グラデーションはWebデザインに魅力的な雰囲気を生み出してくれる重要な要素の1つです。慣れてくると自分で思い通りに作れるようになりますが、最初はグラデーションの色使いに苦戦する人も多いのではないでしょうか。
今回は、CSSグラデーションがコピペで使える便利なジェネレーターサービスをご紹介したいと思います。
INDEX
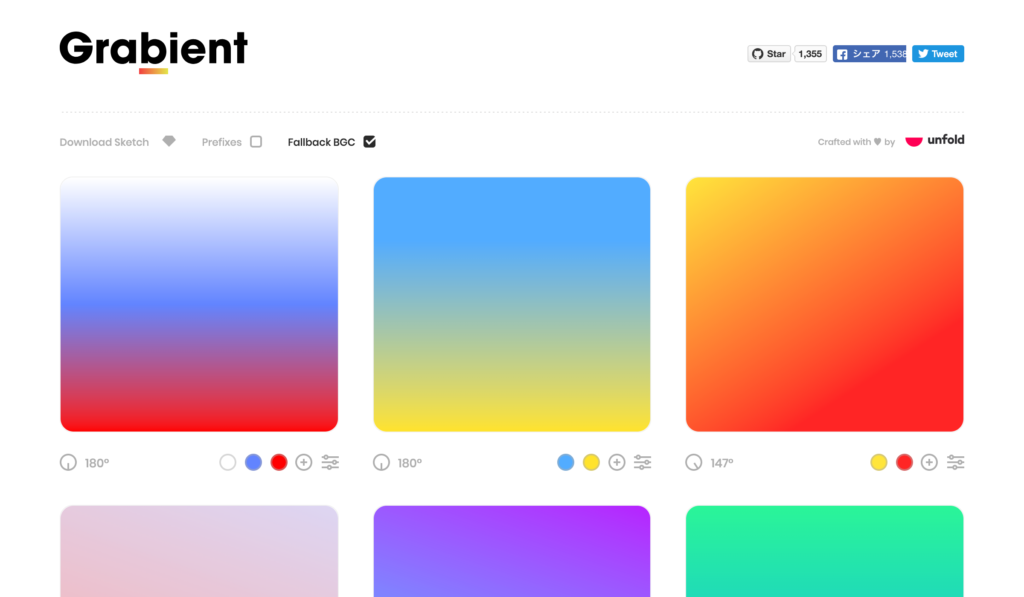
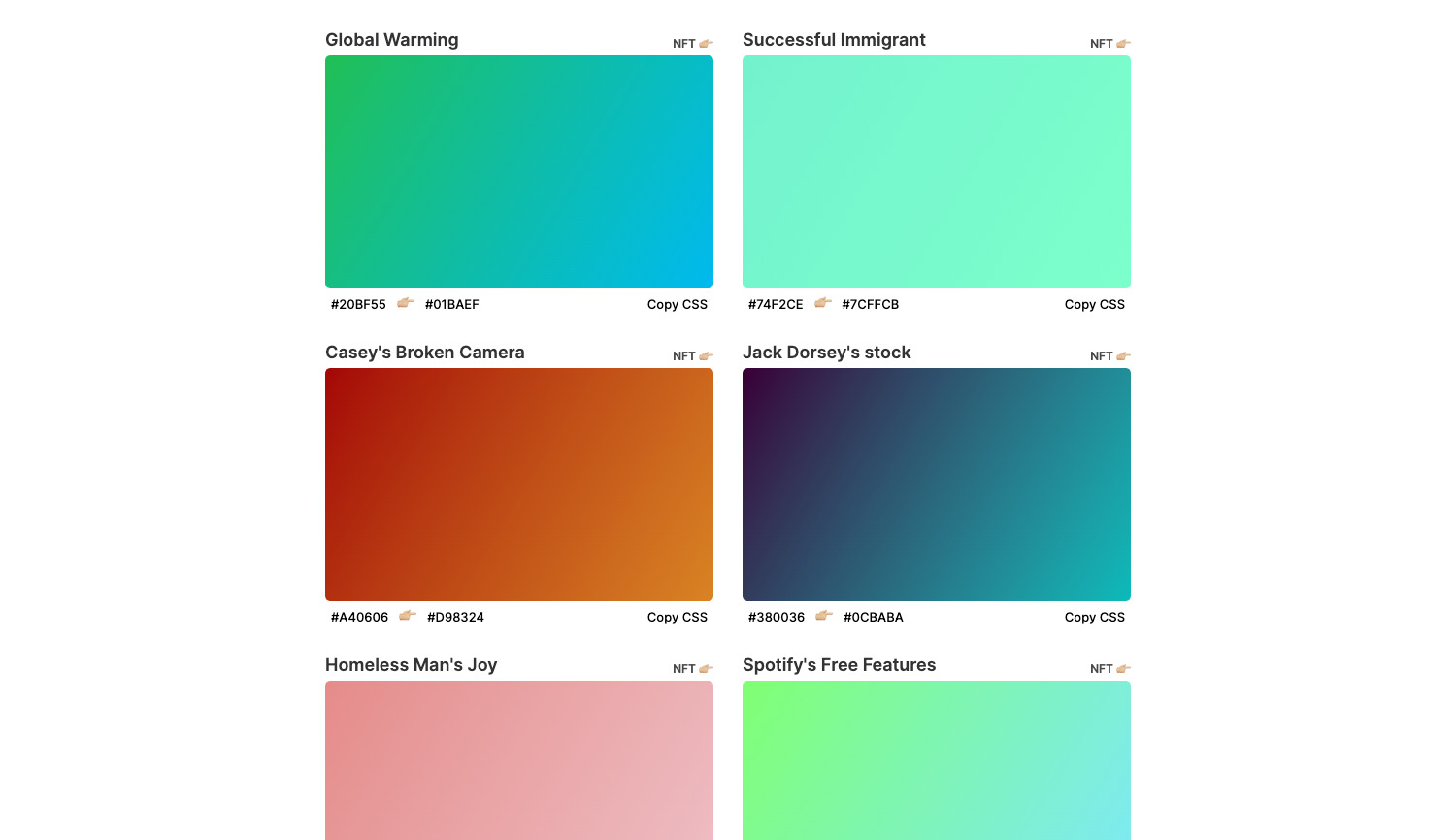
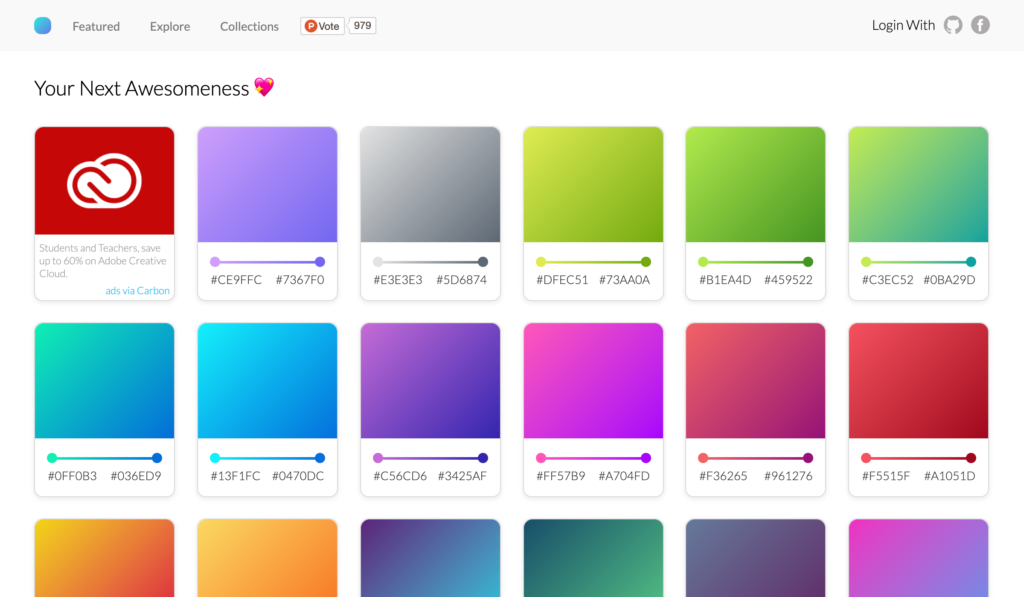
Grabient

