Sketchといえば多くのIT企業で使われているUIデザインツールですが、プラグインはしっかり使いこなせていますか?プラグインを上手く活用することによって、できることの幅が広がったり、効率よくデザイン制作を行えることができるようになります。
今回は、たくさんあるSketchのプラグインの中から、本当に使えるプラグインを厳選してご紹介していきます。
INDEX
- プラグインをインストールする方法
- 1. Sketch Measure
- 2. Craft by InVision
- 3. Sketch Runner
- 4. User Flows
- 5. Rename It
- 6. Content Generator
- 7. Unsplash It Sketch
- 8. Auto Layout by Anima
- 9. Font Finder
- 10. Sketch Palettes
- 11. Dynamic Button
- 12. Find and Replace
- 13. Sketch Copy Paste Position & Size
- 14. Nudge, Push, Shove.
- 15. Picnic(未公開)
- まとめ
プラグインをインストールする方法
Sketchにプラグインをインストールする方法はいくつかあります。
- ファイルを直接ダウンロード
- プラグイン管理ツールを使う
ファイルをダウンロードしてインストールするのもいいですが、管理ツールを使うことでより簡単にプラグインを管理することができます。特にSketchpacksというツールがおすすめで、インストールやアップデートが楽々行えるようになります!
では、早速おすすめのプラグインをご紹介していきましょう!
1. Sketch Measure
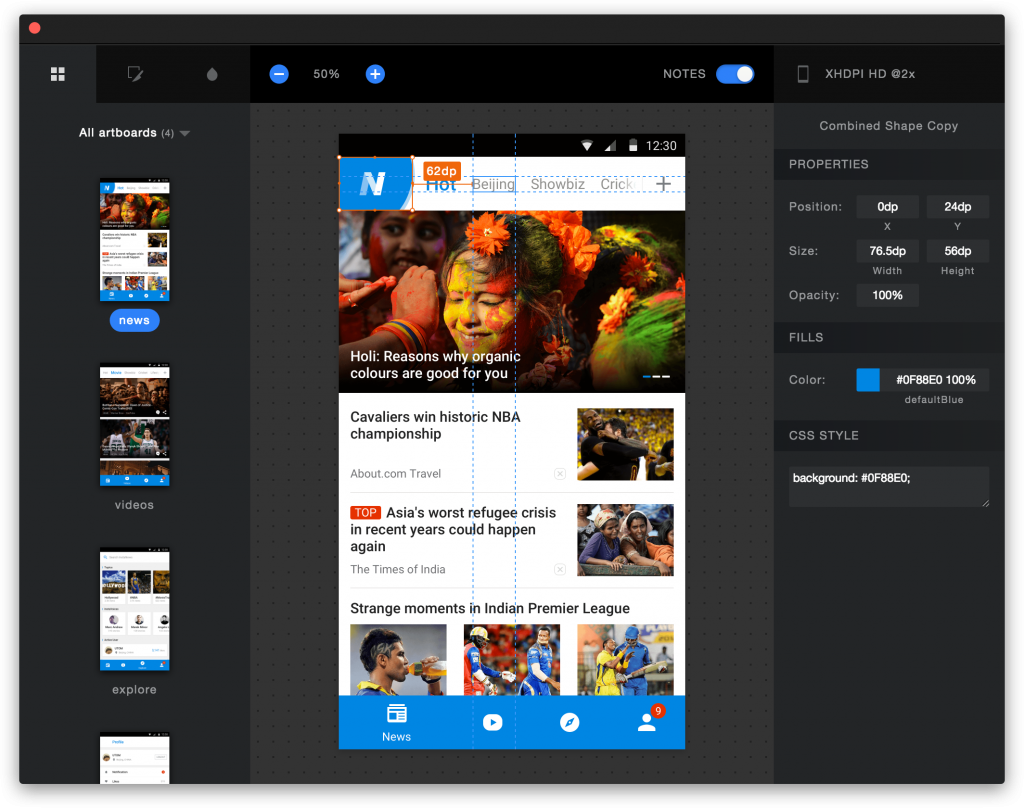
