、エレメントなどが詰まったUIキットです。
気軽におしゃれなフローチャートを作ることができます。
カラーもスタイルで管理しているので、ベースの設定を変更すればすべてのコンポーネントの色を一括で変更することができます。
Material Icon
![]()
Googleが公式に提供しているマテリアルアイコンがFigmaファイルとしてまとめられたものです。
マテリアルアイコンを使う場合に、いちいち公式サイトからファイルをダウンロードして使うのは面倒なので、こちらを利用して作業時間を短縮しましょう。
おすすめのFigmaデザイン素材配布サイト
uistore.design

こちらはFigmaに限らず、SketchやXDなど様々なデザインツールのデザイン素材が配布されているサイトです。
素材の種類も多く、クオリティが高いものも多いのでUIデザインをされる方はぜひチェックしてみてください。
Templates – Figma Official

こちらはFigma公式サイト内にある、目的ごとのテンプレートファイルを配布しているページです。
フローチャートやワイヤーフレーム、Instagramやユーザーストーリーマップなど、色々なファイルが用意されているので、ぜひ一度見てみてください。
Assets – Figma Official

こちらもFigma公式サイト内のページで、色々な目的に合わせたUIキットやデザイン素材などが紹介されているページです。
無料のものも多いですが、一部有料素材なので注意してください。
Figma Crush

FigmaのUIキットやデザイン素材が配布されている海外のサイトです。
あまり種類は多くないですが、有料素材も配布されているので気になる方は見てみてください。
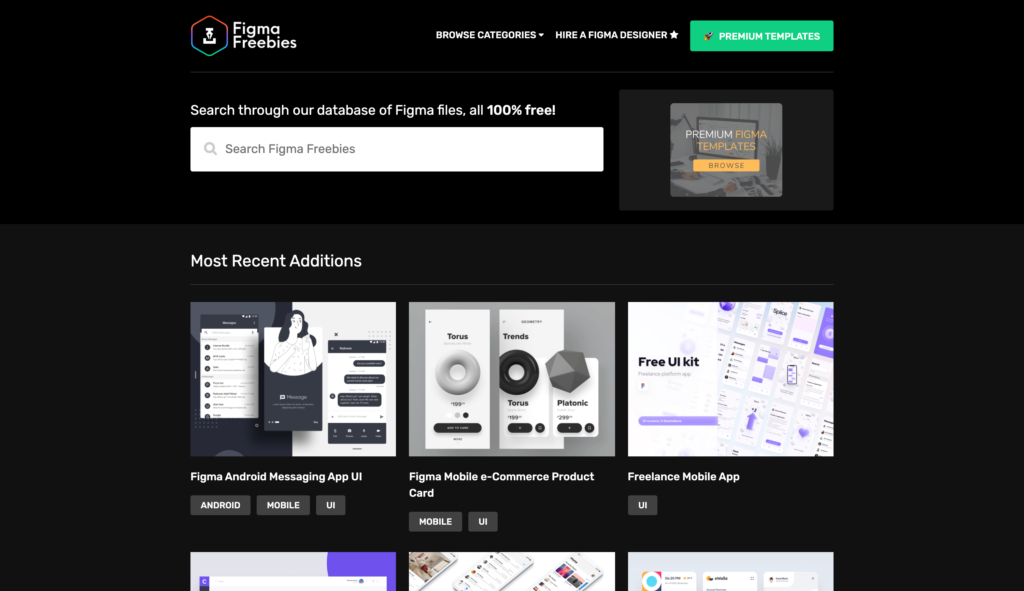
Figma Freebies

こちらもFigmaのデザイン素材が配布されているサイトです。すべての素材が無料で提供されています。
SketchのUIキットも使える
FigmaはSketchファイルをインポートすることができるため、Sketch用のUIキットをインポートして使用することができます。
稀にインポート時にデザインが崩れることがありますが、ほとんど問題ありません。
もしFigmaのデザイン素材に探しているものが見つからなかったら、Sketchのデザイン素材から探してみましょう。