鮮やかなグラデーションのアイデアが紹介されているサイト。「COPY CSS」をクリックすると、CSSコードをコピーすることができます。
また、使われている色を変更したり、自分で色を追加したりできるので、カスタマイズして自分好みのグラデーションを作ることが可能です。
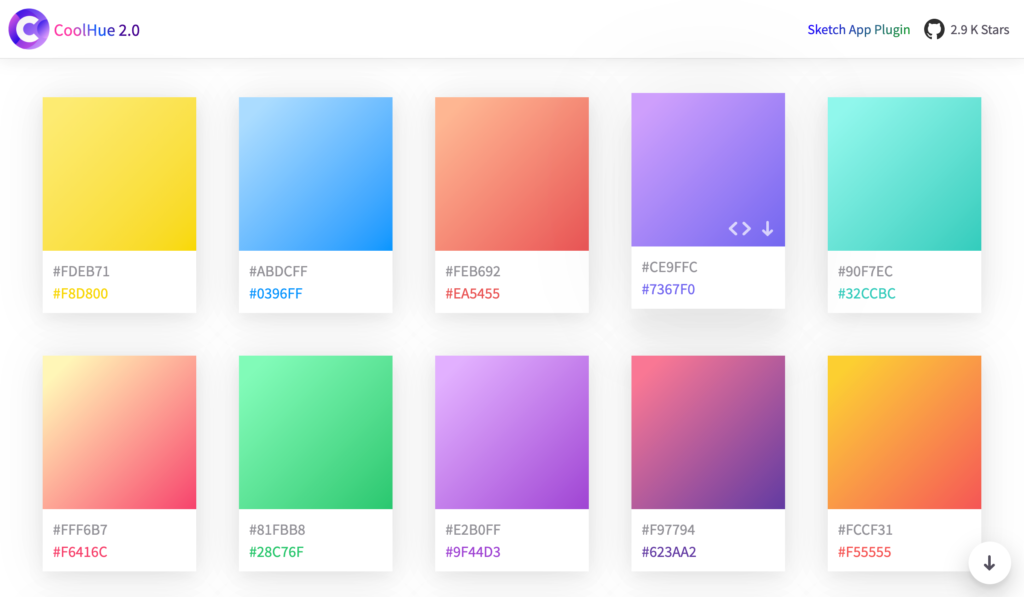
CoolHue

カラフルなグラデーションのアイデアがたくさん掲載されているサイト。Sketchのプラグインが提供されていて、Sketch上でおしゃれなグラデーションを使いたい時にすぐ呼び出すことができるのでとても便利です。もちろん、CSSのコードを出力することも可能です。
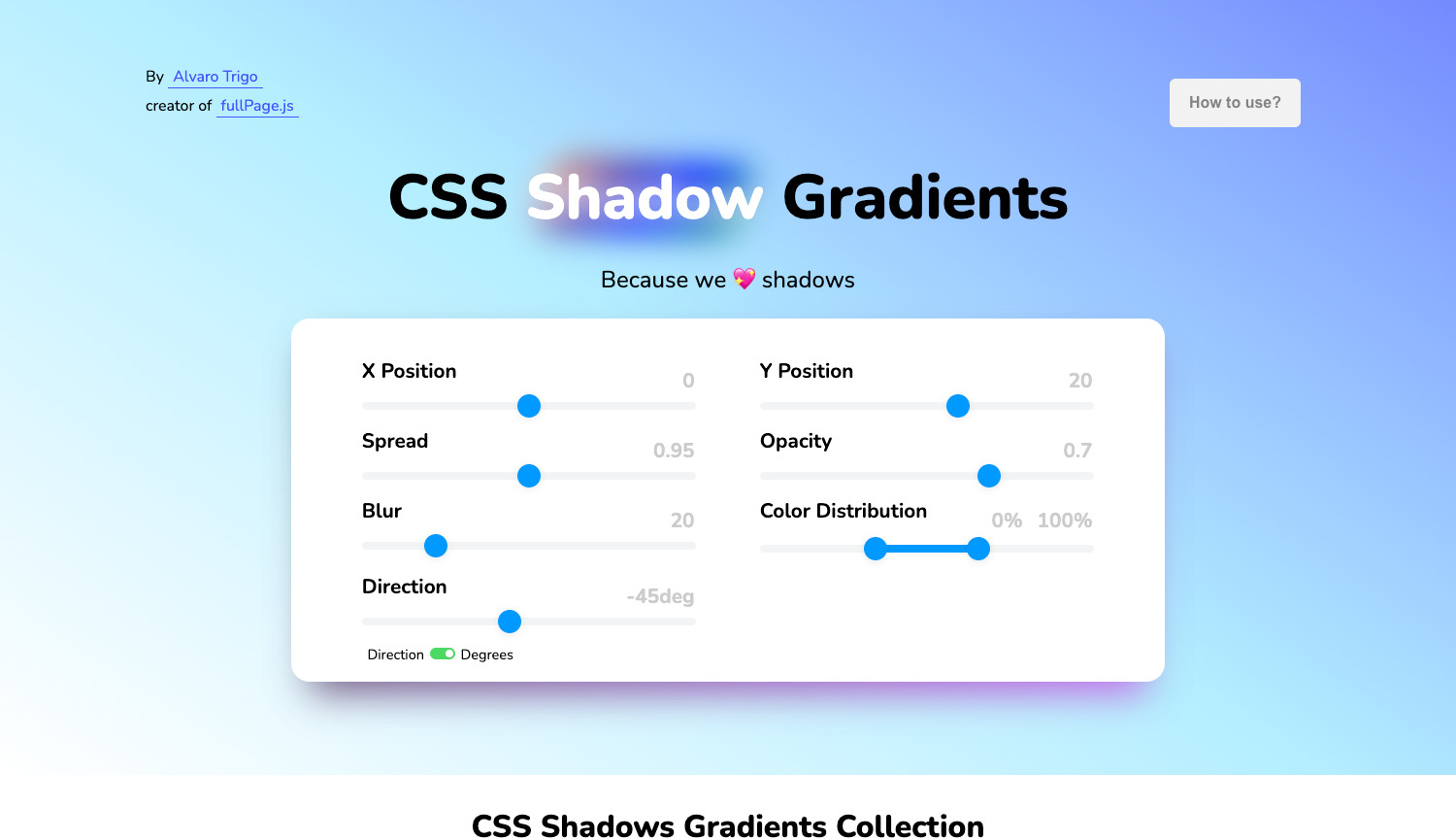
CSS Shadow Gradients

