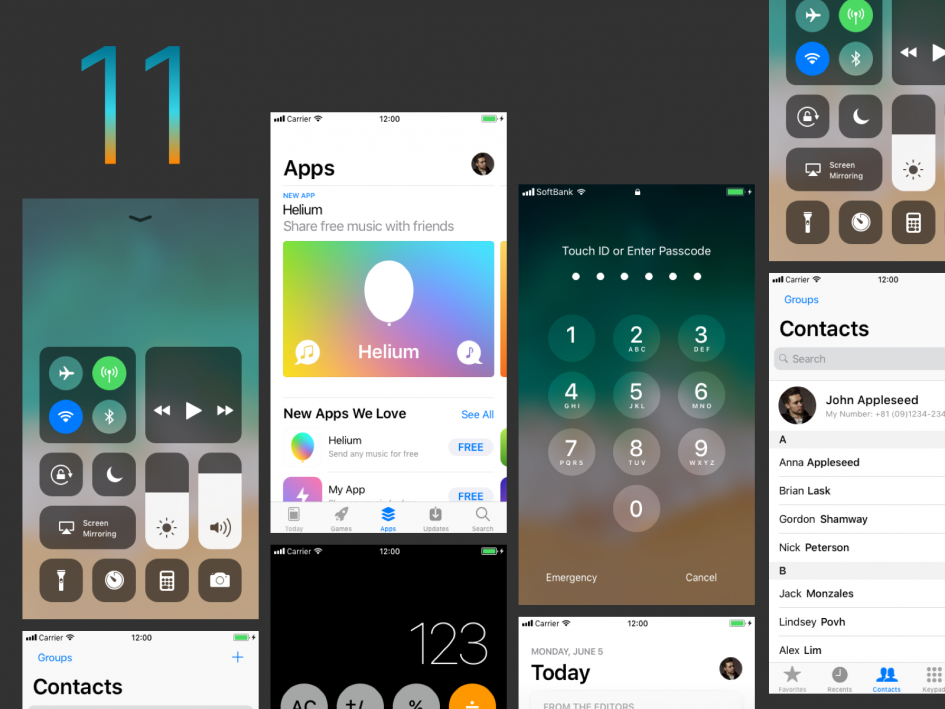
2017年9月20日、ついにiOS 11へのアップデートが一般ユーザー向けにリリースされました。iOS 10からUIで大きく変わった点も多く、何より新しい端末である「iPhone X」の発売も控えています。
そこで、今回はiOS11やiPhone Xのデザイン制作に役立つSketch用のUIキットやモックアップ素材などをまとめました。
INDEX
まずはフォントを手に入れよう!
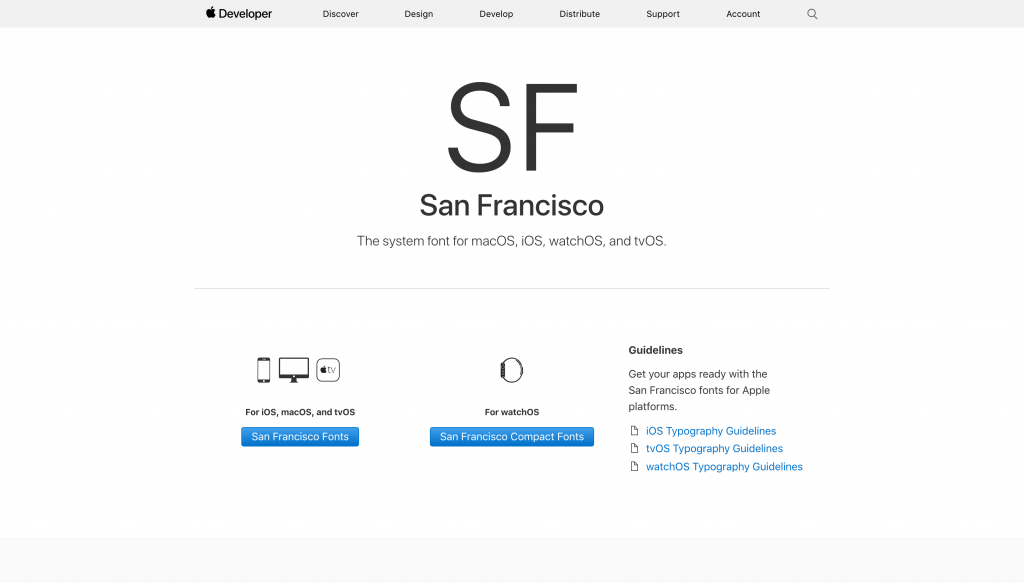
iOSのシステムフォントは「San Francisco Pro」というフォントが使われています。PCにこのフォントが入っていないと、UIキットやモックアップファイルを開いた時に表示崩れが起こったり正しく表示されない場合があります。Appleの公式サイトからダウンロードすることができるので、まだインストールしていない人は先に入れておきましょう。
おすすめのUIキット
