株式会社オハコからUIデザインツール「STUDIO」のβ版が公開されました。STUDIOはSketchやAdobe XDのように、WebページやアプリのUIデザイン作成のためのツールです。
2017年1月に情報解禁が行われたのち、β版の公開を待ち続けていましたが、2017年4月、先行登録者を対象に、順次β版をダウンロードすることができるメールが届き始めているようです。
今回は、実際に公開されたSTUDIOの特徴や注目の機能についてご紹介したいと思います。
STUDIOとは
STUDIOは、株式会社オハコが開発している、国産のUIデザインツールです。
1月に発表された情報はこちらの記事にまとめています。
この発表ではフレキシブルデザインやデータと連携したデザインなど、STUDIOならではの機能が紹介されており、SketchやAdobe XDとひと味違ったUIデザインツールになるのでは、と心待ちにしていました。
「STUDIO」が持つ驚きの機能
では、早速公開されたβ版で明らかになった、数々の注目機能をご紹介していきたいと思います。
Webアプリケーションだった

SketchやAdobe XDはツールをPC上にインストールして利用するツールです。もちろんSTUDIOも同じようにインストールして利用するソフトだと思っていましたが、実際はSTUDIOはブラウザ上で動作するWebアプリケーションでした。
ブラウザ上で動作する点についてはメリット・デメリットがありますが、メリットは
- 自分のPCでなくてもすぐに利用できる
- 端末のストレージを圧迫しない
- OSに依存しない
- デザインを共有するのが簡単
などが挙げられます。それに対してデメリットは、
- 一般的にインストールするソフトと比べると操作性が悪くなる
- 通信環境が無いと開くことができない
などがありますね。UIデザインツールということで、操作性は非常に重要なポイントになると思います。しかしあえてブラウザベースのアプリにすることで、OSに依存しない環境づくりや、効率よくスピーディに開発を行えるという選択を取ったのだと考えられます。
おそらく最新バージョンも特にアップデートすることなくすぐに使うことができると思いますが、バージョンアップによって使いづらくなったりする場合もあるため、最新のバージョンしか利用できないということになると、困ることも出てきそうです。
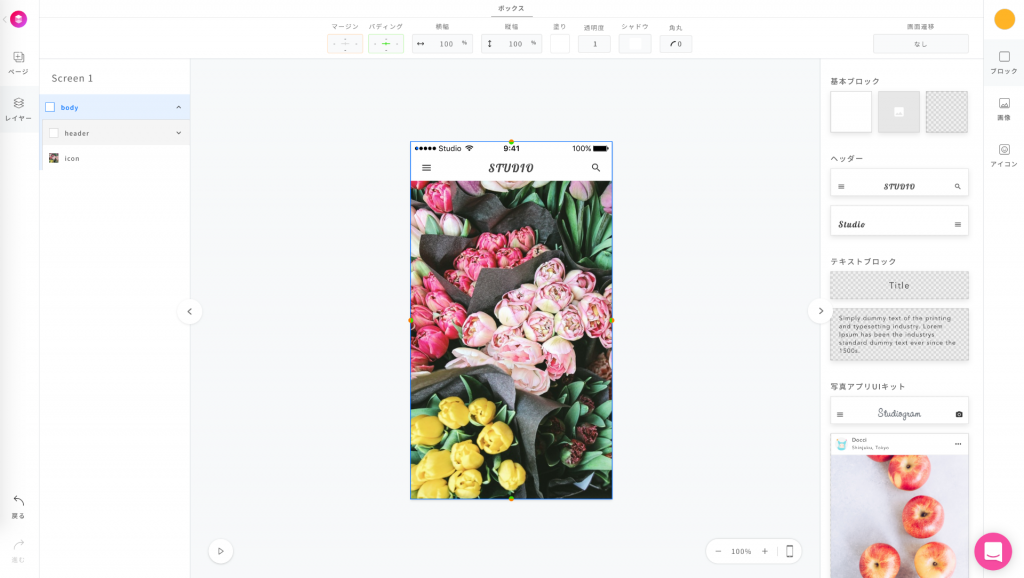
表示位置の概念が他のツールと違う

SketchやAdobe XDではX座標、Y座標、横幅、縦幅という4つの数字を基本にして、それぞれのパーツの表示位置が決められています。
それに対してSTUDIOでは、配置順、マージン、パディング、横幅、縦幅によってそれぞれの表示位置が決められています。
例えばAというパーツの下にBというパーツを設置すると、パーツAの最下部にパーツBに最上部がぴったりと表示されるようになります。少し間隔をあけて表示したい場合はマージンを設定したり、パーツBの内部にパディングを設定したりするなど、Web制作の方法ととても似ているということが分かります。
将来的には、デザインからHTMLとCSSを自動で生成して、そのままウェブページを作ってしまうなんて機能が追加されるかもしれませんね。
画像の編集が簡単