シャドーとして利用できる2色の淡いグラデーションを生成できるサービス。
位置やサイズ、透明度などを自由にカスタマイズできるほか、コレクションとして掲載されているものもCSSコードをコピーできます。
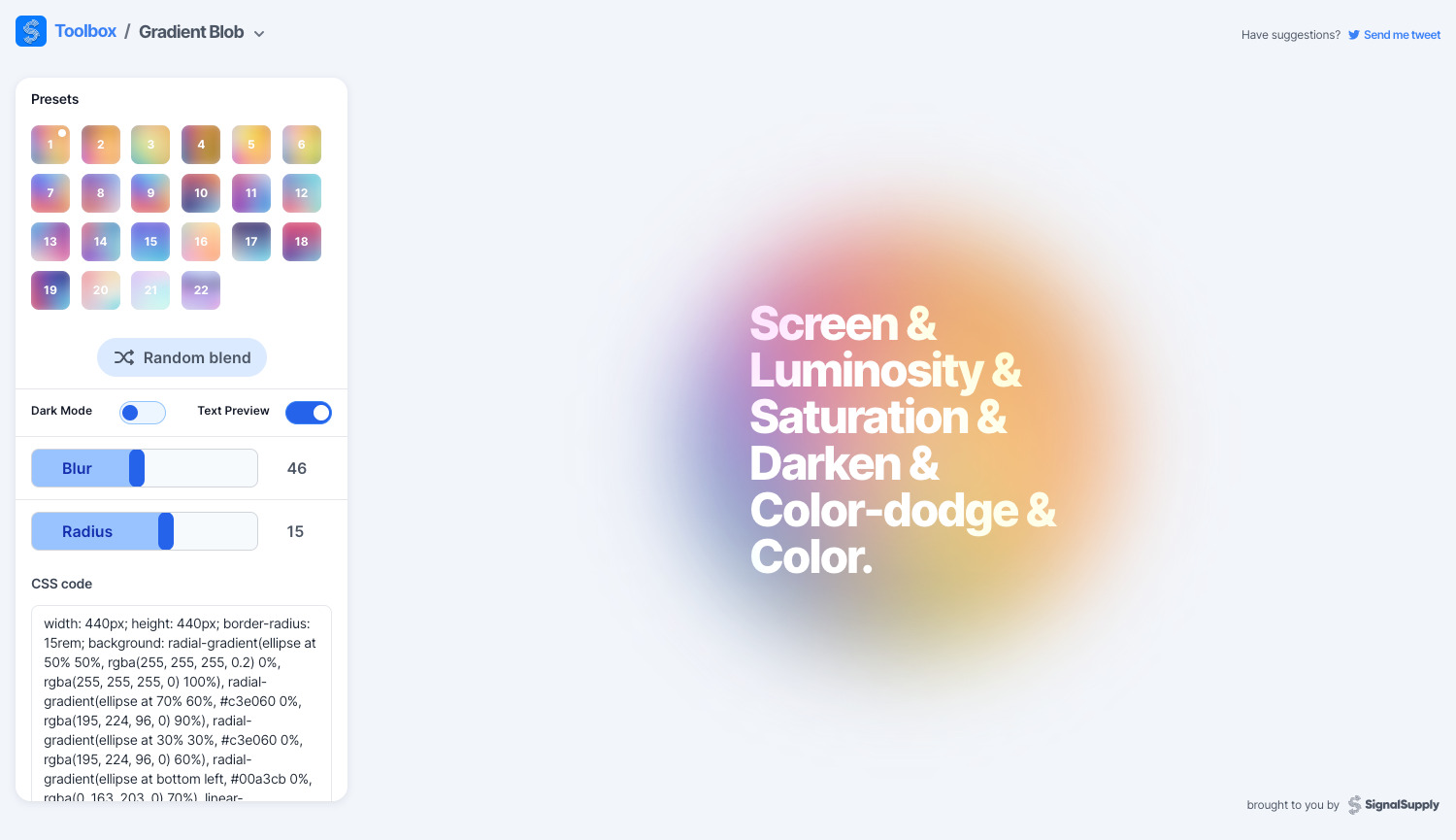
Toolbox – Gradient Blob