Sketch Measureは、開発者のためのデザイン確認ツールです。このプラグインを使うとSketchを使って作成したデザインをHTMLファイルで出力することができ、ブラウザでそのファイルを開くと確認したいレイヤーをクリックするだけで、そのレイヤーのスタイル情報を確認することができます。また、CSS形式で確認することもできるので、より正確に画面設計を行うことが可能になります。
- スタイルのCSS出力
- ブラウザ上でのデザイン確認
- 画像の書き出し
- スタイルガイドの作成
2. Craft by InVision
Craftは、Sketchでデザインを作成する上で欠かせないプラグインです。プロトタイピングツールのInVisionと連携して色々なことができるようになる他、Sketch単体でデザインを作成する場合でもアセットの管理やダミーテキスト、画像の生成など非常に役立つ機能が満載です。インストール必須のプラグインの1つですね。
- ダミーテキストの生成
- ダミー画像の生成
- チームでの共同作業
- プロトタイプの作成(InVisionと連携)
- 最新ファイルの同期
- アセットの管理
- レイヤーの複製
3. Sketch Runner
Sketch RunnerはSketch上での様々な操作をコマンドで行えるようになるプラグインです。Mac OSの「Alfred」というツールと使い勝手が似ていて、それを愛用している人は間違いなく気に入ることでしょう。最初は慣れないかもしれませんが、使い方を覚えるととても効率的に作業ができるようになります。ぜひ一度は試してみてください。
- コマンドでの操作
- コマンドでの移動
- コマンドによるシンボルの挿入
- コマンドによるシンボルやスタイルの挿入
- コマンドによるスタイルの適用
- コマンドによるプラグインのインストール
4. User Flows
User Flowsは、Sketch上で画面遷移図を作成できるプラグインです。ProttやInVisionのような外部のプロトタイピングツールを使うことで画面遷移図を作成することもできますが、このプラグインはSketch内ですべて完結してしまうというのがポイントです。エンジニアに画面フローの説明をする場合や、指示書に貼り付ける分にはこちらの方が作成しやすくて便利です。
