デザインを0から作るのもいいですが、時間がかかってしまったり、初心者の場合だと高いクオリティのデザインを作るのはなかなか難しかったりします。そんな時はUIキットやデザイン素材を上手く活用することで、効率よく優れたデザインを作成することができます。
ということで、今回はSketchでのデザイン制作に役立つUIキットやデザイン素材を50個まとめました。
UIキットとは
UIキットとは、画面デザインやレイアウト、さらにパーツごとのデザインなどが集まったデザイン集のようなものです。UIキットはWeb上で様々なものが公開されているため、デザイン初心者の人でもそれを参考にすることでクオリティの高いデザインを作成することができます。
特にSketchは、デザインツールの中でも操作が簡単なので、UIキットを取り入れることで初心者の人のデザイン制作へのハードルがグッと下がっています。今回は、Sketchファイルで公開されているUIキットの中からおすすめの50個のUIキットやデザイン素材をご紹介したいと思います。
すべてフリー素材なので、無料で利用することができます。気になるものがあればリンクからダウンロードしてみてください。
おすすめのUIキットやデザイン素材
大きく下記の3つに分けてご紹介しています。「スマホ用のデザインで使える素材」のパートでは、アプリやモバイル用のWebページのデザインに使える素材をまとめました。
- デザイン全般で使える素材
- スマホ用のデザインで使える素材
- アイコン素材
デザイン全般で使える素材
まずは、デザイン全般で使える素材をご紹介していきます。
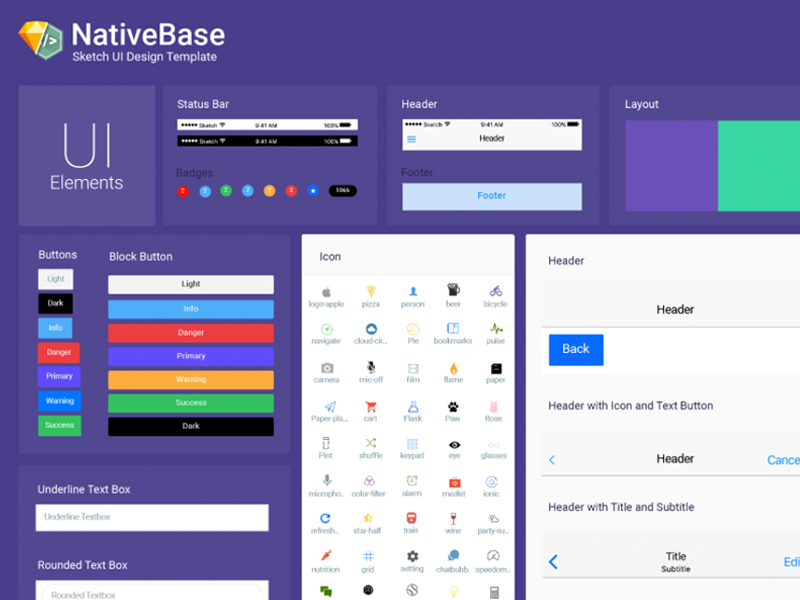
NativeBase Sketch Template Sketch Resource
NativeBaseというフレームワークをベースにしている、基本的なUIパーツが色々揃ったUIキットです。

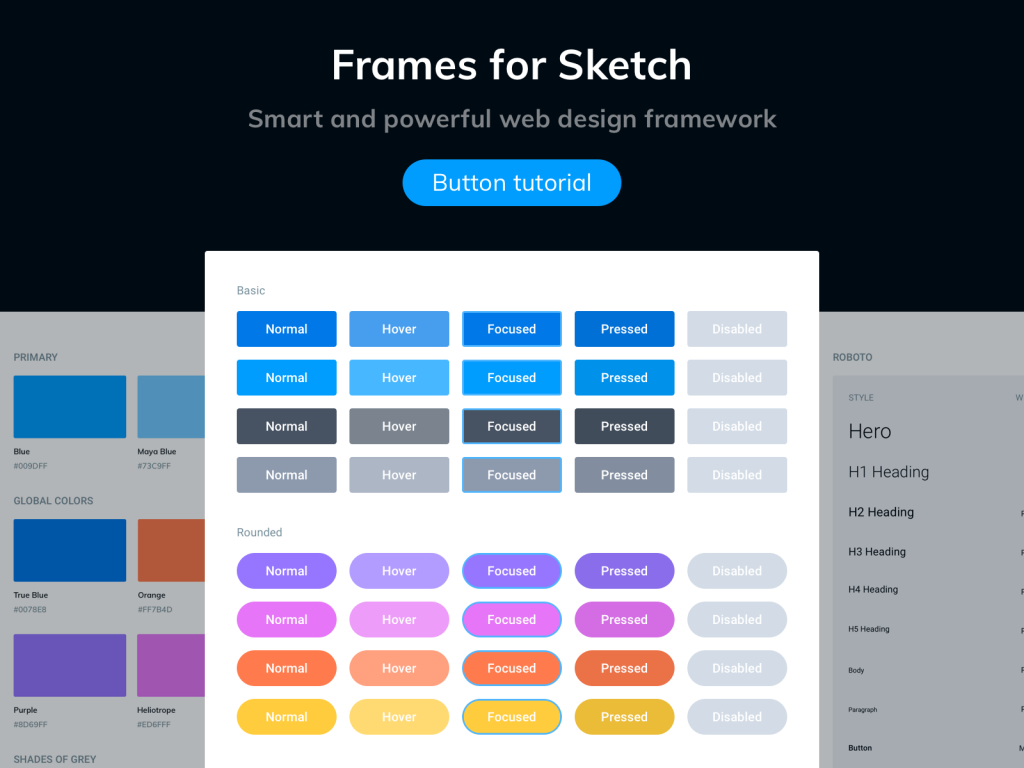
Dynamic Buttons Sketch Resource
たくさんのボタン素材が詰まったキットです。DynamicButtonというプラグインと組み合わせると、より便利に使うことができます。

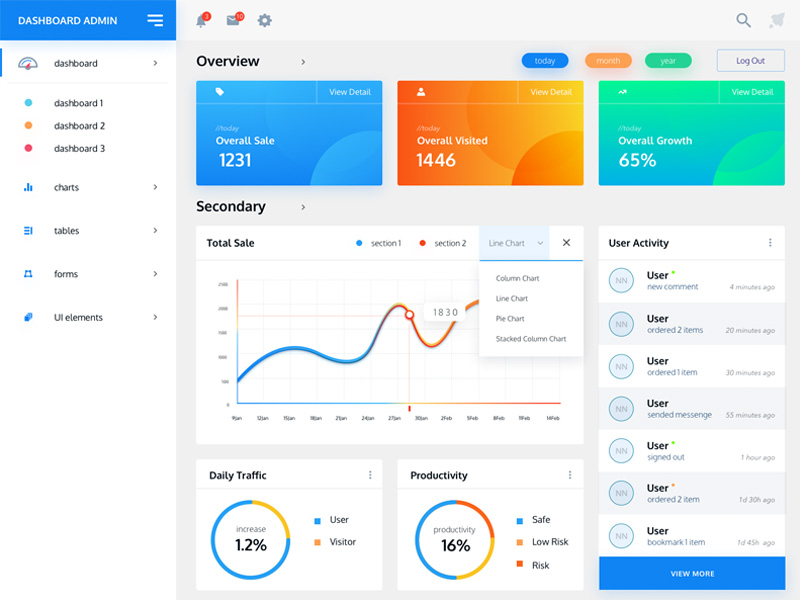
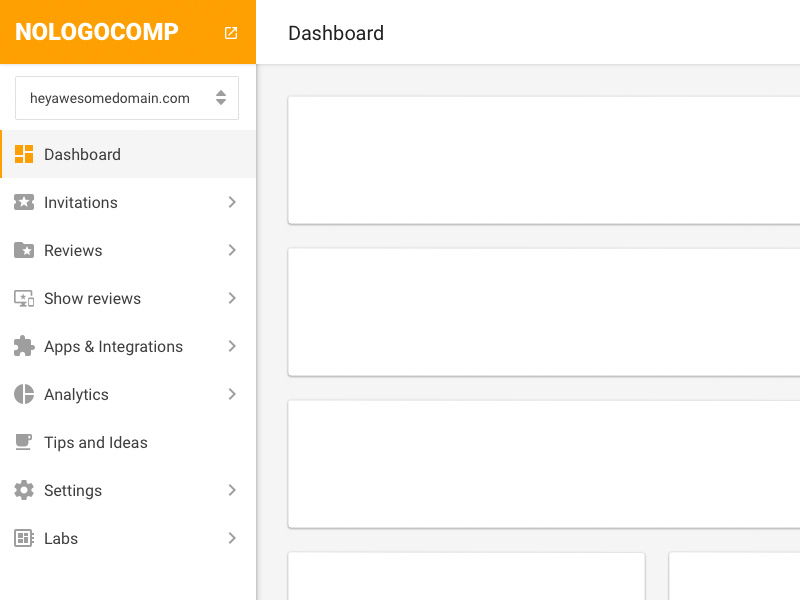
Dashboard Template Sketch Resource
ダッシュボードの様々なパーツが揃っているUIキットです。CMSを作成するときなどに使いたいですね。

