CSS Grid Layoutを使えば、他の方法と比べてシンプルにコードを記述することができたり、柔軟なレイアウトを作ることができます。
知っておくと役立つテクニックや、ジェネレーター、CSSフレームワークなど、便利なものもたくさんあります。
今回は、CSS Grid Layoutを使った便利なテクニックやツール・サービスをご紹介したいと思います。
INDEX
左右に並んだグリッドの要素を中身を上下中央揃えする

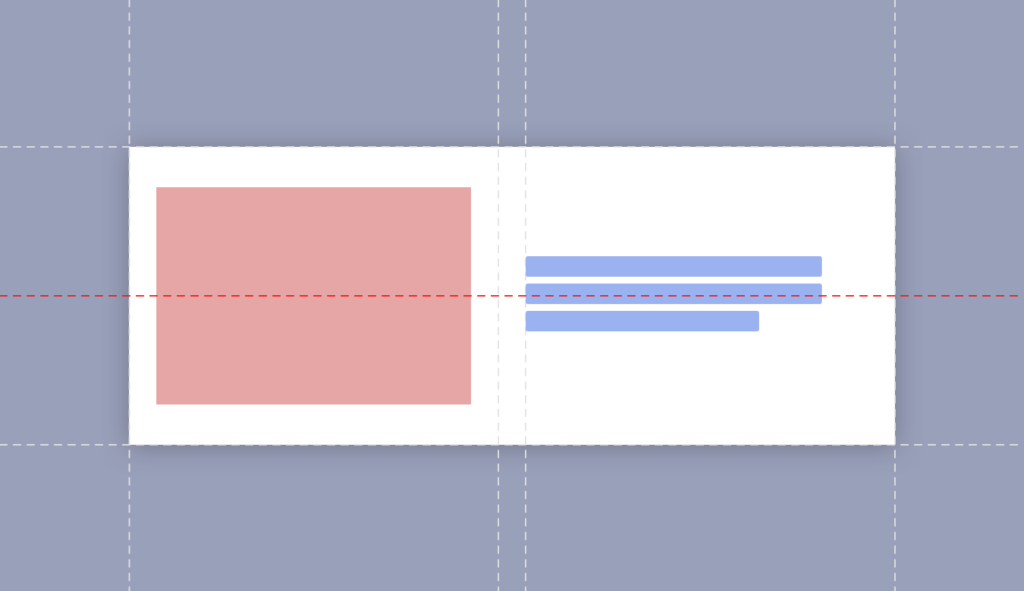
デザインするときに、横並びの要素を上下中央揃えしたいケースはよくあります。これについては色々な実装方法がありますが、CSS Gridを使うととても簡単に実装することができます。
上記の画像のように、画像の隣にテキストを表示するようなレイアウトを作りたい場合、HTMLは下記のようになります。
![]()
...
CSSのコードは下記のとおりです。
.container {
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
}
ポイントは、align-itemsプロパティを使って要素の表示位置を指定するという点です。align-items: center;と指定することにより、グリッド内の要素を上下に中央揃えすることができます。
似たようなプロパティにalign-contentというものもあり、少し違いが分かりづらいかもしれませんが、下記のような違いがあります。
| align-content | グリッド同士の垂直方向の揃え位置を決める |
|---|---|
| align-items | グリッド内の垂直方向の揃え位置を決める |
ちなみに、特定のグリッドのみ上下中央揃えしたい場合は、Gridコンテナではなく、Gridアイテムにalign-self: center;と指定することにより、グリッド内の要素を上下中央揃えすることができます。
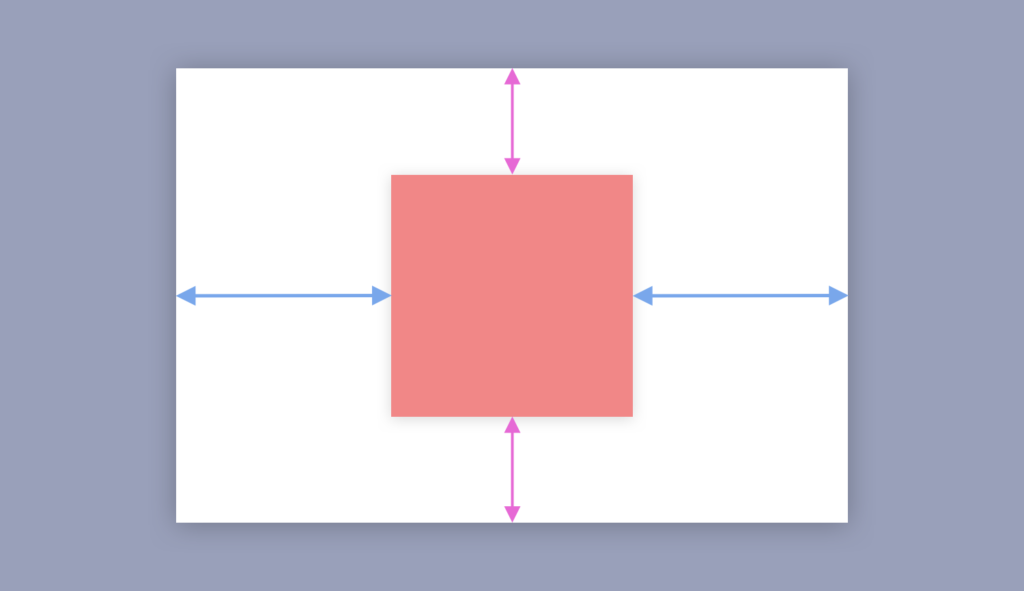
要素を縦横中央に配置する

上記のように、コンテナの中に配置されているアイテムを縦横中央揃えする方法です。
コードはとても簡単で、コンテナにdisplay: grid;を指定してプロパティで縦横中央に揃えれば完成です。
HTMLは、下記のようにベースとなる要素の中に、縦横中央揃えしたい要素を配置します。
...