テキストの背景に敷くと映えそうなふんわりした円形のグラデーションを生成できるサイト。
暗い背景のページに配置するとより美しさが際立ちます。
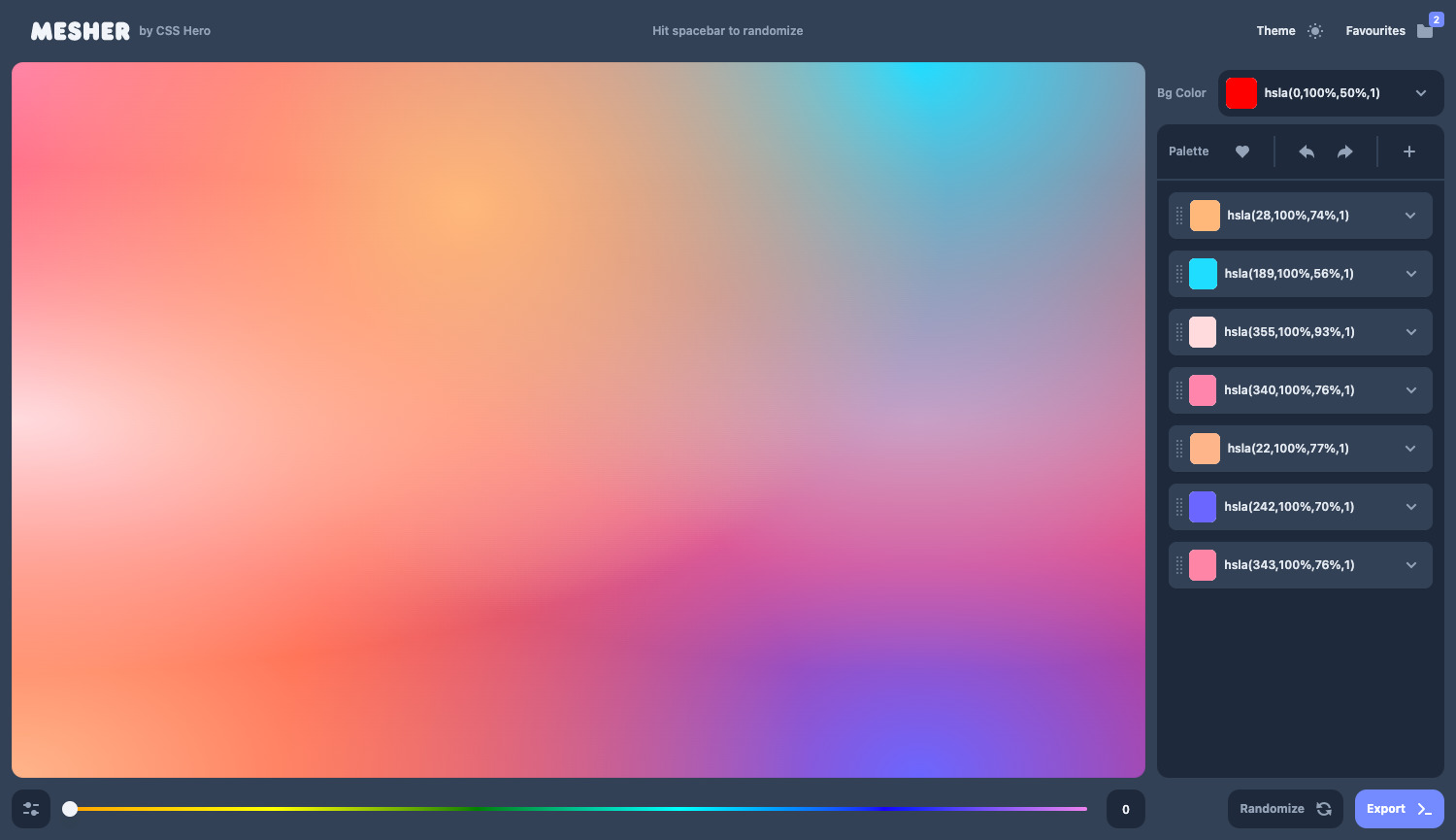
Mesher

メッシュ状のグラデーションを自分でカスタマイズして、CSSコードを生成することができるサイト。
色の数や位置などを自由に調整することができます。
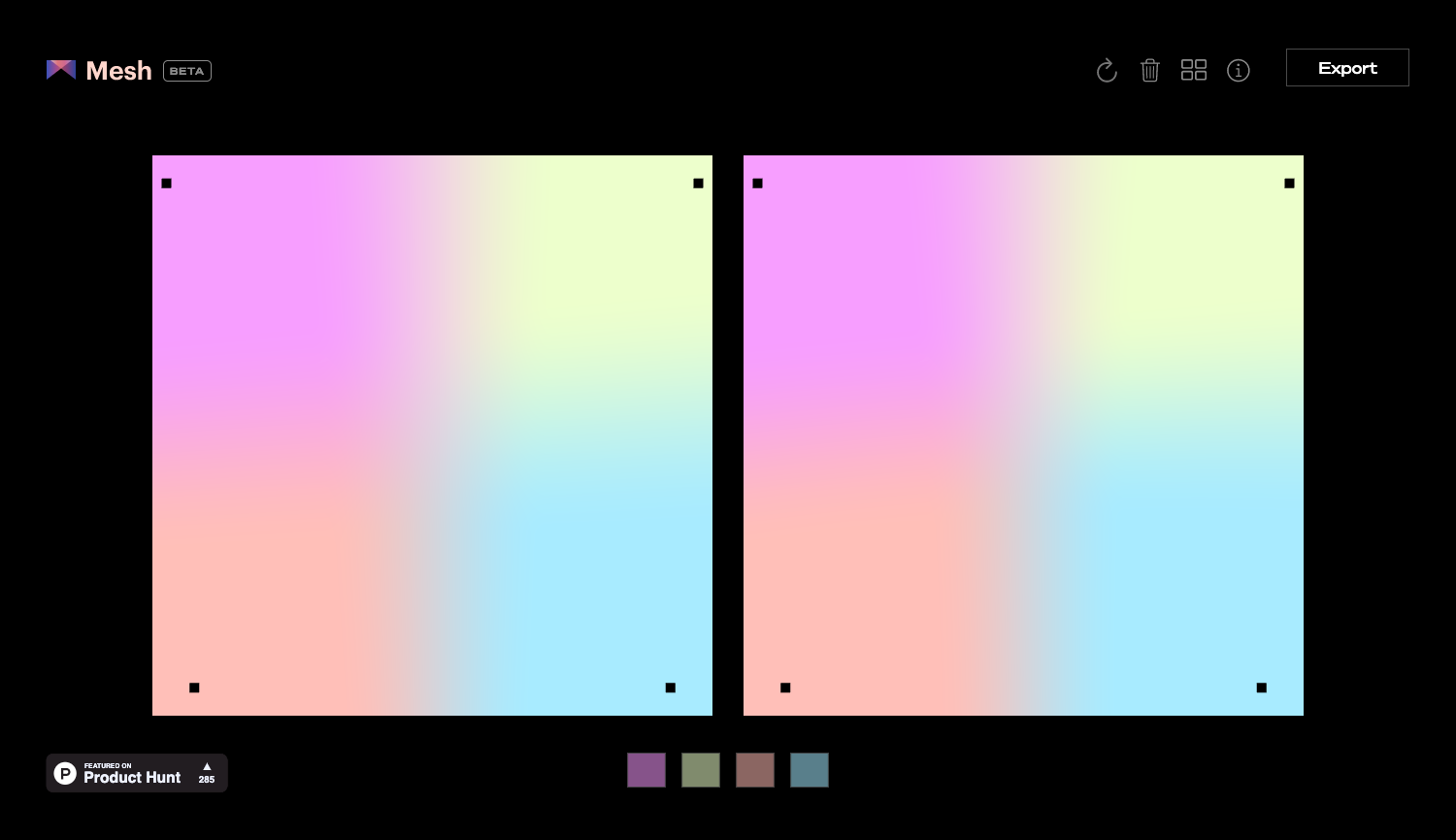
Mesh

