オハコプロダクツが提供するデザインツール「STUDIO(スタジオ)」の大幅アップデートが8月1日に公開されました。
使ってみると分かりますが、STUDIOは「レイヤー」の概念を持たず、実際にWebサイトやアプリの画面を作る時と同じようにデザインを作成できる他のデザインツールとは一味違った新感覚のデザインツールです。
2017年4月にβ版がリリースされ、その後も度々アップデートが公開されていますが、今回のアップデートはこれまでのものとは違い、大幅アップデートとなっています。そこで今回は、新しくなったSTUDIOのポイントについてご紹介したいと思います。
STUDIOとは
STUDIOはオハコプロダクツ株式会社が提供するUIデザインツールです。似たようなサービスとにはSketchや、Adobe XDなど、最近様々なサービスが増えてきており、最近特に盛り上がっている分野です。
STUDIOの特徴については以前の記事で詳しくご紹介しているので、こちらをご覧ください。
大幅アップデートの概要
ドメインを刷新
これまでのドメインは「ohako.design」でしたが、今回のリリースから「studio.design」に変更されました。今後の世界展開に向け、ブランディング強化のためにドメインを新しくしたとのことです。
ドメインの変更自体はよくあることですが、改めて今後注力していくサービスだという企業の姿勢が伺えますね。β版リリースから世界各地に2000人のユーザーがいるということで、まだまだ普及しているとはいえないかもしれませんが、Webデザインなどを仕事にしている方はチェックしておいた方がいいでしょう。
様々なデバイスサイズに対応
これまでiOSデバイスのみの対応でしたが、今回のアップデートで対応するデバイスサイズが追加されました。
SketchやAdobe XDでは当然のように画面サイズを設定することができますが、STUDIOでは1つデザインを作成したらWebサイズにもスマホサイズにも画面サイズを変更するだけでそれぞれ最適化された形で表示することができるという特徴があります。
これがSTUDIOの最大の特徴でもあるのですが、決められた画面サイズでデザインを作成するのではなく、要素の配置や順番を組み立てることによってレスポンシブなデザインを作成するようなイメージでデザインを作成することができます。
- iPhone SE(縦、横)
- iPhone 7(縦、横)
- iPhone 7 Plus(縦、横)
Web
- 320px
- 375px
- 425px
- 768px
- 1024px
- 1440px
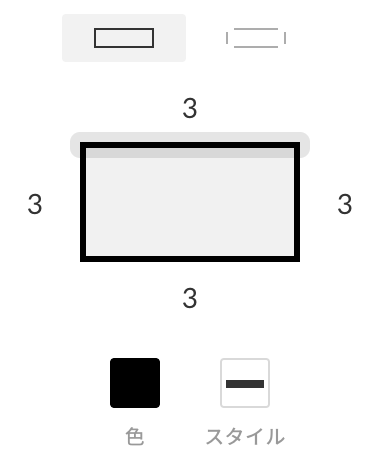
ボーダーを設定できるように

STUDIOでborderを設定できる機能が追加されました。他のツールでは当たり前に使われている「枠線」機能ですが、STUDIOのborder機能は少し仕様が違います。
デザインにセットされている要素にborderを設定すると、デザインが崩れないようにその要素内に表示されている内容が、borderのサイズに合わせて移動するような仕組みになっており、なんとも気持ちがいい使用感を生み出しています。(文章でお伝えするのには限界があり、気になる方はご自身でチェックしてみてください。)
まとめ
STUDIOはまだまだリリースされて間もないサービスですが、着々と進化し続けていますね。他のデザインツールとは考え方が全く違うツールなので、時代の流れに上手くフィットすればデザインツールのトレンドを全て持っていくポテンシャルはあるような気がしています。
STUDIOについてもっと詳しく知りたい方は、こちらの記事をご覧ください。
STUDIOの最新情報は引き続き定期的にお伝えする予定なので、ぜひチェックしてください!