CSSは、下記のような記述となります。
.container {
display: grid;
align-content: center;
justify-content: center;
}
たった3行で実装することができます。とても簡単ですね。Flexboxを使っても同じようなことができますが、CSS Gridでもできることは覚えておいて損は無いと思います。
repeat()でコードをシンプルに記述する
CSS Gridを使って自動配置を行う時に役立つのがrepeat()という関数です。
これを使うことによって、CSS Gridのコードをシンプルに記述することができます。
例えば、3カラムのタイルレイアウトを作りたい場合は、下記のような記述で作ることができます。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
あとは、下記のようにHTMLを記述すれば、タイルレイアウトの完成です。
...
...
...
...
...
...
また、レスポンシブデザインで画面サイズに合わせて横に並べるグリッドの数を変えたい場合は、下記のように記述すればOKです。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
@media screen and (max-width: 767px) {
.container {
grid-template-columns: repeat(1, 1fr);
}
}
上記の例だと、画面幅が767px以下の場合に1カラムに切り替わるようになります。
repeat()に関する補足
repeat()は、1つ目の値の数だけ2つ目の値で指定されたサイズのグリッドを作るという意味になるので、下記のように書き換えることができます。
grid-template-columns: repeat(3, 1fr);
↓
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(2, 100px 1fr);
↓
grid-template-columns: 100px 1fr 100px 1fr;