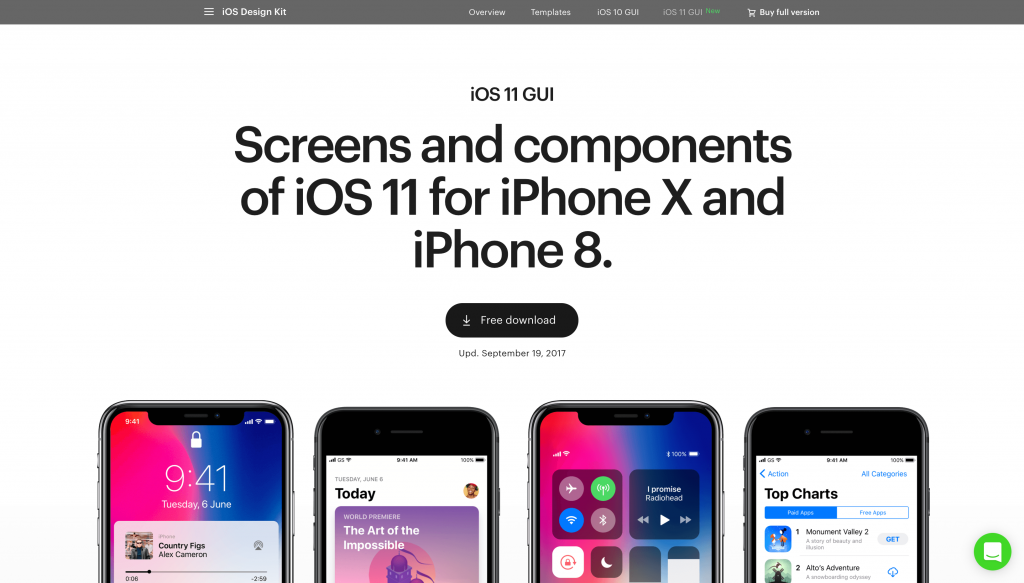
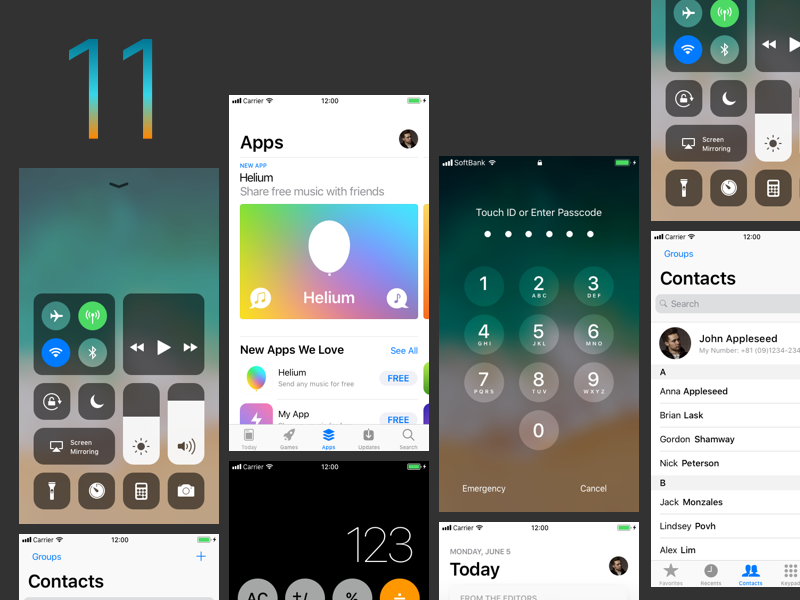
iOS Design Kit

最もおすすめのUIキットはこちら。iOSのUIキットやデザインキットで有名なサイト「iOS Design Kit」が公開している、iOS11の様々な画面のデザインが揃えられているUIキットです。iPhone 8とiPhone Xそれぞれのサイズが用意されており、様々な画面が用意されているので、デザイン制作に役立つのはもちろん、iOS11のデザインやiPhone Xのデザインの参考にもなります。
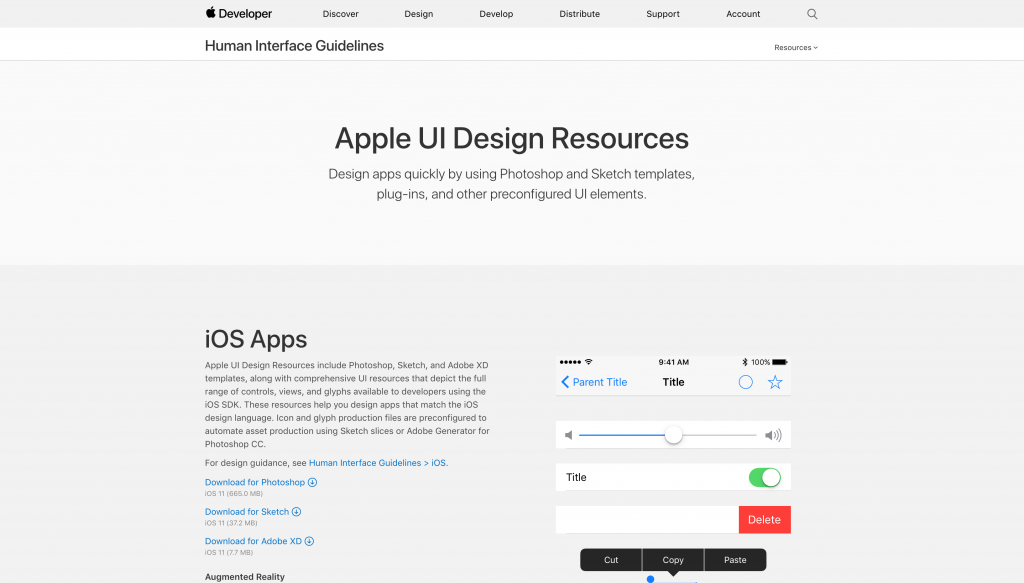
Apple UI Design Resources

こちらはAppleが公式に提供しているUIキットです。Sketchファイルの他に、Adobe XDやPhotoshop形式のUIキットも公開されています。様々なパーツの素材やカラーパレット、システムダイアログなど、iOS11のアプリデザインを行う時に役立つパーツがたくさん用意されています。