色や形などを自分で自由に調整してメッシュ状のグラデーション画像を生成できるサイト。
CSSコードの出力はできませんが、画像として保存した場合はこちらがおすすめ。
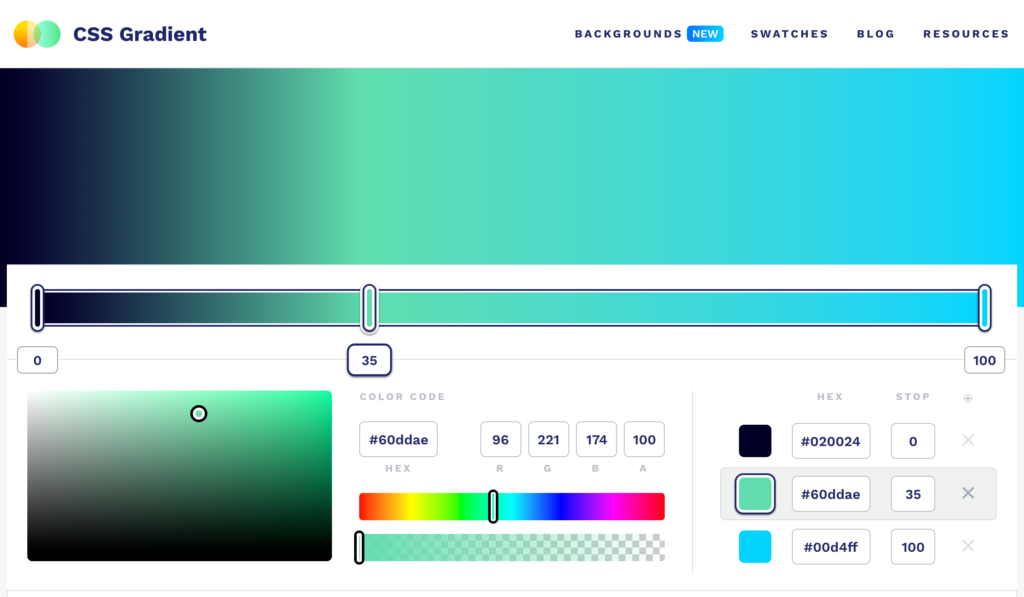
CSS Gradient

細かな値を指定して自分でグラデーションを作成し、CSSのコードを出力することができるジェネレーターサービス。画像をアップロードして色を抽出することができたり、細かなカスタマイズが行えるなど、自分でグラデーションを作成する時にはCSS Gradientがおすすめです。
Fuze

時間とともに変化するアニメーション付きのグラデーションのCSSコードを生成できるサイト。グラデーションに含める色は自分で変更することが可能です。
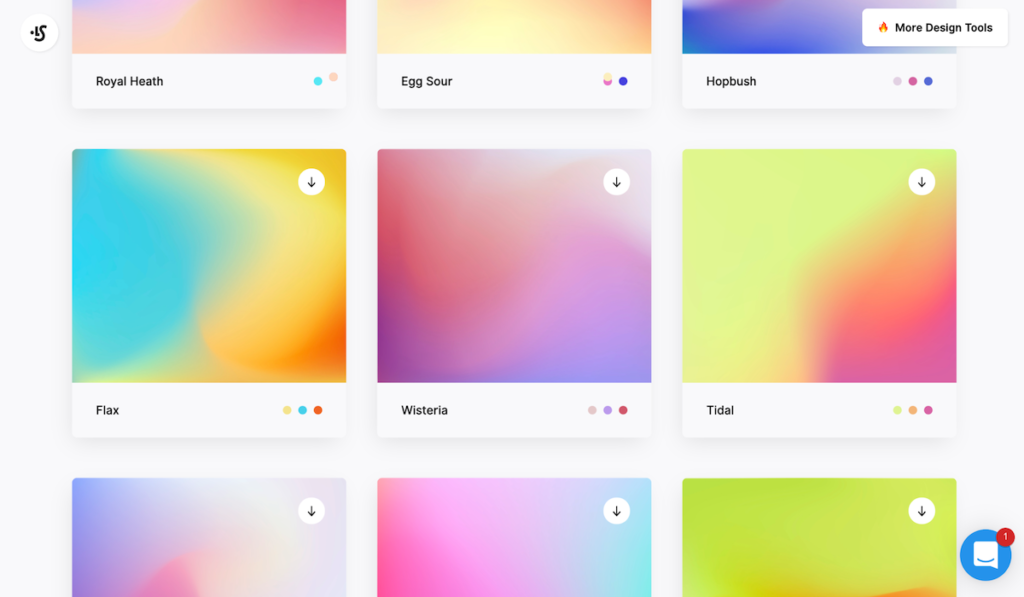
Mesh Gradients

こちらは他のグラデーションジェネレーターとは少し違い、CSSコードを出力することはできませんがグラーデションを使った魅力的な画像をダウンロードすることができるサービス。
様々な色が異なる形で折り重なったイメージはとても美しく、背景色として使用したり画像上に重ねても魅力的な雰囲気を生み出すことができますね。
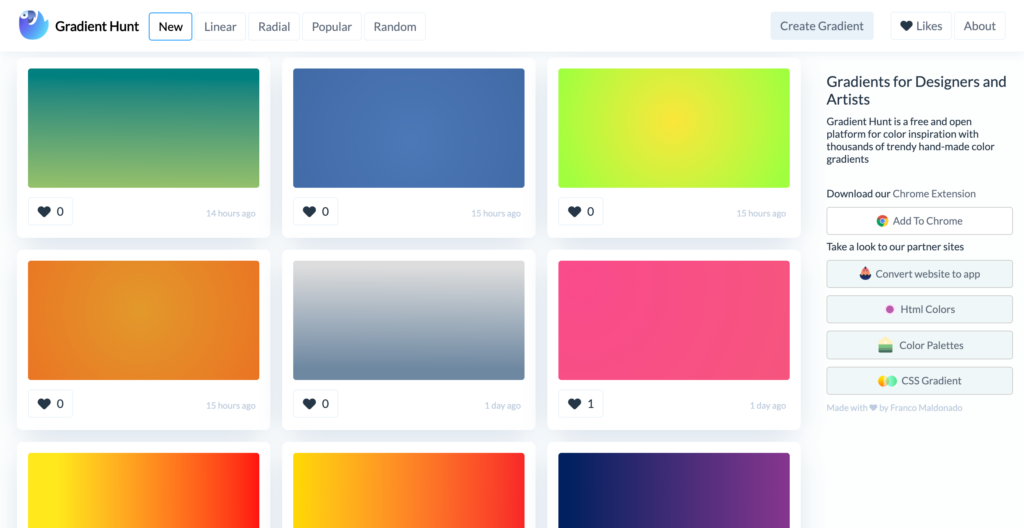
Gradient Hunt