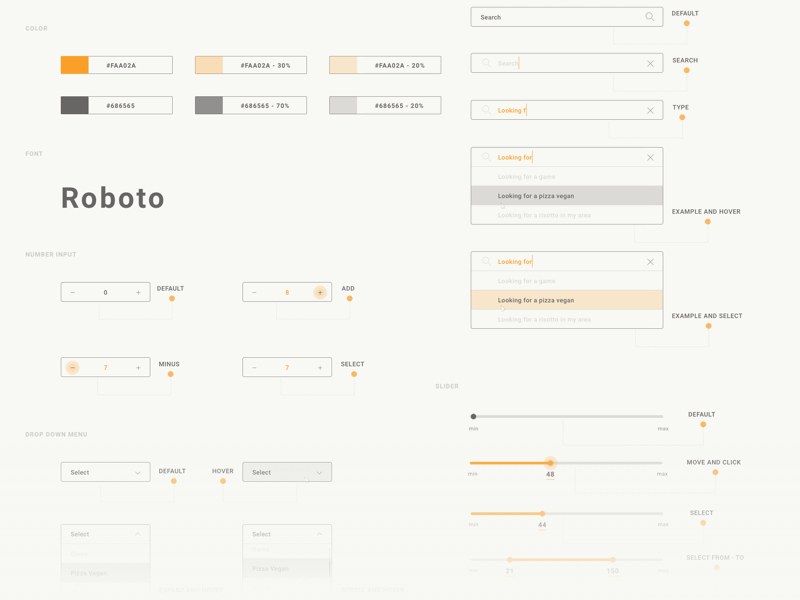
Basic Forms UI Kit Sketch Resource
フォームのパーツが揃っているUIキット。優しい雰囲気がかわいいデザインになっています。

Sidebar Navigation Sketch Resource
サイドバーのデザインテンプレートです。マテリアルデザインのWebサイトにぴったりです。

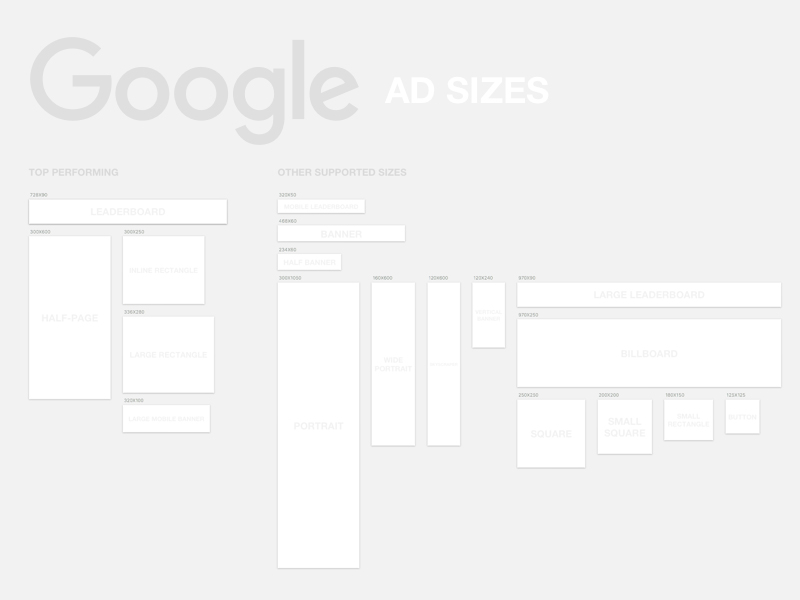
Google Ads Sizes Artboards Sketch Resource
Googleの広告サイズのアートボードが揃えられています。広告バナーを作るときなどに便利ですね。

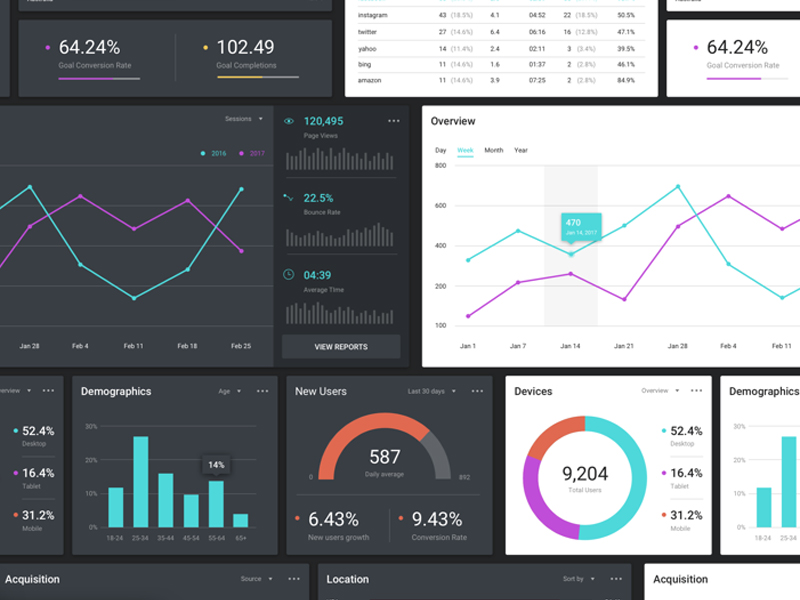
Data Visualization UI Kit Sketch Resource
データの表示に使えるパーツがたくさん揃っているUIキットです。ダッシュボードなどを作る時にはぜひ参考にしたいですね。

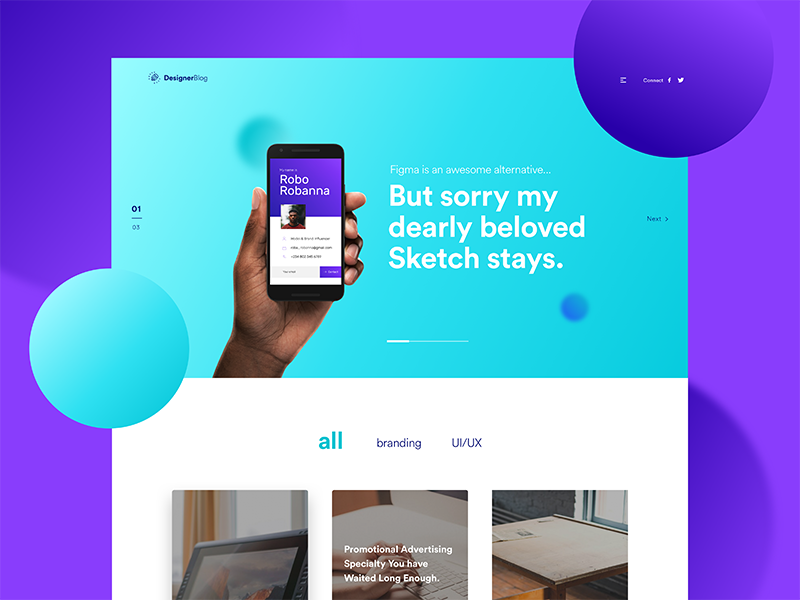
Design Blog Layout Sketch Resource
ブログのデザインに使えるUIキットです。ベースが整えられているので、後は細かい所を調整するだけで完成しそうですね。