- 画面遷移図の作成
5. Rename It
Rename Itはレイヤー名などを一括で変更することができるプラグインです。Sketchでデザインを作成していると、レイヤーが膨大な量になっていくので名前を変更するだけでも一苦労です。そんな時はこのRename Itを使うことで、レイヤー名の変更作業をあっという間に終わらせてしまうことができます。
また、アルファベットや昇順、降順などの採番を自動で行うこともでき、レイヤー名の管理には欠かせないプラグインですね。
- レイヤー名の一括変更
- レイヤーの自動採番
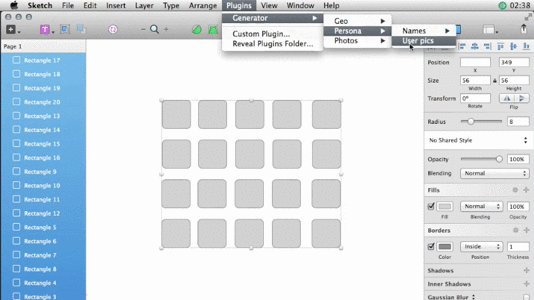
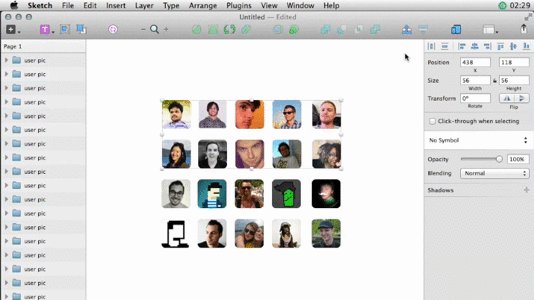
6. Content Generator
Content Generatorは、Craftと同じようにダミー画像やダミーテキストが生成できるプラグインですが、Craftよりも様々なダミーテキスト、ダミー画像を挿入できる点が魅力のプラグインです。InstagramやFlickerから画像を引っ張る際に、検索ワードで検索することができるので、犬の画像、猫の画像、電車の画像、といったように、対象を限定してダミー画像を生成できるというのも大きな特徴の一つです。
- ダミー画像の生成
- キーワード検索によるダミー画像の生成
- ダミーテキストの生成
- ダミー情報の生成(住所、人名、電話番号など)
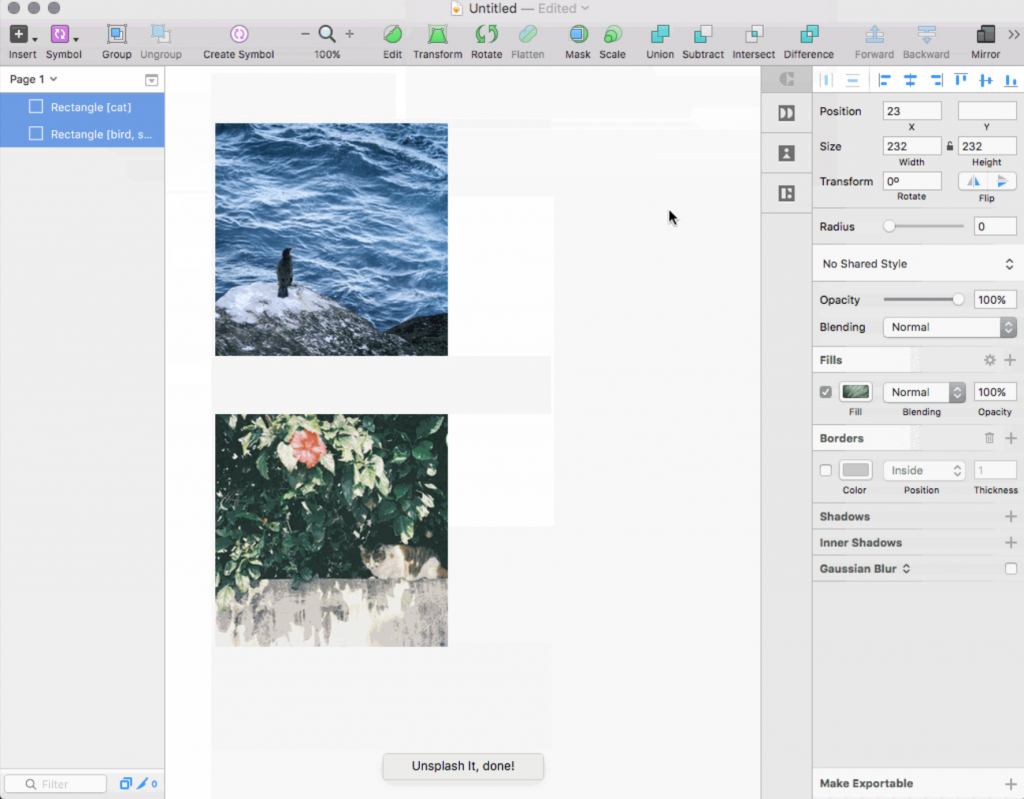
7. Unsplash It Sketch
Unsplash It Sketchは、ダミー画像を生成してくれるプラグインです。Craftにもダミー画像の生成機能はありますが、Unsplash It Sketchは「Unsplash」という無料フリー素材サイトから画像を引っ張ってきてくれるため、商用の利用も可能です。Craftの場合だとiStockやGetty Imagesのテキストが画像に挿入されてしまいますが、Unsplash It Sketchではそういったこともありません。仕事でSketchを利用する方はぜひ導入しておくといいでしょう。