ユーザーが投稿した様々なグラデーションが掲載されているサービス。上部のボタンから線形グラデーションと放射グラデーションが選べるようになっており、それぞれのグラデーションはCSSコードで出力するか画像で出力するか選ぶことができます。
Gradient Background Colors

背景で使うためのグラデーションがそれぞれ名前付きで紹介されているサイト。
CSSコードで出力することができるので、そのままCSSファイルに貼り付けすればグラデーションをWebデザインで使用することができます。
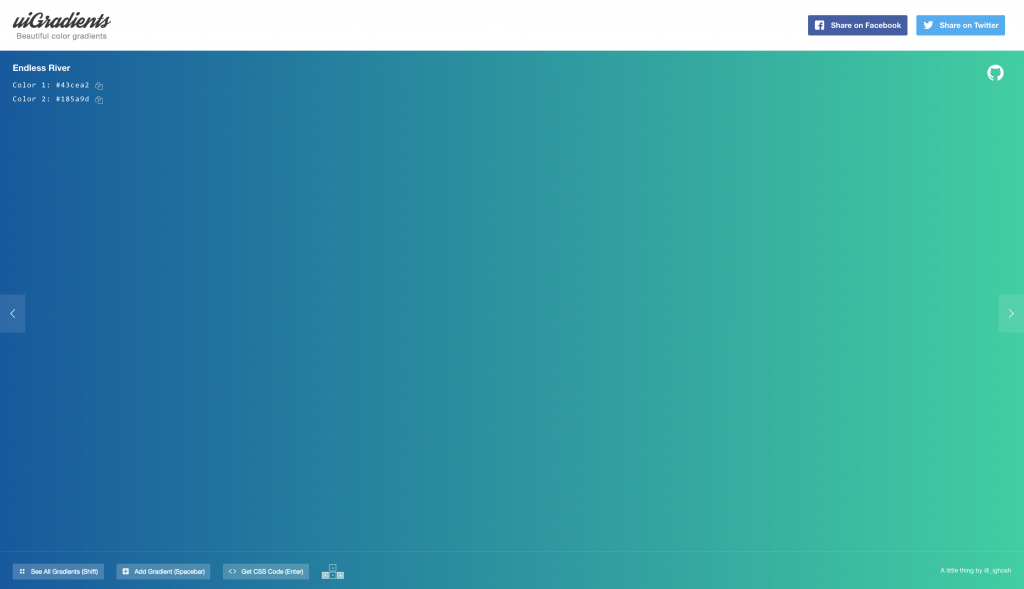
uiGradients

美しいグラデーションのサンプルがたくさん掲載されているサービス。様々な組み合わせのグラデーションが紹介されていて、どれもきれいなものばかりなので見ているだけであっという間に時間が過ぎてしまいます。
Shiftキーを押すとグラデーション一覧を表示することができます。お気に入りの組み合わせを見つけてみてください。
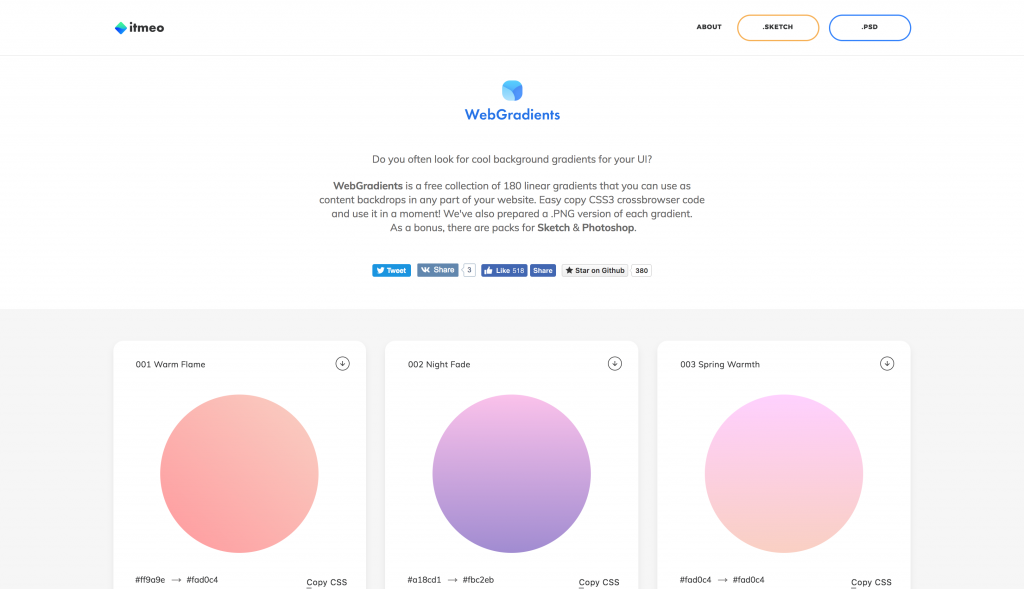
WebGradients

様々な種類のグラデーションを探すことができるカタログのようなサービス。ページ上でCSSをコピーすることができるので、気に入ったグラデーションが見つかったらコピペでデザインに適用することができます。
また、CSSだけではなくPNG形式の画像としてダウンロードすることができるので、画像素材としてグラデーションを使用することもできます。SketchやPhotoshopで利用できるファイルをダウンロードすることもできるので、UIデザインの際にもおすすめです。
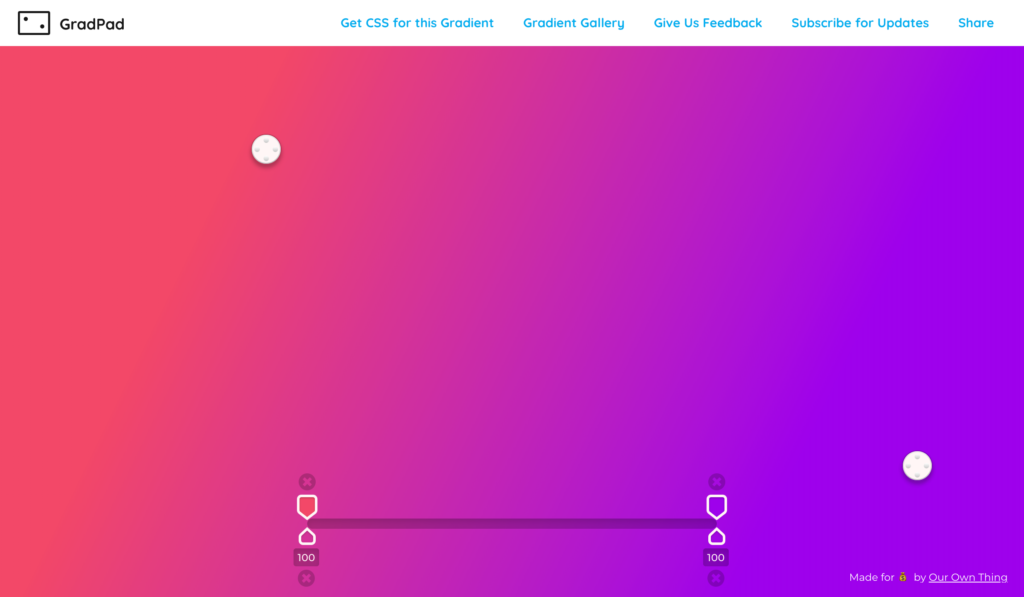
GradPad