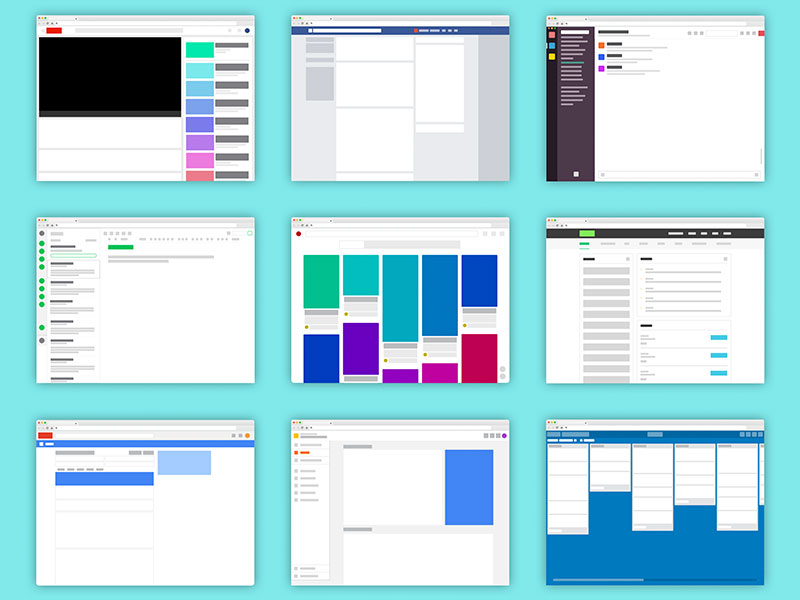
12 Popular Website Layouts Sketch Resource
人気のWebサイトのレイアウトが12種類入っているUIキットです。レイアウトを作る時に参考になります。

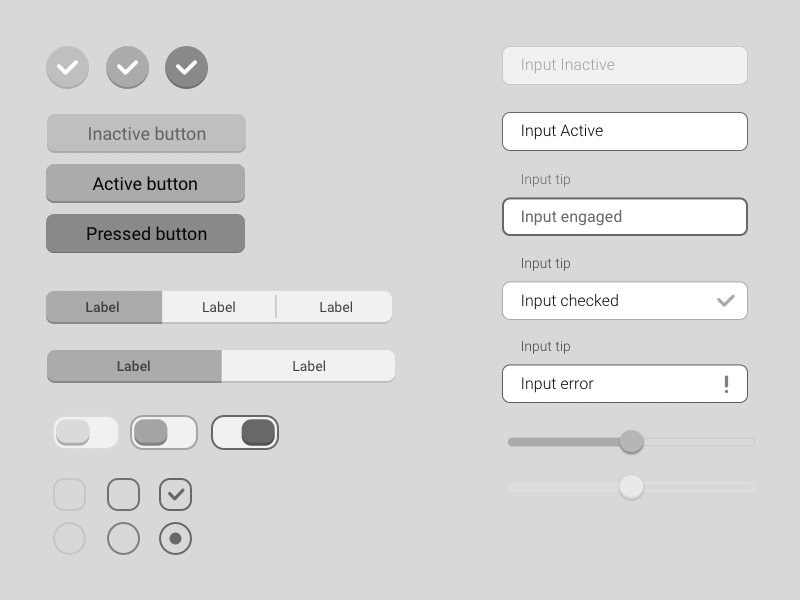
Basic UI Elements Sketch Resource
Webサイトで使われている基本的なパーツが揃ったUIキットです。フォームで使われているパーツも色々と揃っています。

Website Starter Kit Sketch Resource
標準的なWebサイトで使われているようなレイアウトが組まれているUIキットです。これをベースに様々なデザインにアレンジして使うことができそうです。

Web UI Kit Sketch Resource
様々なWebデザインのパーツが揃っているUIキットです。種類が豊富なので、ぜひダウンロードしておきましょう。

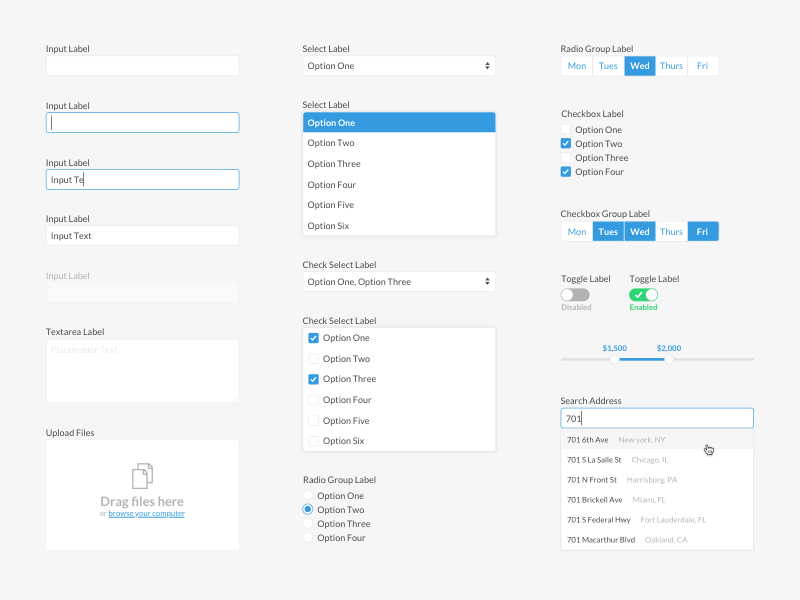
Basic Form Elements Sketch Resource
標準的なフォームの素材が詰まったUIキットです。シンプルながらも使い勝手がよさそうです。

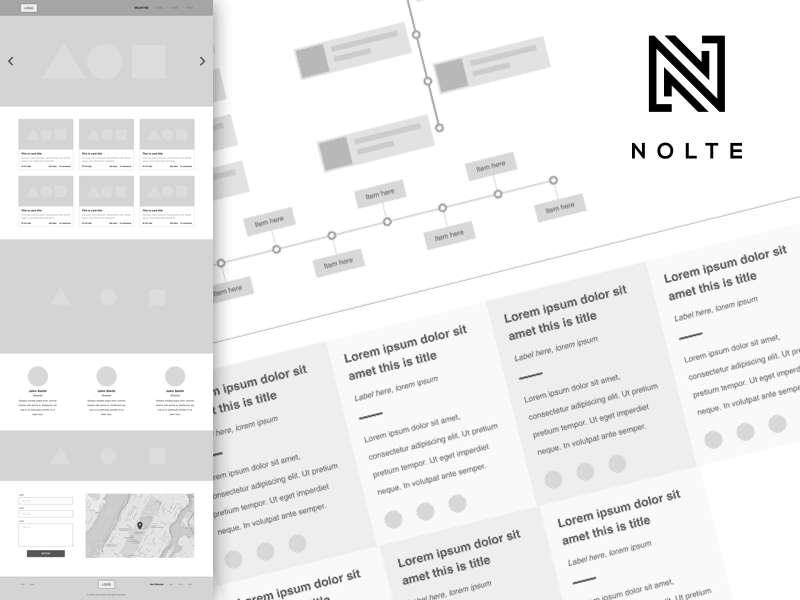
UX Kit by Nolte Sketch Resource
Nolteが提供するUXキットです。レスポンシブでデザインを作成する時におすすめです。