「cmd + shift + U」のショートカットで簡単に画像を適用することができ、半角の[]でキーワードをレイヤー名に追加して、画像を適用するとContent Generatorのようにキーワードで画像を絞り込むことができます。
- ダミー画像の生成(商用利用可)
- キーワード検索によるダミー画像の生成
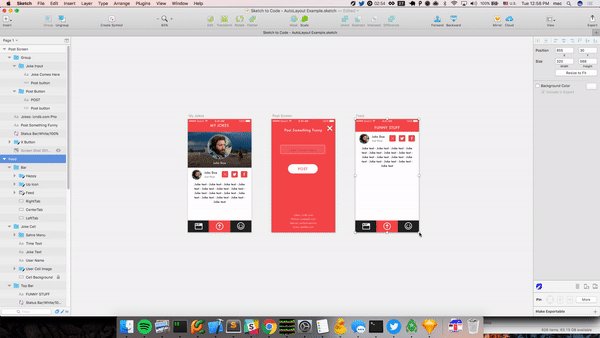
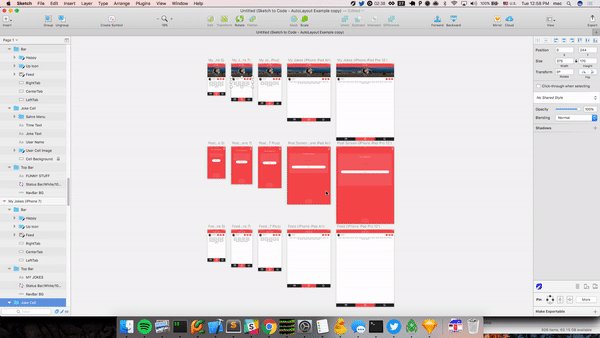
8. Auto Layout by Anima
Auto Layoutは、Sketch上でレスポンシブデザインを作成する時に役立つプラグインです。また、その特徴から様々な画面サイズでのデザインを確認することができるため、スマホやiPad、ブラウザなど異なる画面サイズでのデザインを簡単に生成することができます。レスポンシブデザインのWebサイトを作る場合には欠かせません。
- レスポンシブデザインの作成
- 同一デザインの複数画面での複製
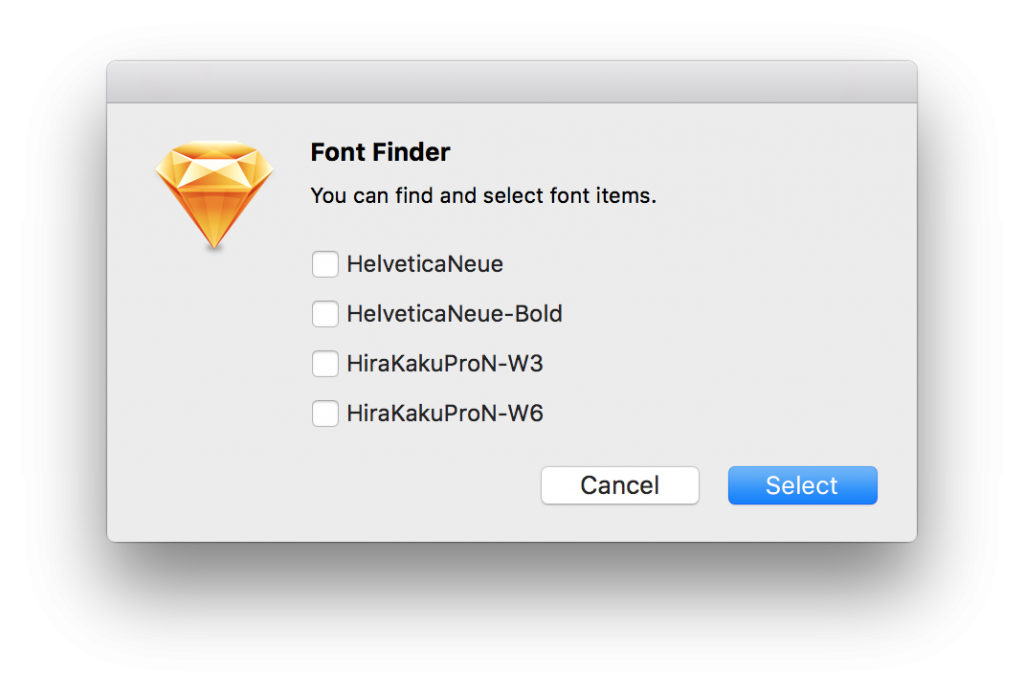
9. Font Finder
Font FinderはSketchファイル内で使われているフォント一覧を表示することができるプラグインです。また、それらのフォントが使われているレイヤーを選択状態にできるので、フォントを一括で変更することができるため、わざわざ1つずつフォントを変更していく手間がかかりません。
- ファイル内のフォントの検索
- ファイル内のフォントの一括変更
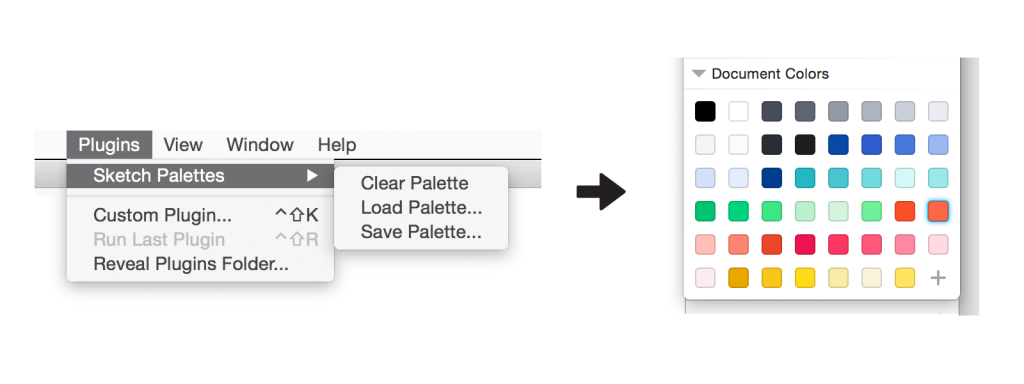
10. Sketch Palettes
Sketch Palettesは、Sketch上でのカラーパレットの管理を効率化するためのプラグインです。色を変更する時に右側のツールバーで設定しますが、その中のカラーパレットを保存し、読み込むことができます。新しくファイルを作成する毎にこれらを設定し直す必要がなくなるため、作業の効率化に繋がります。