角度や位置を細かく設定してオリジナルのグラデーションを作ることができるグラデーションジェネレーター。
画面いっぱいにグラデーションが表示されているので、細かなチューニングを行いやすいですね。
Blend

2色を指定してグラデーションを作ることができるグラデーションジェネレーター。角度を変えたり、放射グラデーションに変更したりすることも可能です。
一見相性が良さそうな2色を選んでも、グラデーションにすると変な色合いになってしまったりするので、グラデーションの色使いのセンスも磨くことができるのではないでしょうか。
Gradients Cards

23種類のグラデーションのアイデアが紹介されているサイト。同系色のグラデーションを中心に紹介されていますが、手でカラーコードを変更することも可能で、アレンジすることも可能です。
CSS、Adobe XD、Sketchの3種類のエクスポート方法が用意されていて、Adobe XDとSketchでそのまま利用できるのは助かりますね。カードの下にあるゲージを操作することで、グラデーションの色味を調整することもできます。
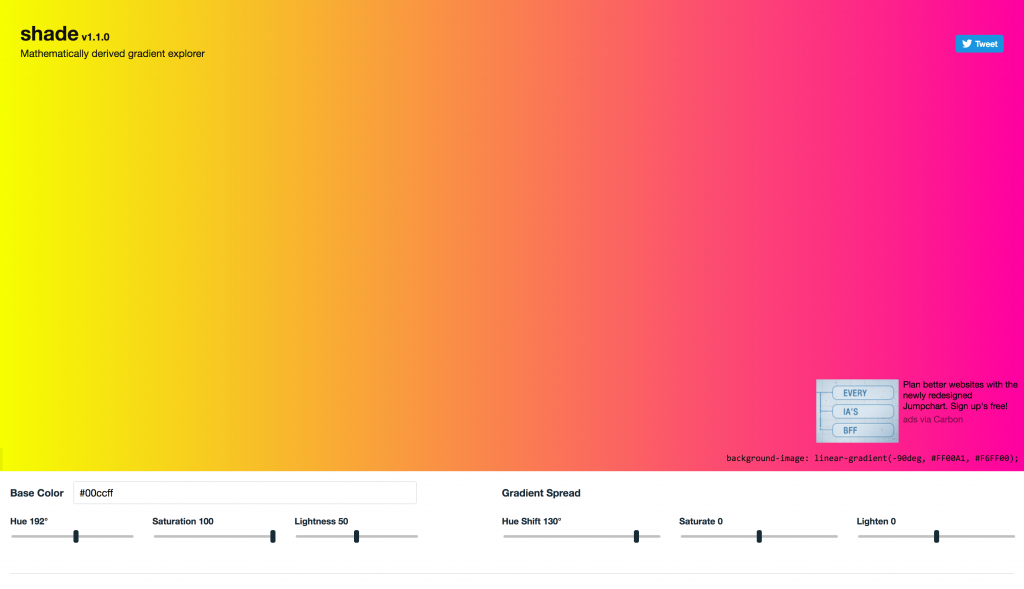
shade

自分でグラデーションを作成できるサービス。2つの色の色相、彩度、明度を調整することで自由自在にグラデーションを作成することができます。
プレビューを確認しながらグラデーションを作成できるので、微妙なチューニングを行うときなどには最適ですね。作成したグラデーションは右下に表示されているCSSをコピーすればそのまま貼り付けて使用することが可能です。
0to255

0to255はある1つの色について、最も明るい白から最も暗い黒までのグラデーションを表示することができるサービスです。クリック一つで簡単にカラーコードをコピーできるので、微妙な色の明るさを調節したい時に役立ちます。
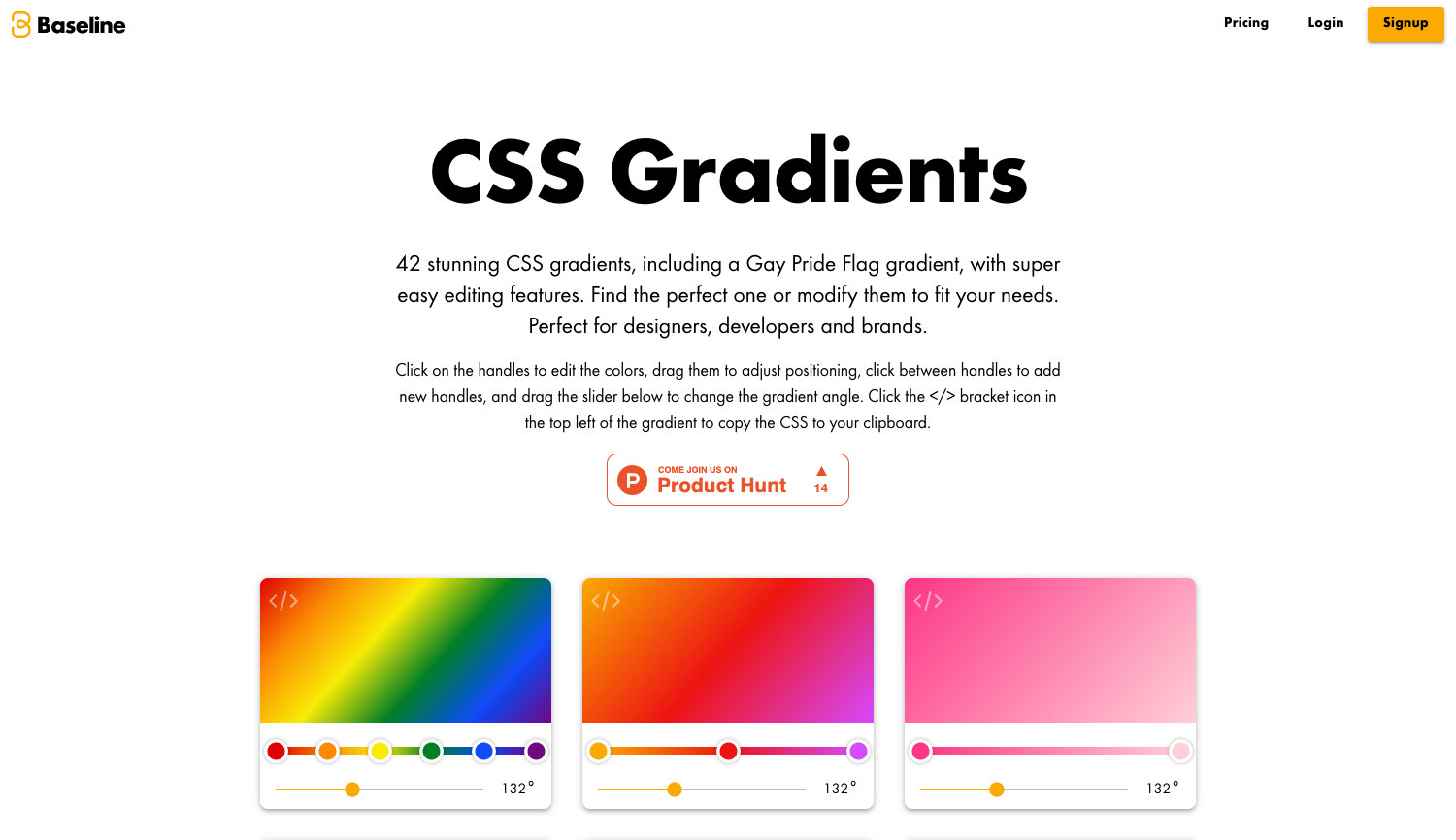
CSS Gradients