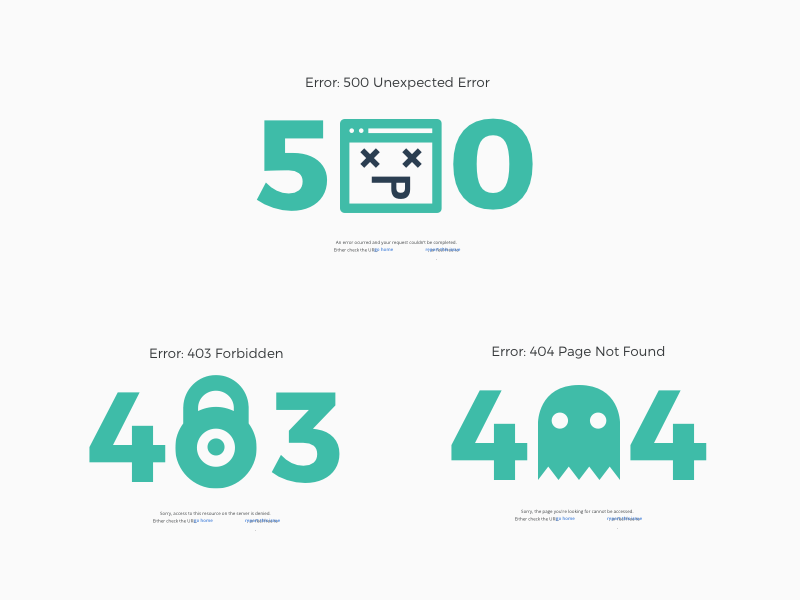
Error Pages Sketch Resource
エラーページに使えるかわいいイラストが入ったUIキットです。エラーページの雰囲気も和らぎますね。

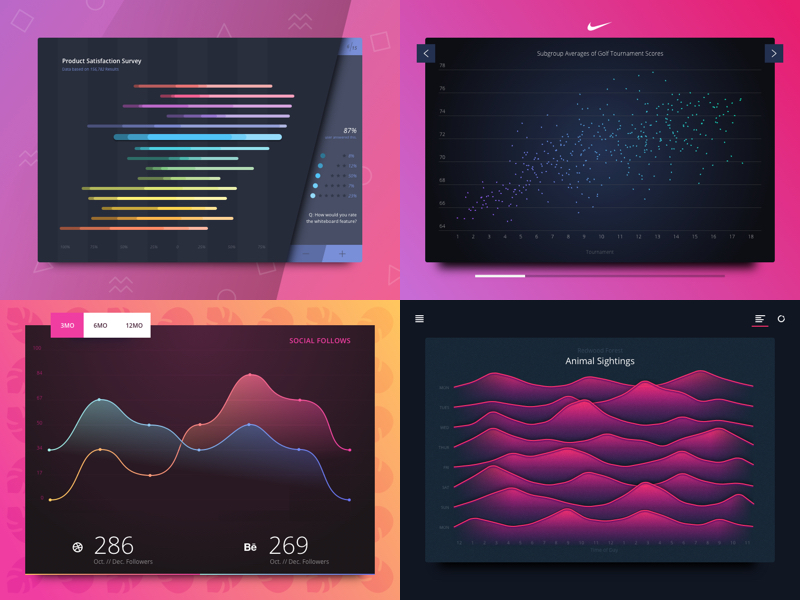
Colorful Data Charts Sketch Resource
カラフルで幻想的なグラフデザインが詰まったUIキットです。

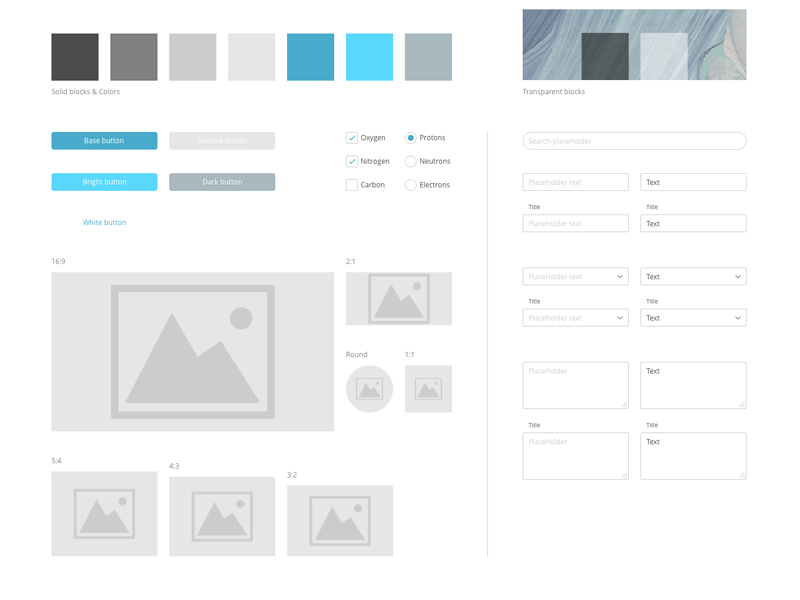
Essential Prototyping Template Sketch Resource
プロトタイプの作成に使える素材がたくさん詰まったUIキットです。プロトタイプ作成の効率アップに使えます。

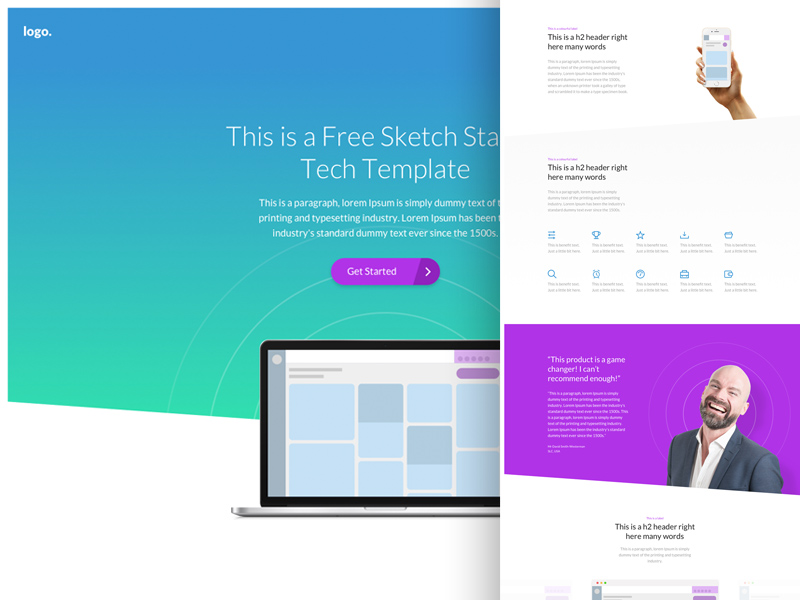
Lading Page Template Sketch Resource
ランディングページに使えるパーツが揃ったUIキットです。とてもシンプルで使いまわせそうなものが多いですよ。

Mini Wireframes Sketch Resource
色々なレイアウトが揃っているワイヤーフレーム素材です。プレゼンテーションなんかに使えそうです。

Material Dashboard Concept Sketch Resource
マテリアルデザインのダッシュボードが再現されているUIキットです。

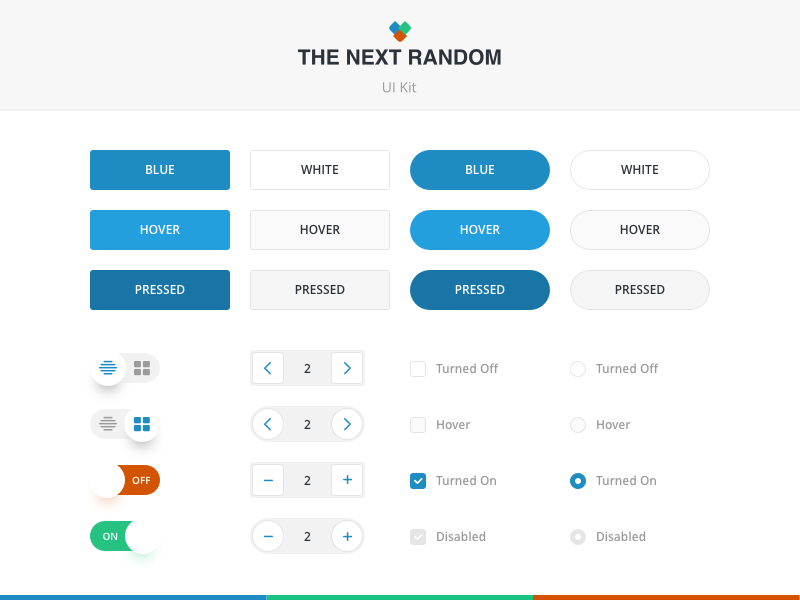
The Next Random UI Kit Sketch Resource
ボタンやフォーム、モーダルウィンドウなどが入ったUIキットです。ページの基本部分のデザインに使えます。