iPhone Xのモックアップ
iPhone Xのモックアップ素材が早くも無料で公開されています。カラーごとの素材から、色を変えることができるテンプレートも用意されています。SketchとPhotoshop形式が用意されているので、お好みの方をダウンロードしてください。


その他のUIキット
上記でご紹介した以外の、気になるUIキットなどを簡単にまとめてみました。
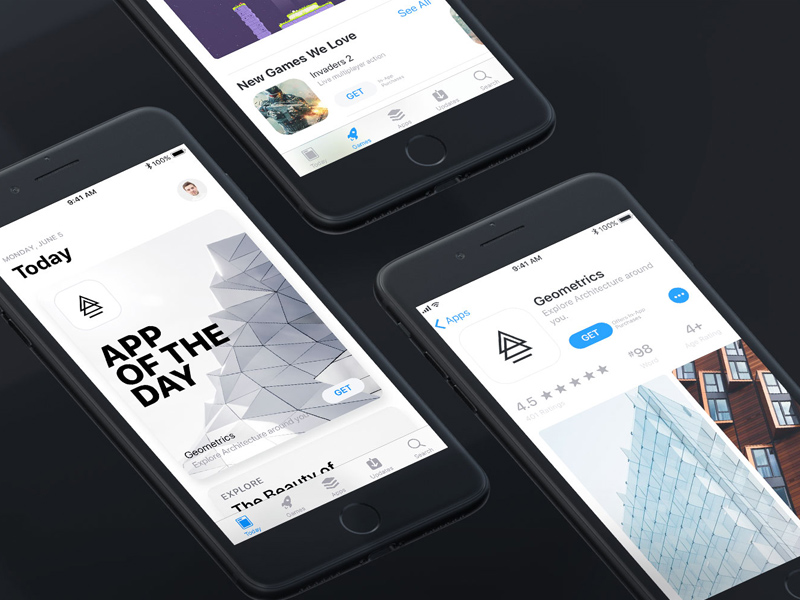
iOS 11 App Store Design UI Sketch Resource

iOS 11のApp Store画面のUIキットです。アプリを最適な形で宣伝するためには、App Store上での表示も工夫しなければなりません。このUI Kitを参考にして、思わずダウンロードしたくなるようなアプリ紹介画面をデザインしてみてください。
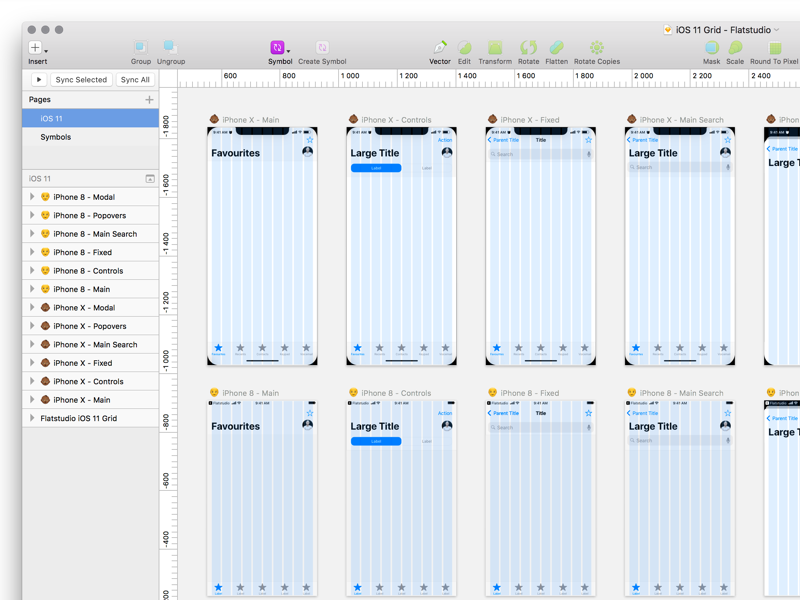
iOS 11 Grid Template Sketch Resource

グリッドシステムでiOS 11のアプリ画面を設計する際にベースとなるテンプレートです。要素の位置関係や全体のバランスを確認しながらデザインを作成した場合に使うと良さそうです。
iOS 11 Small GUI Sketch Resource

コンパクトにiOS11の画面デザインがいくつか用意されているUIキットです。ファイルサイズが小さいので、ちょっと参考にしたい時に見てみてください。
まとめ
アプリはOSがアップデートされる度にガイドラインが変更されるので対応が大変ですが、UIキットを上手く活用することで、効率よく最新のOSに合ったアプリのデザインを作成することができますね。
また、さらに効率よくデザインの制作を行いたいという人はSketchのプラグインを見直してみるのがおすすめです!面倒な作業が一瞬でできてしまう場合もあるので、ぜひチェックしてみてください。
iPhone XやiOS 11の良さを活かしたデザインを作成して、ユーザーが楽しく使えるアプリを目指してみましょう!