42種類のグラデーションのサンプルが紹介されているWebページ。ブラウザ上でグラデーションの位置や角度などをカスタマイズしてCSSコードをコピーすることができます。
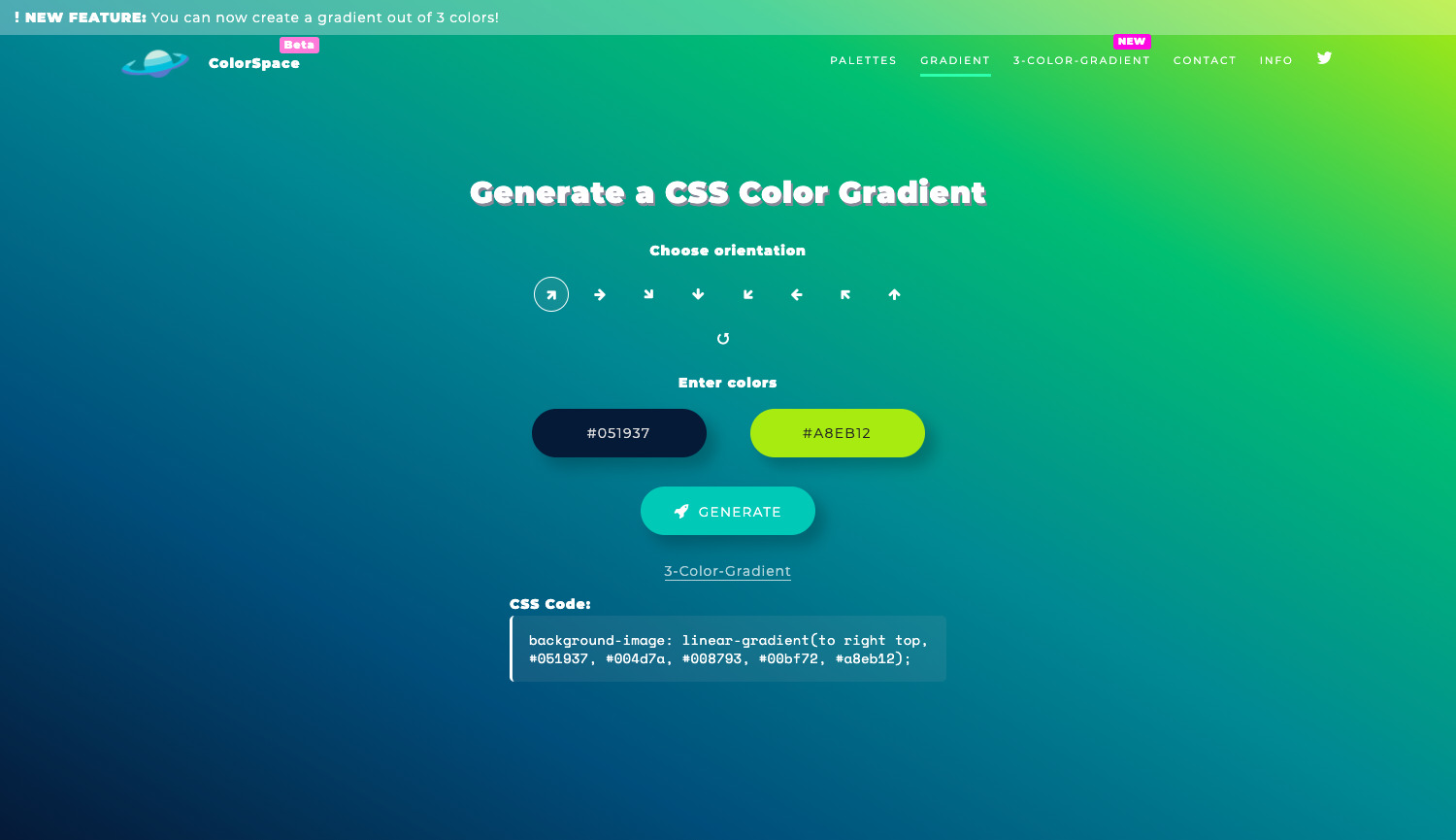
Color Space

使用する色とグラデーションの向きを指定すると、CSSのコードが出力できるWebサイト。2色のグラデーションと3色のグラデーションに対応しています。
配色のセンスを身に付けるには?
配色見本を活用しよう
色の組み合わせによってデザインのイメージは大きく変化します。自分で配色を考えることも大事ですが、慣れない間は配色パターン見本を活用して色の使い方を勉強する方が良いでしょう。
配色パターンの参考になるサイトや書籍はこちらで紹介しています。
色に関する基本知識を身に付けよう
色は、それぞれがイメージや心理的に与える効果を持っています。優れたデザインを作るためには、色の保つ効果や影響を理解しておくことが大切です。
優れたデザインを参考にしよう
配色の優れたサイトを参考にすることで、色の使い方に関するテクニックを磨いていくことができます。初心者の人ほど、最初は優れたデザインを参考にすることを意識すると早く配色のセンスを磨いていくことができます。
その他のCSSジェネレーター
グラデーション以外にも、コピペで使えるCSSジェネレーターがたくさん公開されています。Web制作の初心者の方は勉強に、Web制作に慣れている方も効率アップに活用してみてください。