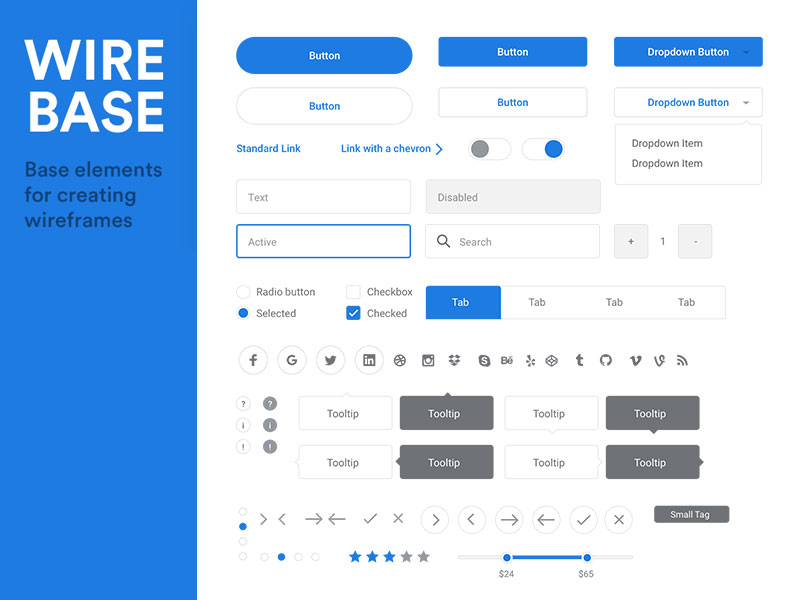
Wirebase Wireframing Kit Sketch Resource
ワイヤーフレームを作成する時に役立つUIキットです。ワイヤーフレーム作成がスムーズに行えます。

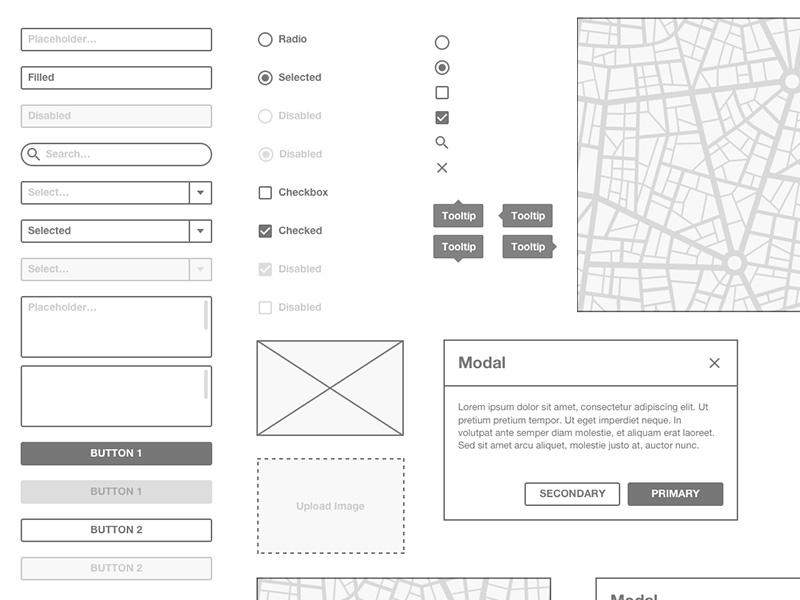
Basic Wireframe Kit Sketch Resource
ワイヤーフレーム作成に役立つパーツが揃ったUIキットです。種類が豊富で使い勝手がいいです。

Landing Page Layouts Sketch Resource
ランディングページのレイアウトが色々と入っているUIキットです。ランディングページのワイヤーフレーム作成やデザインを行う時にぜひ使いたいですね。

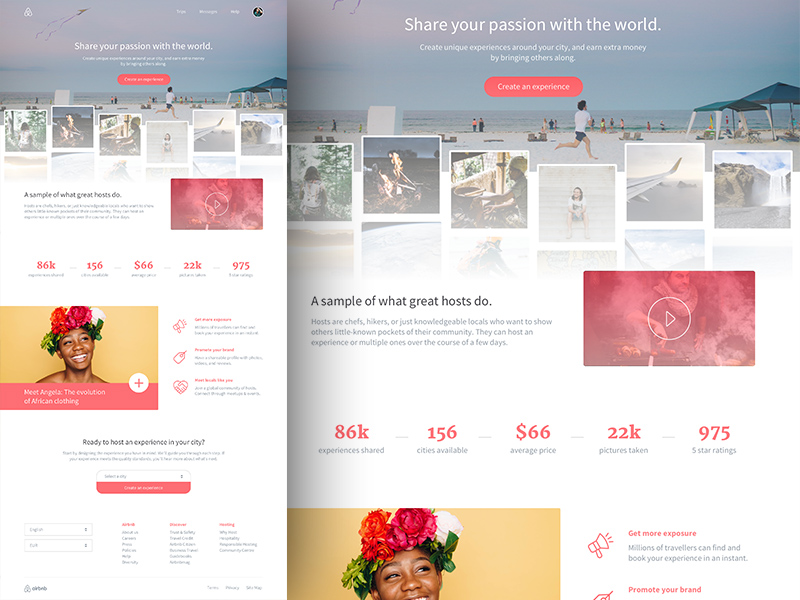
Airbnb Landing Page Sketch Resource
AirbnbのランディングページをSketch上で再現したUIキットです。AirbnbのWebデザインはとても優れているので、要チェックです。

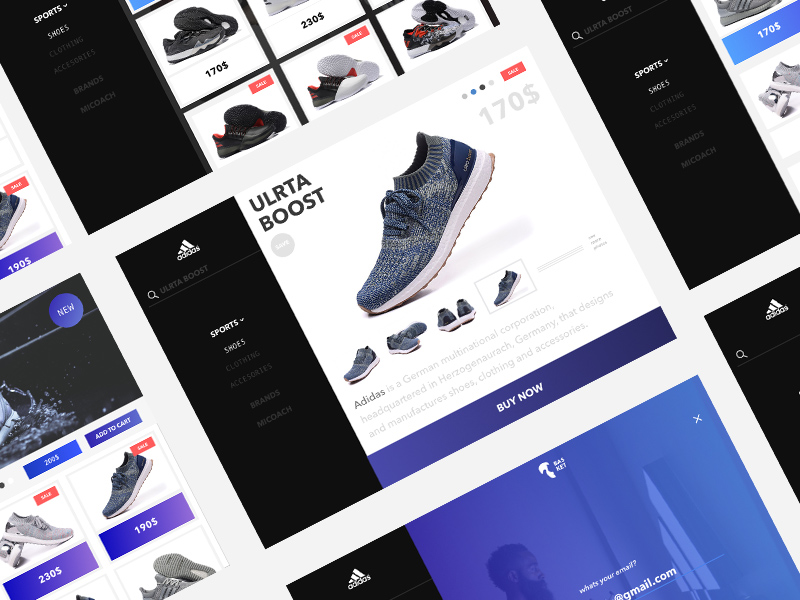
Adidas Website Redesign Sketch Resource
アディダスのホームページをSketch上で再現したUIキットです。スタイリッシュな雰囲気がかっこいいですね。

