あなたはどのくらいのフォントの使い分けができていますか?
一般的に、デザインスキルに合わせて使い分けができるフォントの種類が増えていきます。ただし、意識してフォントに触れていかなければフォントを見分ける力を身に付けていくことは難しいでしょう。
今回は、デザインにおけるフォント選びのスキルを向上するために理解しておきたいポイントと、おすすめの方法をご紹介していきたいと思います。
INDEX
デザインにおいてフォント選びはとても重要
デザインスキルが高い人ほど、理由を持ってフォントを選びます。逆に初心者の方であるほど、感覚的にフォントを選んでしまっている場合が多いのではないでしょうか。
世の中には無数のフォントが公開されていて、どのフォントを使ってデザインを作るのか悩むことも多いと思いますが、そこで気をつけておきたいことが「理由を持ってフォントを選ぶ」ということです。
なぜその他のフォントではなくそのフォントを選んだのか。それに他人に説明できるような理由が持てると、フォント選びのスキルが磨かれていきます。
最初は簡単な理由で構いません。「読みやすいから」「かっこいいから」「インパクトを与えたいから」など、誰もが無意識にフォント選びの時に感じていることがあるはずです。
それを繰り返すうちに、1つ1つのフォントの特徴や違いが分かるようになってきて、よりしっかりした理由とともにフォント選びができるようになってくるでしょう。
フォント選びにおいて最も大切なことは、「なぜそのフォントを選んだのか理由を説明できるようにする」ということだと思います。
フォントを使い分けられるようになるためには
「絶対フォント感」という言葉がありますが、様々なフォントに触れていく中で、それぞれのフォントのちょっとした違いが分かるようになってきます。1つ1つのフォントの特徴や印象を知識として身につけることができれば、細かなフォントの使い分けができるようになり、よりデザインに合ったフォントを選ぶことができるようになるはずです。
いきなりフォント感を身に付けることは難しいかもしれませんが、少しずつ慣れていけば誰でもフォントを使い分ける力を身に付けることができます。
目的を持ってフォントを使い分けられるようにためには、下記の3つのステップでフォント選びに慣れていく方法がおすすめです。
- まずは定番フォントから使ってみる
- お気に入りのフォントを見つける
- レパートリーを増やしていく
1つずつ詳しくご説明していきましょう。
1. まずは定番フォントから使ってみる

フォントに関するWebサイトや書籍を色々と見ていると、よく登場する定番フォントの存在に気づくはずです。初心者の方は、まずこの「定番フォント」を積極的に使っていくようにしましょう。
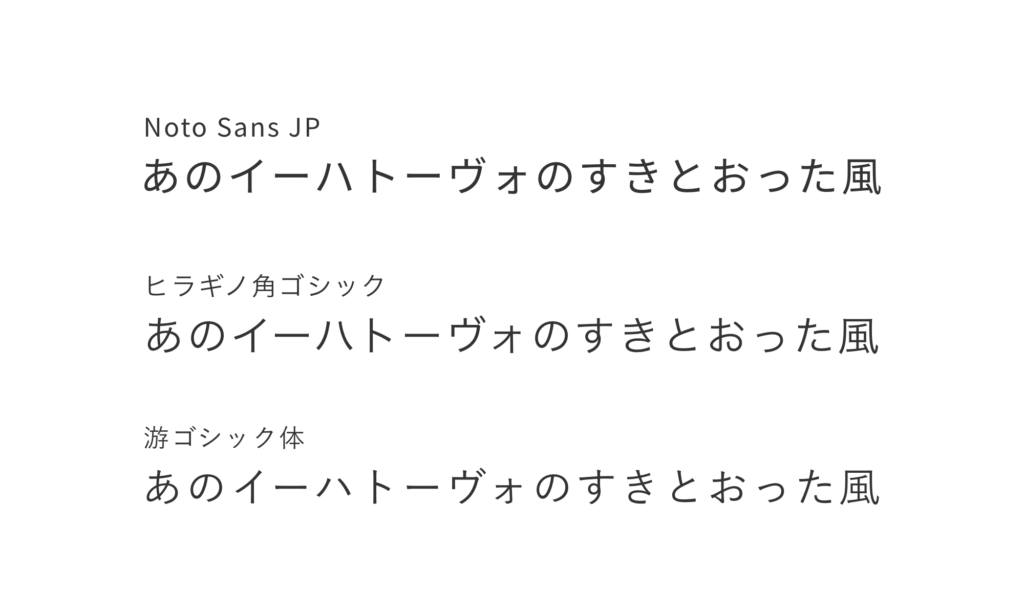
例えば、ゴシック体の定番書体には「游ゴシック」「ヒラギノ角ゴ」「Noto Sans」などがありますが、おそらく最初はパッと見た時にどれがどのフォントなのか見分けることは難しいはずです。しかし、デザイン制作の中でそれらのフォントを取り入れることを続けていけば、徐々に微妙なフォントのイメージの違いが分かるようになってくるはずです。
まずは定番フォントをデザインの中で積極的に取り入れて、それぞれの違いを学んでいくことでフォント選びの基本を身に付けていくのがいいと思います。
2. お気に入りのフォントを見つける
定番フォントの違いが少し分かるようになってきたら、次はお気に入りのフォントを見つけてみましょう。印刷物に使われているフォントを調べるのは大変かもしれませんが、Webサイトであれば簡単に調べることができるので、気になるフォントを使っているWebサイトをメモしておくのがおすすめです。
Webサイトで見つけたフォントなら、Chromeの「What Font」という拡張機能を使えばどのフォントが使われているか簡単に調べることができます。
欧文フォントを探す場合は、海外のデザイン系のブログやメディアを参考にしてみるのがいいと思います。
まずは、自分の中で気になったフォントをストックしていくことで、徐々に使い分けできるフォントの数も増えていき、最終的にフォントの細かな違いを捉えられるようになるはずです。
レパートリーを増やしていく
お気に入りのフォントがある程度溜まってきたら、ある程度フォントを見分ける力が付いて来ているはずです。あとは、フォントのレパートリーを増やしていけばフォントを使い分ける力が向上していきます。
ここまで来たら、フォントに関する書籍を読み込んでみてもいいと思います。
また、記事の最後でご紹介しているフォントサービスの中から気になるフォントをデザインに取り入れていくという方法もおすすめです。
フォント選びでチェックすべきポイント
では、フォントを選ぶ時に具体的にどんなことをチェックすべきなのでしょうか。
目的に適しているか
フォントは目的に適したものを選ばなければなりません。例えば、長い文章に使うフォントは可読性の高いものを選ぶべきで、目立たせたい箇所に使うフォントはパッと目に止まるような印象的なものが適しています。
1つのデザインの中でも、状況に応じて目的に適したフォントを使い分けるようにすると、それに合わせてデザインのクオリティも向上していくでしょう。
イメージに合っているか