repeat()は、コードを短く記述することができるだけでなく、直感的に記述することもできるので、覚えておくと非常に便利です。
CSS Gridに関するツール・サービス
CSS Grid Layoutのコードを簡単に出力することができるジェネレータがWeb上でいくつか公開されています。
実務で使用するのはむしろ手間がかかってしまいますが、CSS Grid Layoutの使い方に慣れるために使用するのであれば、コードを見ながら表示を確認することができるので使い方を覚えるのに役立ちます。
コードジェネレーター

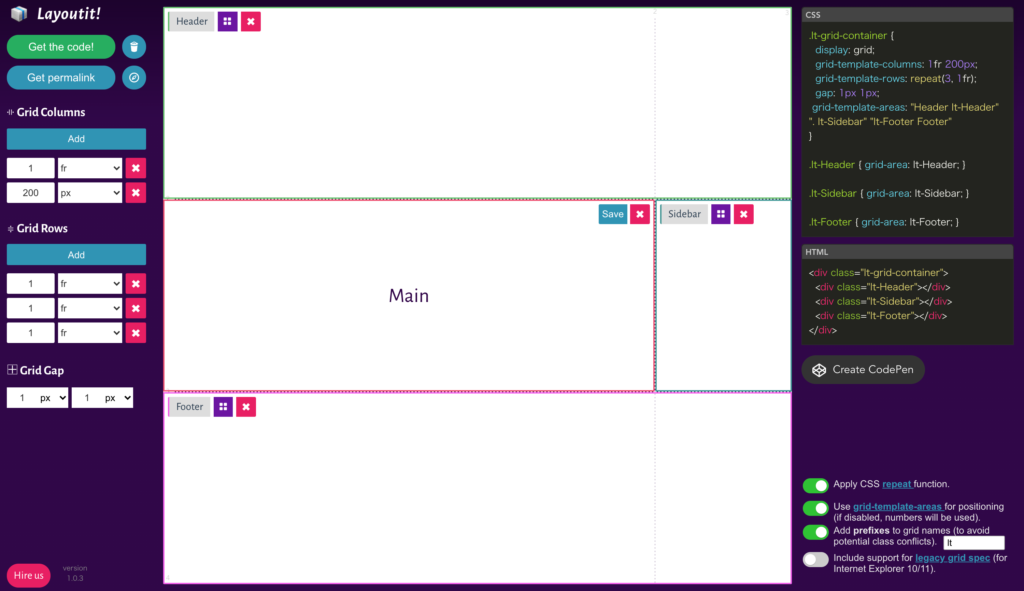
「Layoutit!」というツールを使えば、縦横自由な数のGridを配置し、CSSのコードを出力することができます。
- URLを取得して、シェアしたり保存することができる
- ベンダープレフィックスを付与することができる
- repeat()を使ったコードを出力することができる
その他にも、CodePenにエクスポートすることができるなど、何かと便利なサービスです。
感覚的にCSS Gridを理解したいという方は、ぜひ使ってみてください。
CSSフレームワーク

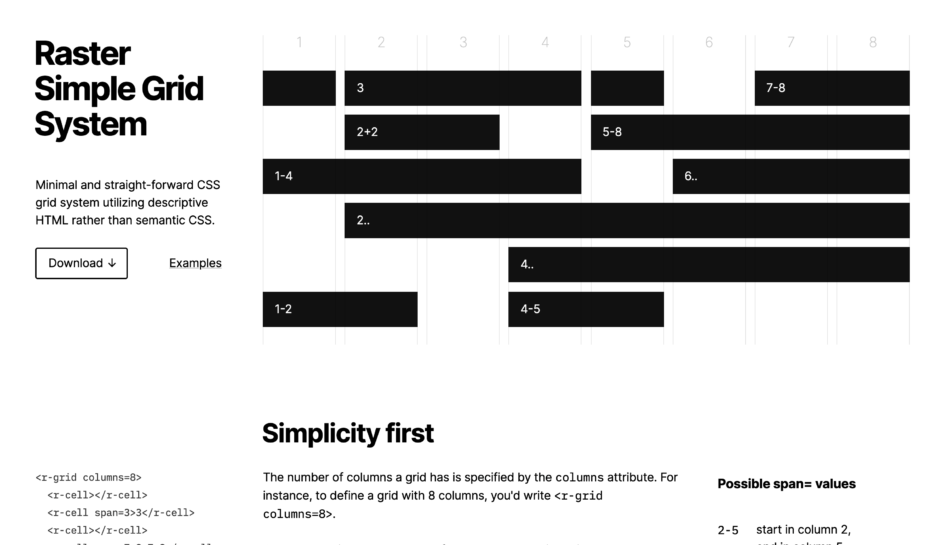
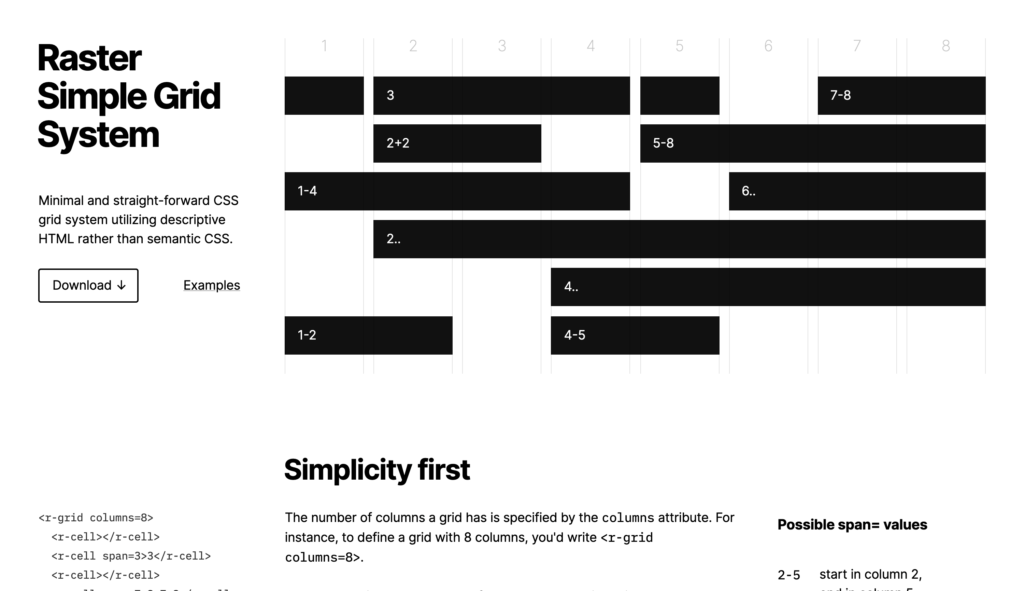
なるべくCSSを書かずにCSS Gridを使いたいという方は、「Raster」というCSSフレームワークがおすすめです。
これを使えば、HTMLのタグにコードを記述するだけで簡単にCSS Gridを使ったレイアウトを作成することができます。
また、レスポンシブ対応もしていて、シンプルな記述で簡単にレイアウトを作成することができます。
CSS Grid Layoutの使い方はこちら
もっと初歩的なCSS Grid Layoutの使い方については、こちらのページで詳しくご紹介しています。
CSS Grid Layoutを使えるようになりたいという方は、ぜひ参考にしてください。