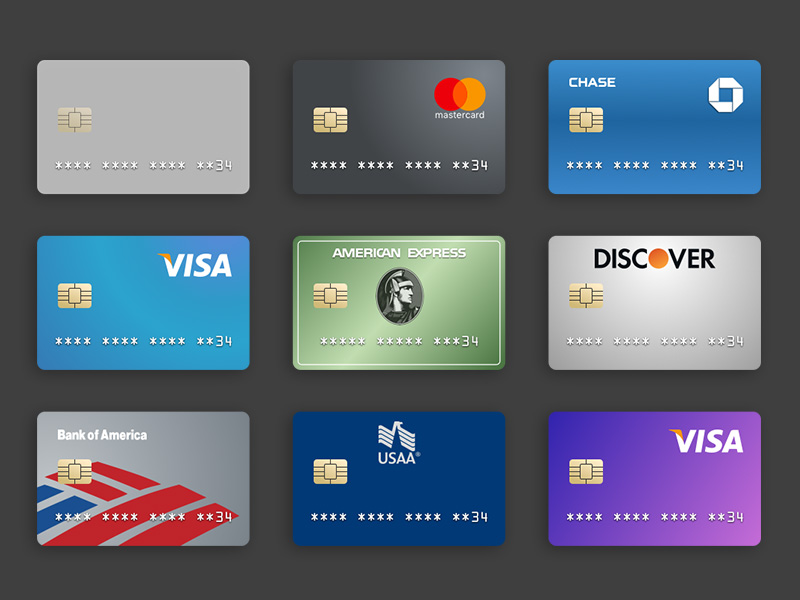
Credit Card Templates Sketch Resource
クレジットカード素材がSketchファイルで利用できるファイルです。

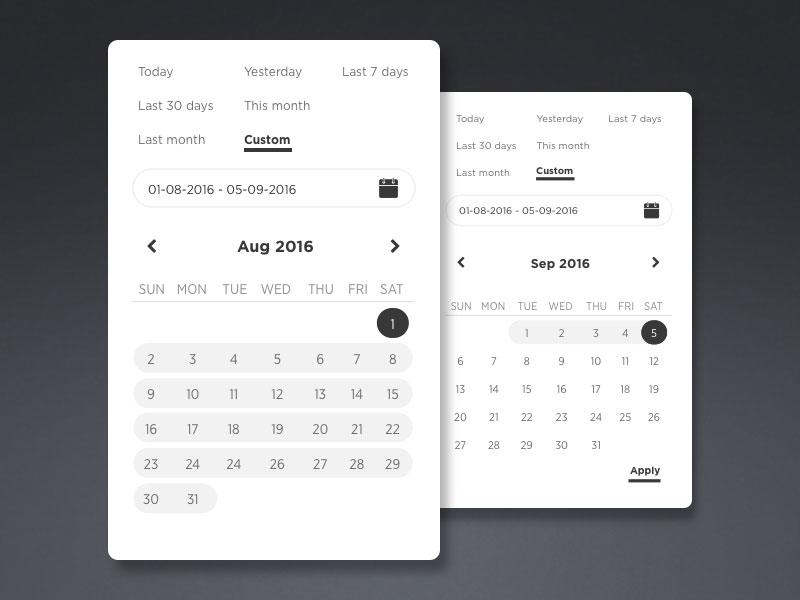
Simple Datepicker Sketch Resource
デイトピッカーのデザイン素材です。シンプルで分かりやすい所がいいですね。

スマホ用のデザインで使える素材
スマホアプリや、スマホ用ページのデザインに使えるUIキット、デザイン素材です。
Mochi – Chat UI Kit Sketch Resource
チャットUIを作る時に使えるUIキットです。

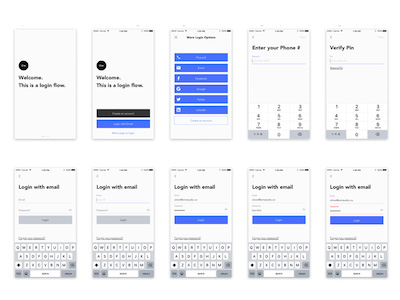
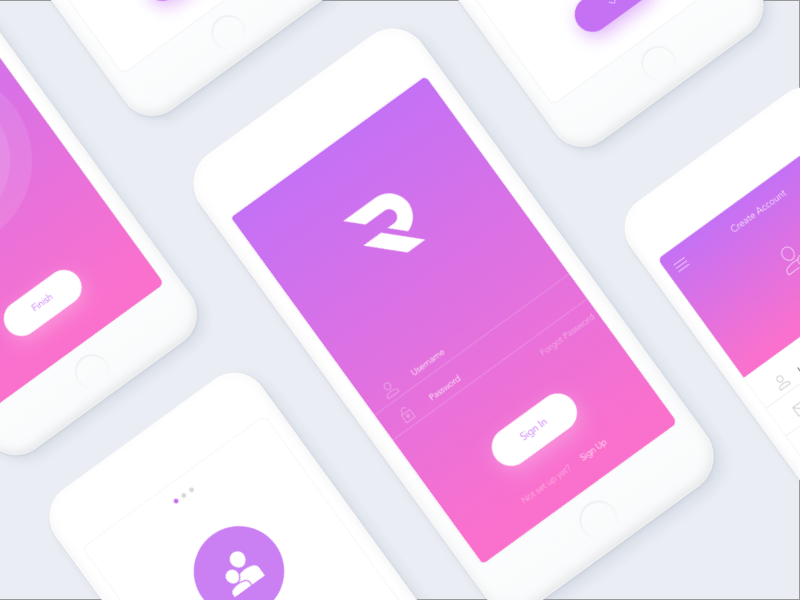
Login Screens UI Kit Sketch Resource
スマホでのログイン画面のデザインが用意されているUIキットです。

Mobile Signup Screens Sketch Resource
スマホでのサインアップ画面のUIキットです。フラットデザインが基調となっていて、シンプルなデザインが魅力です。

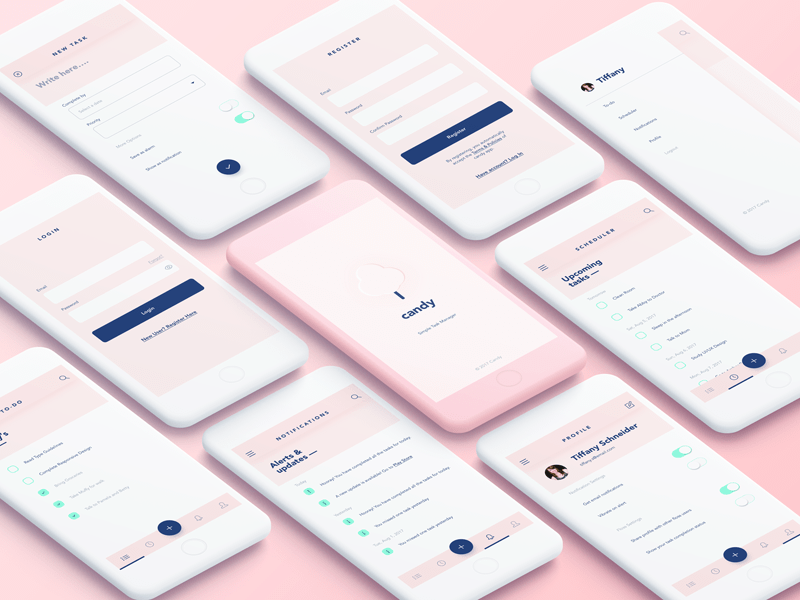
Candy – Simple To Do App Sketch Resource
架空のTODOリストアプリの画面が揃っているUIキットです。柔らかい印象が素敵です。