Gloval PresetsとDocument Presetsをそれぞれ管理することができるので、チームで作業を行う場合に設定を同期させる場合にも役立ちますね。
- カラーパレットの読み込み
- カラーパレットの保存
11. Dynamic Button
Dynamic Buttonは、テキストのサイズに合わせてボタンを生成してくれるというプラグインです。アプリのデザインなどを作っていると、ボタンを用いる事が多いですが一つ一つ手作業でサイズを変更していると結構大変です。このプラグインを使えば、「cmd + J」のショートカットを使えば簡単にボタンが作れてしまいます。
- テキストの長さに合わせたボタンの生成
- テキスト内容変更時のボタンサイズの最適化
12. Find and Replace
Find and Replaceは、ファイル内のテキストの検索と置換を簡単に行えるプラグインです。検索する時も前方一致、後方一致、完全一致など細かな設定を行うことができ、範囲もドキュメント全体か、現在のページだけなのかなどを設定することができます。テキストを多く使う場合には欠かせないプラグインですね。
- ファイル内のテキスト検索
- アフィる内のテキストの一括置換
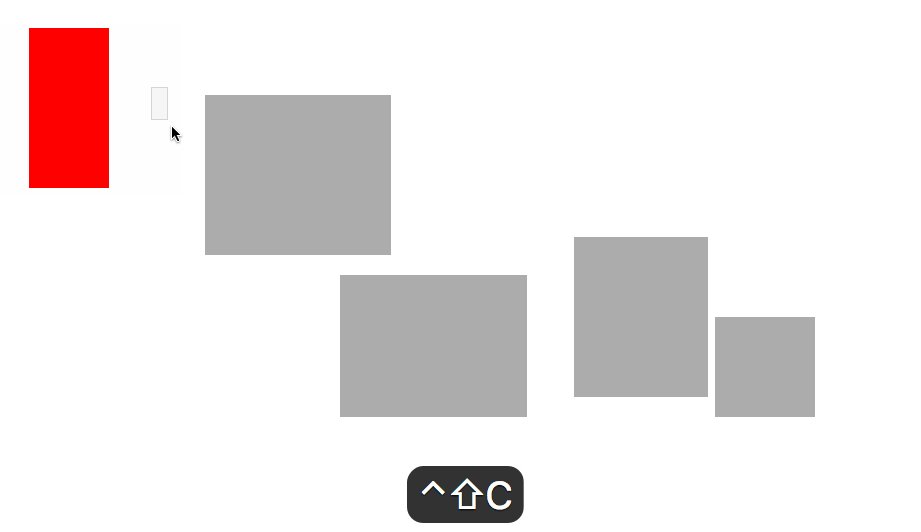
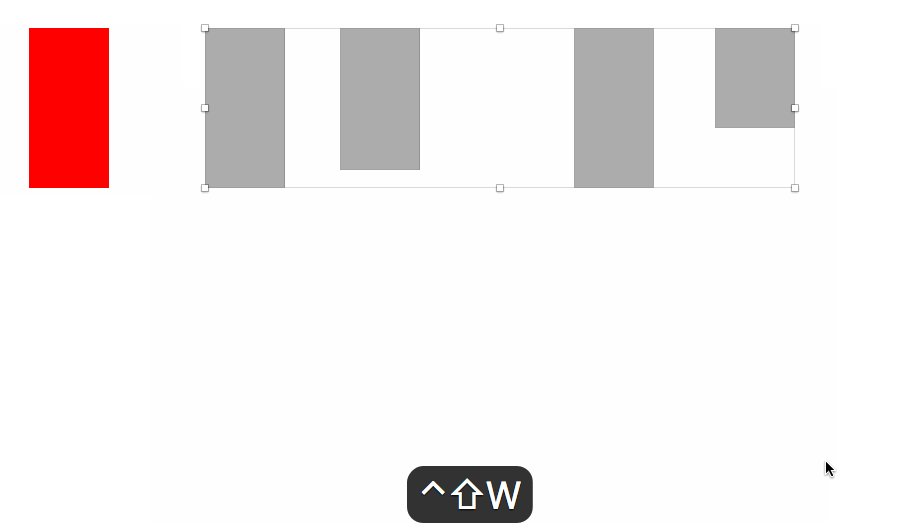
13. Sketch Copy Paste Position & Size
「Sketch Copy Paste Position & Size」はその名の通り、Sketch上のレイヤーに対して位置とサイズのコピー&ペーストができるようになるプラグインです。1つずつ同じ高さや同じ幅に揃えると大変な操作も、このプラグインを使うと一発でできてしまいます。意外と使う機会も多いので、ぜひ使ってみてください。
- レイヤーのサイズのコピー&ペースト
- レイヤーの位置のコピー&ペースト
14. Nudge, Push, Shove.