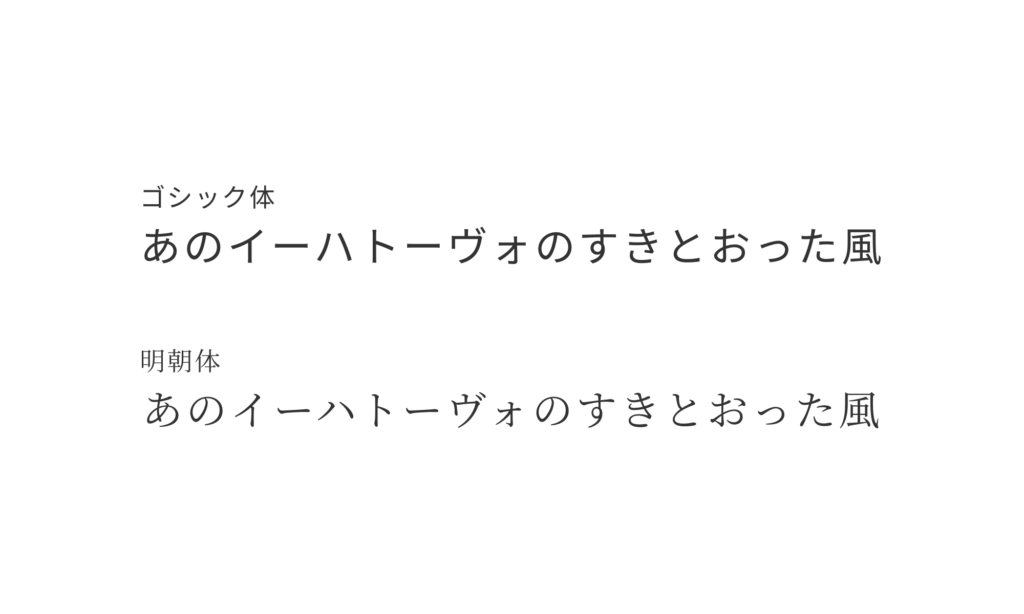
例えば、明朝体は美しく洗練されたイメージを持っており、ゴシック体であればフォーマルでしっかりとしたイメージを持っています。
どういったイメージのデザインなのかを考えて、それを考慮してフォントを選ぶようにするとフォント選びの精度も向上していくはずです。
もちろん、より適したフォントを選ぶためにはフォントのレパートリーを増やしていかなければならないので、上記にご説明したような3つのステップでフォントを見分ける力を増やしていくことが大切です。
異なるウェイトが提供されているか
フォントにはウェイト(太さ)の種類があり、フォントによってウェイトが1つしかないものから、複数のウェイトが提供されているフォントもあります。
利用することができるウェイトの種類が多いと、それだけ微妙なニュアンスを表現することができるので、デザインする時に使いやすいというメリットがあります。
また、同じフォントでも利用するフォントサービスによって利用できるウェイトの種類が異なるケースがあるので、必ずチェックしておきましょう。
おすすめのフォントサービス
フォント選びに役立つおすすめのサービスをご紹介します。
Google Fonts

Google Fontsを知らない人はいないと思いますが、Googleが提供する無料のフォントサービスです。日本語フォントの数はあまり多くありませんが、英語フォントであればたくさんの種類のフォントが提供されており、簡単にWebフォントとして利用することができるためWebサイトで使用されているケースも多いです。
Adobe Fonts

Adobe Fontsは、Adobe Creative Cloudを利用していれば追加費用無しで利用することができるフォントサービスです。
Google Fontsよりも提供されている日本語フォントの種類が多いので、日本語フォントを探したい場合にはとてもおすすめです。
Adobeのサービスということもあり、PhotoshopやIllustratorとの相性もよく、Creative Cloudに登録している人は積極的に取り入れてみるといいのではないでしょうか。
その他のフォントサービス
Google FontsやAdobe Fontsの他にも様々なフォントサービスが提供されています。フォントを単体でライセンスを購入するよりもお得な金額で利用することができるので、本格的にデザインを行う場合はいずれかのフォントサービスに登録している人が多いですね。
気になる方は下記のページでおすすめのフォントサービスをご紹介しているので、ぜひ参考にしてみてください。