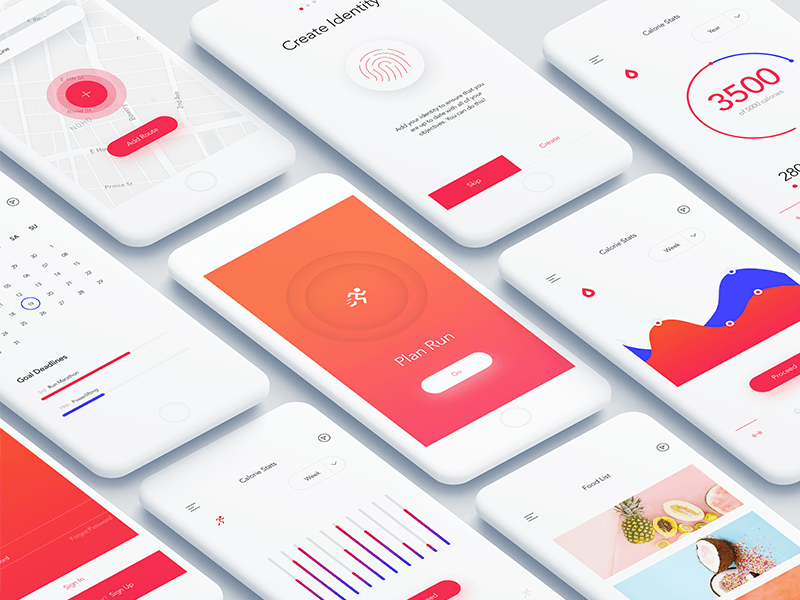
iOS Fitness App Dashboard Sketch Resource
フィットネスアプリの画面が揃っているUIキットです。データの表示方法など参考になります。

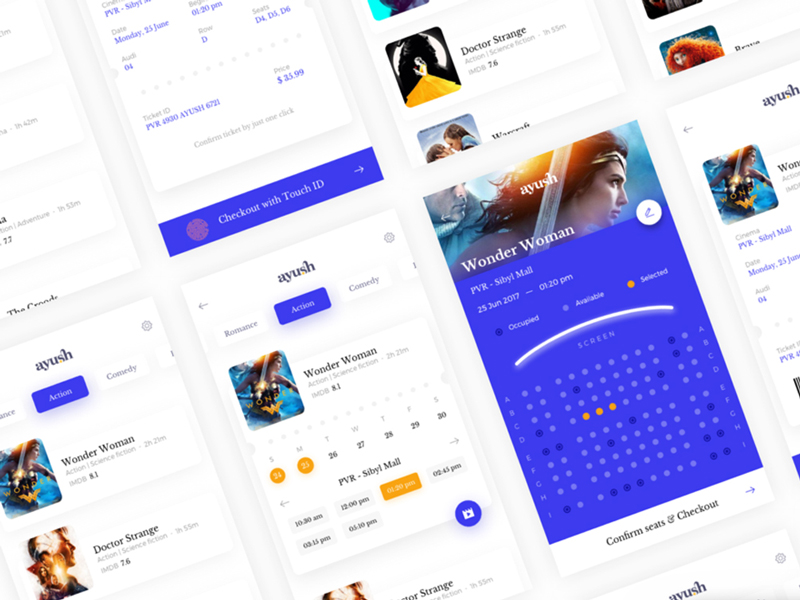
Movie Booking App Sketch Resource
映画予約アプリのモックアップ画面が揃ったUIキットです。予約画面のフローなど、参考になります。

UIME Massive Kit Sketch Resource
非常に多くの画面デザインが用意されているUIキットです。スマホ画面をデザインする方は必見です!

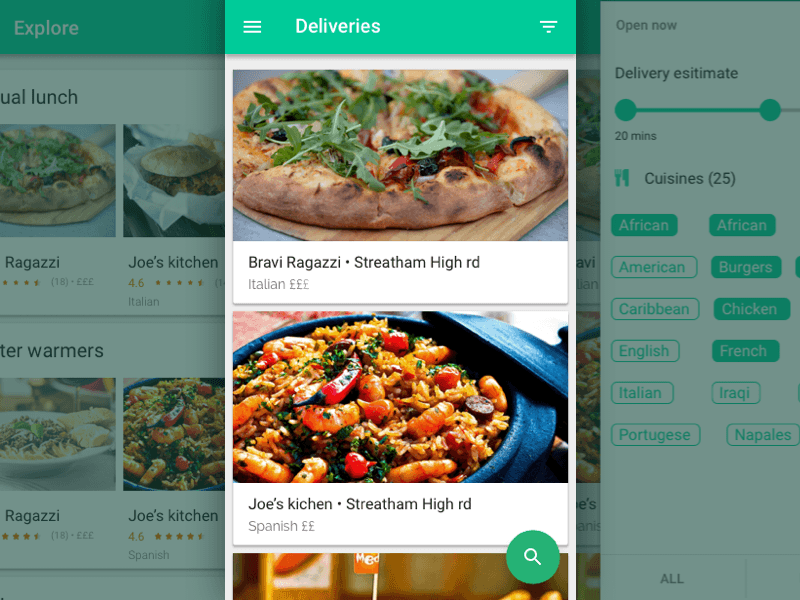
Food Delivery App Sketch Resource
フードデリバリーアプリのモックアップが入ったUIキットです。

Real Estate App UI Kit Sketch Resource
不動産アプリのデザインモックアップ素材です。地図の表示方法など参考にしてください。

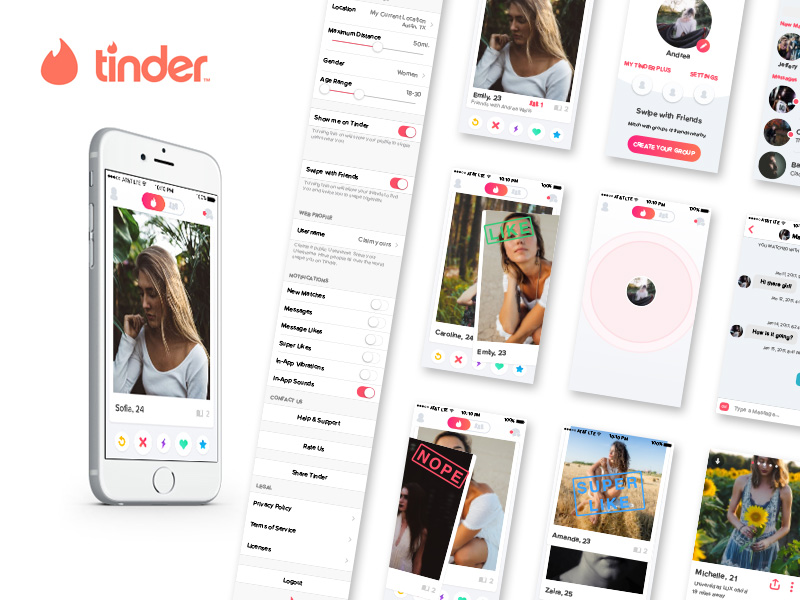
Tinder iOS UI Kit Sketch Resource
TinderのiOS画面をSketchで再現してあるUIキットです。Tinderは優れたUIが有名なので、使える所が色々とありそうです。