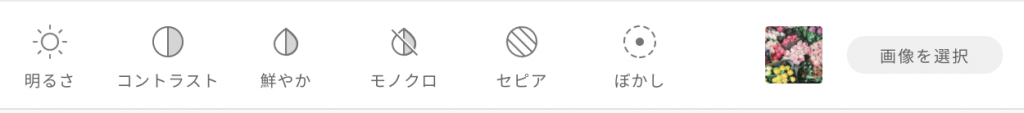
画像を選択すると、画面の上部にオプションを調整できるボタンが現れます。
明るさ、コントラスト、鮮やか、モノクロ、セピア、ぼかしなどの画像編集でよく使うような機能やフィルタなどをボタンで簡単に反映させることができる機能が搭載されています。
こういったフィルタはPhotoshopであればもっと細かく設定したり調整することができますが、UIデザインツールとしてはこれだけ揃っていれば結構な高機能と言えます。また、Photoshopに慣れていない人だと見つけるだけでも大変だったりするので、簡単な設定でフィルタを適用することができる点では、結構魅力的なポイントかもしれません。
APIと連携可能

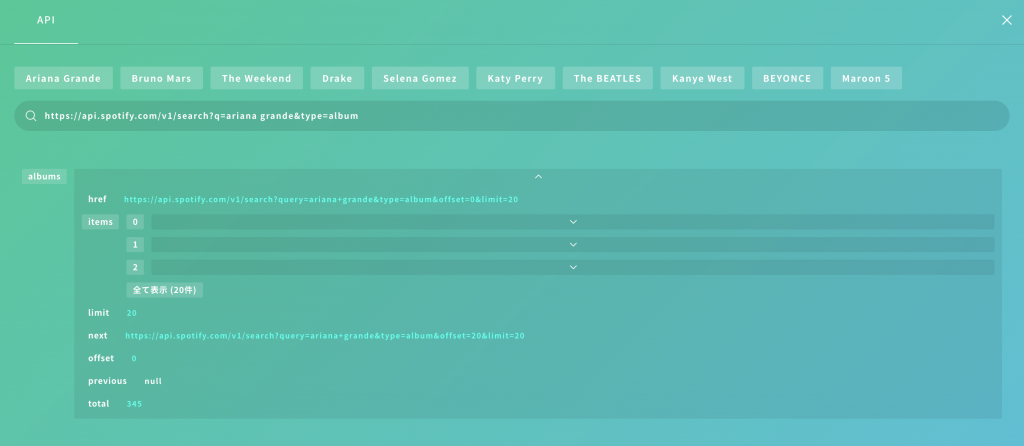
なんとSTUDIOはAPI連携してデータを取得することが可能のようです。
「データと接続」という項目を選択すると、APIのURLを入力するエリアが表示されます。デフォルトでSpotifyが提供している楽曲情報のAPIが選択されていましたが、うまく表示することができず。。β版ということで一部不具合があるのかもしれません。
不具合の可能性もありますが、今後こういったデータとの連携を積極的に進めていくのではないでしょうか。これはブラウザならではのメリットを活かした機能ですね。
全体的な印象
これらの機能はもちろんですが、ブラウザということで少し心配していた操作性もあまり気にならず、全体的にとても良くできたサービスだという印象を受けました。
確かに、SketchやAdobe XDと比べると劣る点はまだまだありますが、レイアウトの作り方に関するアイディアは斬新で、マージンやパディングをデザインツールで取り入れるというのは、新しい試みでとても面白いですね。
ヘッダーやレイアウトなどをシンボル化して管理することが可能なので、予め用意されているパーツをドラッグ・アンド・ドロップで組み合わせてデザインを作成していく体験も新しいものだと思います。
個人的に今後のアップデートがとても楽しみなツールの1つです。
まとめ
SketchやAdobe XDとどのように勝負するのか楽しみにしていましたが、想像を超えるような尖った機能がたくさんありました。差別化もしっかりとできているので、今後アップデートを重ねていくと、さらに優れたUIデザインツールになる可能性も考えられますね。
これから新しくUIデザインツールを取り入れたいと考えている方は、試してみる価値はありますよ。
その他のUIデザインツールはこちらの記事を参考にしてみてください。
デザイナーにとっては、新しいデザインツールと言うだけでワクワクしてしまいますよね。今後もどんな面白いツールが登場してくるのか、とても楽しみです。