3つのワードは、それぞれ下記を意味しており、それぞれ操作した場合にSketch上の要素が移動する距離を変更することができるプラグインです。地味にこの移動を使うことが多く、人によって動かしたい距離は様々です。キーボード操作が好きな方は、ぜひインストールしてみてください。
- Nudge
- キーボードの↑↓←→を単体で押した時
- Push
- キーボードの↑↓←→を「Shift」と一緒に押した時
- Shove
- キーボードの↑↓←→を「Shift」と「Option」と一緒に押した時
- キーボード操作時の移動距離変更
15. Picnic(未公開)
Picnicは、Googleスプレッドシートのように、Sketchをチームメンバーがリアルタイムで共有しながら編集できるというなんとも素晴らしいプラグインです。動画を見てみると2人が同時にSketchで作業を行っており、変更が完全にリアルタイムで反映されている様子が映っています。
価格は2ユーザーまでなら無料で、それ以降はユーザーごとに15ドル/月とのこと。いちいち反映の度にファイルをやり取りする手間を考えると十分安いのではないでしょうか。
まだ開発中で一般には公開されていませんが、今から公開が待ち遠しいですね。公式サイトではメール登録をすることができるので、いち早く使いたいという人は登録しておきましょう!
- チームメンバーでのリアルタイム作業
まとめ
Sketchは、数あるUIデザインツールの中でもプラグインが豊富であることが大きな特徴の1つです。プラグインをどれだけ活用できるかによってSketchで作成できるデザインの幅や効率も大きく変わってきます。Sketchの基本操作を覚えたら、次はプラグインをしっかりと使いこなせるようになることが大事ですね。
その他のデザインツールに興味のある方は、ぜひこちらの記事をご覧ください。デザインツールによって作成できるものも様々で、作業毎に最適なデザインツールは異なります。それぞれ使いこなせるようになることが、優れたデザイナーへの近道かもしれません。
プラグインを使いこなして、Sketchでのデザイン制作に役立ててみてください!