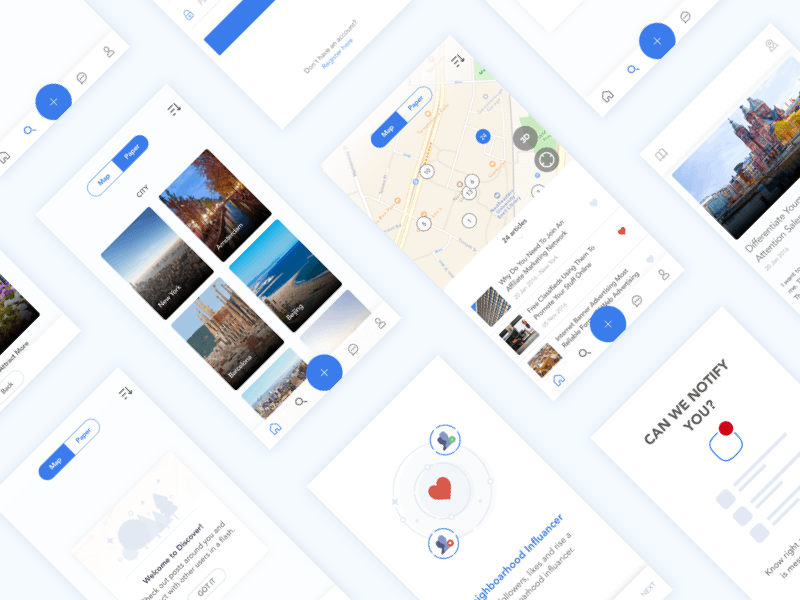
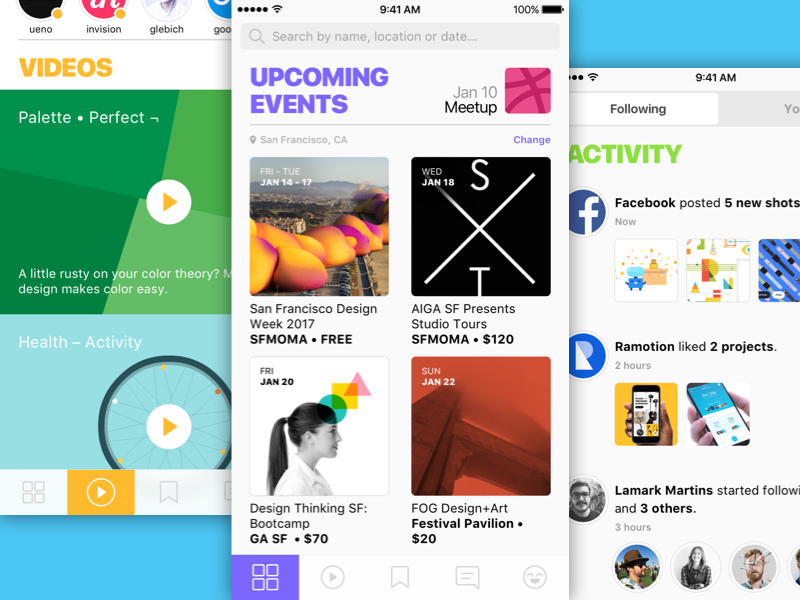
Design Social Network App Sketch Resource
SNSアプリのデザインモックアップ素材です。

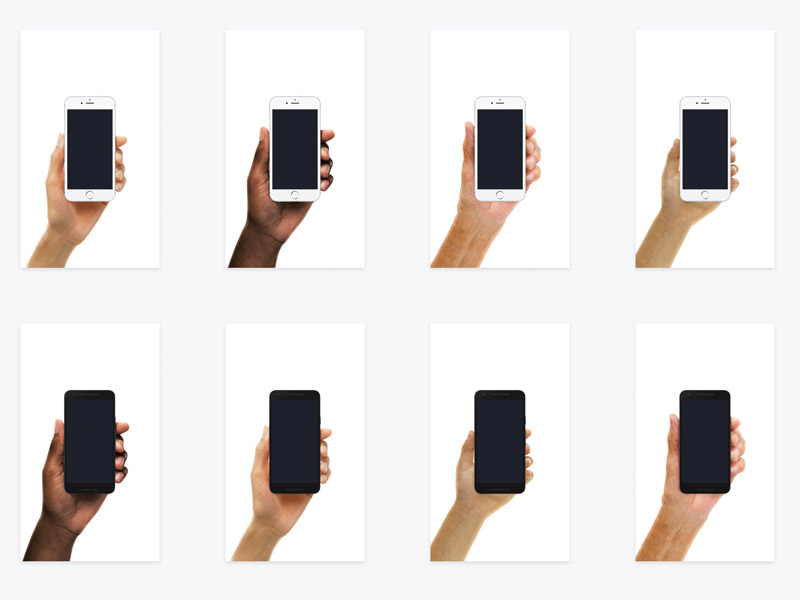
Diverse Device Hands Sketch Resource
手にiPhoneを持っている素材が入っているファイルです。アプリの宣伝用画像などに使えます。

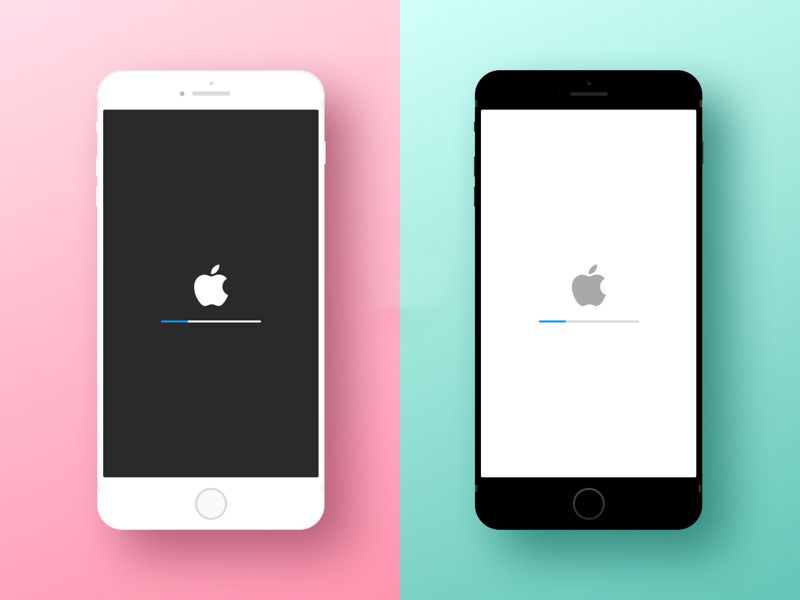
Minimal iPhone Device Mockup Sketch Resource
シンプルなiPhoneのモックアップが利用できる素材です。実物と違って、ソフトな印象になりますね。

アイコン素材
Sketchで利用できるアイコン素材をまとめました。これらも全てフリー素材なので、無料で利用することができます。
Dripicons V2 – 200 Icons Sketch Resource
200種類のアイコン素材です。一般的なアイコンと比べると、柔らかい雰囲気のデザインとなっています。
![]()
Mobirise Icons Sketch Resource
150種類のアイコンが用意されているファイルです。Webでアイコンフォントとして入手することも可能です。
![]()
Social Media Brand Icons Sketch Resource
ソーシャルメディアのアイコンだけを集めた素材です。260種類と豊富なアイコンが用意されています。
![]()
100 Useful Icons Sample Sketch Resource
100種類の便利なアイコン素材を利用することができます。
![]()
40 Hand Gesture Icons Sketch Resource
40種類のハンドジェスチャーアイコンが入っている素材です。
![]()
UI Icons Pack Sketch Resource
ちょっとポップなアイコン素材がたくさん詰まったファイルです。様々な所で使えそうですね。
![]()
Significa Icon Set Sketch Resource
シンプルで少しポップな所が魅力のアイコン素材です。
![]()
25 Design and Graphics Icons Sketch Resource
文房具など25種類のアイコン素材が入っています。
![]()
40 Sports Icons Sketch Resource
40種類のスポーツのアイコン素材です。シンプルですがとても分かりやすいデザインがいいですね。
![]()
まとめ
フリー素材として公開されているUIキットやデザイン素材でも、無料のクオリティをはるかに超えているものも多く、初心者の人はもちろんデザイン上級者の人でもデザイン制作の効率を向上させることができます。特に、最新のサービスのモックアップ素材はUI/UXの点でとても優れていて、それらを研究してみると様々なことを学ぶこともできます。
UIキットやデザイン素材を使いこなして、優れたデザインを作ってみてください!










